NEWS
Test lovelace 4.x
-
mit der Map kann ich bestätigen Standort stimmt aber keine Verlaufsdaten
EDIT: generell gehen keine Verlaufsdaten (auch bei Temperatur etc.) wenn nicht gerade eine Mod.Card verwendet wird.
-
Bei mir haben die immer beklappt.
Bei allen Karten.... -
bei mir sonst auch immer.
in der neuen Version ist es leider auch so, dass bei einen Hintergrundbild mit folgenden Daten als Themen
background-image: "center / cover no-repeat fixed url('/cards/homekit-bg-dark-blue.jpg')"immer an der Seite die scrollbar angezeigt wird weil das Menü oben irgendwie bei der Skalierung fehlt?
-
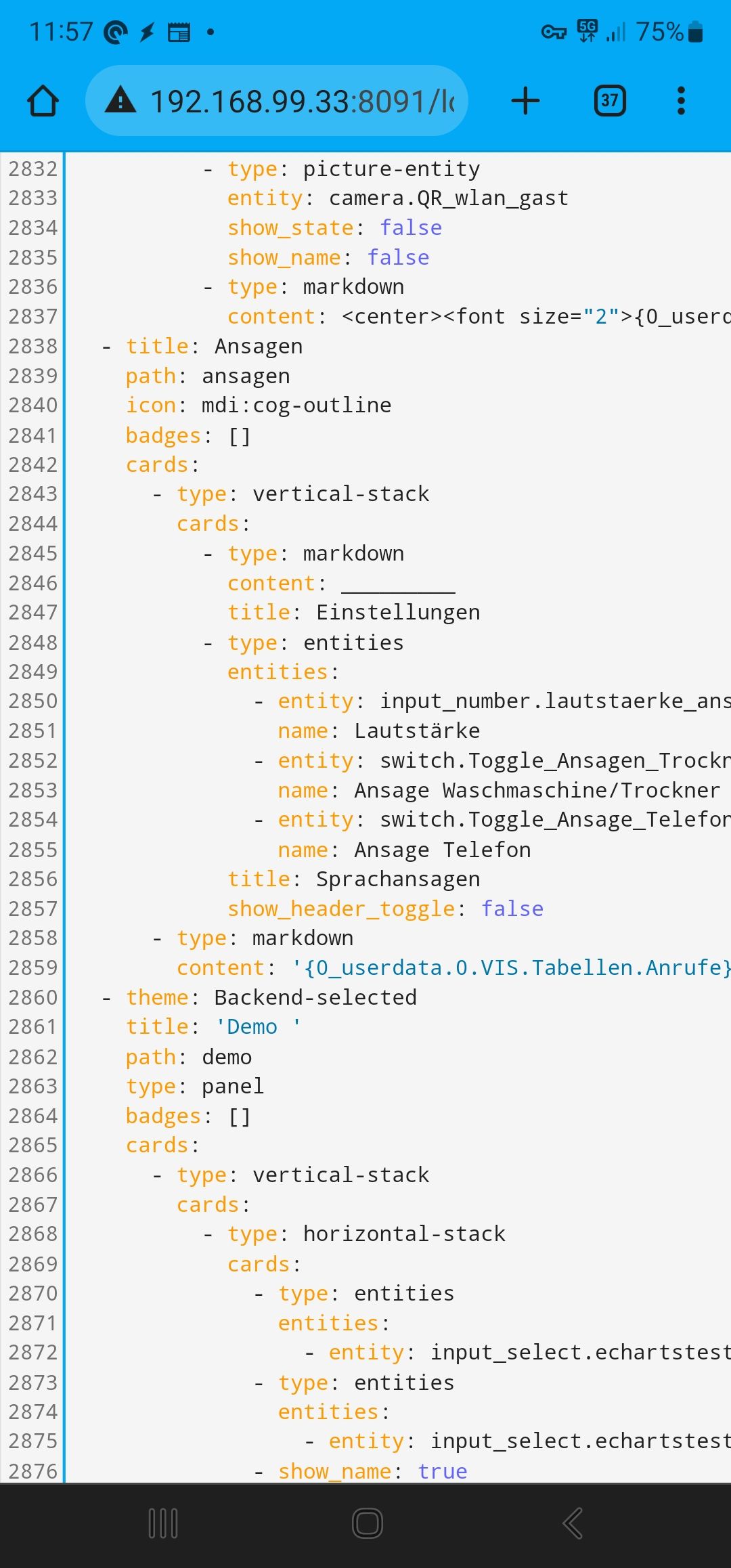
ich habe das Problem, dass ich seit einiger zeit (muss an irgendeinem update gelegen haben?) keinen code-editor mehr sehe/nutzen kann:

lovelace v3.0.1
- Standard theme
iobroker:
Installiert: 5.0.6
Node.js: v18.16.0
NPM: 9.5.1 -
@xbit
Ja, History ging grundsätzlich nicht, das Problem ist mir auch aufgefallen. Es gab noch ein Problem mit "last updated" das war irgendwie immer, wann das Frontend das letzte mal neu geladen wurde / verbunden hat.Beides habe ich heute auf github gefixt.
-
@gyle uhm.... merkwürdig. Das hab ich tatsächlich noch nie gesehen. Kannst du in der Konsole was sehen?
-
@Garfonso gerade nochmal mit chrome getestet > damit gehts.
normalerweise nutze ich safari (hier gehts nicht) -
-
-
Wer lesen kann.....
-
Nochmal zu meinen veränderten Farben in der neuen Version.
Habe ja auf einmal einiges Orange. Finde aber in meinem ganzen Theme kein Orange.....
Haben sich die Bezeichnungen verändert?
Auch hier sehe ich Orange anstatt Weiß:
- type: state-icon entity: input_boolean.roborock_0_alive tap_action: action: none state_color: true style: top: 4% left: 95% '--paper-item-icon-active-color': white '--paper-item-icon-color': redEDIT
Selbst im Standard Theme sind die Teile Orange.
Ob mein YAML das irgendwie überschreibt.....Selbst da hab ich Orange
 :
: -
ja da hat sich was geändert habe ich auch schon festgestellt..
bei einem binary sensor ist es 'state-binary_sensor-on-color'
bei einen switch ist es 'state-switch-on-color'
denke bei input_boolean wird es 'state-input_boolean-on-color' sein... habe ich jetzt aber nicht getestet -
Danke, werde ich morgen mal am Rechner testen.
Die machen da ganz schön oft was....
Hatte jetzt schon ein paar mal, dass ich nach einem Update das Theme anpassen musste. Was übereifrig die Jungs bei HA
-
Bekomme das Orange einfach nicht überall weg.
Hab mir jetzt mal eine neue Instanz angelegt, ob nicht irgend eine custom card oder ein cardmod irgendetwas erschießt.Auch da habe ich das Orange. War das schon immer so? Habt ihr das auch?

-
ich habe das Orange auch und es war noch nicht immer so ....
kommt vom ha-icon css wo auch immer das ist.
Ich ändere die Farbe im Themen wieder so wie ich es haben will.
mit den Einträgen in deinen Themen sollten die Icons weiß sein (Im Zustand True)
state-binary_sensor-on-color: rgba(255, 255, 255, 1) state-binary_sensor-active-color: rgba(255, 255, 255, 1) -
Bin noch nicht zu gekommen as Theme anzupassen.....
Jedoch hab ich grad ein weiteres Problem entdeckt.
Die Popups klappen nicht mehr überall. Scheint aber vereinzelt zu sein.....Hier Zb geht ein Popup ohne Inhalt auf, obwohl es eigentlich (wie ich finde) korrekt ist:
- type: state-label entity: sensor.Geraete_Mobbie_Zustand_seitenbuerste tap_action: action: fire-dom-event browser_mod: service: browser_mod.popup data: content: show_name: true show_icon: true icon: mdi:autorenew type: button tap_action: action: toggle entity: input_boolean.Roborock_Reset_seitenbuerste name: Reset SeitenbürsteBei anderen öffnet sich garnichts.
EDIT
Bin jetzt mal auf die letzte offizielle Version.
Da klappen alle Popups.
@Garfonso
Kann das an der neuen Version und den Anpassungen liegen oder denkst du eher, dass die bei HA was angepasst haben? -
Bin mir nicht ganz sicher ob ich hier richtig bin ...
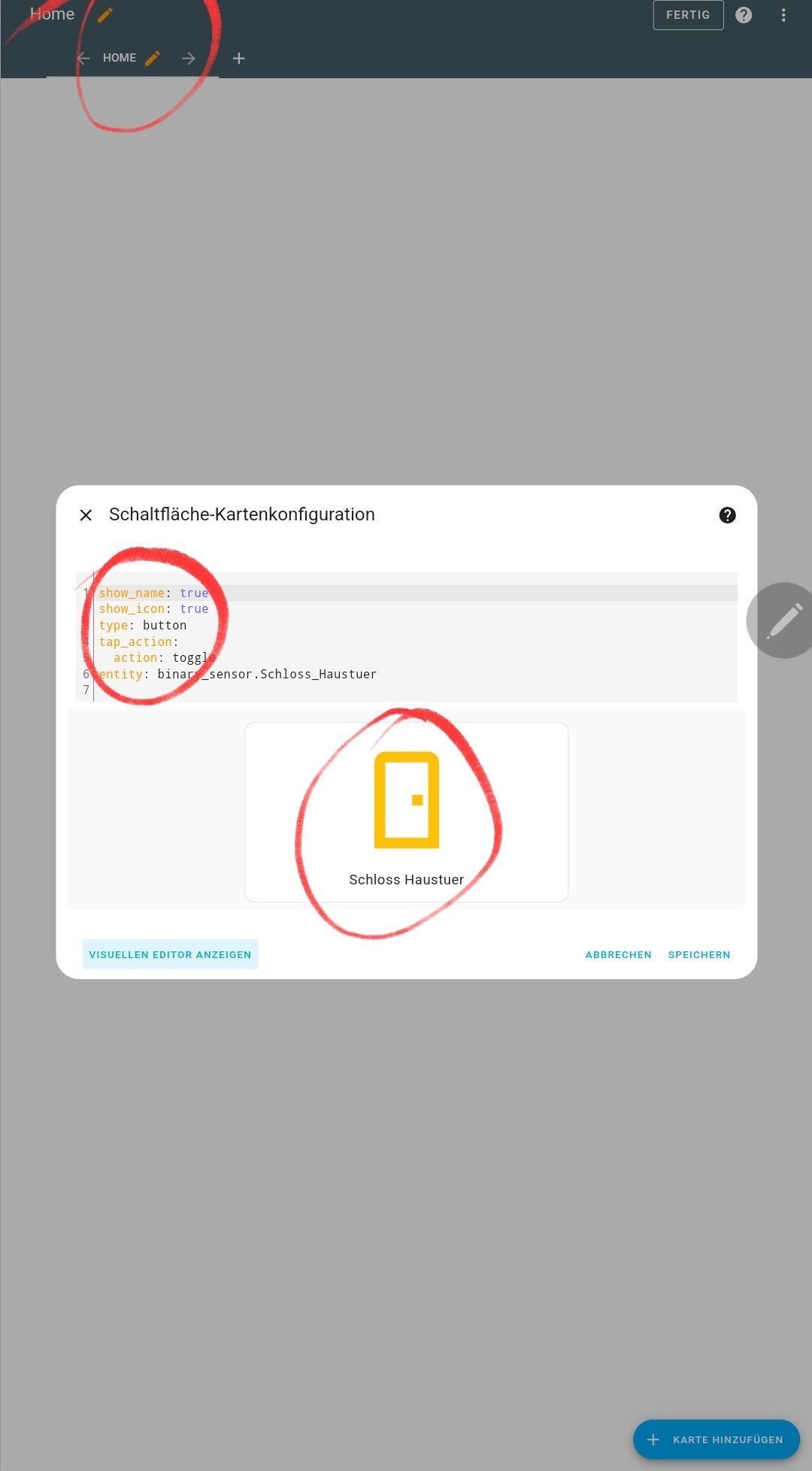
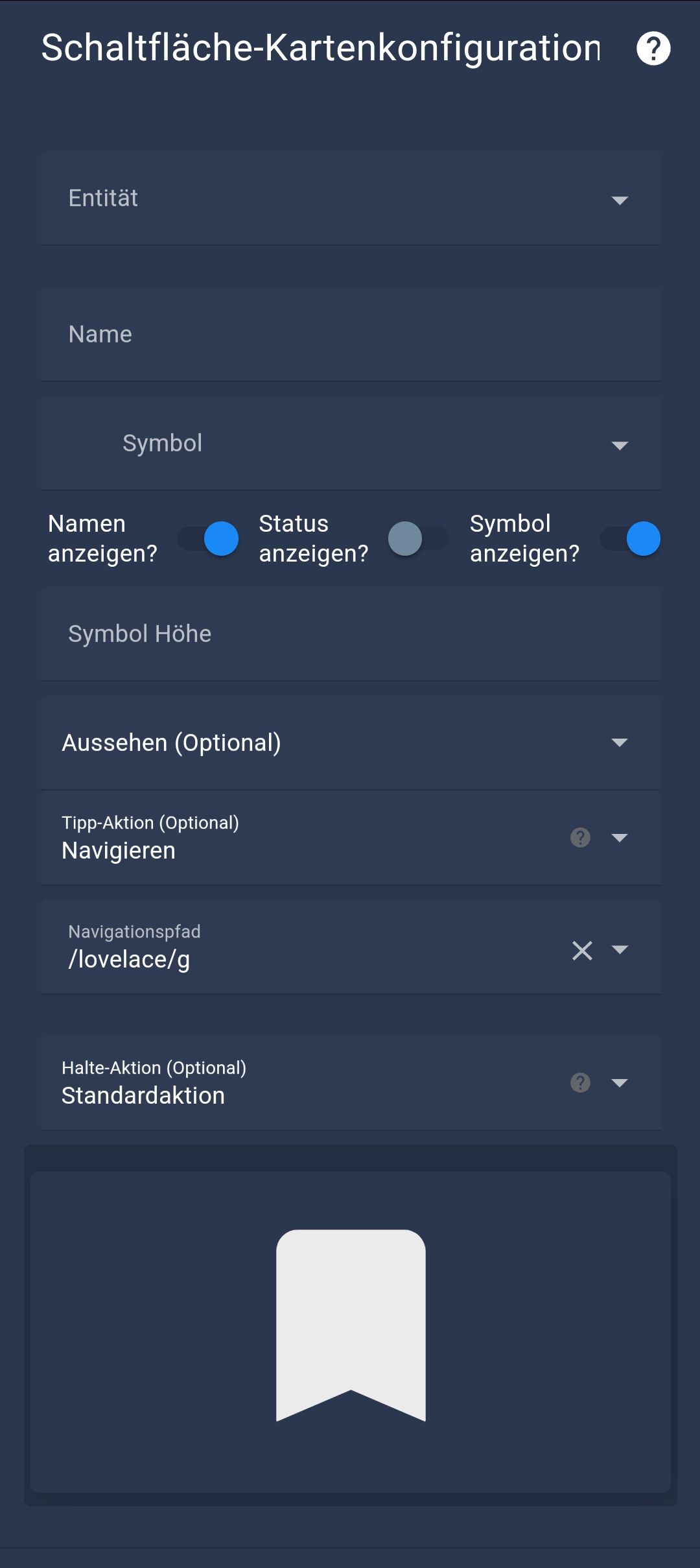
Ich bastle gerade eine Visualisierung mit Lovelace, soweit klappt das gut. Nun habe ich gesehen ich kann Unteransichten machen welche nicht direkt als Tab auftauchen. Das wäre super, aber wie komme ich dann da hin? Gibt es eine Navigations-Komponente oder sowas? Noch habe ich leider nichts gefunden.
-
Du musst den Namen der Seite wissen den du vergeben hast.
Dann http://192.168.99.33:8091/lovelace/name
IP und Port ggf anpassen.
EDIT
Über diesen Weg kann man auch gut hin navigieren.
Die verfügbaren Seiten werden einem unter Navigationspfad vorgeschlagen.
-
@david-g Super, danke! Das war des Rätsels Trick

-
Scheduler/Timer für Lovelace
Aktuelle Test Version 3.0.1 Veröffentlichungsdatum 02.08.2023 Github Link https://github.com/xxx Re: Test lovelace 3.x
Hallo,
ich möchte wegen Umstieg in iObroker von VIS auf lovelace einen (Wochen-)Scheduler/Timer integrieren. Verwende bisher den Timer Script von https://github.com/Pittini/iobroker-Timer v.2.1.7 mit VIS-Widget.
Ich habe folgende Alternativen zur Auswahl einbezogen:-
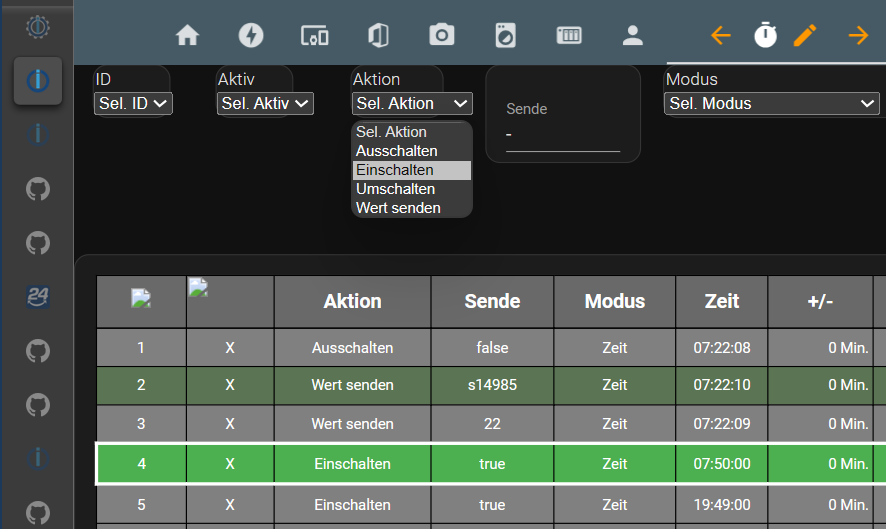
o.g. Timer Script v.2.1.7 mit Übersicht in einer custom:html-template-card. Problem: die VIS-Steuerbuttons, für die eine proprietäre custom dropdown card noch fehlt (bzw. habe ich die nicht vollumfänglich geschafft). Ansonsten sieht das ganze nicht rund:

-
iObroker Scheduler https://github.com/ioBroker/ioBroker.scheduler. Dessen VIS2-Widget müsste auf eine lovelace custom:card portiert werden - kann das jemand?
-
Home assistant Scheduler https://github.com/nielsfaber/scheduler-card, deren custom:card in iObroker-lovelace eingebunden werden kann, die Einbindung der "scheduler-component" python scripts mir aber Probleme bereitet. Ohne die ist die card nicht funktionsfähig.
Hat jemand einen Scheduler in iObroker-lovelace v.3.x im Einsatz?
Bzw. kann jemand zu der Einbindung der scheduler-component Pkt.3 ein paar Tips geben?
Konkret wie man den Pfad dazu, der in Home assistant in der configuration.yaml bekanntgegeben wird in iObroker-lovelace umsetzen könnte?In home assistant liegt der "scheduler-component" unter /config/custom_components/scheduler und die scheduler-card unter
/config/www/community/scheduler-card. Mit HACS Installation und folgendem Eintrag in configuration.yaml funktioniert der scheduler dort# Frontend frontend: extra_module_url: - /local/community/scheduler-card/scheduler-card.js?v=0Meine Idee wäre solch ein Eintrag "frontend: extra_module_url:..." in der lovelace raw konfiguration yaml - die in der UI über die drei punkte editierbar ist - zu implementieren (s.o.), nur erlaubt es die lovelace-Syntaxprüfung nicht. Folgender Eintrag wirkt nicht (Pfad ist relativ, voll: /opt/iobroker/node_modules/iobroker.lovelace/custom_components/scheduler-card):
title: Home scheduler: - platform: scheduler path: /custom_components/scheduler-card/services.yaml@Garfonso: Könnte man in der configuration.yaml der iObroker-lovelace ein iObroker-Verzeichnis verlinken (wie z.B. per !include_dir_merge_list custom_components, oder auch resources: - url: /local/custom_config.js o.ä.) hätte man vielleicht eine Möglichkeit die configuration.yaml zu erweitern? Nur wenn ich mir es richtig erinnere ist die configuration.yaml der iObroker-lovelace dynamisch zur Laufzeit generiert, sodass es eine Modifikation in der iObroker-lovelace erfordern würde.
Alternativ könnte ich mir vorstellen die python scripts aus scheduler-component direkt in der scheduler-card.js per
<src=python.py>...</src>in dem html-Part einzubinden.
Vielleicht hat jemand einen anderen Vorschlag?
-