NEWS
JSON aktualisieren und täglich speichern
-
Wie kann man das script so ändern das wenn sich der wert vom DP ändert, sich die Daten im JSON aktualisieren und erst um 23:58 Uhr gespeichert werden und dann ein neuer Datensatz anfängt?
// Datenpunkt-IDs const jsonDp = '0_userdata.0.JSON.MinMax.Tag'; const htmlTableDp = '0_userdata.0.Tabellen.MinMax.Tag'; // JSON auslesen // Funktion zum Speichern des JSON-Datensatzes function saveJson() { // Aktuelles Datum und Uhrzeit abrufen const now = new Date(); const date = now.toISOString().slice(0, 10); // Werte der Datenpunkte abrufen const tempMin = getState('statistics.0.temp.minmax.javascript.0.Wetterstation.Aussentemperatur.dayMin').val; const tempMax = getState('statistics.0.temp.minmax.javascript.0.Wetterstation.Aussentemperatur.dayMax').val; const sunshineToday = getState('0_userdata.0.Wetter.Sonne.SonnenStunden_Heute').val; // Zeitzone des Systems abrufen const timezoneOffset = now.getTimezoneOffset() * 60000; // JSON-Datensatz erstellen const data = { date, tempMin, tempMax, sunshineToday, lastChanged: { tempMin: new Date(getState('statistics.0.temp.minmax.javascript.0.Wetterstation.Aussentemperatur.dayMin').lc - timezoneOffset).toISOString(), tempMax: new Date(getState('statistics.0.temp.minmax.javascript.0.Wetterstation.Aussentemperatur.dayMax').lc - timezoneOffset).toISOString(), }, }; // JSON-Datensatz aus dem Datenpunkt laden und parsen const jsonDataString = getState('0_userdata.0.JSON.MinMax.Tag').val || '[]'; let jsonData; try { jsonData = JSON.parse(jsonDataString); } catch (error) { console.error(`Error parsing JSON data: ${error}`); jsonData = []; } // JSON-Datensatz hinzufügen jsonData.push(data); // JSON-Datensatz im Datenpunkt speichern setState('0_userdata.0.JSON.MinMax.Tag', JSON.stringify(jsonData), true); } // Funktion zum Einrichten der geplanten Ausführung function setupSchedule() { const cronPattern = '58 23 * * *'; // Ausführung jeden Tag um 23:58 Uhr schedule(cronPattern, saveJson); } // Einrichten der geplanten Ausführung beim Start des Skripts setupSchedule(); -
@chris76e sagte: erst um 23:58 Uhr gespeichert werden und dann ein neuer Datensatz anfängt?
Es genügt doch, die Werte um diese Uhrzeit abzufragen?
Der Datenpunkt "0_userdata.0.Tabellen.MinMax.Tag" wird nirgends verwendet. -
@paul53 sagte in JSON aktualisieren und täglich speichern:
Der Datenpunkt "0_userdata.0.Tabellen.MinMax.Tag" wird nirgends verwendet
ist ausversehen von einem anderen script mit reingeruscht...
@paul53 sagte in JSON aktualisieren und täglich speichern:
Es genügt doch, die Werte um diese Uhrzeit abzufragen?
Ziel ist es eine Tabelle zu haben wo immer die aktuellen werte drin stehen und ich später zusätlich über eine abfrage vom Datum die werte eines bestimmten Tages bekomme. So brauche ich nicht so viele verschieden Tabellen bzw. Views in meiner VIS einzubauen.
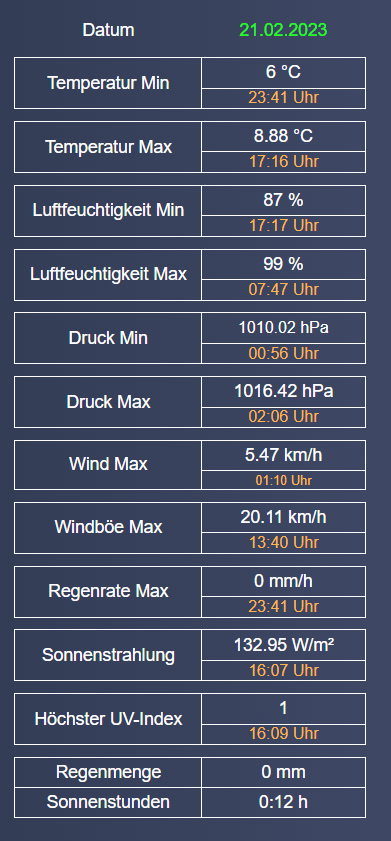
So sieht die Tabelle jetzt aus, habe nur das script gekürzt damit es übersichtlicher ist.

-
@chris76e sagte: So sieht die Tabelle jetzt aus
Das ist aber nicht das Widget "JSON-Table"?
-
Nein das ist diese Javascript was eine html tabelle erzeugt.
// Datenpunkt-IDs const jsonDp = '0_userdata.0.JSON.MinMax.Tag'; const htmlTableDp = '0_userdata.0.Tabellen.MinMax.Tag'; // JSON auslesen const json = JSON.parse(getState(jsonDp).val)[0]; // nur das erste Objekt im Array verwenden // Datum und Uhrzeit formatieren const formatDate = (dateString) => { const date = new Date(dateString); const options = { day: "2-digit", month: "2-digit", year: "numeric", }; return date.toLocaleDateString('de-DE', options); }; const formatTime = (dateString) => { const date = new Date(dateString); return date.toLocaleTimeString([], { hour12: false, hour: '2-digit', minute: '2-digit' }); }; // return `${date.toLocaleDateString()} ${date.toLocaleTimeString(undefined, options)} Uhr`; //}; // HTML-Tabelle erstellen let htmlTable = '<table style="border-collapse: collapse;">\n<tbody>\n'; // Zeilen hinzufügen //Überschrift htmlTable += '<tr style="height: 25px;">\n<td style="text-align: center;width: 300px;font-size:22px;color: white; padding: 5px;">Datum</td>\n'; htmlTable += `<td style="height: 25px; padding: 5px;">\n`; htmlTable += `<p style="text-align: center;color: #20ff1a;font-size:22px;margin: 0;">${formatDate(json.date)}</p>\n`; htmlTable += `</td>\n</tr>\n`; //Add empty row htmlTable += '<tr style="height: 16px;"></tr>\n'; //TempMin htmlTable += '<tr style="height: 38px;">\n<td style="text-align: center;width: 320px;font-size:22px;color: white;border: 1px solid white; padding: 1px;" rowspan="2">Temperatur Min</td>\n'; htmlTable += `<td style="height: 18px;border: 1px solid white; padding: 1px; border-left: 1px solid white; border-bottom: 1px solid white;">\n`; htmlTable += `<p style="text-align: center;color: white;font-size:22px;margin: 0;">${json.tempMin} °C</p>\n`; htmlTable += `</td>\n</tr>\n`; htmlTable += '<tr>\n<td style=";width: 320px;height: 22px;border: 1px solid white; border-left: 1px solid white; border-bottom: 1px solid white;">\n'; htmlTable += `<p style="text-align: center;color: #ffb44d;font-size:20px;margin: 0;">${formatTime(json.lastChanged.tempMin)} Uhr</p>\n`; htmlTable += `</td>\n</tr>\n`; //Add empty row htmlTable += '<tr style="height: 16px;"></tr>\n'; //TempMax htmlTable += '<tr style="height: 38px;">\n<td style="text-align: center;width: 320px;font-size:22px;color: white;border: 1px solid white; padding: 1px;" rowspan="2">Temperatur Max</td>\n'; htmlTable += `<td style="height: 18px;border: 1px solid white; padding: 1px; border-left: 1px solid white; border-bottom: 1px solid white;">\n`; htmlTable += `<p style="text-align: center;color: white;font-size:22px;margin: 0;">${json.tempMax} °C</p>\n`; htmlTable += `</td>\n</tr>\n`; htmlTable += '<tr>\n<td style=";width: 320px;height: 22px;border: 1px solid white; border-left: 1px solid white; border-bottom: 1px solid white;">\n'; htmlTable += `<p style="text-align: center;color: #ffb44d;font-size:20px;margin: 0;">${formatTime(json.lastChanged.tempMax)} Uhr</p>\n`; htmlTable += `</td>\n</tr>\n`; //Add empty row htmlTable += '<tr style="height: 16px;"></tr>\n'; //HumidityMin htmlTable += '<tr style="height: 38px;">\n<td style="text-align: center;width: 320px;font-size:22px;color: white;border: 1px solid white; padding: 1px;" rowspan="2">Luftfeuchtigkeit Min</td>\n'; htmlTable += `<td style="height: 18px;border: 1px solid white; padding: 1px; border-left: 1px solid white; border-bottom: 1px solid white;">\n`; htmlTable += `<p style="text-align: center;color: white;font-size:22px;margin: 0;">${json.humidityMin} %</p>\n`; htmlTable += `</td>\n</tr>\n`; htmlTable += '<tr>\n<td style=";width: 320px;height: 22px;border: 1px solid white; border-left: 1px solid white; border-bottom: 1px solid white;">\n'; htmlTable += `<p style="text-align: center;color: #ffb44d;font-size:20px;margin: 0;">${formatTime(json.lastChanged.humidityMin)} Uhr</p>\n`; htmlTable += `</td>\n</tr>\n`; //Add empty row htmlTable += '<tr style="height: 16px;"></tr>\n'; //HumidityMax htmlTable += '<tr style="height: 38px;">\n<td style="text-align: center;width: 320px;font-size:22px;color: white;border: 1px solid white; padding: 1px;" rowspan="2">Luftfeuchtigkeit Max</td>\n'; htmlTable += `<td style="height: 18px;border: 1px solid white; padding: 1px; border-left: 1px solid white; border-bottom: 1px solid white;">\n`; htmlTable += `<p style="text-align: center;color: white;font-size:22px;margin: 0;">${json.humidityMax} %</p>\n`; htmlTable += `</td>\n</tr>\n`; htmlTable += '<tr>\n<td style=";width: 320px;height: 22px;border: 1px solid white; border-left: 1px solid white; border-bottom: 1px solid white;">\n'; htmlTable += `<p style="text-align: center;color: #ffb44d;font-size:20px;margin: 0;">${formatTime(json.lastChanged.humidityMax)} Uhr</p>\n`; htmlTable += `</td>\n</tr>\n`; //Add empty row htmlTable += '<tr style="height: 16px;"></tr>\n'; //PressureMin htmlTable += '<tr style="height: 38px;">\n<td style="text-align: center;width: 320px;font-size:22px;color: white;border: 1px solid white; padding: 1px;" rowspan="2">Druck Min</td>\n'; htmlTable += `<td style="height: 18px;border: 1px solid white; padding: 1px; border-left: 1px solid white; border-bottom: 1px solid white;">\n`; htmlTable += `<p style="text-align: center;color: white;font-size:20px;margin: 0;">${json.pressureMin} hPa</p>\n`; htmlTable += `</td>\n</tr>\n`; htmlTable += '<tr>\n<td style=";width: 320px;height: 20px;border: 1px solid white; border-left: 1px solid white; border-bottom: 1px solid white;">\n'; htmlTable += `<p style="text-align: center;color: #ffb44d;font-size:20px;margin: 0;">${formatTime(json.lastChanged.pressureMin)} Uhr</p>\n`; htmlTable += `</td>\n</tr>\n`; //Add empty row htmlTable += '<tr style="height: 16px;"></tr>\n'; //PressureMax htmlTable += '<tr style="height: 38px;">\n<td style="text-align: center;width: 320px;font-size:22px;color: white;border: 1px solid white; padding: 1px;" rowspan="2">Druck Max</td>\n'; htmlTable += `<td style="height: 18px;border: 1px solid white; padding: 5px; border-left: 1px solid white; border-bottom: 1px solid white;">\n`; htmlTable += `<p style="text-align: center;color: white;font-size:22px;margin: 0;">${json.pressureMax} hPa</p>\n`; htmlTable += `</td>\n</tr>\n`; htmlTable += '<tr>\n<td style=";width: 320px;height: 20px;border: 1px solid white; border-left: 1px solid white; border-bottom: 1px solid white;">\n'; htmlTable += `<p style="text-align: center;color: #ffb44d;font-size:20px;margin: 0;">${formatTime(json.lastChanged.pressureMax)} Uhr</p>\n`; htmlTable += `</td>\n</tr>\n`; //Add empty row htmlTable += '<tr style="height: 16px;"></tr>\n'; //WindMax htmlTable += '<tr style="height: 38px;">\n<td style="text-align: center;width: 320px;font-size:22px;color: white;border: 1px solid white; padding: 1px;" rowspan="2">Wind Max</td>\n'; htmlTable += `<td style="height: 18px;border: 1px solid white; padding: 5px; border-left: 1px solid white; border-bottom: 1px solid white;">\n`; htmlTable += `<p style="text-align: center;color: white;font-size:22px;margin: 0;">${json.windMax} km/h</p>\n`; htmlTable += `</td>\n</tr>\n`; htmlTable += '<tr>\n<td style=";width: 320px;height: 20px;border: 1px solid white; border-left: 1px solid white; border-bottom: 1px solid white;">\n'; htmlTable += `<p style="text-align: center;color: #ffb44d;font-size:20x;margin: 0;">${formatTime(json.lastChanged.windMax)} Uhr</p>\n`; htmlTable += `</td>\n</tr>\n`; //Add empty row htmlTable += '<tr style="height: 16px;"></tr>\n'; //GustMax htmlTable += '<tr style="height: 38px;">\n<td style="text-align: center;width: 320px;font-size:22px;color: white;border: 1px solid white; padding: 1px;" rowspan="2">Windböe Max</td>\n'; htmlTable += `<td style="height: 18px;border: 1px solid white; padding: 5px; border-left: 1px solid white; border-bottom: 1px solid white;">\n`; htmlTable += `<p style="text-align: center;color: white;font-size:22px;margin: 0;">${json.gustMax} km/h</p>\n`; htmlTable += `</td>\n</tr>\n`; htmlTable += '<tr>\n<td style=";width: 320px;height: 20px;border: 1px solid white; border-left: 1px solid white; border-bottom: 1px solid white;">\n'; htmlTable += `<p style="text-align: center;color: #ffb44d;font-size:20px;margin: 0;">${formatTime(json.lastChanged.gustMax)} Uhr</p>\n`; htmlTable += `</td>\n</tr>\n`; //Add empty row htmlTable += '<tr style="height: 16px;"></tr>\n'; //RainMax htmlTable += '<tr style="height: 38px;">\n<td style="text-align: center;width: 320px;font-size:22px;color: white;border: 1px solid white; padding: 1px;" rowspan="2">Regenrate Max</td>\n'; htmlTable += `<td style="height: 18px;border: 1px solid white; padding: 5px; border-left: 1px solid white; border-bottom: 1px solid white;">\n`; htmlTable += `<p style="text-align: center;color: white;font-size:22px;margin: 0;">${json.rainMax} mm/h</p>\n`; htmlTable += `</td>\n</tr>\n`; htmlTable += '<tr>\n<td style=";width: 320px;height: 20px;border: 1px solid white; border-left: 1px solid white; border-bottom: 1px solid white;">\n'; htmlTable += `<p style="text-align: center;color: #ffb44d;font-size:20px;margin: 0;">${formatTime(json.lastChanged.rainMax)} Uhr</p>\n`; htmlTable += `</td>\n</tr>\n`; //Add empty row htmlTable += '<tr style="height: 16px;"></tr>\n'; //IrradianceMax htmlTable += '<tr style="height: 38px;">\n<td style="text-align: center;width: 320px;font-size:22px;color: white;border: 1px solid white; padding: 1px;" rowspan="2">Sonnenstrahlung</td>\n'; htmlTable += `<td style="height: 18px;border: 1px solid white; padding: 5px; border-left: 1px solid white; border-bottom: 1px solid white;">\n`; htmlTable += `<p style="text-align: center;color: white;font-size:22px;margin: 0;">${json.irradianceMax} W/m²</p>\n`; htmlTable += `</td>\n</tr>\n`; htmlTable += '<tr>\n<td style=";width: 320px;height: 20px;border: 1px solid white; border-left: 1px solid white; border-bottom: 1px solid white;">\n'; htmlTable += `<p style="text-align: center;color: #ffb44d;font-size:20px;margin: 0;">${formatTime(json.lastChanged.irradianceMax)} Uhr</p>\n`; htmlTable += `</td>\n</tr>\n`; //Add empty row htmlTable += '<tr style="height: 16px;"></tr>\n'; //UVIndexMax htmlTable += '<tr style="height: 38px;">\n<td style="text-align: center;width: 320px;font-size:22px;color: white;border: 1px solid white; padding: 1px;" rowspan="2">Höchster UV-Index</td>\n'; htmlTable += `<td style="height: 18px;border: 1px solid white; padding: 5px; border-left: 1px solid white; border-bottom: 1px solid white;">\n`; htmlTable += `<p style="text-align: center;color: white;font-size:22px;margin: 0;">${json.uvIndexMax}</p>\n`; htmlTable += `</td>\n</tr>\n`; htmlTable += '<tr>\n<td style=";width: 320px;height: 20px;border: 1px solid white; border-left: 1px solid white; border-bottom: 1px solid white;">\n'; htmlTable += `<p style="text-align: center;color: #ffb44d;font-size:20px;margin: 0;">${formatTime(json.lastChanged.uvIndexMax)} Uhr</p>\n`; htmlTable += `</td>\n</tr>\n`; //Add empty row htmlTable += '<tr style="height: 16px;"></tr>\n'; //RainDay htmlTable += '<tr style="height: 25px;">\n<td style="text-align: center;width: 300px;font-size:22px;color: white;border: 1px solid white; padding: 5px;">Regenmenge</td>\n'; htmlTable += `<td style="height: 25px;border: 1px solid white; padding: 5px; border-left: 1px solid white; border-bottom: 1px solid white;">\n`; htmlTable += `<p style="text-align: center;color: white;font-size:22px;margin: 0;">${json.rainDay} mm</p>\n`; htmlTable += `</td>\n</tr>\n`; //SunshineToday htmlTable += '<tr style="height: 25px;">\n<td style="text-align: center;width: 300px;font-size:22px;color: white;border: 1px solid white; padding: 5px;">Sonnenstunden</td>\n'; htmlTable += `<td style="height: 25px;border: 1px solid white; padding: 5px; border-left: 1px solid white; border-bottom: 1px solid white;">\n`; htmlTable += `<p style="text-align: center;color: white;font-size:22px;margin: 0;">${json.sunshineToday} h</p>\n`; htmlTable += `</td>\n</tr>\n`; // Tabelle abschließen und in Datenpunkt speichern htmlTable += '</tbody>\n</table>'; setState(htmlTableDp, htmlTable); -
@chris76e
Bei HTML bin ich raus. -
@paul53 darum geht es ja nicht, es geht sich ja darum ob und wie man es hinbekommt das im JSON z.B. von heute (22.02.2023) immer die aktuellen werte der Datenpunkte stehen und diese dann um 23:58 Uhr gespeichert werden und ein neuer Datensatz anfängt. Das steht momentan da drinn
[ { "date": "2023-02-21", "tempMin": 6, "tempMax": 8.88, "humidityMin": 87, "humidityMax": 99, "pressureMin": 1010.02, "pressureMax": 1016.42, "windMax": 5.47, "gustMax": 20.11, "rainMax": 0, "irradianceMax": 132.95, "uvIndexMax": 1, "rainDay": 0, "sunshineToday": "0:12", "lastChanged": { "tempMin": "2023-02-21T22:41:33.982Z", "tempMax": "2023-02-21T16:16:52.776Z", "humidityMin": "2023-02-21T16:17:41.509Z", "humidityMax": "2023-02-21T06:47:00.877Z", "pressureMin": "2023-02-21T23:56:04.621Z", "pressureMax": "2023-02-21T01:06:34.543Z", "windMax": "2023-02-21T00:10:13.300Z", "gustMax": "2023-02-20T12:40:57.043Z", "rainMax": "2023-02-21T22:41:33.982Z", "irradianceMax": "2023-02-21T15:07:33.333Z", "uvIndexMax": "2023-02-21T15:09:56.304Z" } } ] -
@chris76e
Du erzeugst aber eine Tabelle:// JSON-Datensatz hinzufügen jsonData.push(data); // JSON-Datensatz im Datenpunkt speichern setState('0_userdata.0.JSON.MinMax.Tag', JSON.stringify(jsonData), true); -
@paul53 Nein, für die HTML Tabelle ist ein anderes Script verantwortlich, hier mal das ganze script, ungekürzt das das json erzeugt und auch für täglich funktioniert
// Funktion zum Speichern des JSON-Datensatzes function saveJson() { // Aktuelles Datum und Uhrzeit abrufen const now = new Date(); const date = now.toISOString().slice(0, 10); // Werte der Datenpunkte abrufen const tempMin = getState('statistics.0.temp.minmax.javascript.0.Wetterstation.Aussentemperatur.dayMin').val; const tempMax = getState('statistics.0.temp.minmax.javascript.0.Wetterstation.Aussentemperatur.dayMax').val; const humidityMin = getState('statistics.0.temp.minmax.javascript.0.Wetterstation.Aussenfeuchtigkeit.dayMin').val; const humidityMax = getState('statistics.0.temp.minmax.javascript.0.Wetterstation.Aussenfeuchtigkeit.dayMax').val; const pressureMin = getState('statistics.0.temp.minmax.javascript.0.Wetterstation.Druck_absolut.dayMin').val; const pressureMax = getState('statistics.0.temp.minmax.javascript.0.Wetterstation.Druck_absolut.dayMax').val; const windMax = getState('statistics.0.temp.minmax.javascript.0.Wetterstation.Wind.dayMax').val; const gustMax = getState('statistics.0.temp.minmax.javascript.0.Wetterstation.Windboeen_max.dayMax').val; const rainMax = getState('statistics.0.temp.minmax.javascript.0.Wetterstation.Regenrate.dayMax').val; const irradianceMax = getState('statistics.0.temp.minmax.javascript.0.Wetterstation.Sonnenstrahlung.dayMax').val; const uvIndexMax = getState('statistics.0.temp.minmax.javascript.0.Wetterstation.UV_Index.dayMax').val; const rainDay = getState('statistics.0.temp.sumDelta.javascript.0.Wetterstation.Regen_Tag.day').val; const sunshineToday = getState('0_userdata.0.Wetter.Sonne.SonnenStunden_Heute').val; // Zeitzone des Systems abrufen const timezoneOffset = now.getTimezoneOffset() * 60000; // JSON-Datensatz erstellen const data = { date, tempMin, tempMax, humidityMin, humidityMax, pressureMin, pressureMax, windMax, gustMax, rainMax, irradianceMax, uvIndexMax, rainDay, sunshineToday, lastChanged: { tempMin: new Date(getState('statistics.0.temp.minmax.javascript.0.Wetterstation.Aussentemperatur.dayMin').lc - timezoneOffset).toISOString(), tempMax: new Date(getState('statistics.0.temp.minmax.javascript.0.Wetterstation.Aussentemperatur.dayMax').lc - timezoneOffset).toISOString(), humidityMin: new Date(getState('statistics.0.temp.minmax.javascript.0.Wetterstation.Aussenfeuchtigkeit.dayMin').lc - timezoneOffset).toISOString(), humidityMax: new Date(getState('statistics.0.temp.minmax.javascript.0.Wetterstation.Aussenfeuchtigkeit.dayMax').lc - timezoneOffset).toISOString(), pressureMin: new Date(getState('statistics.0.temp.minmax.javascript.0.Wetterstation.Druck_absolut.dayMin').lc - timezoneOffset).toISOString(), pressureMax: new Date(getState('statistics.0.temp.minmax.javascript.0.Wetterstation.Druck_absolut.dayMax').lc - timezoneOffset).toISOString(), windMax: new Date(getState('statistics.0.temp.minmax.javascript.0.Wetterstation.Wind.dayMax').lc - timezoneOffset).toISOString(), gustMax: new Date(getState('statistics.0.temp.minmax.javascript.0.Wetterstation.Windboeen_max.dayMax').lc - timezoneOffset).toISOString(), rainMax: new Date(getState('statistics.0.temp.minmax.javascript.0.Wetterstation.Aussentemperatur.dayMin').lc - timezoneOffset).toISOString(), irradianceMax: new Date(getState('statistics.0.temp.minmax.javascript.0.Wetterstation.Sonnenstrahlung.dayMax').lc - timezoneOffset).toISOString(), uvIndexMax: new Date(getState('0_userdata.0.Wetter.Sonne.SonnenStunden_Heute').lc - timezoneOffset).toISOString(), }, //timestamp: now.getTime(), }; // JSON-Datensatz aus dem Datenpunkt laden und parsen const jsonDataString = getState('0_userdata.0.JSON.MinMax.Tag').val || '[]'; let jsonData; try { jsonData = JSON.parse(jsonDataString); } catch (error) { console.error(`Error parsing JSON data: ${error}`); jsonData = []; } // JSON-Datensatz hinzufügen jsonData.push(data); // JSON-Datensatz im Datenpunkt speichern setState('0_userdata.0.JSON.MinMax.Tag', JSON.stringify(jsonData), true); } // Funktion zum Einrichten der geplanten Ausführung function setupSchedule() { const cronPattern = '58 23 * * *'; // Ausführung jeden Tag um 21:16 Uhr schedule(cronPattern, saveJson); } // Einrichten der geplanten Ausführung beim Start des Skripts setupSchedule(); -
@chris76e
Dieses Skript fügt täglich ein Objekt zur Tabelle hinzu (Zeilen 58 bis 72). -
habe gerade die schedule Zeit auf 15:49 Uhr geändert, und das hat er gespeichert
[ { "date": "2023-02-21", "tempMin": 6, "tempMax": 8.88, "humidityMin": 87, "humidityMax": 99, "pressureMin": 1010.02, "pressureMax": 1016.42, "windMax": 5.47, "gustMax": 20.11, "rainMax": 0, "irradianceMax": 132.95, "uvIndexMax": 1, "rainDay": 0, "sunshineToday": "0:12", "lastChanged": { "tempMin": "2023-02-21T22:41:33.982Z", "tempMax": "2023-02-21T16:16:52.776Z", "humidityMin": "2023-02-21T16:17:41.509Z", "humidityMax": "2023-02-21T06:47:00.877Z", "pressureMin": "2023-02-21T23:56:04.621Z", "pressureMax": "2023-02-21T01:06:34.543Z", "windMax": "2023-02-21T00:10:13.300Z", "gustMax": "2023-02-20T12:40:57.043Z", "rainMax": "2023-02-21T22:41:33.982Z", "irradianceMax": "2023-02-21T15:07:33.333Z", "uvIndexMax": "2023-02-21T15:09:56.304Z" } }, { "date": "2023-02-22", "tempMin": 3.61, "tempMax": 15.5, "humidityMin": 57, "humidityMax": 99, "pressureMin": 1005.21, "pressureMax": 1010.23, "windMax": 7.88, "gustMax": 11.1, "rainMax": 0, "irradianceMax": 280.6, "uvIndexMax": 2, "rainDay": 0, "sunshineToday": "4:40", "lastChanged": { "tempMin": "2023-02-22T07:56:05.608Z", "tempMax": "2023-02-22T14:21:26.062Z", "humidityMin": "2023-02-22T12:23:33.373Z", "humidityMax": "2023-02-21T06:47:00.877Z", "pressureMin": "2023-02-22T14:42:35.012Z", "pressureMax": "2023-02-22T00:00:04.095Z", "windMax": "2023-02-22T15:03:32.224Z", "gustMax": "2023-02-22T00:00:04.184Z", "rainMax": "2023-02-22T07:56:05.608Z", "irradianceMax": "2023-02-22T12:39:32.973Z", "uvIndexMax": "2023-02-22T14:45:25.009Z" } } ] -
@chris76e sagte: das hat er gespeichert
Es wurde das Objekt von heute zum Objekt von gestern hinzugefügt.
-
@paul53 Dann reden wir irgendwie aneinander vorbei. Du sagst der würde ne Tabelle machen, das sieht für mich aber nicht so aus.....
-
@chris76e sagte: Tabelle machen, das sieht für mich aber nicht so aus.....
Das ist eine Tabelle (Array) mit 2 Objekten.
Außerdem kann das Objekt richtig und effizienter erstellt werden:// Zustände der Datenpunkte abrufen const tempMin = getState('statistics.0.temp.minmax.javascript.0.Wetterstation.Aussentemperatur.dayMin'); const tempMax = getState('statistics.0.temp.minmax.javascript.0.Wetterstation.Aussentemperatur.dayMax'); const humidityMin = getState('statistics.0.temp.minmax.javascript.0.Wetterstation.Aussenfeuchtigkeit.dayMin'); const humidityMax = getState('statistics.0.temp.minmax.javascript.0.Wetterstation.Aussenfeuchtigkeit.dayMax'); const pressureMin = getState('statistics.0.temp.minmax.javascript.0.Wetterstation.Druck_absolut.dayMin'); const pressureMax = getState('statistics.0.temp.minmax.javascript.0.Wetterstation.Druck_absolut.dayMax'); const windMax = getState('statistics.0.temp.minmax.javascript.0.Wetterstation.Wind.dayMax').; const gustMax = getState('statistics.0.temp.minmax.javascript.0.Wetterstation.Windboeen_max.dayMax'); const rainMax = getState('statistics.0.temp.minmax.javascript.0.Wetterstation.Regenrate.dayMax'); const irradianceMax = getState('statistics.0.temp.minmax.javascript.0.Wetterstation.Sonnenstrahlung.dayMax'); const uvIndexMax = getState('statistics.0.temp.minmax.javascript.0.Wetterstation.UV_Index.dayMax'); const rainDay = getState('statistics.0.temp.sumDelta.javascript.0.Wetterstation.Regen_Tag.day'); const sunshineToday = getState('0_userdata.0.Wetter.Sonne.SonnenStunden_Heute'); // Zeitzone des Systems abrufen const timezoneOffset = now.getTimezoneOffset() * 60000; // JSON-Datensatz erstellen const data = { date: date, tempMin: tempMin.val, tempMax: tempMax.val, humidityMin: humidityMin.val, humidityMax: humidityMax.val, pressureMin: pressureMin.val, pressureMax: pressureMax.val, windMax: windMax.val, gustMax: gustMax.val, rainMax: rainMax.val, irradianceMax: irradianceMax.val, uvIndexMax: uvIndexMax.val, rainDay: rainDay.val, sunshineToday: sunshineToday.val, lastChanged: { tempMin: new Date(tempMin.lc - timezoneOffset).toISOString(), tempMax: new Date(tempMax.lc - timezoneOffset).toISOString(), humidityMin: new Date(humidityMin.lc - timezoneOffset).toISOString(), humidityMax: new Date(humidityMax.lc - timezoneOffset).toISOString(), pressureMin: new Date(pressureMin.lc - timezoneOffset).toISOString(), pressureMax: new Date(pressureMax.lc - timezoneOffset).toISOString(), windMax: new Date(windMax.lc - timezoneOffset).toISOString(), gustMax: new Date(gustMax.lc - timezoneOffset).toISOString(), rainMax: new Date(rainMax.lc - timezoneOffset).toISOString(), irradianceMax: new Date(irradianceMax.lc - timezoneOffset).toISOString(), uvIndexMax: new Date(uvIndexMax.lc - timezoneOffset).toISOString(), }, //timestamp: now.getTime(), }; -
@chris76e sagte: ne Tabelle
Im Auswerte-Skript (HTML erstellen):
// JSON auslesen const json = JSON.parse(getState(jsonDp).val)[0]; // nur das erste Objekt im Array verwendenWenn das Array nur 1 Objekt enthalten soll, müssen Zeilen 58 bis 66 geändert werden in:
let jsonData = [];Mit Zeile 69 wird das aktuelle Objekt angehängt, ist also nicht das erste, sondern das letzte.
-
@paul53 ??? Keine Ahnung was du mir damit sagen willst.......
-
@chris76e sagte:
Dass im Auswerte-Skript das erste Objekt des Arrays genommen wird, was das älteste ist, wenn man es so macht, wie in Deinem Skript. Siehe hier. -
@chris76e sagte: Javascript was eine html tabelle erzeugt.
In dem Skript vermisse ich einen Trigger.
-
@paul53 Ich glaube du hast mich nicht richtig verstanden was ich genau möchte bzw. habe vieleicht nicht richtig ausgedrückt. Mein Ziel mit dem Script der das JSON erstellt ist, das ich im Arry für den Aktuellen Tag sich die Werte aktualisieren sollen wenn sich die Werte der Datenpunkte ändern. Dann soll um 23:58 diese gespeichert werden und soll sich dann nicht mehr verändern. Jetzt ist ein neues Arry da usw. Mit dem anderen Script was die HTML Tabelle erzeugt hat das ja nichts zu tun, wollte nur darstellen wie ich das dann umsetze. Auch ist das im Prinzip egeal ob das arry am anfang oder am ende ist. Es wird später durch eine Abfrage nach dem Datum gefiltert. Das wegen soll sich ja auch das Tagesaktuelle arry sich immer nur ändert und nicht jedesmal gespeichert wird.
-
@chris76e sagte: Das wegen soll sich ja auch das Tagesaktuelle arry sich immer nur ändert und nicht jedesmal gespeichert wird.
"Tagesaktuell" bedeutet, dass ein weiterer Datenpunkt mit den bisherigen Werten von heute bei jeder Änderung aktualisiert werden soll?
Wie verhält sich der Statistics-Adapter? Aktualisiert er alle Werte gleichzeitig oder nur einzelne Wert bei Wertänderung?