NEWS
[gelöst] Javascript - Datenobjekte vom gewissen Typ abfragen
-
Hallo.
ich komme leide an dieser Stelle einfach nicht weiter:
Ich würde gerne alle Homatic Geräte/Objekte vom Typ Device abfragen.
Also im Prinzip nur den ersten Eintrag.Folgendes habe ich ohne Erfolg probiert:
var cacheSelectorState=$('channel[state.id=hm-rpc.1.*](types="device")'); var cacheSelectorState=$('channel[state.id=hm-rpc.1.*](type="device")'); var cacheSelectorState=$('channel[state.id=hm-rpc.1.*](TYPE="DEVICE")');Das hier funktioniert:
var cacheSelectorState = $('channel[state.id=hm-rpc.1.*]'); var cacheSelectorState = $('channel[state.id=hm-rpc.1.*](functions="Verschluss")'); var cacheSelectorState = $('channel[state.id=hm-rpc.1.*](rooms="EG-Schlafzimmer")');Habe das hier gefunden:
https://www.iobroker.net/docu/index-81.htm?page_id=5809&lang=en
$(‘channel{TYPE=BLIND}[state.id=*.LEVEL]’) – Get all shutter of HomematicAber das funktioniert ja auch nicht.
Könnte mir vorstellen das ich da irgendwie falsch abgebogen bin.
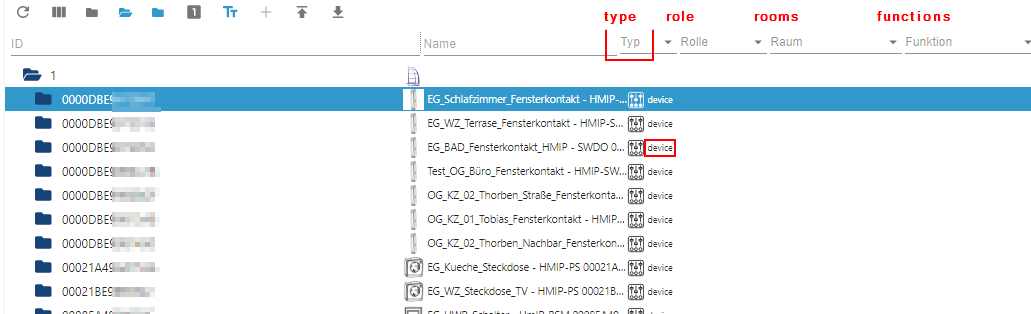
channel bezieht sich doch auf die erste Zeile im Objektbrowser ?
In den Objekteigenschaften finde ich sie zumindest nicht .Oder kann man gar nicht den Typ abfragen ?
Gruß Speedy


-
@speedy-turbo
Der Selektor liefert nur Datenpunkte. Bei hm-rpc ist die Device-ID 2 Ebenen über der Datenpunkt-ID.id = id.substring(0, id.lastIndexOf('.')); // Channel-ID id = id.substring(0, id.lastIndexOf('.')); // Device-ID const devName = getObject(id).common.name; // Device-Name -
@paul53
Danke für die schnelle Antwort.Also am Beispiel von einem Homatic Fensterkontakt;
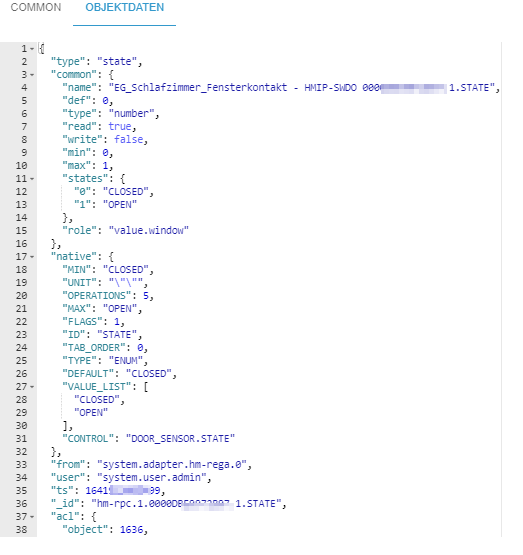
hm-rpc.1.0000DBE0815Z99.1.STATE - hier kann ich mit den Selektoren nur STATE abfragen richtig ?
STATE wäre dann die Datenpunkt-ID ?Eine Alternative gibt es da wohl nicht oder ?
Und noch eine Frage:
Abfrage functions und rooms habe ich ja hinbekommen auf Datenpunkt-ID Ebene.
Wie kann ich denn Typ und Rollen abfragen ?var cacheSelectorState = $('channel[state.id=hm-rpc.1.*](role="value.window")'); var cacheSelectorState = $('channel[state.id=hm-rpc.1.*](type="state")');Ist Rolle = role und Status = state ?
Oder geht das nicht ?
-
@speedy-turbo sagte: Wie kann ich denn Typ und Rollen abfragen ?
const idsNumber = $('hm-rpc.1.*[type=number]'); // Alle DP vom Typ Zahl const idsWindow = $('hm-rpc.1.*[role=value.window]'); // Alle DP mit Rolle "value.window"Den Objekt-Typ kann man nicht abfragen, was auch keinen Sinn machen würde, da es sich immer um Datenpunkte ("state") handelt.
In runden Klammern selektiert man nach Aufzählungen, in eckigen Klammern nach Common-Attributen. -
@paul53
Super - vielen Dank -
@paul53
Hallo
Jetzt habe ich doch noch eine Frage:
Gibt es denn eine Möglichkeit die Werte eines Objektes in Javascript abzufragen ?
Kann man diese Werte (obwohl es kein Datenpunkt ist) irgendwie abfragen ?
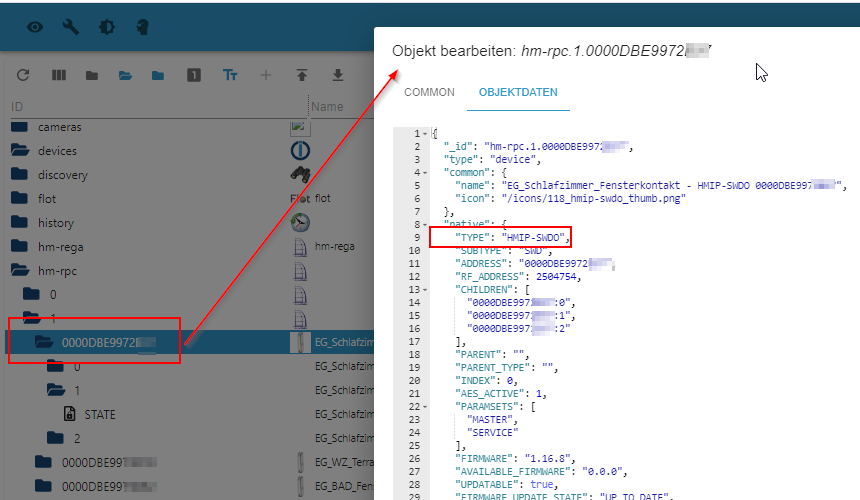
Ich würde gerne eine Inventarisierung meiner Geräte machen und z.B. diesen Wert native - TYPE abfragen um den Gerätetyp zu bestimmen.Gruß Speedy

-
@speedy-turbo sagte: Kann man diese Werte (obwohl es kein Datenpunkt ist) irgendwie abfragen ?
Ja, verwende einen Selektor für einen Datenpunkt, den es in jedem Gerät genau einmal gibt, z.B. "hm-rpc.*.0.UNREACH". Dann ermittle die Geräte-ID (2 Ebenen höher) und lese den Typ aus dem Objekt.
id = id.substring(0, id.lastIndexOf('.')); // Channel-ID id = id.substring(0, id.lastIndexOf('.')); // Device-ID const devType = getObject(id).native.TYPE; // Device-Type -
@paul53 sagte in Javascript - Datenobjekte vom gewissen Typ abfragen:
const devType = getObject(id).native.TYPE;
Perfekt - das hat super funktioniert.
const devType = getObject('hm-rpc.1.0000DBE9970815').native.TYPE; console.log("Ausgabe devType: " + devType);Ausgabe:
Ausgabe devType: HMIP-SWDOVielen Dank