NEWS
Dynamisch erstellte Variablen.
-
@homoran sagte in Dynamisch erstellte Variablen.:
Idee gehört hier in den Thread
Das könnte man aber doch mal zu Ende bringen.
-
@armilar sagte in Dynamisch erstellte Variablen.:
@homoran sagte in Dynamisch erstellte Variablen.:
Die Kernfrage ist erst einmal kann ich prinzipiell so Variablen erstellen
Natürlich nicht... Aber du kannst jederzeit einer Variable ein Objekt unterjubeln...
Der Titel ist definitiv nicht sinnvoll benannt, auch wenn es ein langersehnter Wunsch von dir ist

Danke!
Auch wenn es nicht das ist was ich hören wollte. Immerhin erklärt es warum ich vergeblich versucht hatte "mein" Thema darin zu finden.Mit einer dynamisch benannten Variable hätte ich mich nur einfacher getan. Ich weiß ja nicht einmal wie man ein Objekt unterjubelt, geschweige denn wie ich relativ einfach prüfe in welche Variable ich schreiben müsste.
Danke!
-
Sehr gerne.
Daher war mein Anliegen in diesem Topic ja auch, die Anforderungen zu finden um eine
Ich würde dir gerne bei einer "Lösung" helfen, die wahrscheinlich komplett anders aussieht. Dazu brauchen wir aber die komplette Anforderung an die Lösung. Nicht das Problem...
Lösung zu denken, die funktioniert

Edit: Evtl. Code der sich selbst schreibt, aber ich denke das geht jetzt doch etwas zu weit

-
@homoran sagte: Die Kernfrage ist erst einmal kann ich prinzipiell so Variablen erstellen (und nach Benutzung wieder löschen)?
Nein. Ausweg: Array mit Objekten
const obj = {Flugnummer: 'LH123', weitere_Attribute: 'abc'}Dann in einer Schleife die Objekte einlesen und die Flugnummer vergleichen.
-
@paul53 sagte:
@homoran sagte: Die Kernfrage ist erst einmal kann ich prinzipiell so Variablen erstellen (und nach Benutzung wieder löschen)?
Nein. Ausweg: Array mit Objekten
const obj = {Flugnummer: 'LH123', weitere_Attribute: 'abc'}Dann in einer Schleife die Objekte einlesen und die Flugnummer vergleichen.
und genau solche komplexen Konstrukte wollte ich umgehen!
weil:
ich will es selber schaffen!
ich weiß dass du immer gerne hilfst! Aber du hast keine Ahnung wie es mich ärgert dass ich es nicht (mehr) selber kann.Schleifen kommen noch genug.
Dein Versuch mit dem speichern im Datenpunkt hatte nicht zuverlässig geklappt, daher muss alles über Variablen laufen und erst zum Schluss geschrieben werden.Im Moment habe ich den Beobachtunggsrahnen so klein wie möglich gestellt. Was aber andere "Probleme" mit sich bringt.
Das sollten wir dann aber wieder im alten Thread fortsetzen
ich würde diesen Teil dann rüberschieben.
-
@paul53
Nur mal so interessehalber, da ich ja von JS noch nicht so wirklich Plan habe:
Die "Objekte" von denen ihr hier sprecht ... kann ich die mitrecordoderstructvergleichen?
Für ein lebendes "Objekt" fehlt mir hier igendwie die Instanziierung.Oder bin ich da (mal wieder) komplett auf dem Holzweg?
-
@homoran sagte in Dynamisch erstellte Variablen.:
Die Kernfrage ist erst einmal kann ich prinzipiell so Variablen erstellen (und nach Benutzung wieder löschen)?
ja klar
var flights={}; //initialisieren der Hauptvariable, die alles enthält var flightnumber1="ab1234"; //schlüssel1 var flightnumber2="cd5678"; //schlüssel2 //zuweisen von daten flights[flightnumber1]="Meine Informationen 1"; // dies können einfache skalare Daten sein, aber auch wieder ein array oder ein Objekt. Eine Verschachtelung kann beliebig tief erfolgen flights[flightnumber2]={name: "Ich bin ein Objekt"}; console.log(flights); //ausgabe der daten auf der console zum prüfen //löschen der daten delete flights[flightnumber1]; //löschen der daten mit dem schlüssel flugnummer1 console.log(flights);die flugnummer müssen eindeutig sein, da man ansonsten die alten daten wieder überschreiben würde.
-
@oliverio neee,
Danke, aber nicht so rum.
der Variablenname soll dynamisch sein, also statt Flugnummer1 -> varRYR123
und der sollen dann die Liste mit den JSON (timestamp, flugnummer, lat, long, height) zu dem Flug zugeordnet werden.die Variable wird eine Lebensdauer von wenigen Minuten (Überflugzeit) haben.
Deine Variante mit 2-3 vordefinierten Variablen hatte ichvauch schon überlegt, alletdings keine Ahnung, wie ich diese blocken kann während sie in Nutzung ist um so lange #2 oder #3 zu nutzen (rollierend)
efit: hast du was geändert?
-
@homoran
In anderen Sprachen würde ich dafür eine Collection nehmen.
Aber in JS stehe ich mindestens genau so auf dem Schlauch wie Du
-
@codierknecht sagte in Dynamisch erstellte Variablen.:
kann ich die mit recordoder struct vergleichen?
Records und Tuples, wenn @Homoran denn mindestens eine Variable zuässt

let myRecord = #{ a: 1, b: 2, c: 2}; let recordKeys = Object.keys(myRecord); // Returns ['a', 'b', 'c'];let myTuple = #[1, 2, 3, 4, 5]; for(const i of myTuple) { console.log(i); } -
@homoran
und woher kommt die information wie die flugnummer genau lautet? die musst du ja in eine variable speichern, die dann weiterverwendet wird.
die beiden flugnummern habe ich nur beispielhaft vordefiniert, damit es klarer wird.
wenn du wiederverwendbaren code hast, dann hast du da nur eine variablehier ein bisschen besser strukturierter code
var flights={}; //initialisieren der Hauptvariable, die alles enthält addData("ab1234","Meine Informationen 1"); addData("cd5678",{name: "Ich bin ein Objekt"}); console.log(flights); deleteData("ab1234"); console.log(flights); function addData(flightnumber,data) { flights[flightnumber] = data; } function deleteData(flightnumber) { delete flights[flightnumber]; } -
@codierknecht sagte: Die "Objekte" von denen ihr hier sprecht ... kann ich die mit record oder struct vergleichen?
Ja.
-
@oliverio sagte in Dynamisch erstellte Variablen.:
und woher kommt die information wie die flugnummer genau lautet? d
die sendet mir der Flieger über Funk zu

daraus extrahiere und berechne ich
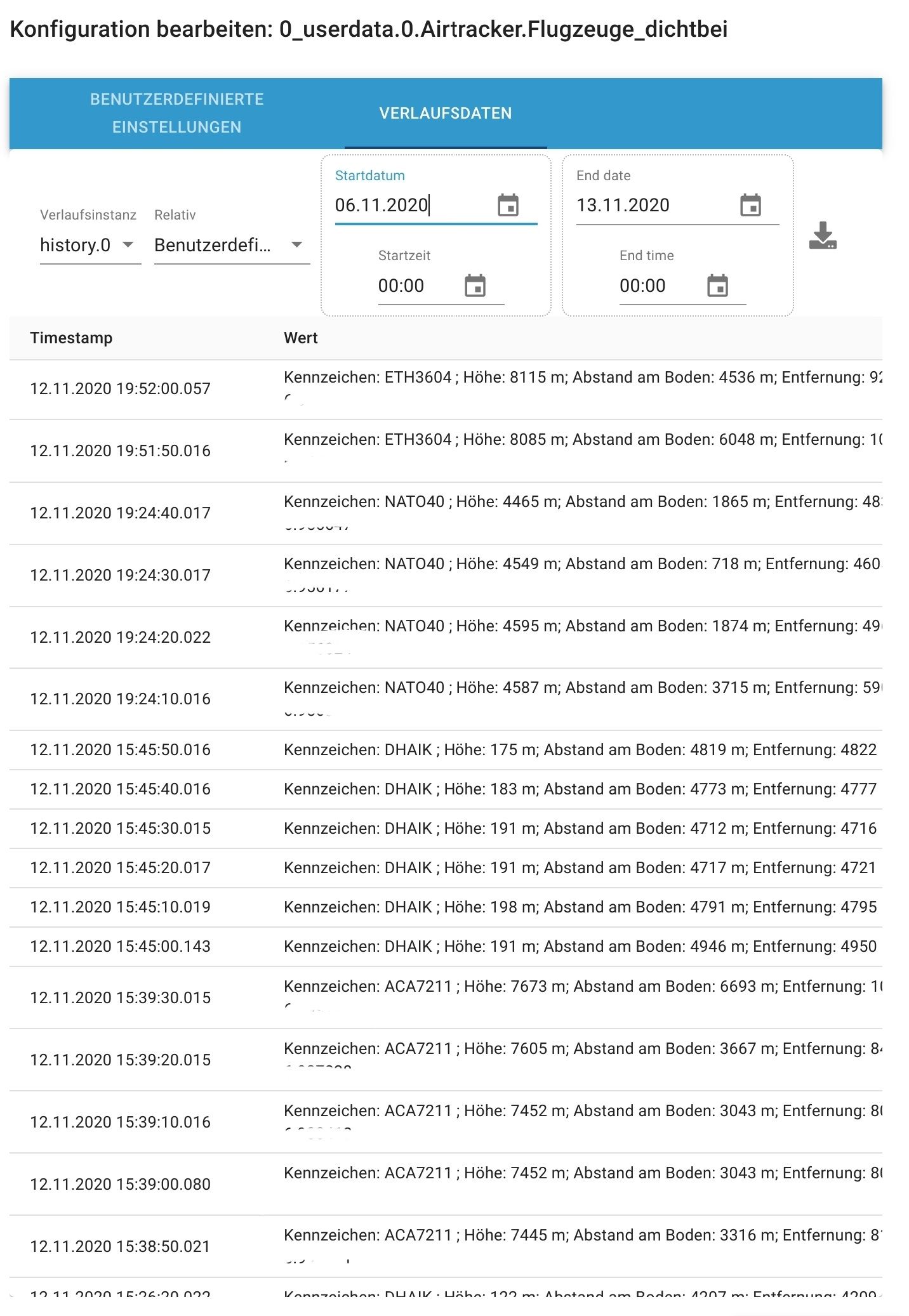
}, { "Kennung": "BPO140 ", "Hoehe": 419, "Bodenabstand": 4397, "Entfernung": 4417, "Position": "50.xyz44,7.abc498" }, -
@codierknecht sagte in Dynamisch erstellte Variablen.:
In anderen Sprachen würde ich dafür eine Collection nehmen.
collection entspricht in js einem set
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Set?retiredLocale=de -
@homoran sagte in Dynamisch erstellte Variablen.:
{ "Kennung": "BPO140 ", "Hoehe": 419, "Bodenabstand": 4397, "Entfernung": 4417, "Position": "50.xyz44,7.abc498" },ja, da liest man dann die kennung aus für den schlüssel und speichert genau das abgebildete wie oben gezeigt dem flights zu.
dem ausschnitt nach sieht es so aus das es aus einem array of objects stammt.
willst du die dann der reihe nach abarbeiten? -
@oliverio im Moment bekomme ich alle 10 Sekunden einen Datensatz (ggf. zwei oder drei, wenn sich z.b. noch so ein Polizeihubschrauber im Auswahlbereich befindet).
diese logge und konseviere ich. Ist aber zu viel.

daher möchte ich nur den Datensatz (je Flug) in den DP schreiben, bei dem sich der Flieger am dichtesten bei mir befindet. um Flugnumner, Höhe und Timestamp zu dokumentieren.
dafür schreibe ich (wollte ich schreiben) diese Datensätze in ein Array je Flug.
Das kann dann nach der Auswertung verworfen werden.so mein Plan.
-
@homoran
kannst du auch machen.
der direktzugriff auf einen bestimmten datensatz
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/findIndexoder
das entfernen eines bestimmten datensatzes ist dann ein wenig aufwändiger
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/splice?retiredLocale=de -
@oliverio danke! das sehe ich mir morgen mal an
-
@oliverio @Armilar
so, habe das Problem jetzt nochmal als übersichtliches Skript zusammengestellt. Das Skript funktioniert, puh.
Die Vielzahl der "var"s bitte ignorieren, werden aktuell noch nicht verwendet.Die Frage ist nun: Ich habe 4 Lautsprecher mit denen das gleiche passieren soll (nur mit anderen Timerwerten, Lautstärkewerten).
So wie das Skript das jetzt transparent macht. Wie kann ich das elegant zusammenfassen? Der Zweck ist: jede case-Ausführung wird noch deutlich länger werden. Da wird der Code dann sehr unübersichtlich wenn ich immer alles bei jedem case hinschreiben muss - wenn es ja eh gleich ist.
sobald ich alles aus den cases per function rausziehe, klappt es nichtmehr. Wenn das hilft, kann ich das natürlich auch nochmal schicken.
So das mal der Zwischenstand.var trigger, elemente_von_trigger, trig_raum, trig_raum_timer1, raum_timer_definition, trig_lautsprecher_pfad, trig_lautsprecher_volume_aktueller_wert, timeout, timeout2, timeout3, timeout4, trig_lautsprecher_volume, volume_standard; on({id: [].concat(Array.prototype.slice.apply($("channel[state.id=alias.0.*.Lautsprecher1.state]"))), change: "ne", ack: true}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; console.log(obj.id); switch (obj.id) { case 'alias.0.OG.Yunes_Zimmer.Lautsprecher1.state': if ((obj.state ? obj.state.val : "") == 'play') { setStateDelayed('alias.0.OG.Yunes_Zimmer.Lautsprecher1.volume', 14, false, parseInt(((0) || "").toString(), 10), true); (function () {if (timeout) {clearTimeout(timeout); timeout = null;}})(); timeout = setTimeout(async function () { setStateDelayed(obj.id, 'stop', false, parseInt(((0) || "").toString(), 10), true); }, 1800000); } break; case 'alias.0.OG.Minas_Zimmer.Lautsprecher1.state': if ((obj.state ? obj.state.val : "") == 'play') { setStateDelayed('alias.0.OG.Minas_Zimmer.Lautsprecher1.volume', 14, false, parseInt(((0) || "").toString(), 10), true); (function () {if (timeout2) {clearTimeout(timeout2); timeout2 = null;}})(); timeout2 = setTimeout(async function () { setStateDelayed(obj.id, 'stop', false, parseInt(((0) || "").toString(), 10), true); }, 1800000); } break; case 'alias.0.KG.Hobbyraum.Lautsprecher1.state': if ((obj.state ? obj.state.val : "") == 'play') { setStateDelayed('alias.0.KG.Hobbyraum.Lautsprecher1.volume', 14, false, parseInt(((0) || "").toString(), 10), true); (function () {if (timeout3) {clearTimeout(timeout3); timeout3 = null;}})(); timeout3 = setTimeout(async function () { setStateDelayed(obj.id, 'stop', false, parseInt(((0) || "").toString(), 10), true); }, 14400000); } break; case 'alias.0.EG.Wohnzimmer.Lautsprecher1.state': if ((obj.state ? obj.state.val : "") == 'play') { setStateDelayed('alias.0.EG.Wohnzimmer.Lautsprecher1.volume', 14, false, parseInt(((0) || "").toString(), 10), true); (function () {if (timeout4) {clearTimeout(timeout4); timeout4 = null;}})(); timeout4 = setTimeout(async function () { setStateDelayed(obj.id, 'stop', false, parseInt(((0) || "").toString(), 10), true); }, 14400000); } break; } }); -
@ptr
Grundregel: Don't repeat yourself!
Alles was sich immer wieder wiederholt (copy & paste) ist ein Kandidat für das Auslagern in eine Funktion.Hab' gerade gesehen, dass Du da mit verschiedenen Timern arbeitest.
Muss ich mir mal genauer anschauen ...P.S.: Ich will ja nicht meckern, aber bei der Einrückung kann man den Code fast nicht lesen
