NEWS
[Frage] Namen der States von Wertetabelle
-
Hallo,
ich habe eine Objekt als Wertetabelle angelegt und möchte im Skript auf die Textwerte hinter jedem Index zugreifen..
on('javascript.0.Denon_AVR_X6200W_VAR.Control.Select_Input', function (obj){ console.log ("select: "+getState("Denon_AVR_X6200W_VAR.Control.Select_Input").val); console.log ("select: "+getObject('javascript.0.Denon_AVR_X6200W_VAR.Control.Select_Input').common.states); console.log ("select: "+getObject('javascript.0.Denon_AVR_X6200W_VAR.Control.Select_Input').common.states[getState("Denon_AVR_X6200W_VAR.Control.Select_Input").val]); });ergibt:
23:59:02.622 [info] javascript.0 script.js.Denon_AVR_X6200W.Denon_Hello_World: select: 3 23:59:02.623 [info] javascript.0 script.js.Denon_AVR_X6200W.Denon_Hello_World: select: 0:PHONO;1:CD;2:Tuner;3:DVD;4:BD;5:TV;6:SAT/CBL;7:MPLAY;8:GAME;9:NET;10:SPOTIFY;11:LASTFM;12:IRADIO;13:SERVER;14:FAVORITES;15:AUX1;16:AUX2;17:AUX3;18:AUX4;19:AUX5;20:AUX6;21:AUX7 23:59:02.623 [info] javascript.0 script.js.Denon_AVR_X6200W.Denon_Hello_World: select: Hsollte commen.states nicht eine Array ausgeben, und commen.states[] einen Element des Array, und nicht einen String bzw eine Zeichen aus dem String ?!
-
common.states ist entweder ein String mit Elementen, die durch Semikolon getrennt sind oder ein Objekt. Ich verwende das folgende globale Skript getStatetxt(id, val), um den Zustandstext zu einem Wert zu erhalten:
function getStatesObj(id) { if(!getObject(id)) { log(id + ': kein Objekt', 'warn'); return null; } var obj = getObject(id); if (!obj.common.states) { log(id + ': keine Zustandtexte', 'warn'); return null; } var states = obj.common.states; if (typeof states == 'string') { var arr = states.split(';'); states = {}; for(var i = 0; i < arr.length; i++) { var ele = arr[i].split(':'); states[ele[0]] = ele[1]; } } return states; } function getStatetxt(id, val) { var states = getStatesObj(id); if(states) return states[val]; else return null; }EDIT: Ich benutze es so:
var idSelect = 'javascript.0.Denon_AVR_X6200W_VAR.Control.Select_Input'; var statesSelect = getStatesObj(idSelect); on(idSelect, function(dp) { var stateTxt = statesSelect[dp.state.val]; log('Select: ' + stateTxt); }); -
läuft super ! danke !
-
Dann ersetze bitte [Frage] durch [gelöst].
-
Hi,
ich habe ein Problem mit einem Skript, das ich bis vor einiger Zeit noch problemlos nutzen konnte. Nun aber gibt es eine Fehlermeldung für "getObject().common.states".
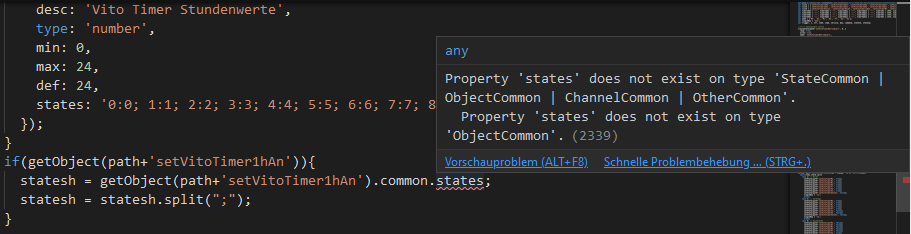
var path = 'javascript.'+instance+'.vis.VitoTimer.'; // Pfad der String-Datenpunkte setVitoTimer var listh = ['setVitoTimer1hAn','setVitoTimer1hAus','setVitoTimer2hAn','setVitoTimer2hAus','setVitoTimer3hAn','setVitoTimer3hAus','setVitoTimer4hAn','setVitoTimer4hAus']; var listm = ['setVitoTimer1mAn','setVitoTimer1mAus','setVitoTimer2mAn','setVitoTimer2mAus','setVitoTimer3mAn','setVitoTimer3mAus','setVitoTimer4mAn','setVitoTimer4mAus']; var listb = ['setVitoTimerSetzen','setVitoTimerReset','setVitoTimerLaden','setVitoTimerMo','setVitoTimerDi','setVitoTimerMi','setVitoTimerDo','setVitoTimerFr','setVitoTimerSa','setVitoTimerSo']; var timer1hAn = '--', timer1mAn = '--', timer1hAus = '--', timer1mAus = '--', timer1An = 1446, timer1Aus = 1446, timer1 = '--:-- --:--'; var timer2hAn = '--', timer2mAn = '--', timer2hAus = '--', timer2mAus = '--', timer2An = 1446, timer2Aus = 1446, timer2 = '--:-- --:--'; var timer3hAn = '--', timer3mAn = '--', timer3hAus = '--', timer3mAus = '--', timer3An = 1446, timer3Aus = 1446, timer3 = '--:-- --:--'; var timer4hAn = '--', timer4mAn = '--', timer4hAus = '--', timer4mAus = '--', timer4An = 1446, timer4Aus = 1446, timer4 = '--:-- --:--'; var week = ['Mo', 'Di', 'Mi', 'Do', 'Fr', 'Sa', 'So']; var singleDay = 'yes'; var trigger, i, str, indh, indm, service, day, command, statesh, statesm; for(i = 0; i < listh.length; i++){ createState('vis.'+listh[i], 0, { read: true, write: true, desc: 'vis.'+listh[i], type: 'number', min: 0, max: 24, def: 24, states: '0:0; 1:1; 2:2; 3:3; 4:4; 5:5; 6:6; 7:7; 8:8; 9:9; 10:10; 11:11; 12:12; 13:13; 14:14; 15:15; 16:16; 17:17; 18:18; 19:19; 20:20; 21:21; 22:22; 23:23; 24:--' }); } statesh = getObject(path+'setVitoTimer1hAn').common.states; statesh = statesh.split(";");Jemand eine Idee, wie ich das Problem gelöst bekomme?
Gruß,
Thorsten
-
@dtp
Zu wenig Informationen:- Ist statesh irgendwo deklariert (let, var) ?
- Was ist der Inhalt von path ?
-
Hab's mal oben ergänzt.
Auf jeden Fall schon mal Danke und natürlich frohe Weihnachten,
Thorsten
-
@dtp
Wie lautet die Fehlermeldung ?
Welchen Sinn macht diese Werteliste ?states: '0:0; 1:1; 2:2; 3:3; 4:4; 5:5; 6:6; 7:7; 8:8; 9:9; 10:10; 11:11; 12:12; 13:13; 14:14; 15:15; 16:16; 17:17; 18:18; 19:19; 20:20; 21:21; 22:22; 23:23; 24:--'Frohe und gesunde Weihnachten.
-
-
@dtp sagte in [Frage] Namen der States von Wertetabelle:
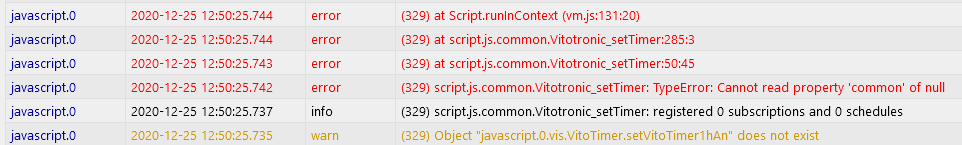
Aktuell wirft es mir die folgende Fehlermeldung aus.
Auch du mein Sohn Brutus solltest code als Text in Code-Tags posten

Da steht was davon, dass der state nicht existiert
Ist das so? -
@dtp
Die Warnung "...setVitoTimer1hAn " does not exist sagt, dass der Datenpunkt nicht gefunden wird. Der Rest sind Folge-Fehler. -
Danke für eure Hilfe. Ich bin irrtümlich davon ausgegangen, dass diese Meldung des Skript-Editors die Ursache dafür sein könnte, dass mein Skript nicht mehr funktioniert.

Es war aber gar nicht der Grund. Ursache war vielmehr, dass ich hier
//+++++ Zurücksetzen aller Timer-Werte mit Reset-Button on({id: path+'setVitoTimerReset', change: 'any', val: 'true'}, function(){ for(i = 1; i <= 4; i++){ setState(path+'setVitoTimer'+i+'hAn', 24); setState(path+'setVitoTimer'+i+'mAn', 6); setState(path+'setVitoTimer'+i+'hAus', 24); setState(path+'setVitoTimer'+i+'mAus', 6); } setState(path+'setVitoTimerSetzen', false); setState(path+'setVitoTimerLaden', false); });das "true" im on-Trigger als String und nicht als boolean deklariert hatte. Mit
//+++++ Zurücksetzen aller Timer-Werte mit Reset-Button on({id: path+'setVitoTimerReset', change: 'any', val: true}, function(){ for(i = 1; i <= 4; i++){ setState(path+'setVitoTimer'+i+'hAn', 24); setState(path+'setVitoTimer'+i+'mAn', 6); setState(path+'setVitoTimer'+i+'hAus', 24); setState(path+'setVitoTimer'+i+'mAus', 6); } setState(path+'setVitoTimerSetzen', false); setState(path+'setVitoTimerLaden', false); });funktioniert es nun wieder, wie gewünscht.
Wünsche euch noch schöne Restweihnachten,
Thorsten