NEWS
neuer Adapter webCal
-
@marc9025 Hmm.. klingt für mich schon auch machbar?
"Irgendwas" triggert die Ansage, diese wiederum labert dann die Webcal Termine runter? -
@dirkhe sagte in Test neuer Adapter webCal:
@iobnordlicht auf den calendername gar nicht, sondern nur auf den titel/name des events, zb zahnarzt dr hauraus, wenn du dann arzt bei regex eingibst, findet er sowohl das event als auch fraunarzt bei dem kalender deiner frau
Wenn ich da was fertig habe, melde ich mich, kann dann müsstest du testen, weil vis zb gar nicht mehr installiert habe.Komisch, warum funktionierte es dann?

Habe zwei Kalender hinzugefügt und beide so gegrept, beide enthalten tatsächlich nun nur die jeweiligen Termine im Objektbaum.
-
@iobnordlicht
ja das denke ich auch.
Aber mit diesem Adapter klappt es leider nicht. Er gibt ja keinen Text aus. -
@marc9025

Naja, nicht als String, aber an sich schon, als JSON halt?Noch mal für mich als nicht Alexa Besitzer:
Du möchtest Alexa nach deinen nächsten Terminen fragen, richtig?Und Alexa braucht dann eine Quelle dafür?
Kann man nciht Alexa mit dem Google Kalender verknüpfen und diesem dann wiederum den externen Kalender hinzufügen?
Beschreib doch mal den Workflow, den du gerne hättest?
Wobei das vielleicht nicht in diesen Thread gehört...

-
@iobnordlicht
Stimmt als JSON gibt es schon, müsste man vlt nur "auseinander" nehmen.
Eigentlich will ich nur das Alexa mir jeden Abend sagt was der nächste Termin ist.
Bis jetzt habe ich das über den Google Kalender gelöst möchte aber eine wenig weg davon das "alle Daten" bei Google landen.
Deshalb habe ich mir Radicale eingereicht damit die Termine lokal bleiben. -
@marc9025 sagte in Test neuer Adapter webCal:
möchte aber eine wenig weg davon das "alle Daten" bei Google landen.


Jo. Deswegen hab ich alles bei Mailbox.org, auch wenn es ein bisserl kostet.Zurück noch mal zu Alexa:
D.h. aber schon, dass du Alexa "fragen" möchtest, also z.B. "Alexa, welche Termine sind morgen?" ? -
@iobnordlicht
Im ersten Moment würde es mir reichen, dass der bei einer ausgelösten Routine mir den nächsten Termin ansagt. -
@marc9025
Ich komme noch nicht dahinter, warum IOBroker da mit im Spiel ist?
Du willst Alexa mit nicht-Google Kalender verbinden, das geht vmtl., doch viel einfacher direkt? -
@iobnordlicht
Leider habe ich keine Möglichkeit gefunden einen caldav Kalender in Alexa direkt einzubinden deswegen der Umweg über iobroker.
Und wenn er dann schon Mal in iobroker ist,kann man damit ja auch andere tolle Dinge realisieren. -
@marc9025 Für meine Mülltonnen mache ich das so:
(function(){ const id_alexaBad= "alexa2.0.Echo-Devices.G090QU06917300J0."; const id_alexaKueche= "alexa2.0.Echo-Devices.G091830900360018."; const id_cal= 'webcal.0.events.'; schedule({hour: 19, minute: 0}, function(){ ['Restabfall','Bioabfall', 'Papiertonne','GelbeTonne'].forEach(function(value){ if (getState(id_cal + value + '.1' ).val != "" ){ setState(id_alexaKueche + 'Commands.speak', '60;Morgen ist ' + value); setState(id_alexaBad + 'Commands.speak', '60;Morgen ist ' + value); } }) }); schedule({hour: 7, minute: 0}, function(){ ['Restabfall','Bioabfall', 'Papiertonne','GelbeTonne'].forEach(function(value){ if (getState(id_cal + value + '.0').val != "" ){ setState(id_alexaKueche + 'Commands.speak', '60;Heute ist ' + value); setState(id_alexaBad + 'Commands.speak', '60;Heute ist ' + value); } }) }); })();Könnteb man sicherlich auch generischer machen, aber die soll ja auch nicht den ganzen Tag rumquaken
-
@dirkhe
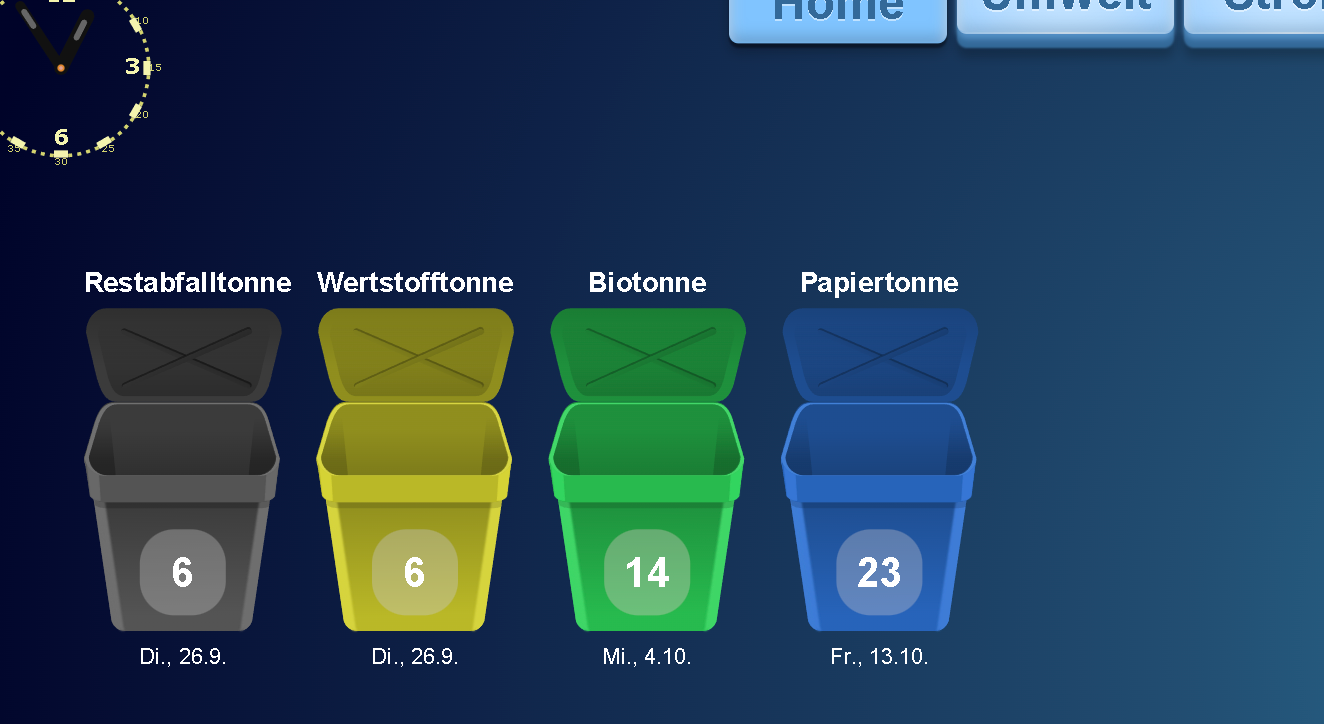
Wenn man die Mülltermine in einem ical hat, kann man diese auch direkt mit dem (coolen) Widget dazu abbilden

-
@iobnordlicht visuell habe ich das ja auch, es ging ja darum, dass alexa das ankündigt
-
@flommaster Hi, ich habe jetzt nochmal den ganzen Abend rumprobiert mit dem digest, ich gebe auf, sorry.
-
@iobnordlicht In github im Master ist jetzt eingebaut, dass man dem Event 1 oder mehrere Kalender zuweisen kann. Kannste ja mal testen.
Das ,it dem JSON bin ich mal angefangen, weiß aber noch nicht, was da wirklich Sinn macht. Wahrscheinlich ist es da sinnvoll, dass unabhängig von den events zu machen, sondern alle Kalenderdaten als JSON zu schreiben
-
@dirkhe
ja das wäre glaube ich auch am sinnvollsten das unabhängig von den Events zu machen. -
@dirkhe Hi, vielen Dank für deinen Einsatz!

Schade das es nicht geklappt hat.
Ich frage bei meinem Provider noch mal nach, ob es doch noch einen anderen Weg gibt. -
@dirkhe sagte in Test neuer Adapter webCal:
@iobnordlicht In github im Master ist jetzt eingebaut, dass man dem Event 1 oder mehrere Kalender zuweisen kann. Kannste ja mal testen.
Hi Dirk, hab ich jetzt nicht konkret gefunden nach einem npm update?
Wo in der UI sollte das sein?Aber wie gesagt:
Die Filterung funktionierte doch schon, hatte ich ja erfolgreich probiert.Ich konnte erfolgreich zwei Kalender in zwei Ereignislisten überführen, indem ich als Regexp .*calendarName:<Kalendername>.* verwendete.
Beide Ereignislisten-JSONs enthielten dann auch tatsächlich nur die jeweiligen Termine des jeweiligen Kalenders, es war also nicht kombiniert oder vermischt.
@dirkhe sagte in Test neuer Adapter webCal:
Das ,it dem JSON bin ich mal angefangen, weiß aber noch nicht, was da wirklich Sinn macht. Wahrscheinlich ist es da sinnvoll, dass unabhängig von den events zu machen, sondern alle Kalenderdaten als JSON zu schreiben
Im Grunde möchte ich ja die Kalender-Termine in VIS darstellen.
Bisher gibt es da, glaube ich, nur einen Weg, der ical Format zulässt.Bin aber für Vorschläge offen?
Ziel wäre ja zumindest eine Agenda anzeigen zu können mit irgendeinem Widget und dafür dann ein passendes Datenformat.
Allerdings sollte die Datenausgabe deines Plugins nicht abhängig gemacht werden von einem spezifischen Widget, es muss ja allgemeintauglich bleiben.
Naja, außer vielleicht per Schalter in der Ereignisliste, z.B. "iCal-Formatierung: on/off"?
-
@iobnordlicht das mit den regex kann nicht sein, es wird die summary +description genommen und darauf der regex angewendet.
Wenn du das mit den kalender zu ereignisse testen willst, musst du den addapter über github installieren.
Wie gesagt, mit den gesamtjson muß ich mal schauen. Sollte auf jeden fall irgenwiec einstellbar sein -
mhm sorry für die Frage bin gewissermasen noch Anfänger mit iobrocker.
Aber laut npm ist der adapter installiert aber ich sehe ihn nicht als adapter damit ich eine instanz instalieren kann und im Katalog wird er auch nicht angezeigt.
Irgendend eine Idee ?
Danke im voraus -
@smilie108 mhm über die github installation is es jetzt gegangen
