NEWS
Test lovelace 4.x
-
Hallo zusammen,
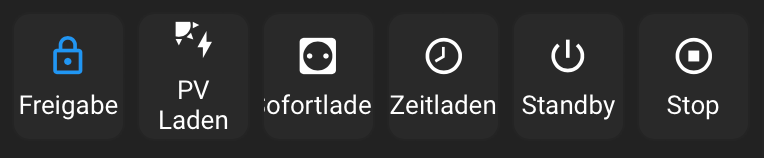
ich mach mir hier einen kaputt und möchte gern mal gern das Schwarmwissen anzapfen. Falls das niemanden triggert evtl. @Garfonso? Ich habe eine Entity für meine Wallbox gebaut, für die ich das icon abhängig des states einfärben/aktivieren möchte (s.u.). Abgesehen von Freigabe (da boolean), habe ich hier input.select. Die Entitiy gibt aber den state (bspw. "pv_charging", "scheduled_charging",..) auf jedem Button mit. D.h. ich müsste das abprüfen. Bringe es aber schlicht mit allem googeln nicht hin. Über Tipps wäre ich dankbar

show_name: true show_icon: true type: button name: PV Laden tap_action: action: call-service service: input_select.select_option data: entity_id: >- input_select.openWB_set_vehicle_template_charge_template_0_chargemode_selected option: pv_charging target: null entity: input_select.openWB_set_vehicle_template_charge_template_0_chargemode_selected icon: mdi:solar-power icon_height: 100px icon_width: 100px theme: slate -
Ich verstehe die Frage nicht ganz... falls es darum geht dein Input_select entity den wert pv_charging zu geben würde es so gehen.
show_name: true show_icon: true type: button tap_action: action: call-service service: input_select.select_option service_data: entity_id: input_select.openWB_set_vehicle_template_charge_template_0_chargemode_selected option: pv_charging entity: input_select.openWB_set_vehicle_template_charge_template_0_chargemode_selected icon: mdi:solar-poweroder geht es um die Farbe vom icon je nach Wert vom input_select?
Das kann die normal Button Card nicht... (glaube ich jedenfalls)
mit der custom:button-card geht sowas. -
@xbit Ja, es geht um die Farbe. Den Wert zu vergeben klappt bereits. Hast du zufällig ein Beispiel für das Icon / bzw schon mal umgesetzt?
Ich möchte einfach, dass der Button blau/aktiv wird, wenn der State des entsprechendes „Input select“ passt (hier bspw. Pv_charging)..
Edit: Ich habe es mit der custom Variante versucht, hier scheitere ich aber schon daran, dass die Option der entity übergeben wird (es kann wohl data oder service_data verwendet werden, beides erfolglos versucht). Mit der normalen Button card funktioniert das. Habe auch verschiedene Versionen getestet, selber Fehler also evtl. doch ein Syntax Fehler?
type: custom:button-card entity: input_select.Energie_Wallbox_WallboxMode_ACTUAL show_icon: true tap_action: action: call-service service: input_select.select_option data: entity_id: input_select.Energie_Wallbox_WallboxMode_ACTUAL option: pv_charging icon: mdi:solar-power -
War unterwegs deswegen dauert meine Antwort etwas....
type: custom:button-card entity: input_select.Energie_Wallbox_WallboxMode_ACTUAL name: PV Laden icon: mdi:solar-power tap_action: action: call-service service: input_select.select_option service_data: entity_id: input_select.Energie_Wallbox_WallboxMode_ACTUAL option: pv_charging styles: card: - border-radius: 0px state: - value: pv_charging color: blue icon: mdi:solar-power -
-
aktuell ist die 4.1.1 aus August Link Github
diese benutze ich selbst und sollte auch bei dir gehen.
Falls nicht... was geht denn genau nicht?
-
@erstam
ist der entity da ein Sensor, den du manuell erstellt hast? Ich hab mal auf github ergänzt, dass sensoren mit der Geräteklasse "timestamp" (bzw. auf Deutsch "Zeitstempel") nicht in String konvertiert werden (falls sie schon eine Zahl sind).Das sollte an der Stelle helfen... ansonsten ist es recht schwierig einen Zeitstempel von einer anderen Zahl zu unterscheiden. kopfkratz
-
@Garfonso Kurze Info zu einem Bug...
Ich nutze die aktuelle GitHub Version des Lovelace Adapters. Ich habe heute festgestellt, dass die Notifications nicht mehr klappen. Mit der 3.0.1 klappen diese ohne Probleme, jedoch klappt dort die Button Card (Version 4.1.1) nicht. Könntest du dir das bitte mal ansehen?
-
Also ich nutze auch die Git Version und die ButtonCard 4.1.1 und es läuft eigentlich...
Kannst du mal sagen was genau nicht gehen soll mit eventuell auch dem Code von der Card? -
@xbit Es geht um die Notifications bzw. Benachrichtigungen im Lovelace. Das hat nichts mit der Button Card zu tun.
-
Sorry... wer richtig lesen kann.... beim jetzigen lesen von deinen Beitrag ist es mir auch aufgefallen

-
@garfonso : Hi Garfonso! Ja, das sind manuell erstellte Sensoren für States, in die ich per JavaScript eine EPOCH-Zahl schreibe als Timestamp bzw. Wert für ein zukünftiges Datum. Ich habe die Sensoren entsprechend auf "Timestamp" eingestellt, funktioniert sehr gut! Vielen Dank!
-
wenn man ein z.B. ein Fullscreen iframe auf einer Seite anzeigen lässt welches eine andere Farbe hat als die Lovelace Oberfläche hat man an der linken Seite eine ca. 2px große Linie. (siehe Bild)
Diese Linie kommt vom ".mdc-drawer" der die background-color von "mdc-theme-surface" erhält.
Die Farbe von "mdc-theme-surface" kann ich aber im Themen nicht auf z.B. schwarz ändern weil sonst z.B. das Bearbeitenmenü auch schwarz ist.Beim mdc.drawer ist auch der Wert "border-right-style: solid" oder "height: 100%" hinterlegt wenn einer dieser Werte weg ist ist die Linie auch weg.
Wo kann ich die Daten der CSS bearbeiten habe leider nichts gefunden?
-
@xbit said in Test lovelace 3.x:
Wo kann ich die Daten der CSS bearbeiten habe leider nichts gefunden?
Das ist nicht wirklich vorgesehen, das übernehmen wir alles von HomeAssistant und das wird auch alles gepackt. Das wird irgendwo im Ordner hass_frontend liegen, aber nicht lesbar und würde jedes Update überschrieben.
Guck doch mal, ob du mit dem card_mod da irgendwie weiter kommst. Das ist normalerweise ganz gut um CSS zu ändern.
-
@xbit sagte in Test lovelace 3.x:
ich habe das Orange auch und es war noch nicht immer so ....
kommt vom ha-icon css wo auch immer das ist.
Ich ändere die Farbe im Themen wieder so wie ich es haben will.
mit den Einträgen in deinen Themen sollten die Icons weiß sein (Im Zustand True)
state-binary_sensor-on-color: rgba(255, 255, 255, 1) state-binary_sensor-active-color: rgba(255, 255, 255, 1)Soooo,
jetzt habe ich mich nochmal an das Theme begeben um die Farbe von dem state-icon endlich richtig zu haben.
Habe deinen Vorschlag jetzt mal ins Theme eingebaut:

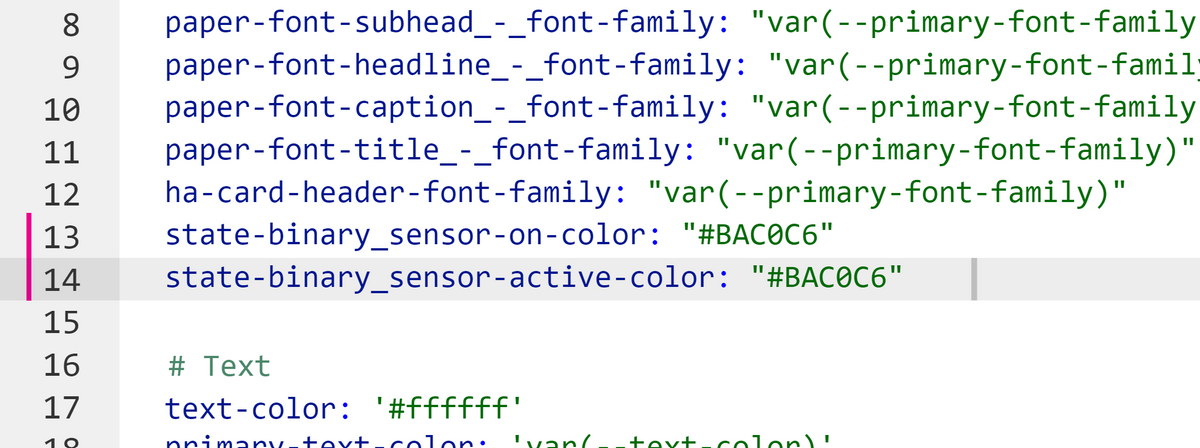
Hier als Code:
paper-font-title_-_font-family: "var(--primary-font-family)" ha-card-header-font-family: "var(--primary-font-family)" state-binary_sensor-on-color: "#BAC0C6" state-binary_sensor-active-color: "#BAC0C6" # Text text-color: '#ffffff'Mit den Zeilen im Theme wird dieses nicht mehr erkannt, dass man es nicht mehr auswählen kann.
-
Wenn das Theme nicht mehr zur Auswahl steht ist ein Syntax Fehler im Code vom Theme.
Bei mir geht z.B. der Editor in den Adaptereinstellungen gar nicht ich Kopiere immer alles in Notepad++ mache da meine Änderungen und Kopiere alles zurück. -
@xbit sagte in Test lovelace 3.x:
Wenn das Theme nicht mehr zur Auswahl steht ist ein Syntax Fehler im Code vom Theme.
Dann sollte ich den doch in dem Bereich sehen, den ich oben per c&p eingefügt habe oder?
Probiere es aber nochmal über einen externen Editor.
-
Es will nicht.
Magst du mal schauen, ob das Theme bei dir geht?Hab die beiden letzten Zeilen unter Fonts ergänzt.
EDIT
Und noch was ist mir aufgefallen.
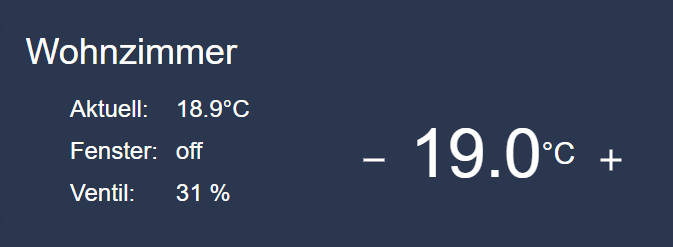
In der simple-thermostst-card steht beim Fenster jetzt on und off.
Früher stand da offen und geschlosssen.
Bei den normalen entities stimmt es nocoh.
- type: custom:simple-thermostat header: name: Wohnzimmer layout: step: row hide: state: true sensors: - entity: binary_sensor.og_Fensterkontakt_OG_WINDOW_STATE name: Fenster - entity: input_number.Heizung_Wohnzimmer_Ventil name: Ventil -
unter #Fonts steht
state-binary_sensor-active-color: '#2e3b53'unter #State Colors steht
state-binary_sensor-active-color: 'var(--accent-color)'und bei
state-alert-off-color: var(--paper-item-icon-color) fehlen die ''hier die Datei die geht: noctis.txt
-
Vielen Dank.
Spiele ich heute Abend ein.Also doppelt gemoppelt......
Das fehlende " muss alt sein. Hat ihn bisher nicht gestört.....
