NEWS
Scriptable iPhone Widget
-
Hallo
Ich habe leider keine JS Kenntnisse trotzdem habe ich es versucht. Habe aus mehreren Scripts eins zusammen gebastelt.
Hier im Forum hatten welche die Idee das man ein Widget vom ioBroker hat. Da ich den Adapter „Birthday“ benutze hätte ich gerne die Daten in einem Widget drinHier meine Sachen, vielleicht gibt es ja jemanden der das optimieren & besser darstellen kann.

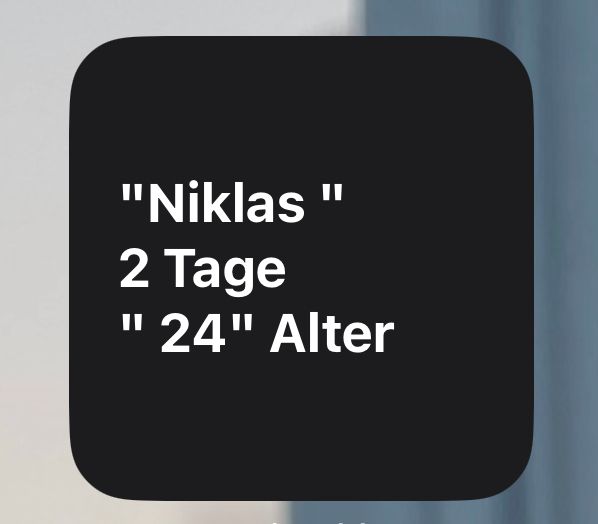
// iobroker ip let host = args.widgetParameter; if (!host) host = "http://192.168.178.46:8087" console.log(host) let widget = await createWidget() Script.setWidget(widget) widget.presentSmall() Script.complete() async function createWidget() { // API Daten const list = new ListWidget() try { const line1 = list.addText(await getValue("0_userdata.0.Simple_API.Name")) line1.font = Font.boldSystemFont(18) const line2 = list.addText(await getValue("0_userdata.0.Simple_API.Tage") + " Tage") line2.font = Font.boldSystemFont(18) const line3 = list.addText(await getValue("0_userdata.0.Simple_API.Alter") +" Alter") line3.font = Font.boldSystemFont(18) return list } catch(err) { const errorList = new ListWidget() errorList.addText(err) return errorList } } async function getValue(point) { try { let req = new Request(host + "/getPlainValue/" + point) let value = await req.loadString() console.log(value) return value; } catch(err) { console.error(err) return "n/a" } } -
@duisburgo sagte in Scriptable iPhone Widget:
"0_userdata.0.Simple_API.Name"
das bekommst du auch mit einem binding im HTML widget hin
{0_userdata.0.Simple_API.Name}<br> {0_userdata.0.Simple_API.Tage}Tage<br> {0_userdata.0.Simple_API.Alter}Alter -
@arteck sagte in Scriptable iPhone Widget:
das bekommst du auch mit einem binding im HTML widget hin
Mal davon abgesehen:
Ich habe zwar keinen blassen Schimmer von Widget-Programmierung, aber man kann das ja mit ziemlicher Sicherheit auch in HTML-Elemente verpacken.
Die kann man dann mit CSS formatieren wie man Lust und Laune hat. -
@codierknecht könnt ihr mir sagen wie das geht mit HTML?
-
@arteck
@duisburgo sagte in Scriptable iPhone Widget:@codierknecht könnt ihr mir sagen wie das geht mit HTML?
Das hab ich mich auch gerade gefragt, als ich deine Frage und die Antworten gelesen habe... die Suchfunktion mit Google bringt da leider keine Beispiele.. es geht ja um Scriptable und nicht um eine iobroker-VIS.. da wäre das einfach, aber einfach wollen wir ja nicht..

-
@ilovegym
Es gibt aber auch genügend Beispiele, wie man das ohne CSS formatieren könnte:line1.font = Font.semiboldSystemFont(13) line1.textSize = 13 line1.textColor = Color.white() line2.font = Font.systemFont(12) line2.textSize = 12 line2.textColor = Color.white() line2.textOpacity = 0.8Und - aus der Hüfte geschossen weil ich das nicht kenne/einsetze:
let tage = await getValue("0_userdata.0.Simple_API.Tage") const line2 = list.addText("<span style='color:red'>" + tage + "</span>" + " Tage")Käme vermutlich auf einen Versuch an ...
Und by the way: Da Scriptable nix mit ioBroker zu tun hat, sollte der Thread vielleicht nach OffTopic verschoben werden => @Homoran