NEWS
Json für SourceAnalytics
-
@metaxa sagte in Json für SourceAnalytics:
Grundsätzlich würde ich aber gerne unterscheiden - im Namen am Einfachsten - welche Devices ich anzeigen möchte. Aber in einer weiteren Tabelle, wo eventuell der totale Strom Netzbezug dann mit Gegenrechnung der PV angezeigt wird, sollten die Namen brauchbar dargestellt werden.
das hört sich kompliziert an und ich weiß nicht mal, ob ich das richtig verstehe
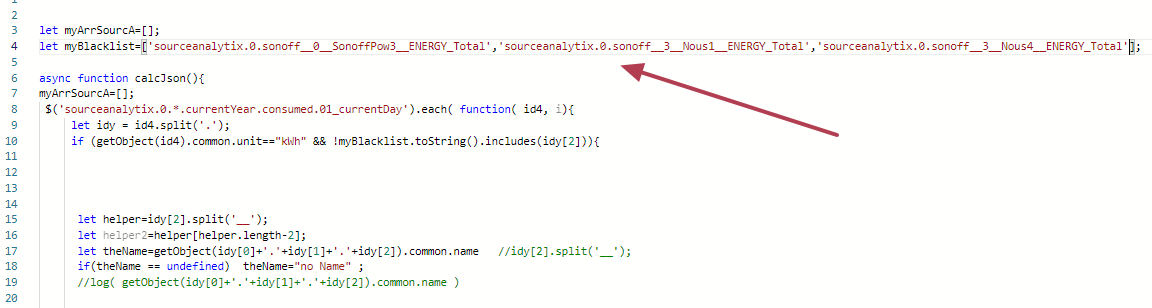
wie wäre es mit einer art blacklist, wo du die devices, die du nicht haben willst , einträgst - dann könnte das jeder nutzen und ich könnte im script die blacklist leer lassen für andere user ?
-
-
im ersten post ist ein script mit blacklist
sähe dann z.b. so aus:

ich kopiere einfach hier und setze es ein

-
@liv-in-sky ok, dann mach ich das,
was bewirkt:
let helper=idy[2].split('__'); let helper2=helper[helper.length-2]; -
das wird nicht mehr genutzt im neuen script
es bewirkt:
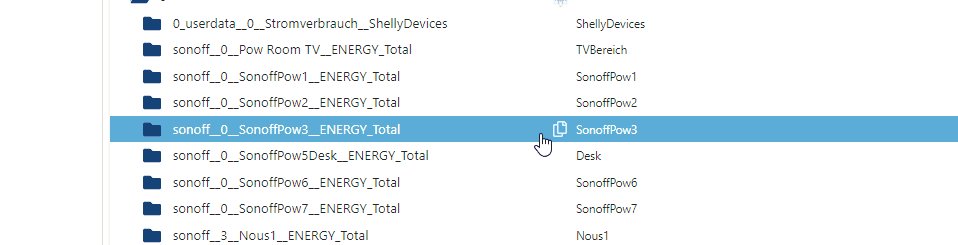
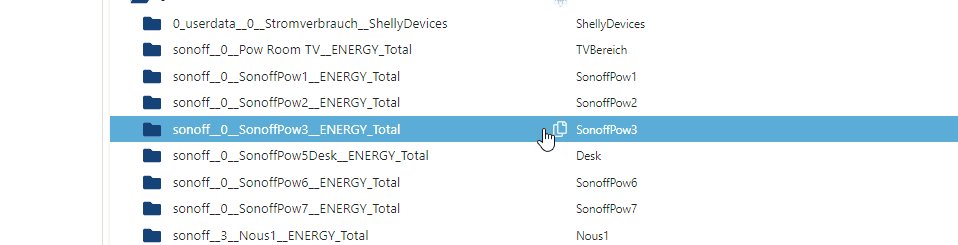
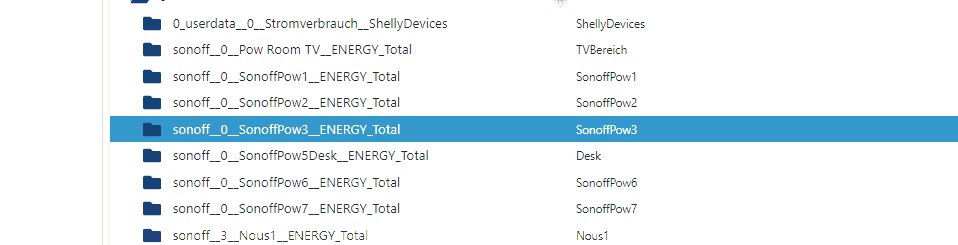
split zerlegt : "sonoff__0__SonoffPow3__ENERGY_Total" in ein array (liste)- die __ werden als trennzeihen genutzt
sieht dann so aus:
[sonoff, 0, SonoffPow3, ENERGY_Total ]helper[helper.lengt-2] nimmt dann aus dem array den wert "SonoffPow3"
die length des array's ist 4! (4 einträge) 4 -2 ist 2 - es wird bei 0 angefangen zu zählen !: also der wert 2 im array ist "SonoffPow3"
0=sonoff 1=0 2= SonoffPow3 3=ENERGY-Total -
@liv-in-sky sagte in Json für SourceAnalytics:
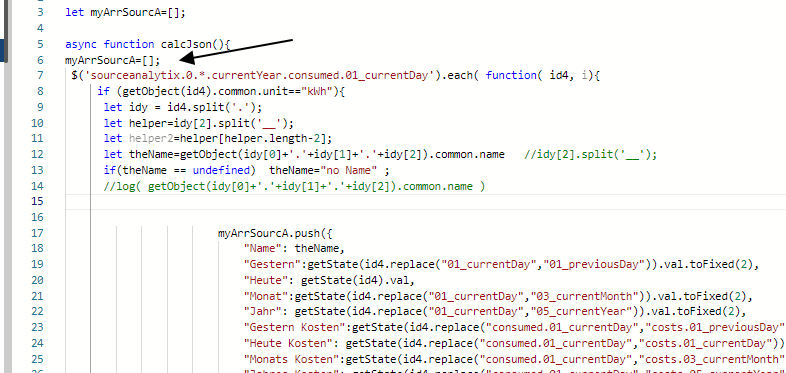
$('sourceanalytix.0.*.currentYear.consumed.01_currentDay').each( function( id4, i){
Weiss nicht ob du es übersehen hast, für Stromeinspeisung, müsste ich dann noch zuätzlich delivered mit einbauen, geht das so einfach?

-
@liv-in-sky sagte in Json für SourceAnalytics:
das wird nicht mehr genutzt im neuen script
es bewirkt:
split zerlegt : "sonoff__0__SonoffPow3__ENERGY_Total" in ein array (liste)- die __ werden als trennzeihen genutzt
sieht dann so aus:
[sonoff, 0, SonoffPow3, ENERGY_Total ]helper[helper.lengt-2] nimmt dann aus dem array den wert "SonoffPow3"
die length des array's ist 4! (4 einträge) 4 -2 ist 2 - es wird bei 0 angefangen zu zählen !: also der wert 2 im array ist "SonoffPow3"
0=sonoff 1=0 2= SonoffPow3 3=ENERGY-Totalwieder etwas gelernt, danke schön.
-
@liv-in-sky sagte in Json für SourceAnalytics:
blacklist
Das ist natürlich die perfekte Profilösung!
"unverschämt ein"
Gibt es event. auch eine "whitelist"?
Für den Fall wenn man aus einer langen SA Liste nur 3 Devices will?
"unverschämt aus"Sind für keine listeinträge irgendwelche Platzhalter zu setzen, oder einfach leer lassen?
-
@crunchip So wäre es in einem Extra DP in 0_userdate, reicht dir das?
let myArrSourcA=[]; let myBlacklist=[]; // Beispiel Blacklist: ['sourceanalytix.0.sonoff__0__SonoffPow3__ENERGY_Total','sourceanalytix.0.sonoff__3__Nous1__ENERGY_Total'] async function calcJson(){ myArrSourcA=[]; $('sourceanalytix.0.*.currentYear.delivered.01_currentDay').each( function( id4, i){ let idy = id4.split('.'); if (getObject(id4).common.unit=="kWh" && !myBlacklist.toString().includes(idy[2])){ let helper=idy[2].split('__'); let helper2=helper[helper.length-2]; let theName=getObject(idy[0]+'.'+idy[1]+'.'+idy[2]).common.name //idy[2].split('__'); if(theName == undefined) theName="no Name" ; //log( getObject(idy[0]+'.'+idy[1]+'.'+idy[2]).common.name ) myArrSourcA.push({ "Name": theName, "Gestern":getState(id4.replace("01_currentDay","01_previousDay")).val.toFixed(2), "Heute": getState(id4).val, "Monat":getState(id4.replace("01_currentDay","03_currentMonth")).val.toFixed(2), "Jahr": getState(id4.replace("01_currentDay","05_currentYear")).val.toFixed(2), "Gestern Kosten":getState(id4.replace("delivered.01_currentDay","earnings.01_previousDay")).val.toFixed(2), "Heute Kosten": getState(id4.replace("delivered.01_currentDay","earnings.01_currentDay")).val.toFixed(2), "Monats Kosten":getState(id4.replace("delivered.01_currentDay","earnings.03_currentMonth")).val.toFixed(2), "Jahres Kosten": getState(id4.replace("delivered.01_currentDay","earnings.05_currentYear")).val.toFixed(2) }) } // ende unit abfrage }); //log(JSON.stringify(myArrSourcA)) return myArrSourcA; } async function writeDatapoint(){ if (!(await existsStateAsync('0_userdata.0.StromJson.StromJsonEin'))) { await createStateAsync('0_userdata.0.StromJson.StromJsonEin', "",{type: "string", name: "JSON SourcAnalytics", role: "value", read: true, write: true, } ); } // log(JSON.stringify(await calcJson())) setState('0_userdata.0.StromJson.StromJsonEin',JSON.stringify(await calcJson())); } writeDatapoint(); schedule(' * * * * *', function () { writeDatapoint(); }); -
@crunchip sagte in Json für SourceAnalytics:
@liv-in-sky sagte in Json für SourceAnalytics:
$('sourceanalytix.0.*.currentYear.consumed.01_currentDay').each( function( id4, i){
Weiss nicht ob du es übersehen hast, für Stromeinspeisung, müsste ich dann noch zuätzlich delivered mit einbauen, geht das so einfach?

wo muss du das den einbauen - das deliverd - als namenszusatz - wo ist den das delivered gespeichert - oder sind das einfach minus werte - gibt es da einen dp dafür ? habe nicht so viel kenntnis vonsourceanalytics wie du !
-
@metaxa sagte in Json für SourceAnalytics:
Sind für keine listeinträge irgendwelche Platzhalter zu setzen, oder einfach leer lassen?
leer lassen
-
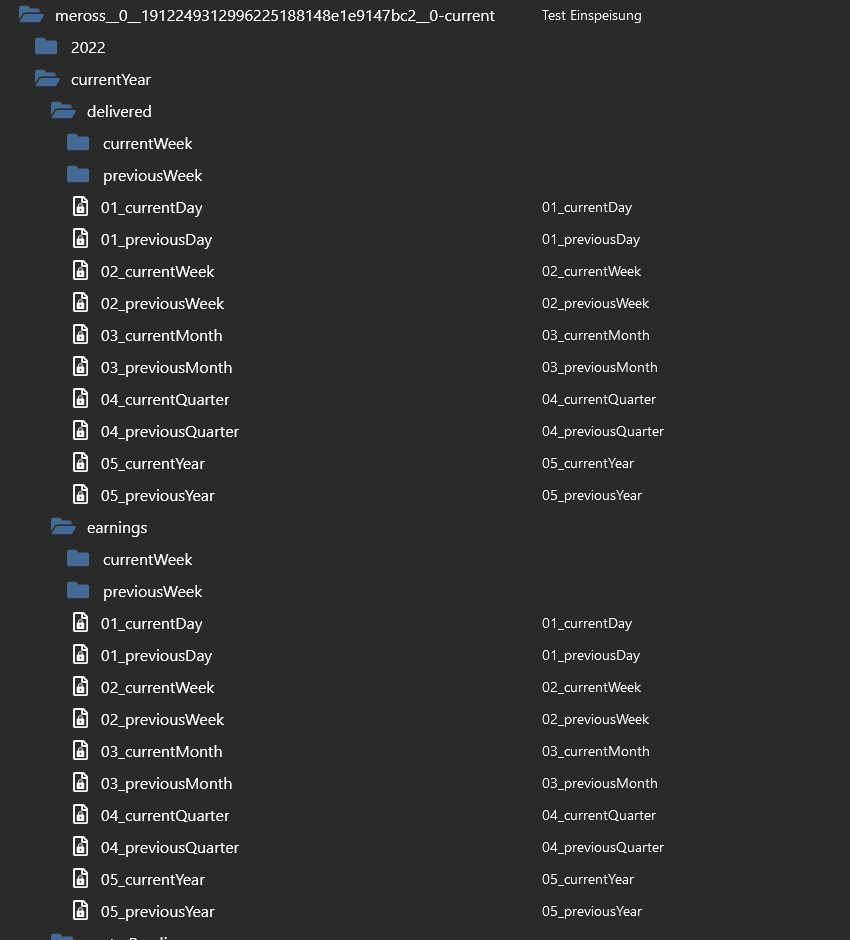
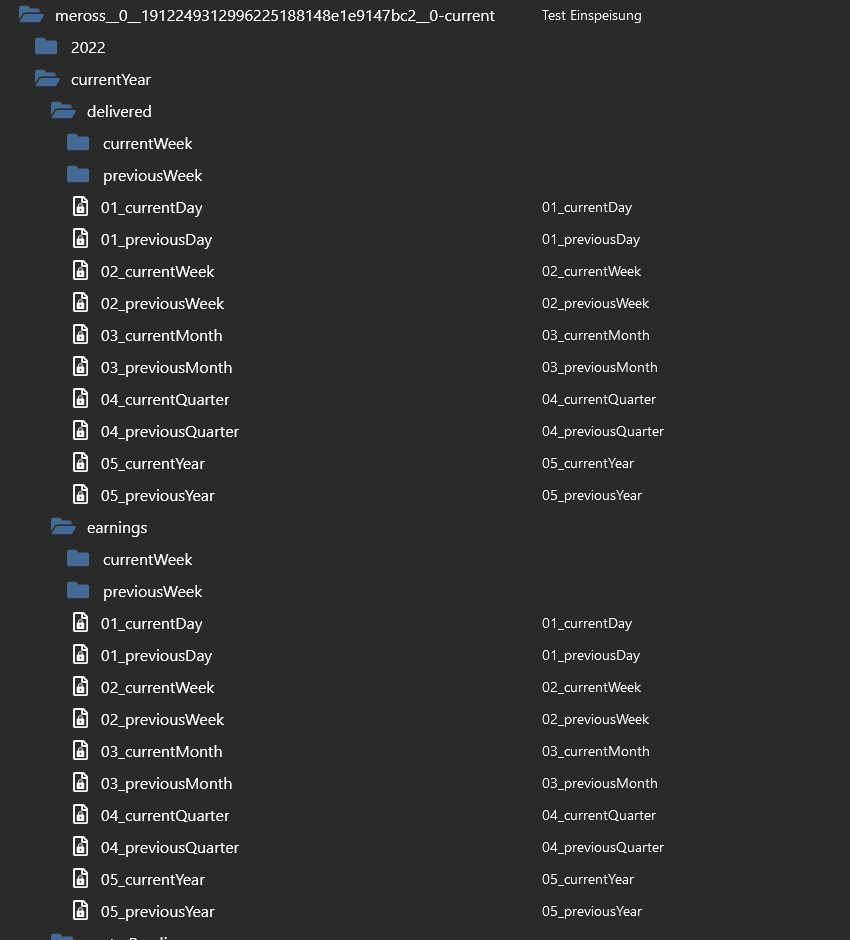
@liv-in-sky das sieht ähnlich aus, nur das die Ordner delivered und earnings heißen

In dem Script habe ich das schon angepasst. Du kannst dir dann ja Gedanken machen, wie du das in deinem Script einpflegst. Mit Var= true für Einspeisung oder oder oder

-
@nordischerjung sagte in Json für SourceAnalytics:
@crunchip So wäre es in einem Extra DP in 0_userdate, reicht dir das?
let myArrSourcA=[]; let myBlacklist=[]; // Beispiel Blacklist: ['sourceanalytix.0.sonoff__0__SonoffPow3__ENERGY_Total','sourceanalytix.0.sonoff__3__Nous1__ENERGY_Total'] async function calcJson(){ myArrSourcA=[]; $('sourceanalytix.0.*.currentYear.delivered.01_currentDay').each( function( id4, i){ let idy = id4.split('.'); if (getObject(id4).common.unit=="kWh" && !myBlacklist.toString().includes(idy[2])){ let helper=idy[2].split('__'); let helper2=helper[helper.length-2]; let theName=getObject(idy[0]+'.'+idy[1]+'.'+idy[2]).common.name //idy[2].split('__'); if(theName == undefined) theName="no Name" ; //log( getObject(idy[0]+'.'+idy[1]+'.'+idy[2]).common.name ) myArrSourcA.push({ "Name": theName, "Gestern":getState(id4.replace("01_currentDay","01_previousDay")).val.toFixed(2), "Heute": getState(id4).val, "Monat":getState(id4.replace("01_currentDay","03_currentMonth")).val.toFixed(2), "Jahr": getState(id4.replace("01_currentDay","05_currentYear")).val.toFixed(2), "Gestern Kosten":getState(id4.replace("delivered.01_currentDay","earnings.01_previousDay")).val.toFixed(2), "Heute Kosten": getState(id4.replace("delivered.01_currentDay","earnings.01_currentDay")).val.toFixed(2), "Monats Kosten":getState(id4.replace("delivered.01_currentDay","earnings.03_currentMonth")).val.toFixed(2), "Jahres Kosten": getState(id4.replace("delivered.01_currentDay","earnings.05_currentYear")).val.toFixed(2) }) } // ende unit abfrage }); //log(JSON.stringify(myArrSourcA)) return myArrSourcA; } async function writeDatapoint(){ if (!(await existsStateAsync('0_userdata.0.StromJson.StromJsonEin'))) { await createStateAsync('0_userdata.0.StromJson.StromJsonEin', "",{type: "string", name: "JSON SourcAnalytics", role: "value", read: true, write: true, } ); } // log(JSON.stringify(await calcJson())) setState('0_userdata.0.StromJson.StromJsonEin',JSON.stringify(await calcJson())); } writeDatapoint(); schedule(' * * * * *', function () { writeDatapoint(); });@crunchip achso , da gibt es einen delivered folder
das kann man einfach einfügen, da es unter currentYear ist und man das gut ersetzen kann - soweit ich weiß kann man auch werte im json widget farblich markieren, wenn sie z.b. negativ wären. wenn es aber dann kein consumed gibt, muss man es so machen wie im beispiel von @Nordischerjung - einen extra selektor und dann auch einfach in das array pushen (etwas doof, da man das irgendwie kenntlich machen sollte in der tab
oder hat du da mehrere davon und willst eine eigene tabelle dafür ?
könnt ich aber def. einfügen beim script
-
@nordischerjung sagte in Json für SourceAnalytics:
@liv-in-sky das sieht ähnlich aus, nur das die Ordner delivered und earnings heißen

In dem Script habe ich das schon angepasst. Du kannst dir dann ja Gedanken machen, wie du das in deinem Script einpflegst. Mit Var= true für Einspeisung oder oder oder

gute idee - ich könnte einfach einen weitern wert in das json setzen - und damit könnte man dann den delivery- wert farblich machen oder einfach den generierten wert auch im widget (delivered/consumed) mit anzeigen
-
@metaxa sagte in Json für SourceAnalytics:
@liv-in-sky sagte in Json für SourceAnalytics:
blacklist
Das ist natürlich die perfekte Profilösung!
"unverschämt ein"
Gibt es event. auch eine "whitelist"?
Für den Fall wenn man aus einer langen SA Liste nur 3 Devices will?
"unverschämt aus"whitelist ist machbar aber etwas komplizierter - werd mal drüber nachdenken und muss dafür zeit haben
-
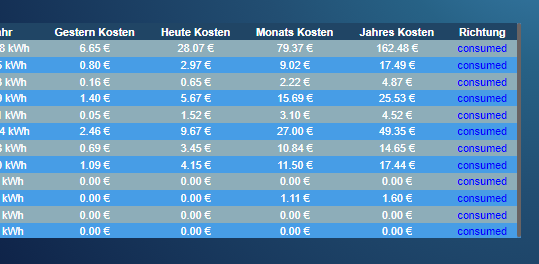
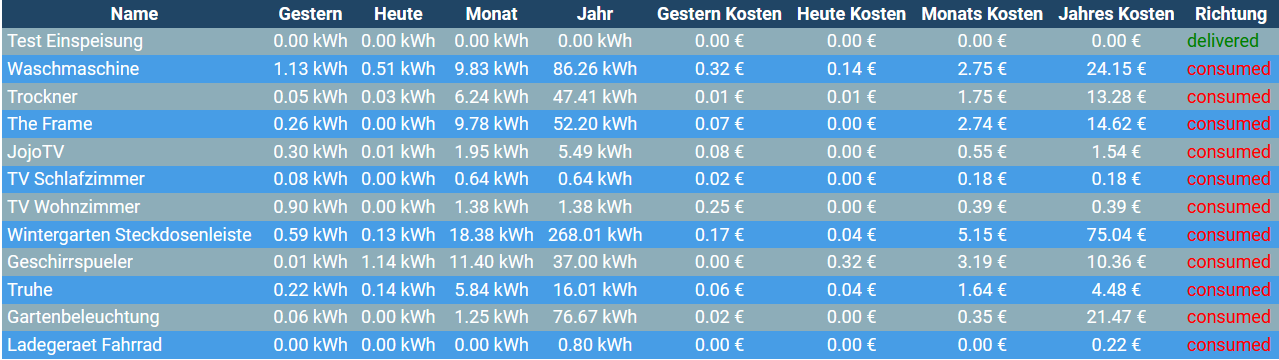
bitte testen - mit delivered - enthält eine extra spalte für delivered/consumed - spaltenname ist "Richtung" ; mir ist nix besseres eingefallen - im widget weitere spalte hinzufügen
blacklist funktioniert auch mit delivered werten
gas wird nicht abgefragt, außer ihr habt ein fracking feld im garten ?
ich habe keine deliv-werte - daher sieht man die auch nicht
-
@liv-in-sky sagte in Json für SourceAnalytics:
bitte testen - mit delivered - enthält eine extra spalte für delivered/consumed - spaltenname ist "Richtung" ; mir ist nix besseres eingefallen - im widget weitere spalte hinzufügen
ich habe keine deliv-werte - daher sieht man die auch nicht
Ich auch nicht, hatte es nur für @crunchip gemacht. ich habe leider kein Stromerzeuger
Edit:
Schnell getestet, funktioniert

-
@liv-in-sky sagte in Json für SourceAnalytics:
achso , da gibt es einen delivered folder
ja
@liv-in-sky sagte in Json für SourceAnalytics:
oder hat du da mehrere davon und willst eine eigene tabelle dafür ?
nein, nur das eine Balkonkraftwerk
@liv-in-sky sagte in Json für SourceAnalytics:
soweit ich weiß kann man auch werte im json widget farblich markieren, wenn sie z.b. negativ wären
nein, sind nicht negativ, laufen halt nur unter der anderen Kategorie, daher andere Objektstruktur
ich guck mir den aktuellen Stand morgen mal an, war heute den ganzen Tag unterwegs
edit:
hab doch mal schnell das script importiert, allerdingsjavascript.0 2022-10-25 22:25:00.187 error at processImmediate (node:internal/timers:437:9) javascript.0 2022-10-25 22:25:00.186 error at runNextTicks (node:internal/process/task_queues:61:5) javascript.0 2022-10-25 22:25:00.185 error at runMicrotasks (<anonymous>) javascript.0 2022-10-25 22:25:00.185 error at writeDatapoint (script.js.Visualisierung.Strom-jsonListe:71:41) javascript.0 2022-10-25 22:25:00.184 error at calcJson (script.js.Visualisierung.Strom-jsonListe:10:61) javascript.0 2022-10-25 22:25:00.183 error at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:915:29) javascript.0 2022-10-25 22:25:00.183 error at script.js.Visualisierung.Strom-jsonListe:22:123 javascript.0 2022-10-25 22:25:00.182 error script.js.Visualisierung.Strom-jsonListe: TypeError: Cannot read properties of null (reading 'toFixed') javascript.0 2022-10-25 22:25:00.180 warn at processImmediate (node:internal/timers:437:9) javascript.0 2022-10-25 22:25:00.179 warn at runNextTicks (node:internal/process/task_queues:61:5) javascript.0 2022-10-25 22:25:00.179 warn at runMicrotasks (<anonymous>) javascript.0 2022-10-25 22:25:00.178 warn at writeDatapoint (script.js.Visualisierung.Strom-jsonListe:71:41) javascript.0 2022-10-25 22:25:00.177 warn at calcJson (script.js.Visualisierung.Strom-jsonListe:10:61) javascript.0 2022-10-25 22:25:00.176 warn at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:915:29) javascript.0 2022-10-25 22:25:00.175 warn at script.js.Visualisierung.Strom-jsonListe:22:45 javascript.0 2022-10-25 22:25:00.168 warn getState "sourceanalytix.0.javascript__0__ShellyVerbrauch__shellyplus1pm#7c87ce64d518#1__Relay0__gesamt.currentYear.earnings.01_previousDay" not found (3)guck ich morgen warum
-
@crunchip sagte in Json für SourceAnalytics:
Cannot read properties of null
moin - sind da datenpunkte, die nicht bzw. noch nie beschrieben sind ?
-
@liv-in-sky @crunchip sagte in Json für SourceAnalytics:
2022-10-25 22:25:00.168 warn getState "sourceanalytix.0.javascript__0__ShellyVerbrauch__shellyplus1pm#7c87ce64d518#1__Relay0__gesamt.currentYear.earnings.01_previousDay" not found (3)
Moin, gibt es vielleicht diesen DP nicht? Sieht die Struktur bei dem anders aus?