NEWS
eCharts Zeitraum in Vis per Button ändern
-
@mcu
Fehlermeldung im log:
javascript.0
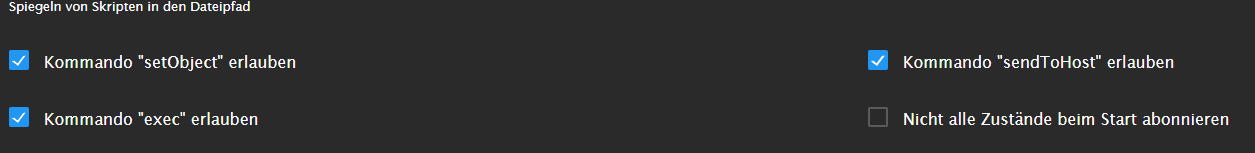
2022-11-13 23:09:08.220 error Function "setObject" is not allowed. Use adapter settings to allow it. -
-
@mcu
Ui, das war ne schwere Geburt
Danke für deine Hilfe. -
@nettworker Immer wieder gerne.
-
Hi zusammen,
auch wenn das Thema etwas alt ist passt es voll zu meiner Suche:
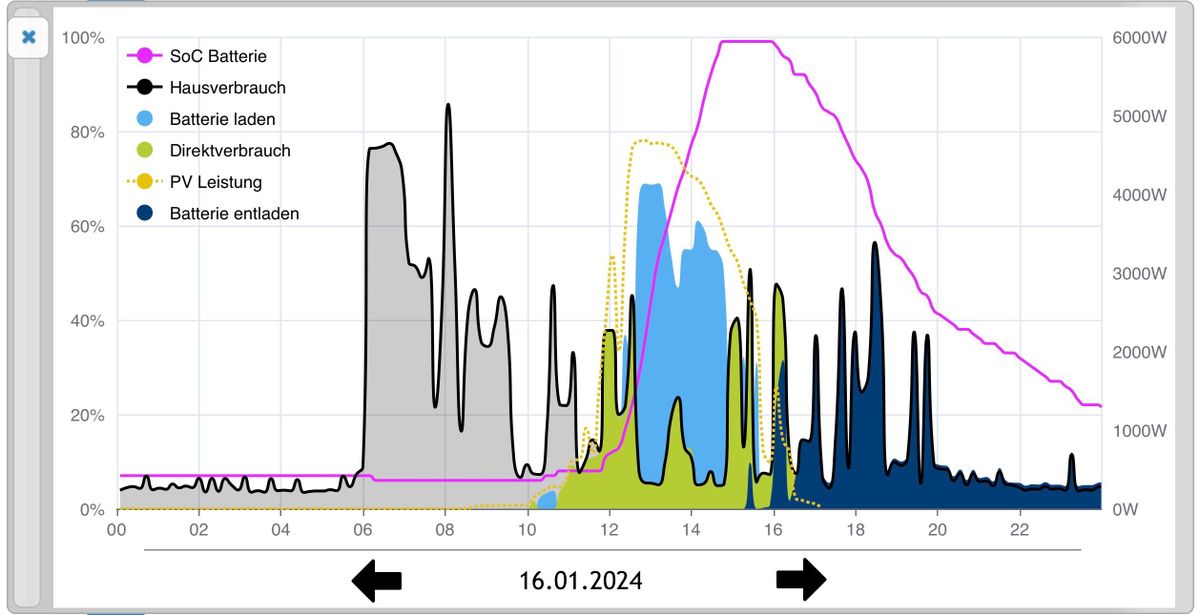
Ich habe in VIS ein eChart eingebunden welches mir Verlaufsdaten meiner Solaranlage zeigt (ganzer Tag). Jetzt möchte ich per Button tageweise Blättern um mir zB den Tag gestern nochmal anzuschauen.
Das oben verlinkte JavaScript hab ich mal getestet, ist aber nicht ganz das richtige da man dort den Darstellungstyp und das Datum nicht ändern kann.
Darstellungstyp ist Statisch/Relativ, wenn statisch gewählt ist kann man ein Datum einstellen. In eChart geht das gut von den Parametern. Ich komme nur von VIS aus nicht dran.Hat jemand vielleicht ein ähnliches Skript mit diesen Parametern?
Danke und Grüße
-
@ralle211 Vielleicht ist das besser?
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/system-effektprog./echartschange/tests -
@mcu
Leider habe ich 6 Kurven übereinander. In der Beschreibung steht dass es nur mit einer Kurve funktioniert.Ich habe ein wenig probiert. Es war einfacher als gedacht, das eChartsChange Skript abzuändern. Ich kann jetzt ein Datum angeben und bekomme für den Tag die Kurve angezeigt.
Danke trotzdem für die Antwort
-
@ralle211 Das ist ja nur dann wenn man die id wechseln möchte. Bei deinem Chart kann man mit der Version auch normal Datum Zeit und Themes ändern.
Man muss aber für ein Chart ein Skript haben.
Wer aber nur Charts mit einer Kurve hat, kann alle mit einem Chart darstellen und benötigt nur ein Script, ähnlich wie beim eChartsChangeSelect.
Aber wenn du es selber lösen konntest, stell es bitte auch den anderen zur Verfügung. Danke. -
@mcu
Logo gerne
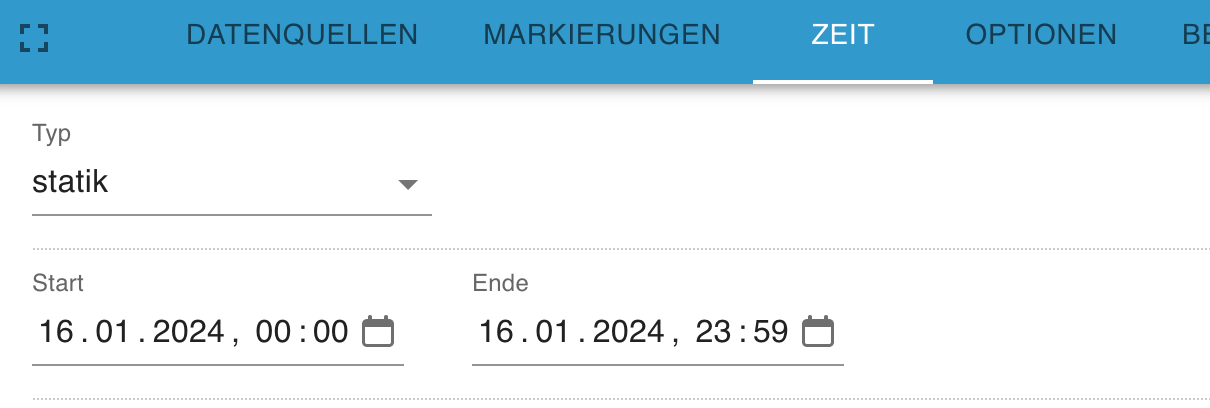
Das eChart ist fest eingestellt auf:

Mit dem Skript ändere ich dann nur noch das Datum (nicht die Uhrzeit).
Ich hab das Skript rudimentär gehalten:
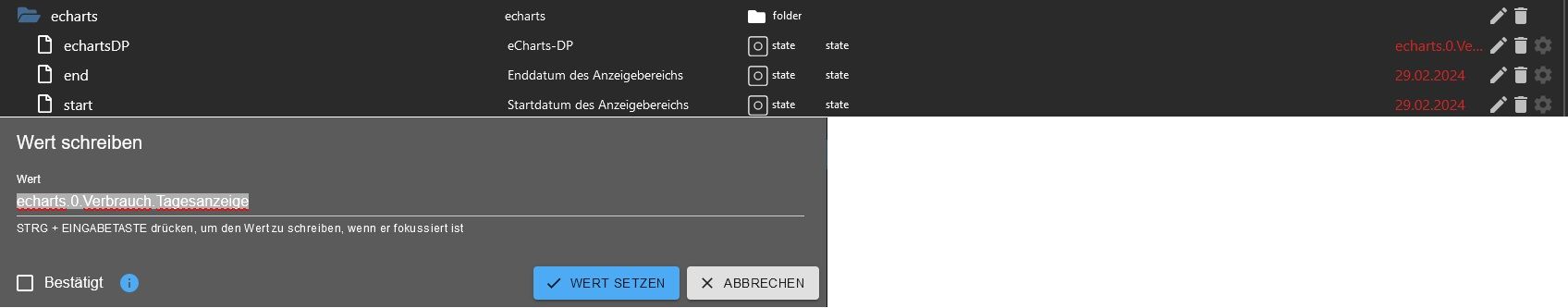
// // - Änderung voangezeigten Tag im ausgewählten eCharts // let echartDP = '0_userdata.0.echarts'; let echart_echartsDP = echartDP + '.echartsDP'; //Name des Charts in eCharts let echart_start = echartDP + '.start'; let echart_end = echartDP + '.end'; createStateAsync(echart_start, {read: true, write: true, name: "Startdatum des Anzeigebereichs", type: "string", role: "", def: "" }); createStateAsync(echart_end, {read: true, write: true, name: "Enddatum des Anzeigebereichs", type: "string", role: "", def: "" }); createStateAsync(echart_echartsDP, {read: true, write: true, name: "eCharts-DP", type: "string", role: "", def: "" }); on({id: echart_echartsDP, change: "any"}, function (obj) { let value = obj.state.val; if (value!=null &&value!=undefined && value!=''){ let echartsDP = getState(echart_echartsDP).val; if (echartsDP !=''){ let eChartobj = getObject(echartsDP); let startDatum = getState(echart_start).val; let endDatum = getState(echart_end).val; }else{ log('Angegebener eChart-DP existiert nicht!','warn'); } } }); on({id: echart_start, change: "any"}, function (obj) { let value = obj.state.val; if (value!=null &&value!=undefined && value!=''){ let echartsSTART =getState(echart_echartsDP).val; if (existsObject(echartsSTART)){ let objDP = getObject(echartsSTART); objDP.native.data.start = value; setObject(echartsSTART,objDP); }else{ log('eCharts-DP ist nicht vorhanden! Eingeben!','warn'); } } }); on({id: echart_end, change: "any"}, function (obj) { let value = obj.state.val; if (value!=null &&value!=undefined && value!=''){ let echartsEND =getState(echart_echartsDP).val; if (existsObject(echartsEND)){ let objDP = getObject(echartsEND); objDP.native.data.end = value; setObject(echartsEND,objDP); }else{ log('eCharts-DP ist nicht vorhanden! Eingeben!','warn'); } } });In meiner View springe ich dann über die Pfeile tageweise vor oder zurück.

-
@ralle211
Hallo,ich bin zufällig über den Thread gestolpert; ich bin eigentlich schon ewig auf der Suche nach eben der Lösung, dass ich einen Graphen tageweise ändern möchte.
Ich habe iobroker über einen RPi laufen und möchte eine eChartsanzeige von der PV-Anlage wiedergeben. Als Visualisierung nutze ich das neue Vis-2.
Ich habe das Skript kopiert und ausgeführt. In den Datenpunkten habe ich das entsprechende Chart eingefügt (ist im Unterordner "Verbrauch"), als start und end das aktuelle Datum.

Wenn ich das Chart über iFrame einbinde, taucht bei mir aber leider keine Auswahl der Tage auf. Wie kann ich das am Besten umsetzen?

Vielen Dank vorab.
Viele Grüße