NEWS
Werte mit Parser Adapter auslesen (Abbrandsteuerung)
-
@hans_m
kannst du mir den inhalt von testtext noch per copy/paste hier reinkopieren, dann muss ich nicht abtippenund 312 sollte als ergebnis kommen?
-
@oliverio "0\n1\n4\n8\n30\n262\n50.0\n-21.6\nGruen\n0\n0\n0\n20\n"
-
also bei mir erscheint mit deinem letzten beispiel 262
also so wie erwartet -
@oliverio Habs jetzt nochmal neu angelegt...siehe da funktioniert!
Nach fast einem Jahr suchen und probieren hat es nun endlich geklappt die Daten in den iobroker zu holen.
Vielen, vielen Dank für deine Hilfe!
-
@hans_m
wenn was elektronisch lesbar und interpretierbar ist, dann bekommt man das immer in den iobroker rein.
die methode kann sich zwar unterscheiden und manchmal aufwändiger sein, aber hier ging es ja auch mit dem parser adapter -
Super vielen vielen Dank.
 Mit deinem Regex funktiniert es wunderbar. Jetzt kann ich an der VIS weiter Tüfteln
Mit deinem Regex funktiniert es wunderbar. Jetzt kann ich an der VIS weiter Tüfteln 
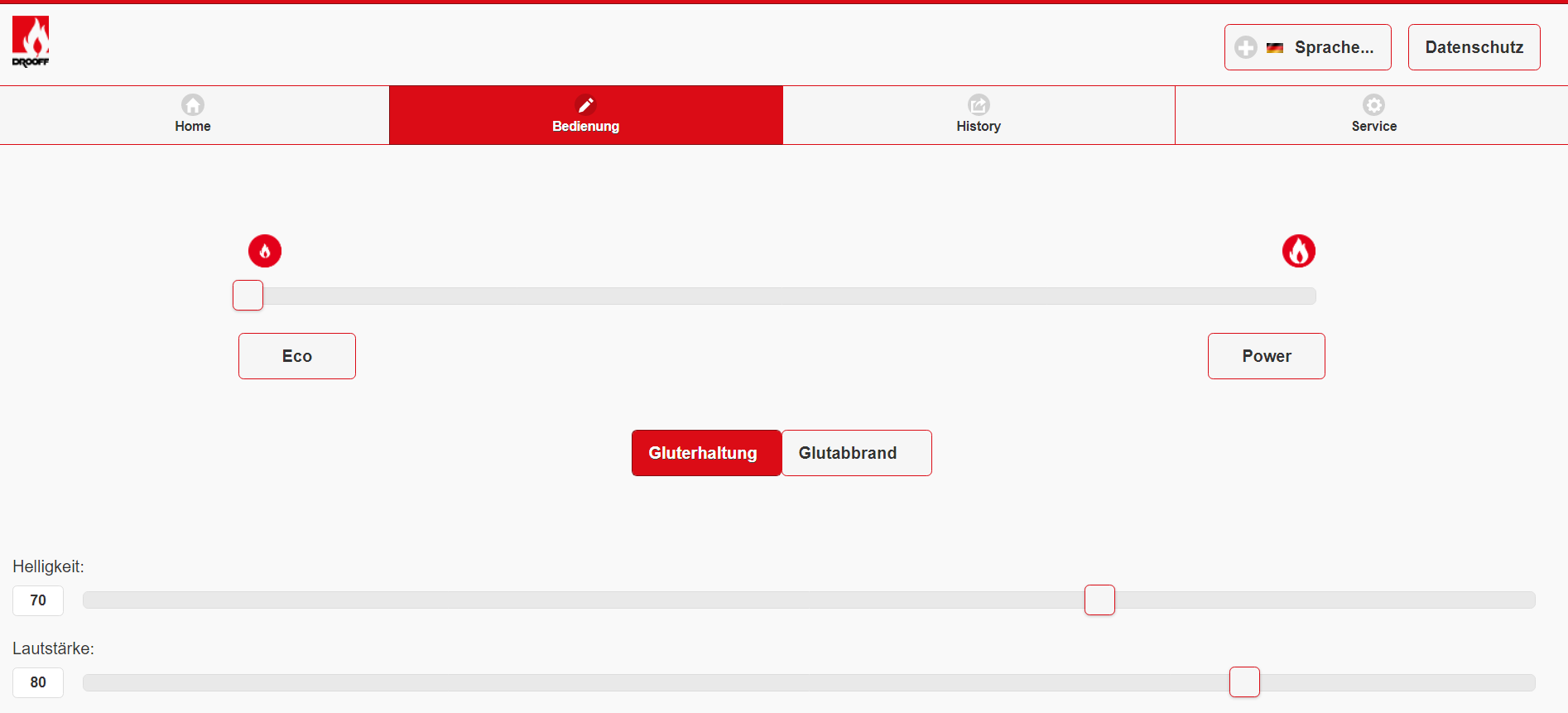
Das I-tüpfelchen wäre wenn man per iobroker einstellen könnte ob Eco, Normal oder Power.
Kannst du uns da auch mit behilflich sein OliverIO? -
was ist Eco, Normal oder Power ?
wo sehe ich das
welche daten werden da wie interpretiert? -

Hier der Quelltext:
Das was gebraucht wird müsste zwischen Zeile 67 und 220 stehentype html> <html lang="de"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="author" content="IEP GmbH"> <meta name="description" content=""> <title>fire+ Bedienung</title> <link rel="icon" type="image/png" sizes="32x32" href="../favicon.ico"> <link rel="apple-touch-icon" sizes="57x57" href="../icon/apple-icon-57x57.png"> <link rel="apple-touch-icon" sizes="60x60" href="../icon/apple-icon-60x60.png"> <link rel="apple-touch-icon" sizes="72x72" href="../icon/apple-icon-72x72.png"> <link rel="apple-touch-icon" sizes="76x76" href="../icon/apple-icon-76x76.png"> <link rel="apple-touch-icon" sizes="114x114" href="../icon/apple-icon-114x114.png"> <link rel="apple-touch-icon" sizes="120x120" href="../icon/apple-icon-120x120.png"> <link rel="apple-touch-icon" sizes="144x144" href="../icon/apple-icon-144x144.png"> <link rel="apple-touch-icon" sizes="152x152" href="../icon/apple-icon-152x152.png"> <link rel="apple-touch-icon" sizes="180x180" href="../icon/apple-icon-180x180.png"> <meta name="apple-mobile-web-app-title" content="fire+"> <meta name="apple-mobile-web-app-capable" content="yes"> <link rel="stylesheet" href="../css/my_eas.css" /> <link rel="stylesheet" href="../css/eas.css" /> <link rel="stylesheet" href="../css/jquery.mobile.icons-1.4.5.min.css" /> <link rel="stylesheet" href="../css/jquery.mobile.structure-1.4.5.min.css" /> <link rel="manifest" href="../manifest.json"> <meta name="msapplication-config" content="../browserconfig.xml" /> <!--[if lte IE 8]><script language="javascript" type="text/javascript" src="../excanvas.min.js"></script><![endif]--> <script language="javascript" type="text/javascript" src="../js/jquery-1.12.4.min.js"></script> <script language="javascript" type="text/javascript" src="../js/jquery.mobile-1.4.5.min.js"></script> <script language="javascript" type="text/javascript" src="../js/jquery.flot.min.js"></script> <script language="javascript" type="text/javascript" src="../js/jquery.flot.time.min.js"></script> <script language="javascript" type="text/javascript" src="../js/jquery.flot.resize.min.js"></script> <script type="text/javascript"> var Fernbedienung = 0 ; var strPanelAlt = "" ; var intPanel ; // Wenn das Dokument geladen ist, werden alle 2 s neue Werte geholt $(document).ready(function() { // einmal am Anfang aufrufen, dann alle 2s aktualisierePanel(); // Änderung des Sliderswertes, Daten an EAS senden $("#Helligkeit").on("slidestop", function(e){ DataChange(); }); $("#Lautstaerke").on("slidestop", function(e){ DataChange(); }); $("#LeistungsRegler").on("slidestop", function(e){ DataChange(); }); // alle 2 s die Daten per Ajax neu laden var refreshId = setInterval(function() { aktualisierePanel(); }, 2000); $.ajaxSetup({ cache: false }); }); function aktualisierePanel() { $.ajax({ type: "GET", dataType: "json", url: "../php/easpanel.php", async: false, success : function(panelAntwort) { strPanel = panelAntwort ; }, error: function( text ) { alert( "Kommunikationsproblem Panel zum Server!" ); } }); SetzeButton(); } function SetzeButton() { var LastSlider = 0 if ( strPanel.length > 11 ) { if ( strPanel != strPanelAlt ){ strPanelAlt = strPanel ; intPanel = strPanel.split("\n") ; intPanel.pop() ; // letzte Element ist leer, löschen Fernbedienung = intPanel[1] ; if ( intPanel[3] == 4 ) { // 4 kW switch( intPanel[2] ) { case "2": LastSlider = 1; break; case "3": LastSlider = 2; break; case "4": LastSlider = 3; break; } } else { // 8 kW switch( intPanel[2] ) { case "2": LastSlider = 4; break; case "3": LastSlider = 5; break; case "4": LastSlider = 6; break; } } document.getElementById('LeistungsRegler').value = LastSlider; document.getElementById('Helligkeit').value = intPanel[4]; document.getElementById('Lautstaerke').value = intPanel[12]; if ( intPanel[0] == 1 && Fernbedienung == 0 ) { $('#LeistungsRegler').slider("disable"); $("#Helligkeit").slider("disable"); $("#Lautstaerke").slider("disable"); } else { $('#LeistungsRegler').slider("enable"); $("#Helligkeit").slider("enable"); $("#Lautstaerke").slider("enable"); } $("#LeistungsRegler").slider("refresh"); $("#Helligkeit").slider("refresh"); $("#Lautstaerke").slider("refresh"); if ( intPanel[0] == 1 ) { if ( Fernbedienung == 0 ) { $('#FeTa').html('<button class="ui-btn ui-icon-refresh ui-btn-icon-top ui-btn-corner-all ui-nodisk-icon ui-alt-icon" onclick="FernbedienungChange();">Bedienung über Webvisu</button>') ; } else { $('#FeTa').html('<button class="ui-btn ui-icon-lock ui-btn-icon-top ui-nodisk-icon ui-alt-icon" onclick="FernbedienungChange();">Panelbedienung am Ofen</button>') ; } } else { $('#FeTa').html('') ; } if ( ( parseFloat( intPanel[5] ) < 100 ) && ( document.getElementById('AB2').checked == true ) ) { // Temperatur unter 100° und Glutabbrand aktiv, auf Gluterhaltung umschalten document.getElementById('AB1').checked = true; // Gluterhaltung DataChange() ; } else { // Ofen brennt, Kunde kann wählen! if ( intPanel[10] == 0 ){ // Gluterhaltung document.getElementById('AB1').checked = true; } else { // Nachbrennen document.getElementById('AB2').checked = true; } } $("input[type='radio']").checkboxradio("refresh"); // RadioButtons aktualisieren } } } function FernbedienungChange() { Fernbedienung = ( (Fernbedienung == 1) ? 0 : 1 ); DataChange(); } function DataChange() { var Betrieb = "2"; var Leistung = "4"; var Helligkeit = $('#Helligkeit').val(); var Lautstaerke = $('#Lautstaerke').val(); var Bedienung = Fernbedienung; var AB = $('input[name=AB]:checked').val(); switch( $('#LeistungsRegler').val()) { case "1": Betrieb = "2"; Leistung = "4"; break; case "2": Betrieb = "3"; Leistung = "4"; break; case "3": Betrieb = "4"; Leistung = "4"; break; case "4": Betrieb = "2"; Leistung = "8"; break; case "5": Betrieb = "3"; Leistung = "8"; break; case "6": Betrieb = "4"; Leistung = "8"; break; } $.ajax({ type: "POST", url: "../php/easpanelW.php", cache: false, data: {Betrieb: Betrieb, Leistung: Leistung, Helligkeit: Helligkeit, Bedienung: Bedienung, AB: AB, Lautstaerke: Lautstaerke}, error: function( text ) {alert( "Daten konnten nicht geschrieben werden!" );} }); } function DatenSchutz() { window.location = "fireplus8.php" ; } </script> </head> <body> <div data-role="page" data-theme="a" style="min-width:22em"> <div data-role="header"> <h1><i>fire</i>+</h1> </div> <div class="ui-grid-a" id="Sprache"> <div style="width:20%" class="ui-block-a"> <div class="ui-body" id="Logo"> <a href="https://www.drooff-kaminofen.de/" rel="external" target="_blank"><img src="../images/DROOFF_Logo50.png" alt="Drooff Logo"/></a> </div> </div> <div style="width:80%" class="ui-block-b"> <div class="ui-body"> <a style="float:right;" href="#" onclick="DatenSchutz()" class="ui-btn ui-btn-inline ui-btn-corner-all" id="E1">Datenschutz</a> <div style="float:right;clear:none;padding:0 1em 0 0" data-role="collapsible"> <h2><img src="../images/de.png" class="ui-li-icon" style="margin-right:0.7em">Sprache...</h2> <ul data-role="listview"> <!-- <li><a href="../de/fireplus2.php" id="Deutsch" data-ajax="false"><img src="../images/de.png" class="ui-li-icon">Deutsch</a></li>--> <li><a href="../en/fireplus2.php" id="English" data-ajax="false"><img src="../images/gb.png" class="ui-li-icon">English</a></li> <li><a href="../fr/fireplus2.php" id="Franzoesisch" data-ajax="false"><img src="../images/fr.png" class="ui-li-icon">Français</a></li> </ul> </div> </div> </div> </div> <div data-role="navbar" id="Oben" data-iconpos="top"> <ul> <li><a href="../index.php" data-icon="home" data-ajax="false">Home</a></li> <li><a href="#" data-icon="edit" class="ui-btn-active" data-ajax="false">Bedienung</a></li> <li><a href="fireplus1.php" data-icon="action" data-ajax="false">History</a></li> <li><a href="fireplus3.php" data-icon="gear" data-ajax="false">Service</a></li> </ul> </div> <div id="Oben1" style="margin-top:5em"> <div class="ui-field-contain" data-position="inline"> <div class="ui-body" style="width:70%;margin:auto"> <div style="float:left;padding-left:1em"><img src="../images/01-Holzauflage-Klein32.png" alt="wenig Holz"></div> <div style="text-align:right;padding-right:1em"><img src="../images/02-Holzauflage-Gross32.png" alt="viel Holz"></div> <form class="full-width-slider"> <input id="LeistungsRegler" type="range" name="LeistungsRegler" class="ui-hidden-accessible" min="1" max="6" step="1" value="6" data-highlight="true" data-theme="a" class="ui-responsive" onclick="DataChange();"> </form> <div class="ui-body" style="height:3em"> <div style="width:5em;cursor:default;background-color:#f6f6f6" class="ui-btn ui-btn-left ui-corner-all">Eco</div> <div style="width:5em;cursor:default;background-color:#f6f6f6" class="ui-btn ui-btn-right ui-corner-all">Power</div> </div> </div> </div> <div class="ui-body" style="margin:auto;width:18.2em"> <div class="ui-field-contain" data-position="inline"> <form> <fieldset data-role="controlgroup" data-type="horizontal"> <input name="AB" id="AB1" value="0" checked="checked" type="radio" onclick="DataChange();"> <label style="width:7em" for="AB1">Gluterhaltung</label> <input name="AB" id="AB2" value="1" type="radio" onclick="DataChange();" > <label style="width:7em" for="AB2">Glutabbrand</label> </fieldset> </form> </div> </div> <div id="Unten" style="padding-top:3em"> <div class="ui-body"> <label for="Helligkeit">Helligkeit:</label> <input id="Helligkeit" type="range" name="Helligkeit" min="0" max="100" step="10" value="100" data-theme="a" class="ui-responsive" onclick="DataChange();"> </div> <div class="ui-body"> <label for="Lautstaerke">Lautstärke:</label> <input id="Lautstaerke" type="range" name="Lautstaerke" min="0" max="100" step="10" value="100" data-theme="a" class="ui-responsive" onclick="DataChange();"> </div> </div> <div id="FeTa"> <button class="ui-btn ui-icon-refresh ui-btn-icon-left ui-btn-corner-all ui-nodisk-icon ui-alt-icon" onclick="FernbedienungChange();">Panelbedienung</button> </div> </div> </div> </body> </html> -
Moin! Ist hier jemand weitergekommen beim Setzen der Parameter?
Ich habe es über
curl -X POST --header "Content-Type: application/json" --url 'http://192.168.178.48/php/easpanelW.php' --data '{Betrieb: 3, Leistung: 4, Helligkeit: 70, Bedienung: 1, LED: 1, AB: 0}'versucht, die Änderungen werden aber nicht übernommen.
-
das einfachste ist es, wenn du eine bedienbares UserInterface über browser hast.
- öffne browser (ich verwende immer chrome, geht aber auch mit edge)
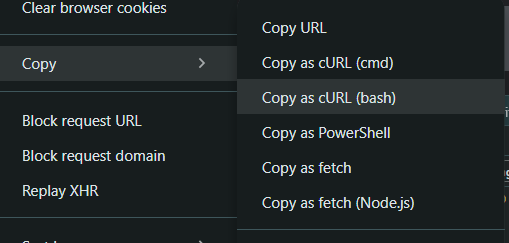
- drücke F12 zum öffnen der developer tools
- gehe auf den reiter network
- rufe die seite ab, bei der diese abfrage gemacht wird und versuche dann auch zu steuern
- suche in der auflistung der requests dann diese url heraus
- wenn du sie gefunden hast, dann rechte maustaste auf den request und wähle copy curl (bash) aus

dann hast du genau den replay dieses requests mit allen notwendigen (und oft noch ein paar mehr die nicht unbedingt notwendig sind)
-
@oliverio Heureka! Und ein dickes fettes Merci.
Für alle, die es ebenfalls nutzen wollen, so ist der CURL Befehl aufgebaut:
curl 'http://192.168.178.48/php/easpanelW.php'
-H 'Accept: /'
-H 'Accept-Language: de,de-DE;q=0.9,en;q=0.8,en-GB;q=0.7,en-US;q=0.6'
-H 'Connection: keep-alive'
-H 'Content-Type: application/x-www-form-urlencoded; charset=UTF-8'
-H 'DNT: 1'
-H 'Origin: http://192.168.178.48'
-H 'Referer: http://192.168.178.48/fireplus2.php'
-H 'User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/131.0.0.0 Safari/537.36 Edg/131.0.0.0'
-H 'X-Requested-With: XMLHttpRequest'
--data-raw 'Betrieb=2&Leistung=4&Helligkeit=70&Bedienung=1&LED=1&AB=0'
--insecure -
@nw378 sagte in Werte mit Parser Adapter auslesen (Abbrandsteuerung):
wahrscheinlich kannst du es soweit zusammenkürzen
curl 'http://192.168.178.48/php/easpanelW.php' -H 'Content-Type: application/x-www-form-urlencoded; charset=UTF-8' --data-raw 'Betrieb=2&Leistung=4&Helligkeit=70&Bedienung=1&LED=1&AB=0'wenn das nicht funktioniert, evtl noch die Zeile mit Referer dazufügen, aber wird meist nicht überprüft.
ein skript für den javascript adapter könnte so aussehen.
ungetestet, nur mal kurz mit chatgpt umwandeln lassen, sieht aber gut ausconst axios = require('axios'); axios.post( 'http://192.168.178.48/php/easpanelW.php', new URLSearchParams({ Betrieb: '2', Leistung: '4', Helligkeit: '70', Bedienung: '1', LED: '1', AB: '0', }), { headers: { 'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8', }, } ) .then(response => { console.log('Response:', response.data); }) .catch(error => { console.error('Error:', error); }); -
@oliverio Nochmal danke!
Hab's gerade ausprobiert, die kleinstmögliche Version sieht so aus:
curl 'http://192.168.178.48/php/easpanelW.php'
-H 'Content-Type: application/x-www-form-urlencoded; charset=UTF-8'
-H 'X-Requested-With: XMLHttpRequest'
--data-raw 'Betrieb=3&Leistung=4&Helligkeit=70&Bedienung=1&LED=1&AB=0'