NEWS
Stromzähler auslesen Json-String
-
Hallo liebes Forum,
bin neuer Nutzer von ioBroker und stehe noch etwas auf dem Schlauch... Hoffe mir kann jemand helfen. Mit der Suchfunktion habe ich mich schon beschäftigt, dennoch bekomme ich es nicht hin. Sorry für den langen Post, der gleich kommt.
Zur Situation:
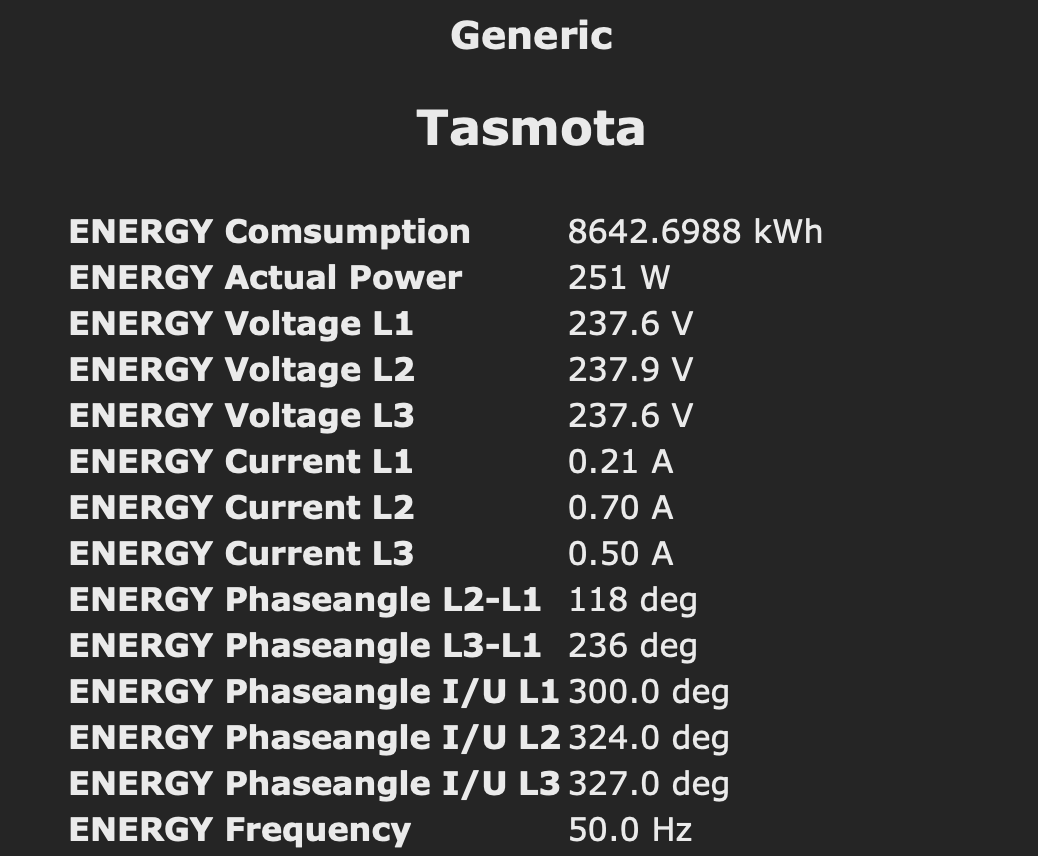
Ich möchte gerne meinen Stromzähler sowie einige Funksteckdosen (AVM) mit ioBroker überwachen und den Stromverbrauch aufzeichnen und visualisieren.Zum Auslesen habe ich mir den Hihi-Lesekopf mit WLan besorgt. Das klappt auch schonmal ganz gut, auf dem Webserver sehe ich alle Werte die ich auch erfassen möchte.

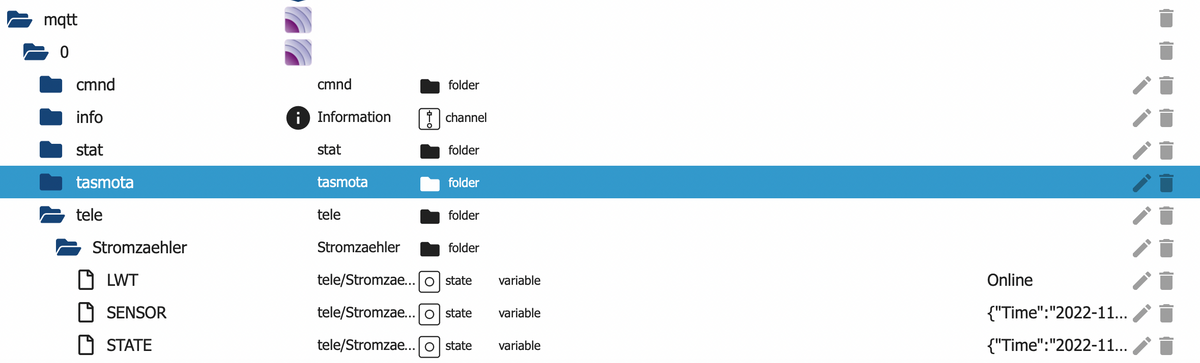
Über mqtt werden die Daten zu ioBroker gesendet, hier kommt aber ein String an:

{"Time":"2022-11-23T11:25:23","ENERGY":{"Total":8642.7194,"Power":229,"Voltage_L1":237.3,"Voltage_L2":238.1,"Voltage_L3":237.4,"Current_L1":0.21,"Current_L2":0.64,"Current_L3":0.48,"phase_angle_L2_L1":118,"phase_angle_L3_L1":238,"phase_angle_L1":300.0,"phase_angle_L2":323.0,"phase_angle_L3":325.0,"Freq":50.0}}Wenn ich auf den Stift neben dem String klicke dann bekomme ich einen Code angezeigt.
{ "_id": "mqtt.0.tele.Stromzaehler.SENSOR", "common": { "name": "tele/Stromzaehler/SENSOR", "write": true, "read": true, "role": "variable", "desc": "mqtt server variable", "type": "string" }, "native": { "topic": "tele/Stromzaehler/SENSOR" }, "type": "state", "from": "system.adapter.mqtt.0", "user": "system.user.admin", "ts": 1669196372566Jetzt habe ich hier im Forum gefunden, dass man diesen String wohl mit Javascript umwandeln kann, so dass ich Datenpunkte bekomme, welche ich weiter verwenden kann.
Dabei fand ich dieses Thema: https://forum.iobroker.net/topic/35018/mqtt-string-generell-aufteilen
Wenn ich es richtig verstanden habe, dann soll das Skript genau das machen, was ich suche. Habe nun versucht das Script anzupassen, schaffe es aber nicht, dass es läuft...
const JSPath = "javascript.0" // JS- Pfad const parsedStatesPath = JSPath + ".Stromzaehler" // Pfad fuer geparste States const StromzaehlerJsonPath = "mqtt.0.tele.Stromzaehler.SENSOR" //Pfad fuer Stromzaehler Json Objekte let IDs = []; $("[id=" + StromzaehlerJsonPath + ".*]").each(function (id) { IDs.push(id) }) on({id: IDs, change: "ne"}, function (obj) { let JsonObj = JSON.parse(obj.state.val) Object.keys(JsonObj).forEach(function(key){ let currState = obj.id.replace(StromzaehlerJsonPath, parsedStatesPath) + "." + key if (getState(currState).notExist){ createState(currState, JsonObj[key], {read: true, write: true, type: typeof(JsonObj[key]), name: '' , desc: ''},function(){ setState(currState, JsonObj[key]); }) }else { setState(currState, JsonObj[key]) }; }) })Habe keine Erfahrung mit Javascript, hatte gehofft es gibt ein "Standard-Skript", dass einen Datenpunkt für jeden erfassten Wert erstellt, etwas idiotensicheres. Bin nämlich schon zu blöd eine Fehlermeldung zu finden, die mir zeigt wo mein Fehler liegt...
Liebe Grüße
Stefan -
@bodenpersonal sagte: mqtt.0.tele.Stromzaehler.SENSOR
Versuche es mal so:
const pathDst = '0_userdata.0.Stromzaehler.' const idJson = 'mqtt.0.tele.Stromzaehler.SENSOR'; const json = getState(idJson).val; var zaehler = JSON.parse(json).ENERGY; Object.keys(zaehler).forEach(function(key) { let idDst = pathDst + key; if(!existsState(idDst)) createState(idDst, 0, {type: 'number', role: 'value', def: 0, name: key, read: true, write: false}); }); on(idJson, function(dp) { zaehler = JSON.parse(dp.state.val).ENERGY; Object.keys(zaehler).forEach(function(key) { setState(pathDst + key, zaehler[key], true); }); }); -
Schon das Smartmeterinterface von Tasmota für deinen Zähler probiert ?
Da werden die Werte direkt in Datenpunkte per Mqtt geschrieben. -
@paul53 Wow.... ich bin sprachlos! Es klappt!
-
@ralla66 Danke für den Tipp, das hatte ich versucht, hat aber immer irgendwie kryptische Bezeichnungen produziert.
-
Vielen herzlichen Dank euch beiden, hätte nicht gedacht, dass ich so schnell Hilfe bekomme! Klasse Forum!
LG Stefan