NEWS
Test Adapter vis 2.0 (Alpha)
-
@digi-bit sagte in Test Adapter vis 2.0 (Alpha):
hast du alle 3 mal gemacht und sind die dann da ?
Das teste ich jetzt mal.
Leider nein.

-
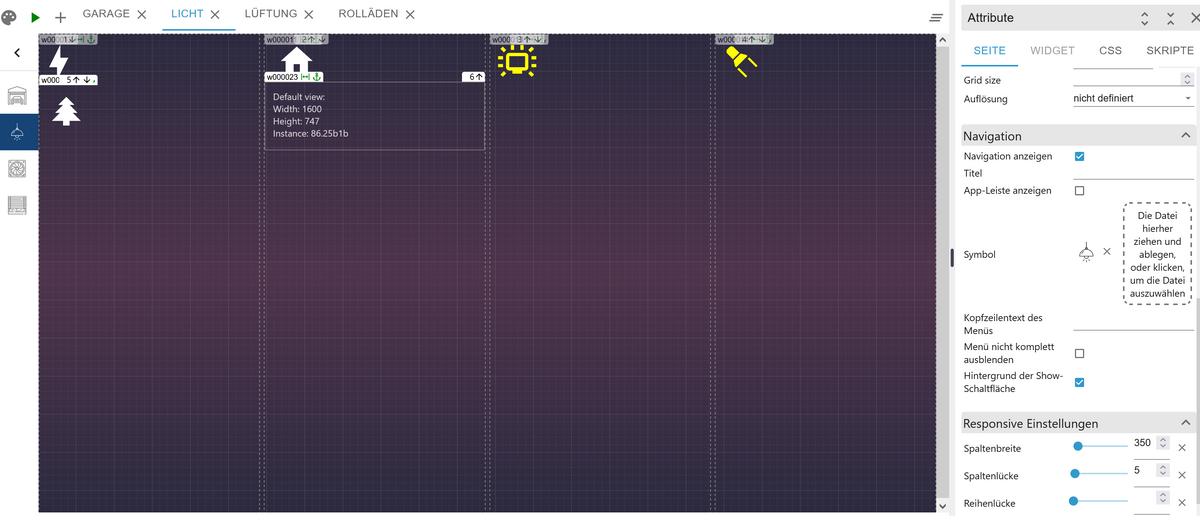
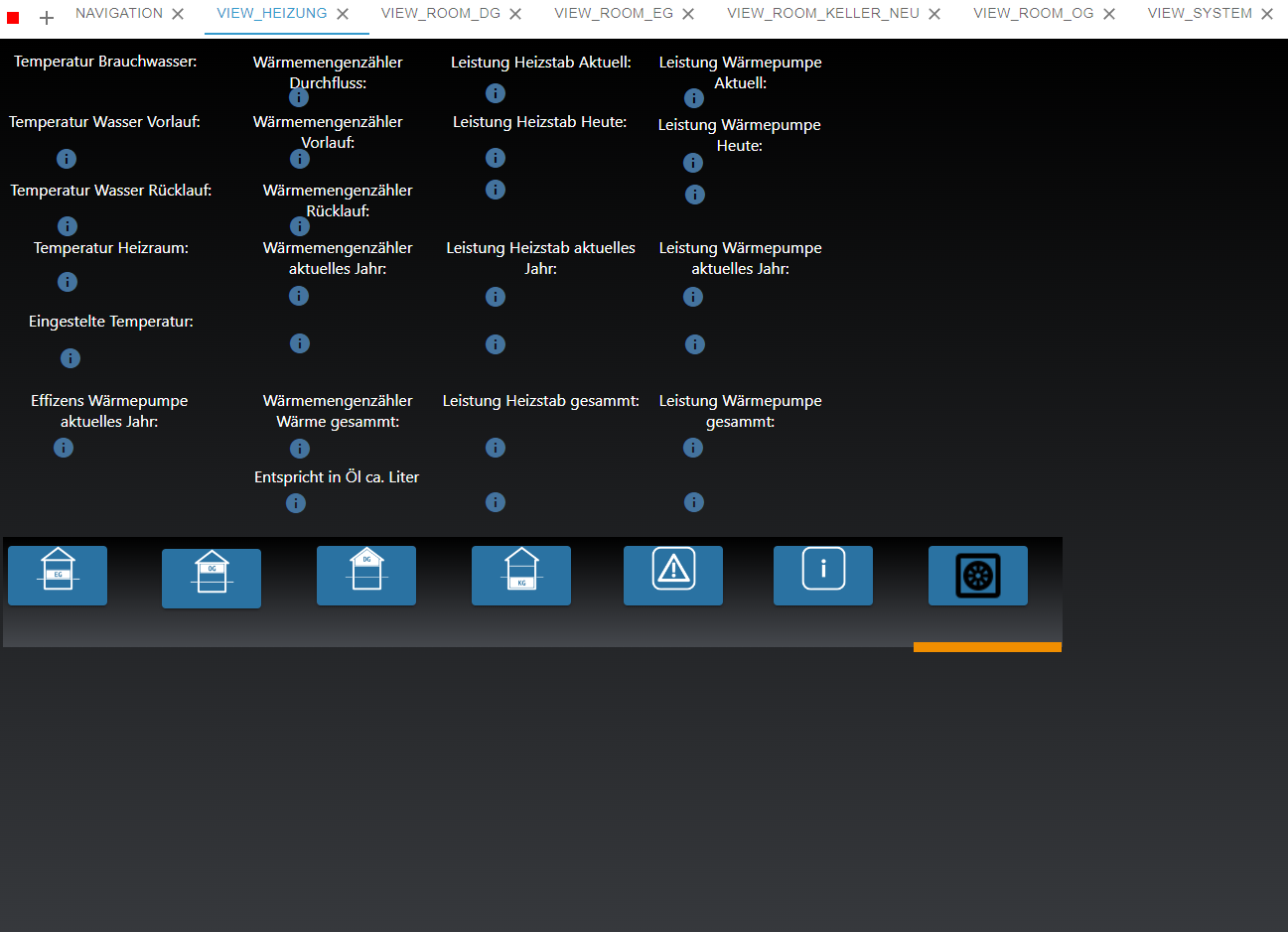
Ich spiele gerade mit dem neuen Navigationsmenü und der responsive Darstellung. Hat einer von euch hier schon mit experimentiert?
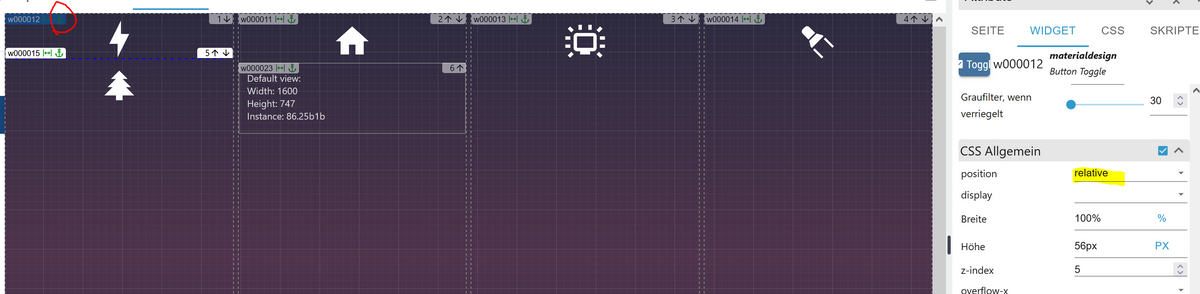
Wenn ich die Widgets mit dem Anker markiere, dann werden sie einer festen spalte zugeordnet und ich kann nur über die Zahlen die Reihenfolge der Elemente tauschen:

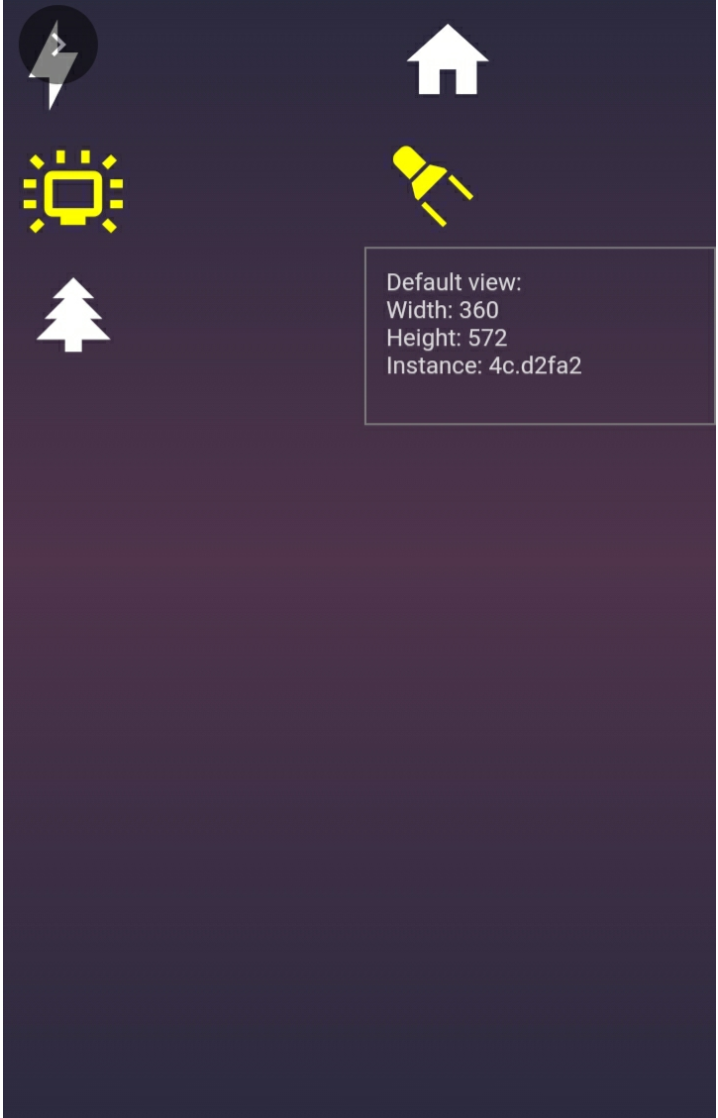
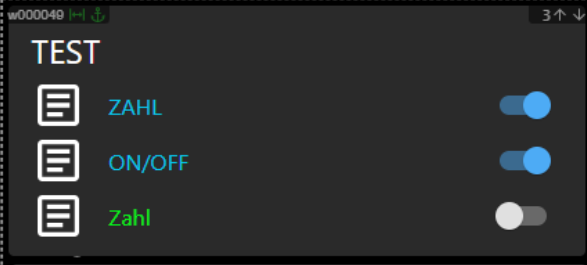
So sieht es aktuell auf dem Handy aus:

Ich habe bisher noch keine responsive fähige VIS oder ähnliche Visualisierung benutzt. Ich hätte erwartet, dass ich innerhalb einer Spalte in einem zusammenhängenden Blockauch mehrere Elemente unterbringen kann, z.b. einen Beschreibungstext + An/Aus Schalter
Hab ich hier einen Denkfehler oder habt ihr sowas schon geschafft?
-
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
Hab ich hier einen Denkfehler oder habt ihr sowas schon geschafft?

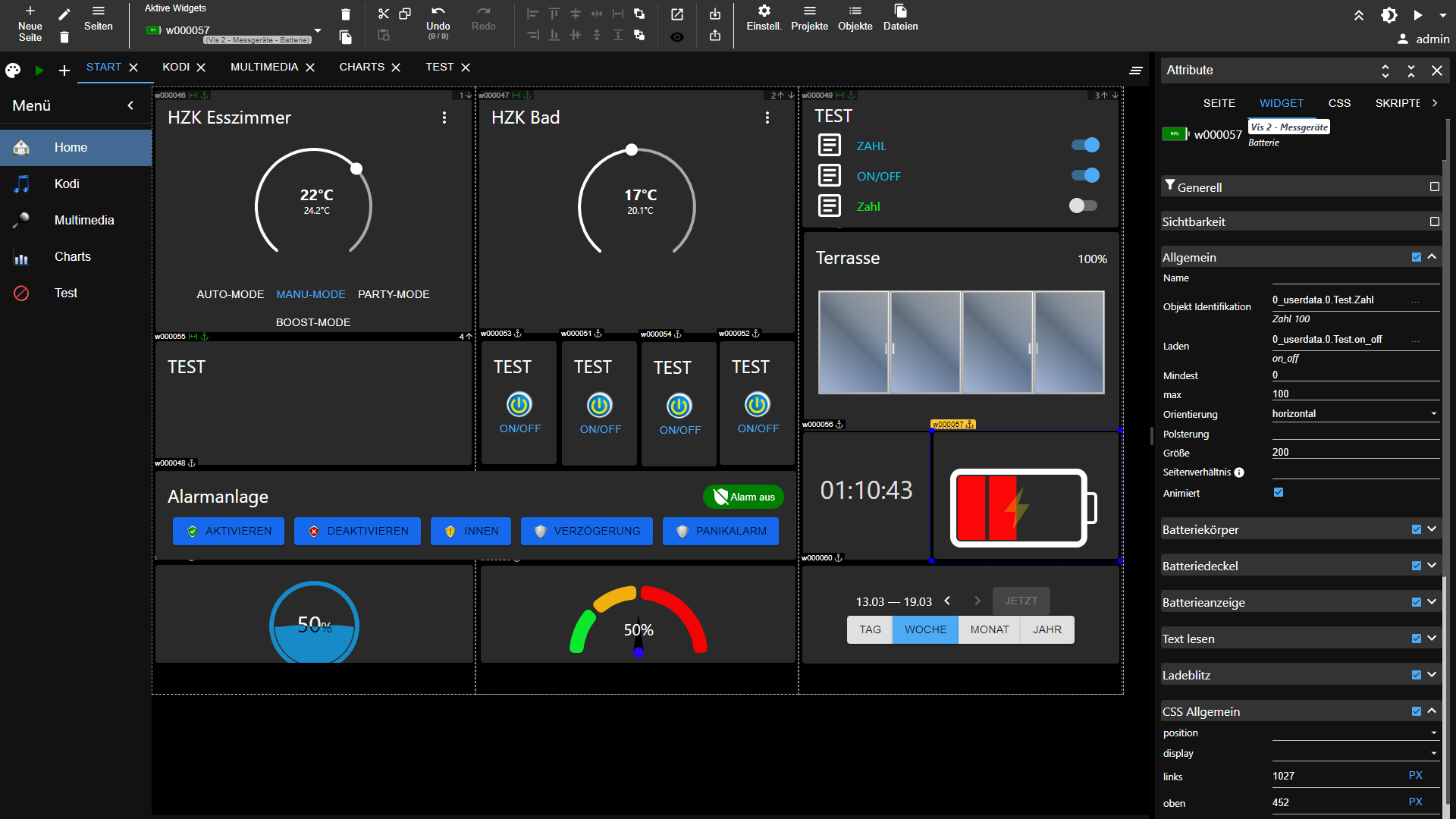
Wichtig ist CSS Allgemein Position und das Zeichen links neben dem Anker
Experimentiere aber auch noch damit.
-
@sigi234 sagte in Test Adapter vis 2.0 (Alpha):
Wichtig ist CSS Allgemein Position und das Zeichen links neben dem Anker
Wenn ich auf den Anker klicke beim Widget wird doch automatisch bei CSS Allgemein position "relative" eingetragen und das Widget springt in eine entsprechende Spalte. Machst du das anders?

Wie hast du dieses Element gebaut?

Ist das ein Hintergrund + entsprechende Text + Schalter welche du am ende gruppiert hast?
-
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
Wenn ich auf den Anker klicke beim Widget wird doch automatisch bei CSS Allgemein position "relative" eingetragen und das Widget springt in eine entsprechende Spalte. Machst du das anders?
Links neben dem Anker
-
@sigi234 sagte in Test Adapter vis 2.0 (Alpha):
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
Wenn ich auf den Anker klicke beim Widget wird doch automatisch bei CSS Allgemein position "relative" eingetragen und das Widget springt in eine entsprechende Spalte. Machst du das anders?
Links neben dem Anker
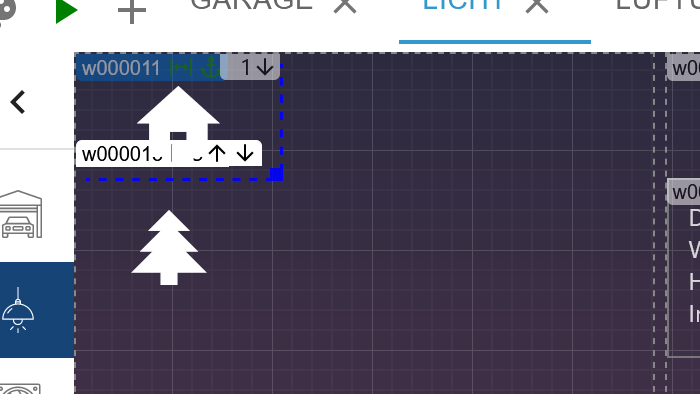
Wenn ich auf das Symbol links neben dem Anker klicke wird das Widget ja auf die volle Spaltenbreite gezogen bzw. wieder "kleiner" gemacht.

Aber ich hab es noch nicht geschafft, zwei Widgets nebeneinander zu packen in Spalte 1, Zelle 1 -
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
Wenn ich auf das Symbol links neben dem Anker klicke wird das Widget ja auf die volle Spaltenbreite gezogen bzw. wieder "kleiner" gemacht
Ja, und dann auch css allgemein position auf none
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
Aber ich hab es noch nicht geschafft, zwei Widgets nebeneinander zu packen in Spalte 1, Zelle 1
Dann muss das 1 Widget auch Position None haben und links neben Anker klicken
Leider geht bei mir Beta 20 noch nicht, keine Anzeige der Widgets, muss wieder zurück auf 18
-
Nur mal zur Info:
Seit heute geht die v.20 bei mir nicht mehr, also der Editor schon aber ich konnte mit
keinem Browser dann mir das VIS anzeigen lassen und mit Fully auch nicht !Bin wieder auf die .16 zurück da geht es wieder.
leider war auch nix im Protokoll was ich hätte zeigen können ;/
p.s. ich habe die 20er noch mal installier hat aber nix gebracht und dann zurück auf die 16ner
mfg
Digi-Bit
-
@digi-bit sagte in Test Adapter vis 2.0 (Alpha):
leider war auch nix im Protokoll was ich hätte zeigen können ;/
im potokoll nicht aber auf der konsole in dev-tools... PF12 drücken im browser
-
Hallo, kann man schon Wünsche und Fragen stellen zu den neuen Widgets/Funktionen?
-
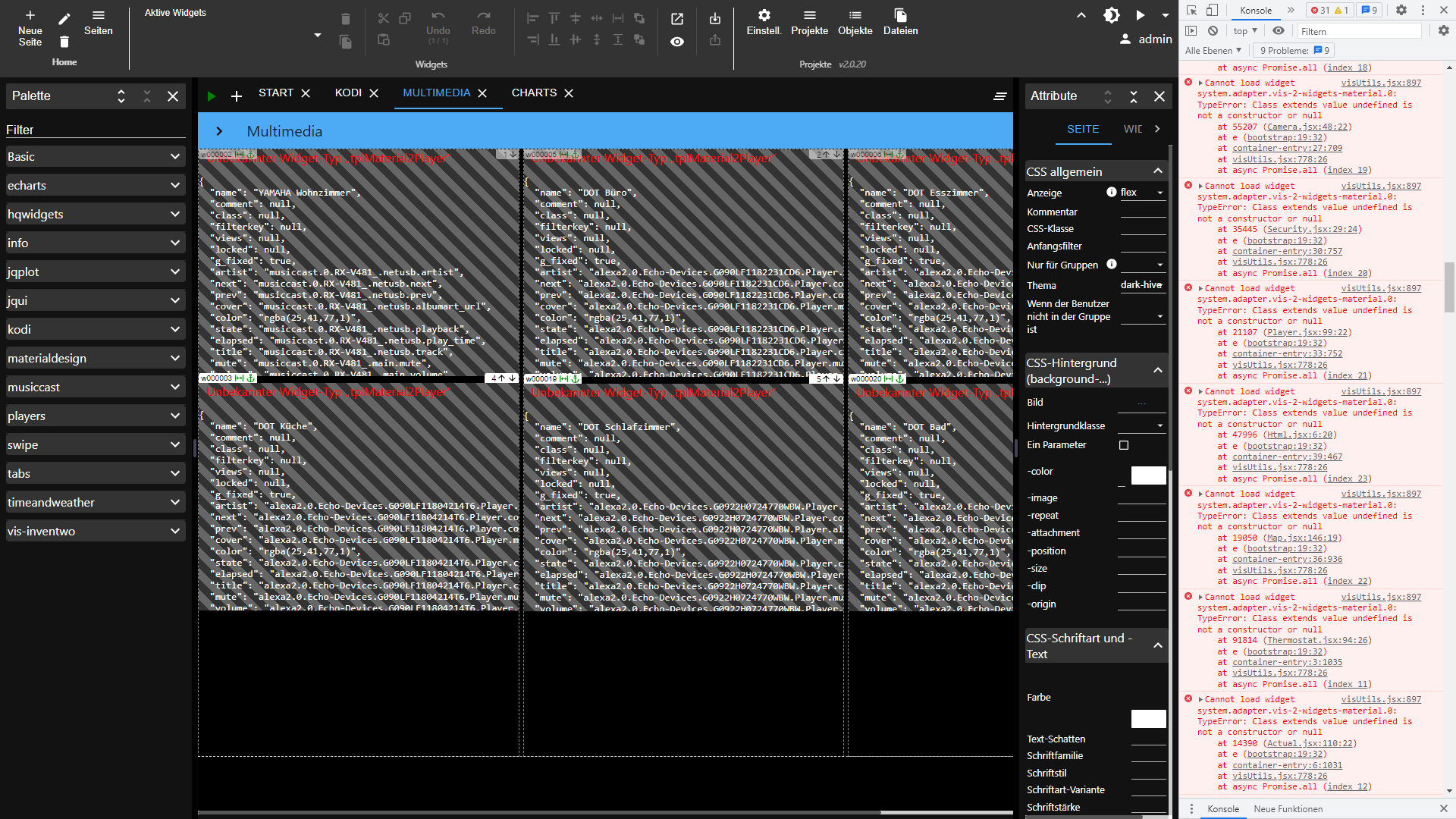
Hallo, hab nun auch mal vis 2 getestet, im großen und ganzen funktioniert es, aber ich habe bei meiner inportierten vis einen komischen fehler.
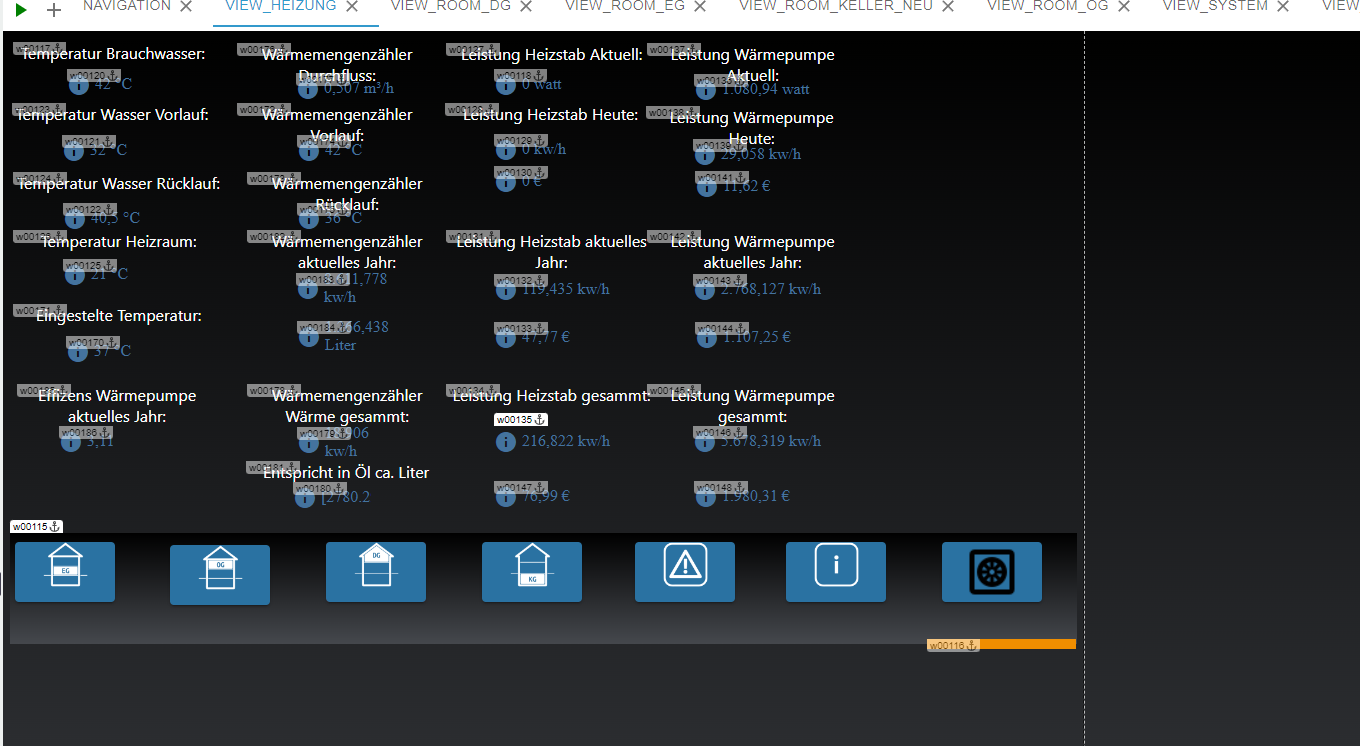
Wie im bild zu sehen sind im editor alle werte aus den datenpunkten da:

Wechsel ich aber in die live ansicht oder auf die normale vis ansicht, sind alle zahlen weg:

über hilfe oder input jeglicher art würde ich mich freuen.
ansonsten kann ich immernoch nen issue im github aufmachen
vis version ist übrigens: 20
-
Vis 2.0.21 steht auf npm zur Verfügung.
-
@sigi234 Ich denke github issues anlegen als Enhancement Requests ist ok ... natürlich :-))
-
@apollon77 sagte in Test Adapter vis 2.0 (Alpha):
@sigi234 Ich denke github issues anlegen als Enhancement Requests ist ok ... natürlich :-))
Ok, aber Fragen zur Bedienung dann hier, kann ja ein User Fehler sein.

-
Hallo,
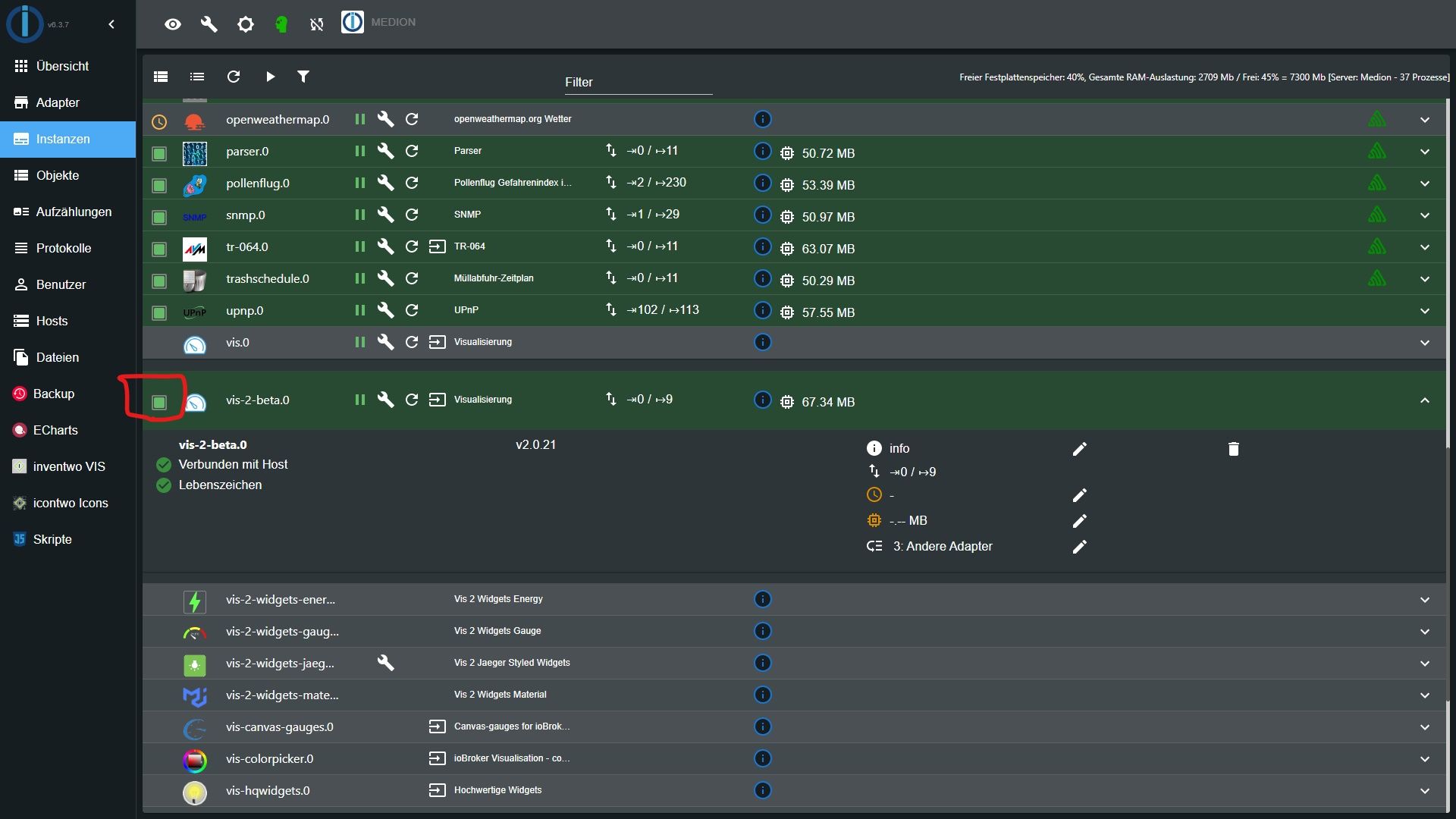
VIS 2 Adapter: sieht der bei euch auch so aus?

-
@sigi234 Ja sieht bei mir genauso aus.
Du hattest mal zu den vis2 Widgets dieses issue https://github.com/ioBroker/ioBroker.vis/issues/566 erstellt. In deinem Screenshot ist das orangene Uhrensymbol (scheduled Instanzen) nicht mehr sichtbar. Bei mir schon.

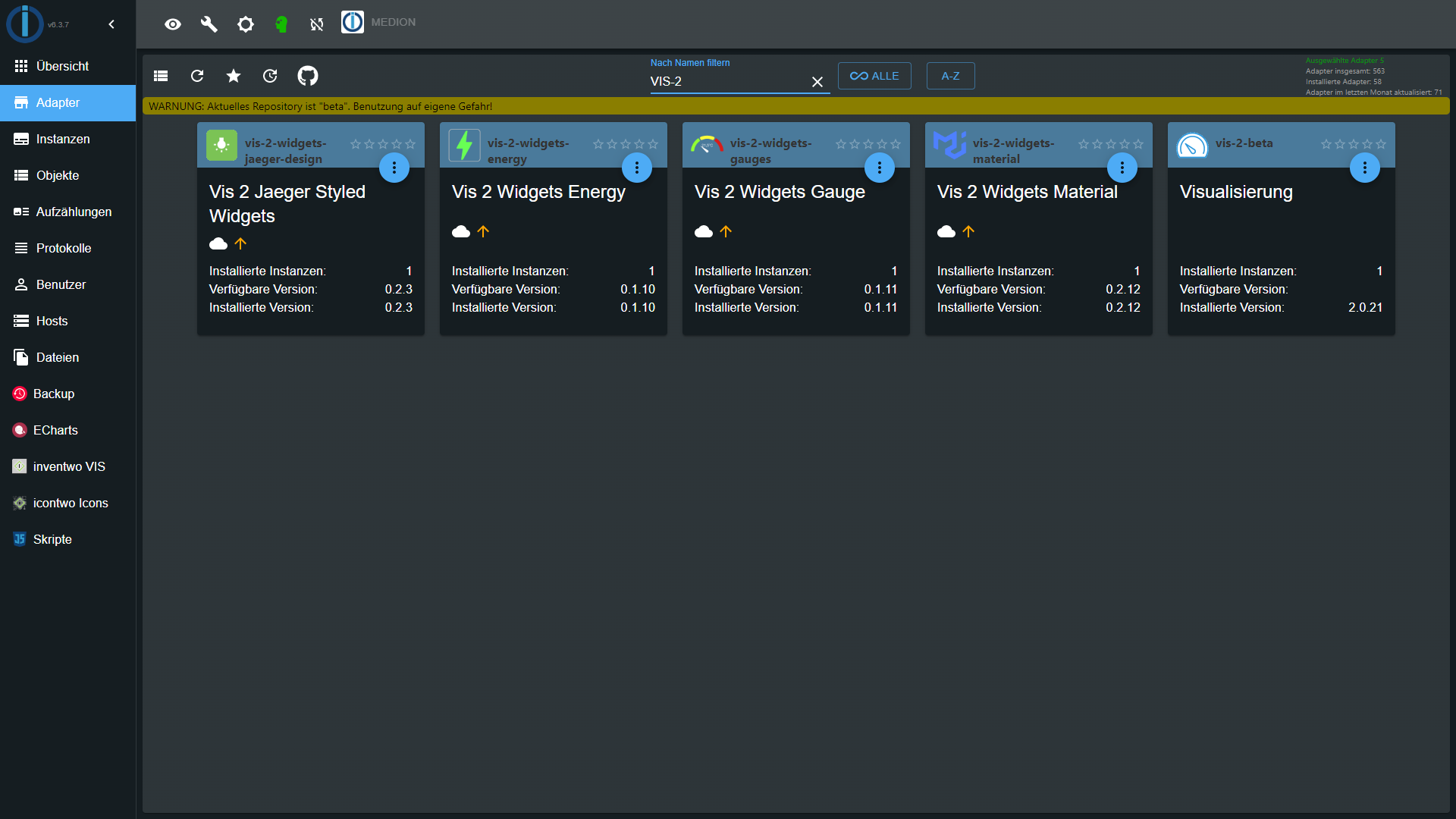
Ich hab folgende Versionen im Einsatz. Welche nutzt du?
vis-2-widgets-energy - v0.1.10
vis-2-widgets-gauges - v0.1.11
vis-2-widgets-material - v0.2.11 -
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
Ich hab folgende Versionen im Einsatz. Welche nutzt du?

-
@sigi234 Ich hab die vis2 widget adapter mal deinstalliert und neu installiert. Danach war das icon vor den Instanzen korrekterweise weg.
-
@mmoeller53 sagte in Test Adapter vis 2.0 (Alpha):
Wechsel ich aber in die live ansicht oder auf die normale vis ansicht, sind alle zahlen weg:
Welches widget verwendest du denn für die Anzeige der Zahlen?
-
@feuersturm ich benutze von materialdesing das widget wert zum Anzeigen meiner zahlen.
ps, gibt es bei vis 2 ne möglichkeit nen vorgegebenen raum zu haben, in dem dann widget sind, und man dann diesen raum, mit der anker funktiun variable anzeigen lassen kann.
Folgendes steht auch jedesmal in der konsole beim wechsel von editor zut runtime:
code_text ```Uncaught SyntaxError: Unexpected token '<' at Ve.updateCustomScripts (visEngine.jsx:1565:54) at Ve.render (visEngine.jsx:1657:14) at $t (main.8aaf24be.js:1907:6419) at Lt (main.8aaf24be.js:1907:6206) at ca (main.8aaf24be.js:1907:46375) at Ga (main.8aaf24be.js:1907:41086) at ko (main.8aaf24be.js:1907:41014) at Ka (main.8aaf24be.js:1907:40866) at U8 (main.8aaf24be.js:1907:37866) at y0 (main.8aaf24be.js:1905:3299) at main.8aaf24be.js:1907:35408