NEWS
Problem älteres Fenster-Zählen Skript
-
@codierknecht
Mit Aufzählungen hatte ich noch nicht s zu tun. Muss ich mir erst mal anschauen wie das funktioniert.
Werden beim Blockly auch die Raumnamen angezeigt?
Wie bekäme ich die Ergebnisse in die Vis?
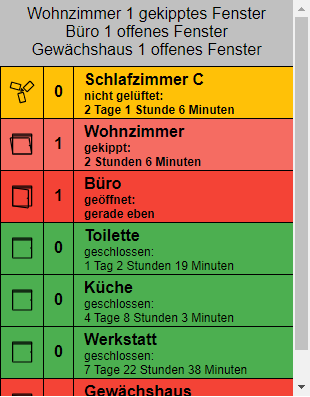
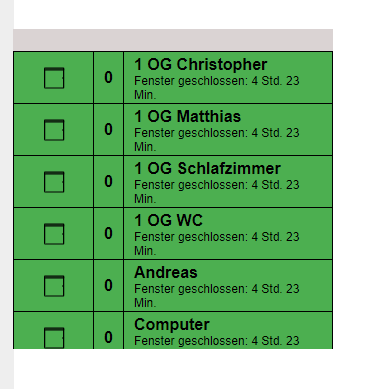
Das Skript schreibt alles in einen Datenpunkt das ich mit einem Basic-String Widget darstelle. -
@berlon sagte in Problem älteres Fenster-Zählen Skript:
Werden beim Blockly auch die Raumnamen angezeigt?
Nein - wie im Threadtitel angedeutet werden hier nur die offenen Fenster gezählt.
Um damit zusätzlich eine Liste zu füllen, müsste das entsprechend erweitert werden.
Kommt halt darauf an, was man haben möchte.
Tatsächlich nur eine (Text) Liste der geöffneten Fenster?
Oder doch eher den Status jedes einzelnen Fensters visualisieren.

-
@berlon hab kein Homematic aber vllt ist https://github.com/Pittini/iobroker-Fensterauswertung etwas für dich
https://forum.iobroker.net/topic/31674/vorlage-generisches-fensteroffenskript-vis -
@codierknecht
Das Skript erstellt nur eine Textliste der geöffneten Fenster. Das würde mir reichen.@crunchip
Schau ich mir mal an. Ist natürlich mächtig erweitert. -
anbei mal Scripte von mir bzgl. Fenster, Bewegung und Licht.
Diese Scripte gibt es schon seit Jahren (zumindest seit 7 Jahre) hier im Forum
P.S.
DP musst du natürlich selber anlegen.Vielleicht ist das ja das richtige.
-
@berlon
Ungetestet - kurz und schmerzlos
var count, windowList, state, parent; on({id: Array.prototype.slice.apply($("(functions=window)")), change: "ne"}, async function (obj) { count = 0; windowList = ''; var state_list = Array.prototype.slice.apply($("(functions=window)")); for (var state_index in state_list) { state = state_list[state_index]; if (getState(state).val) count++; parent = state.substring(0, state.lastIndexOf('.')); windowList += getObject(parent).common.name + '<br/>'; } setState("0_userdata.0.fenster_offen", count); setState("0_userdata.0.fenster_liste", windowList); }); -
wow,
Danke erst mal für die vielen Möglichkeiten. Bin nun gerade mal an der Sache von Pittini dran.
Habe da ein kleines Problem:
in dem Bild von Pittini ist da ein Scroll Balken vorhanden, bei mir nicht.
Habe das basic - html Widget genommen.
Wie hat er da den Scroll Balken hingezaubert??

-
@berlon sagte in Problem älteres Fenster-Zählen Skript:
Wie hat er da den Scroll Balken hingezaubert??
Wahrscheinlich im Widget konfiguriert.
Vertical overflow -> scroll (o.ä.)
EDIT:
Lieber mal für dich gesucht, bevor du es nicht findest

-
@homoran
Danke, gefunden.
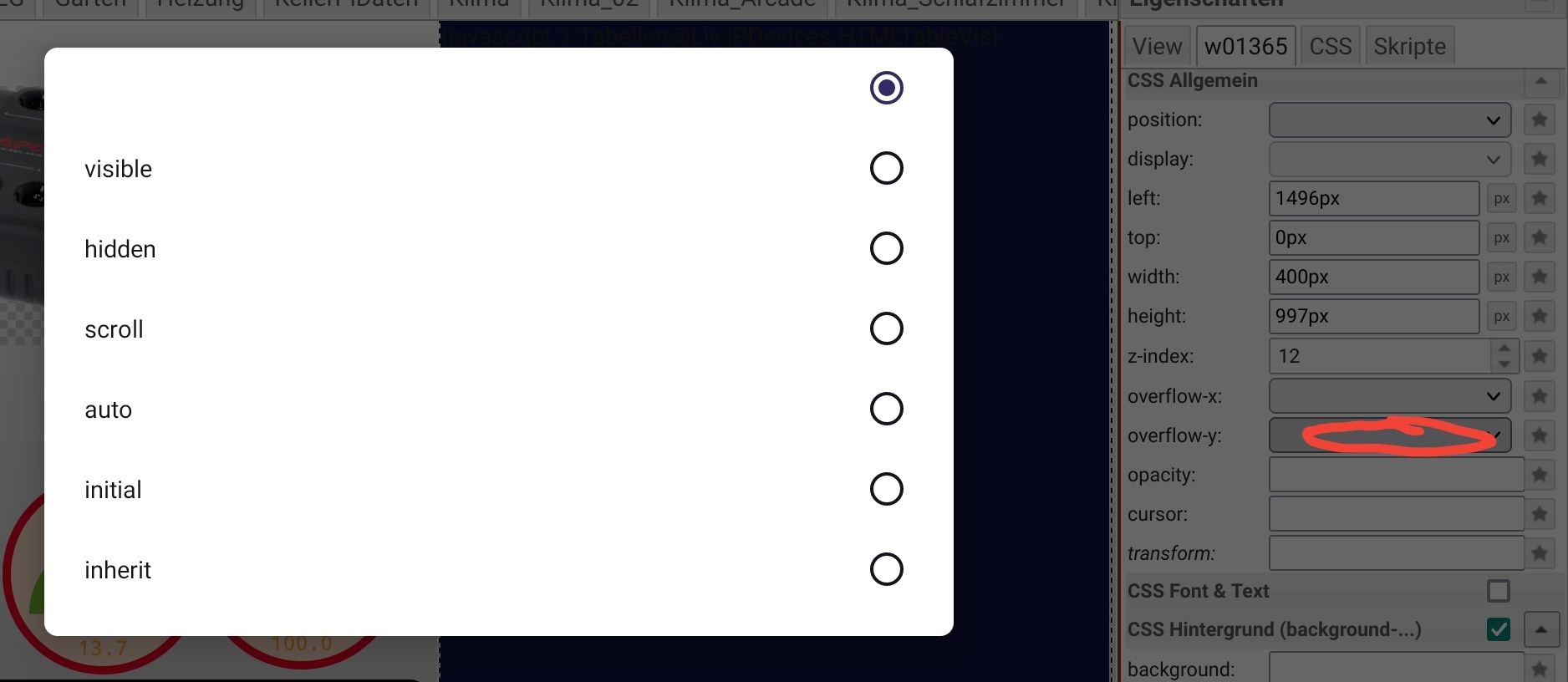
Ist im Abschnitt CSS Allgemein -> overflow-y. Hier scroll auswählen. Falls es jemand interessiertWieder was gelernt.
-
@berlon sagte in Problem älteres Fenster-Zählen Skript:
Ist im Abschnitt CSS Allgemein -> overflow-y. Hier scroll auswählen
ach was!
-
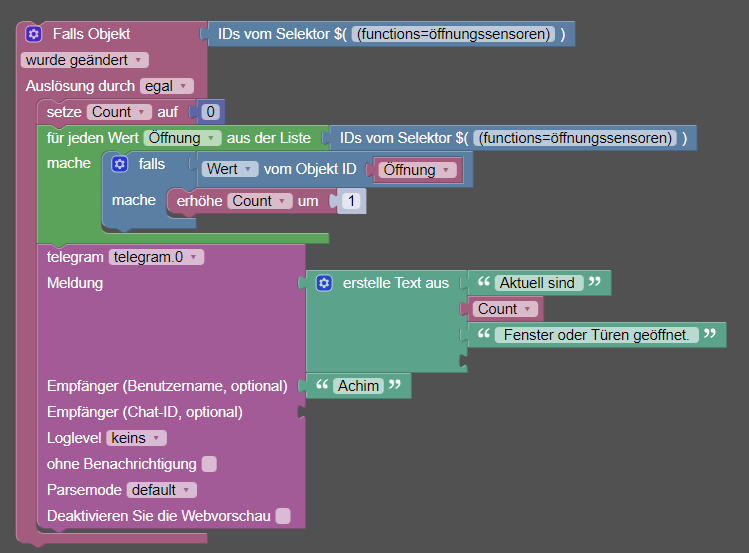
@codierknecht Hab dein Blockly übernommen. Funktioniert klasse.
Ich lass mir die Anzahl geöffneter Sensoren per Telegramm zuschicken.
Hast du ne ahnung wie ich noch die Namen der geöffneten Geräte in meine Nachricht bekommen kann?
Bin leider auf Blockly beschränkt, ansonsten könnte ich nur C&P.

-
@rushmed
Geht nur per JS:function getObjectName(const objectId) { return getObject(objectId).common.name; }