NEWS
Test Adapter vis 2.0 (Alpha)
-
@jb_sullivan Der vis2-beta prozess sollte das nicht sein ... der macht an sich nichts. ggf eher Admin, web oder js-controller?
-
@apollon77 sagte in Test Adapter vis 2.0 (Alpha):
Der vis2-beta prozess sollte das nicht sein ... der macht an sich nichts. ggf eher Admin, web oder js-controller?
Ist er aber leider - wenn ich den Node Prozess im Task Manager abbreche - ist die VIS-2-beta Instanz nicht mehr grün. Alles andere, also Admin, Vis1 usw. laufen nach dem node Abbruch normal weiter.
Möglicherweise liegt es daran, das der Prozess versuch die Widgets zu laden, was bei ja nur temporär funktioniert - https://github.com/ioBroker/ioBroker.vis/issues/642
-
@ragman1976 sagte in Test Adapter vis 2.0 (Alpha):
Hallo,
nach der Installation komme ich leider über den Ladebildschirm nicht hinaus..die 'Uhr" dreht sich und dreht sich.
Wie komme ich einen Schritt weiter?Gruß

Hierzu vielleicht noch jemand eine Idee?
-
Hallo,
Widgets blinken nicht, weder im "Normalen" noch im "Dark Modus" auf Android Geräten ( jedenfalls bei keinem von denen ich welche besitze )
Wird in dieser Version der "DARK Mode" vom Android unterstütz?
Vielleicht wäre es ja auch dann gleich noch Möglich wenn Fullybrowser verwendet wird da was zu kombinieren.
Da ich ein Samsung Tab an der Wand habe, das mit auch anzeigt wenn bestimmte dinge passieren ( Waschmaschine fertig, Es regnet ( damit man Dachfenster schließt ) u.s.w. ,
Läuft dies im Dark Mode weil wenn Seiten geladen werden mit dem weißen Bildschirm das einfach dann zu grell ist.Aber leider Sieht das VIS dann auch anderes aus wie man es im Editor erstellt und bei Geräten wo der Normale Modus läuft dann einfach mal scheiße aussieht....
Wenn ihr Vis neu macht kann man sowas ja gleich mal dann mit einbauen, muss ja nicht gleich Morgen sein aber irgend wann wäre schon cool !
mfg
Digi-Bit
-
Hi,
Jetzt ist das Teil wieder abgesoffen aber leider ist die Konsole leer

merkwürdig oder ?
mfg
-
Vis 2.0.17 steht auf npm zur Verfügung.
-
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
Vis 2.0.17 steht auf npm zur Verfügung.
Hallo,
Hab ich grade gemacht, Editor geht nach dem ich ein anderes Projekt geladen habe und das das an was ich arbeite
Runtime bleibt leer, black screen ,:(
was habe ich falsch gemacht.....
also ich habe nur die 3 Zeilen da zum updaten eingegeben wie immer .........
es gab auch keine Fellermeldung bei der Instalation
mfg
p.s.
Hab es mit Deinstalation und neue Instalation dann hinbekommen
mfg
-
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
Vis 2.0.17 steht auf npm zur Verfügung.
Leider werden die neuen Widget bei mir immer noch nicht angezeigt.

-
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
Vis 2.0.17 steht auf npm zur Verfügung.
wenn ich meine Hauptseite Aktualisiere wird das LOG zugeschüttet.
Ich weiß jetzt nicht ob das daran Liegt da es ja noch eine Beta ist und " Normal " noch ist oder ob da ein was wirklich nicht stimmt.
Oder ist auf meiner Kiste Irgend was nicht ganz grade ?
Angezeigt wird alles am TAB Normal und man merkt von der Sache so nix
mfg
Digi-Bit
-
@digi-bit Ich habe mit der 2.0.17 das gleiche Problem.
Bei mir kommen auch sehr viele Error Meldungen wie bei dir, nur das sie bei mir vom ws Adapter kommen.
Meine Vis sah auch normal aus und ließ sich bedienen.
Als ich mir dann das log angesehen habe ist kurze Zeit später ioBroker einmal durch einen Reset gelaufen.Kannst du bitte ein issue anlegen?
Edit: Issue angelegt: https://github.com/ioBroker/ioBroker.vis/issues/651
-
@sigi234 sagte in Test Adapter vis 2.0 (Alpha):
Leider werden die neuen Widget bei mir immer noch nicht angezeigt.
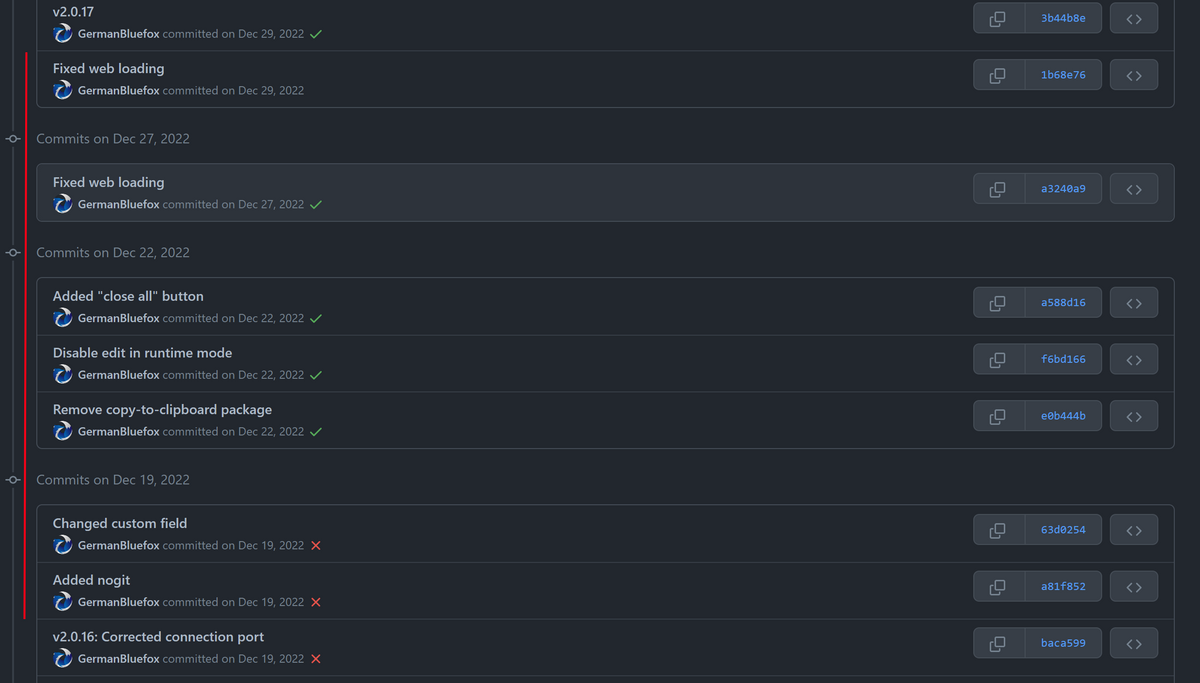
Über diese Ansicht https://github.com/ioBroker/ioBroker.vis/commits/master kannst du sehen, an welchen Themen Bluefox zwischen der 2.0.16 und der 2.0.17 gearbeitet hat und was in die 2.017 eingeflossen ist

-
@feuersturm
Das habe ich gesucht
-
@enrico-fischer sagte in Test Adapter vis 2.0 (Alpha):
Bei mir hängt er beim ersten start in dem Bild.

@Bluefox ich habe das gleiche Problem, Screenshot sieht identisch aus.
Ich habe jetzt nicht alle 380 Posts durchgelesen, aber die letzten sagen, das das Problem noch immer besteht.Mein System: ioBroker in Proxmox-VM auf Intel-NUC
Mein Vorgehen:
vis2 installiert nach obiger Anleitung, lief sauber durch, keine weiteren Widgets installiert oder geupdatet.
habe auch nochmals einen upload versucht, ohne Erfolg.hier die Fehler aus der Console:
[2023-02-02T20:31:49.827Z] ws connection error: CLOSE_GOING_AWAY Source-Map-Fehler: Error: request failed with status 404 Ressourcen-Adresse: http://192.168.10.3:8082/vis-2-beta/static/js/main.b8990592.js Source-Map-Adresse: main.b8990592.js.map Laden fehlgeschlagen für das <script> mit der Quelle "http://192.168.10.3:8082/vis-2-beta/widgets/metro/js/metro.js". Uncaught SyntaxError: missing } after function bodyinfo.js:84note: { opened at line 9, column 31 Uncaught (in promise) TypeError: t.update is not a function captureSession baseclient.ts:160 _sendSessionUpdate 993.afa07e1e.chunk.js:158 captureSession 993.afa07e1e.chunk.js:158 init sdk.ts:200 init sdk.ts:94 _initializeSentry widgets.min.js:1 initializeSentry widgets.min.js:1 showVersion materialdesign.js:35 getVersion widgets.min.js:1 getObject widgets.min.js:1 emit visEngine.jsx:900 promise callback*emit visEngine.jsx:900 getObject widgets.min.js:1 getVersion widgets.min.js:1 showVersion materialdesign.js:32 waitForVisConnected widgets.min.js:1 setTimeout handler*waitForVisConnected widgets.min.js:1 showVersion materialdesign.js:31 <anonymous> widgets.min.js:1 baseclient.ts:160:14 initializeSentry widgets.min.js:1 AsyncFunctionNext self-hosted:807 (Async: async) showVersion materialdesign.js:35 getVersion widgets.min.js:1 getObject widgets.min.js:1 emit visEngine.jsx:900 (Async: promise callback) emit visEngine.jsx:900 getObject widgets.min.js:1 getVersion widgets.min.js:1 showVersion materialdesign.js:32 waitForVisConnected widgets.min.js:1 (Async: setTimeout handler) waitForVisConnected widgets.min.js:1 showVersion materialdesign.js:31 <anonym> widgets.min.js:1 Quellübergreifende (Cross-Origin) Anfrage blockiert: Die Gleiche-Quelle-Regel verbietet das Lesen der externen Ressource auf https://sentry.iobroker.net/api/77/envelope/?sentry_key=888b0efc877b4b12a8a83e3c1fb7fe1a&sentry_version=7. (Grund: CORS-Anfrage schlug fehl). Statuscode: (null). Uncaught (in promise) TypeError: t.update is not a function captureSession baseclient.ts:160 _sendSessionUpdate 993.afa07e1e.chunk.js:158 captureSession 993.afa07e1e.chunk.js:158 init sdk.ts:200 init sdk.ts:94 _initializeSentry widgets.min.js:1 initializeSentry widgets.min.js:1 Source-Map-Fehler: Error: request failed with status 404 Ressourcen-Adresse: http://192.168.10.3:8082/vis-2-beta/static/js/main.b8990592.js Source-Map-Adresse: main.b8990592.js.map Source-Map-Fehler: Error: request failed with status 404 Ressourcen-Adresse: http://192.168.10.3:8082/vis-2-beta/static/js/993.afa07e1e.chunk.js Source-Map-Adresse: 993.afa07e1e.chunk.js.mapin der Netzwerkanalyse sehe ich ein 404 für die metro.js und ein paar css-Datein
-
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
Vis 2.0.17 steht auf npm zur Verfügung.
Lässt sich nur leider nicht auf 2.0.17 aktualisieren
C:\ioBroker>iob status iobroker is running on this host. Objects type: jsonl States type: jsonl C:\ioBroker>npm i iobroker.vis-2-beta@latest npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead. npm ERR! code EBUSY npm ERR! syscall rename npm ERR! path C:\ioBroker\node_modules\iobroker.vis-2-beta npm ERR! dest C:\ioBroker\node_modules\.iobroker.vis-2-beta-p4S310Na npm ERR! errno -4082 npm ERR! EBUSY: resource busy or locked, rename 'C:\ioBroker\node_modules\iobroker.vis-2-beta' -> 'C:\ioBroker\node_modules\.iobroker.vis-2-beta-p4S310Na' npm ERR! A complete log of this run can be found in: npm ERR! C:\Users\blank\AppData\Local\npm-cache\_logs\2023-02-03T07_32_21_202Z-debug-0.log C:\ioBroker> -
@jb_sullivan
Iob voher stoppen -
@sigi234 sagte in Test Adapter vis 2.0 (Alpha):
Iob voher stoppen
Das ist eines der weiteren Probleme die diese Test Installation mit sich bringt. Es handelt sich um eine ioBroker Installation basierend auf dem neuen Windows Installer. Wenn ioBroker erst einmal gestartet ist, kann ich diesen nicht mehr stoppen - weder über die Konsole
ioB stopnoch über die Windows Dienste Verwaltung.Ich habe den ioBroker Dienst schon auf manuell gesetzt, damit ich wenigstens nach einem PC Neustart nicht sofort eine laufende ioB Session bekomme.
PC gerade neu gestartet und nun klappt auch die Aktualisierung des VIS-2-beta Adapter.
-
Hallo,
nach dem Update auf 2.0.17 bleibt die Instanz Rot und er schreibt folgendes:startInstance system.adapter.vis-2-beta.0 Adapter dependency not fulfilled on "achbot": required adapter "web" has wrong version. Installed "4.3.0", required ">=5.4.0"!Der Webadapter auf 5.4.0
Stimmt das?
MfG
Patrick -
@marsmännchen naja vis2 ist Alpha ... und ja dann ist es ok einen "Latest" Adapter zu benötigen was die Version angeht.
-
@apollon77
Ok, die Eier hab ich nicht um den Webadapter auf Latest zu stellen.
Da warte ich lieber noch.
Danke! -
Hi,
kurze Zwischenfrage an der Stelle, ich bekomme bei der Auswahl der Adapterrepository nur stable und beta angezeigt, von latest keine Spur. Muss man die händisch eintragen und wenn ja wie lautet die url?
Gruß