NEWS
JavaScript zum Auslesen der Tibber API?
-
@skorpil sagte in JavaScript zum Auslesen der Tibber API?:
@mickym da dürftest Du recht haben. Ich hatte gehofft, es gäbe auch einen direkten Weg. Ich werde das morgen in Angriff nehmen.
Was ist denn an NodeRed bitte indirekt. NodeRed ist unter dem iobroker (bis auf ein paar Kleinigkeiten) den anderen Logikmaschinen wie Javascript oder Blockly gleichwertig. Gerade wenn es im iobroker keinen passenden Adapter gibt, hat man mit den NodeRed Nodes die Möglichkeit den iobroker zu erweitern (zudem die NodeRed Community einiges größer ist). Die Kommunikation ist also genauso direkt - kein bisschen indirekter oder weniger performant. Für mich sieht das immer wieder so aus, als ob man sich mit Händen und Füssen wehrt sich mit diesem tollen Tool zu beschäftigen und lieber Javascript codiert, was übrigens mit NodeRed auch geht.
-
@mickym alles gut! Ich habe mich damit nur noch nie beschäftigt. Ich wollte halt nicht noch ein weiteres System lernen, wo ich JavaScript noch nicht einmal beherrsche. Daher schien es mir ein Umweg zu sein. Ich lasse mich ja gerne eines Besseren belehren. Und morgen starte ich dann also mit NodeRed.
-
mit node red hat es geklappt. Tolle Anleitung. Auch wenn ich keine Ahnung habe, was ich da genau gemacht habe, es funktioniert.
-
@skorpil sagte in JavaScript zum Auslesen der Tibber API?:
Auch wenn ich keine Ahnung habe, was ich da genau gemacht habe, es funktioniert.
Vielleicht wäre das ja mal ein Grund sich mit diesem tollen Tool näher zu beschäftigen.

-
Hinweis
Unter Github gibts eine funktionierende JS Version um die Tibber API auszulesen. Lediglich der Public Token muss aktualisiert werden
zum Script -
@ostseeskipper sagte: funktionierende JS Version um die Tibber API auszulesen.
Habe ein paar Anpassungen und Korrekturen vorgenommen:
// Get Tibber Data (Awattar alternative) const url = 'https://api.tibber.com/v1-beta/gql'; const token = "Bearer 5K4MVS-OjfWhK_4yrjOlFe1F6kJXPVf7eQYggo8ebAE"; // Anpassen! const path = '0_userdata.0.Tibber.Preise.'; // Anpassen! function requestData() { const options = { uri: url, method: 'POST', body: '{"query": "{ viewer { homes { currentSubscription{ priceInfo{ today{ total startsAt } tomorrow{ total startsAt } } } } } }" }', headers: { 'Authorization': token, 'Content-Type': 'application/json' } } request(options, (error, response, body) => { if(error) return log(error, 'warn'); if(response.statusCode == 200) { let array = JSON.parse(body).data.viewer.homes[0].currentSubscription.priceInfo.today array = array.concat(JSON.parse(body).data.viewer.homes[0].currentSubscription.priceInfo.tomorrow) var jetzt = new Date(), midn = new Date( jetzt.getFullYear(), jetzt.getMonth(), jetzt.getDate(), 0,0,0), diffhr = Math.floor((jetzt.getTime() - midn.getTime())/3600000); for(let i = diffhr; i < array.length; i++) { let a = i - diffhr let stateBaseName = path + a + "."; let start = new Date(Date.parse(array[i].startsAt)); let option = { hour12: false, hour: '2-digit', minute:'2-digit'}; let startTime = start.toLocaleTimeString('de-DE', option); let startDate = start.toLocaleDateString('de-DE'); let end = new Date(Date.parse(array[i].startsAt)).getTime()+3600000 let endTime = new Date(end).toLocaleTimeString('de-DE', option); let price = 100 * array[i].total; //console.log(startTime + ',' + startDate + ',' + startTime + ',' + endTime + ',' + price ) if(existsState(stateBaseName + "startTime")) setState(stateBaseName + "startTime", startTime, true); else createState(stateBaseName + "startTime", startTime, { read: true, write: false, name: "Gultigkeitsbeginn (Uhrzeit)", type: "string", def: '' }); if(existsState(stateBaseName + "startDate")) setState(stateBaseName + "startDate", startDate, true); else createState(stateBaseName + "startDate", startDate, { read: true, write: false, name: "Gultigkeitsbeginn (Datum)", type: "string", def: '' }); if(existsState(stateBaseName + "endTime")) setState(stateBaseName + "endTime", endTime, true); else createState(stateBaseName + "endTime", endTime, { read: true, write: false, name: "Gultigkeitsende (Uhrzeit)", type: "string", def: '' }); if(existsState(stateBaseName + "price")) setState(stateBaseName + "price", price, true); else createState(stateBaseName + "price", price, { read: true, write: false, name: "Preis", type: "number", unit: 'ct/kWh', def: 0 }); }; }; }); } requestData(); schedule("0 * * * *", requestData); -
@paul53 Daten kommen an
-
@paul53
Das Script ist war ne gute Basis und dafür das es aus 2020 ist ne gute Arbeit.Mir gefiel einiges nicht daran und bin noch am probieren und testen.
Unter anderen, das Datenpunkt anlegen ohne if(exitsState) was du nun schon geändert hast.Habe auch lange gerätselt wozu das hier ist.
var jetzt = new Date(), midn = new Date( jetzt.getFullYear(), jetzt.getMonth(), jetzt.getDate(), 0,0,0), diffhr = Math.floor((jetzt.getTime() - midn.getTime())/3600000); for(let i = diffhr; i < array.length; i++) { let a = i - diffhrund es dann rausgeschmissen weil ich da die Datenpunkte mit Stunden kleiner 10 mit führender Null haben wollte wegen der Sortierung.
Ich mach da mal weiter und poste meinen aktuellen Stand wenn er läuft. -
@ostseeskipper sagte: rausgeschmissen weil ich da die Datenpunkte mit Stunden kleiner 10 mit führender Null haben wollte
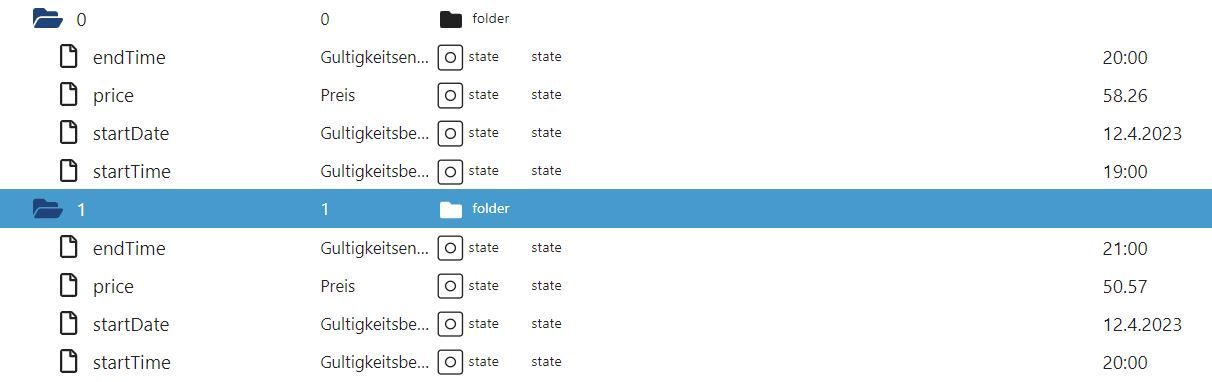
Der Bestandteil
ader Datenpunkt-ID ist nicht die Uhrzeit, sondern der Stunden-Abstand zur aktuellen Uhrzeit. Deshalb fängt die Schleife auch mit der aktuellen Uhrzeit an, da Daten aus der Vergangenheit nicht interessieren.
Beispiel mit Abfrage um 19:00 Uhr:
-
-
@paul53 und alle Tibber'ianer die danach suchten
Da ich ab Mai auch zu Tibber wechsle möchte ich mir die Preise visualisieren und natürlich im nächsten Step auch nach rechnen(folgt später).
Zudem ist es mein erstes Projekt bei dem ich den Umgang mit JSON lernen konnte.
lernen konnte.Abruf erfolgt über die Tibber API mit einem Token. Den kann man sich hier holen.
Mit einem persönlichen Token bekommt man nach bestätigter Anmeldung auch seine eigenen echten Preise.
(so hab ich das zumindest verstanden und sehe ich mit meinem privaten Token)Mir war wichtig das die Datenpunkte der Stundenfolge nach beginnend mit 0 in der richtigen Reihenfolge stehen, daher werden die Datenpunkte 0-9 mit einer führenden Null angelegt.
Abgerufen wird 14:01 und 15:01 weil ab da neue Daten für den Folgetag zur Verfügung stehen sollen.
Zu 00:01 wird noch mal aufgerufen werden weil da dann der Tagessprung ist.
Hier muss ich noch schauen ob sich die Werte für Stunde 24-47 von selbst löschen wenn diese nach Mitternacht nicht mehr über die API kommen./* MIT License - see LICENSE.md Copyright (c) [2020] [Matthias Boettger <mboe78@gmail.com>] Basic unter https://github.com/Maverick78de/SMA_forecast_charging/blob/master/get_tibber_data_1.0.1.js Modifiziert ostseeskipper */ const token = "5K4MVS-OjfWhK_4yrjOlFe1F6kJXPVf7eQYggo8ebAE" //PublicToken // Get Tibber Data const url = 'https://api.tibber.com/v1-beta/gql' const baseName = '0_userdata.0.StromKosten.TibberTest.'; // Legt die Datenpunkte für Stunden unter diesen Javascript-Objektordner an let myDebugLevel = 'info'; // LogLevel function requestData() { const options = { uri: url, method: 'POST', body: '{"query": "{ viewer { homes { currentSubscription{ priceInfo{ today{ total energy tax startsAt } tomorrow{ total energy tax startsAt } } } } } }" }', headers: { 'Authorization': token, 'Content-Type': 'application/json' } } request(options, (error, response, body) => { if(error) return console.log(error); if(response.statusCode == 200) { let array = JSON.parse(body).data.viewer.homes[0].currentSubscription.priceInfo.today array = array.concat(JSON.parse(body).data.viewer.homes[0].currentSubscription.priceInfo.tomorrow) for(var i = 0; i < 48; i++) { // 48 Datenpunkte let lfd_Std = i + '.'; if(i < 10) lfd_Std = '0' + lfd_Std; // voranstehende 0 let price = Number(array[i].total)*100; let energy = Number(array[i].energy) *100; let tax = Number(array[i].tax) *100; let start = String(new Date(Date.parse(array[i].startsAt))); if(existsState(baseName + lfd_Std + "startTime")) setState(baseName + lfd_Std + "startTime", start, true); else createState(baseName + lfd_Std + "startTime", start, { read: true, write: false, name: "Gultigkeitsbeginn", type: "string", def: '' }); if(existsState(baseName + lfd_Std + "Total_Preis")) setState(baseName + lfd_Std + "Total_Preis", price, true); else createState(baseName + lfd_Std + "Total_Preis", price, { read: true, write: false, name: "Total_Preis", type: "number", unit: "ct/kWh", def: 0 }); if(existsState(baseName + lfd_Std + "Tax")) setState(baseName + lfd_Std + "Tax", tax, true); else createState(baseName + lfd_Std + "Tax", tax, { read: true, write: false, name: "Tax (Abgaben)", type: "number", unit: "ct/kWh", def: 0 }); if(existsState(baseName + lfd_Std + "EPEX_Preis")) setState(baseName + lfd_Std + "EPEX_Preis", energy, true); else createState(baseName + lfd_Std + "EPEX_Preis", energy, { read: true, write: false, name: "EPEX_Preis", type: "number", unit: "ct/kWh", def: 0 }); /* console.log('energy :'+ energy ); console.log('Variable :' + [i] ); console.log('Start :' + startTime ); */ }; }; }); } requestData(); // 1x Abruf bei Scriptstart schedule('1 0,14,15 * * *', function () { // 00:01 14:01 und 15:01 holen requestData(); });EDIT: Vorschlag paul53 übernommen
-
@ostseeskipper
Zeilen 36, 37 würde ich so programmieren:let lfd_Std = i + '.'; if(i < 10) lfd_Std = '0' + lfd_Std; // voranstehende 0Wenn man multipliziert, muss man nicht per Number() wandeln. Es erfolgt eine implizite Typwandlung.
Richtige Schreibweise der Maßeinheit: "ct/kWh" -
@paul53 said in JavaScript zum Auslesen der Tibber API?:
Ok, ist übernommen. Danke für den Tip und den Hinweis

-
@paul53 zum angekündigten RegEx
Nachdem der Abruf der Strompreise erledigt ist möchte ich die laufenden Stromkosten pro Stunde errechnen.
Dazu brauche ich den jeweils gültigen Strompreis der Stunde.
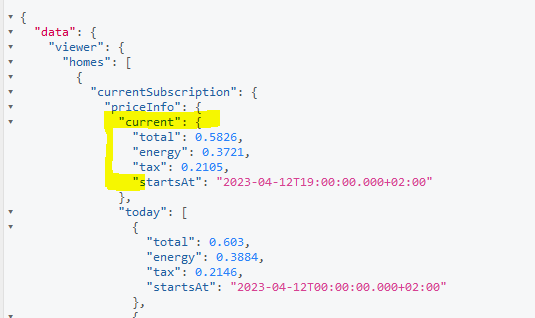
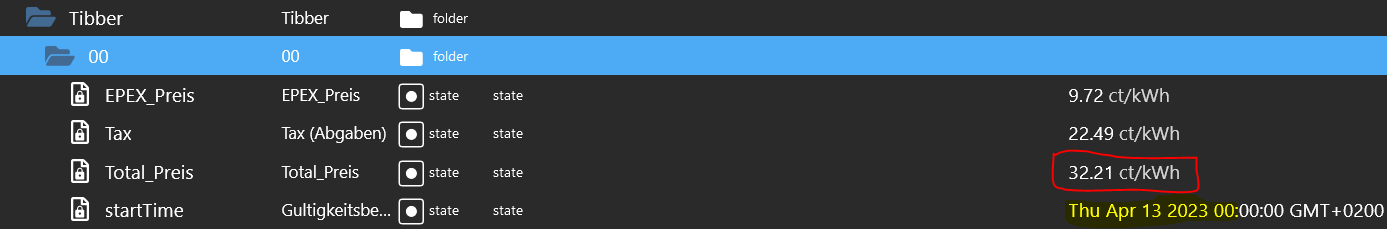
Hierzu wollte ich mit der jeweils aktuellen Uhrzeitlet search_Std = new Date().substr(0,18);= Thu Apr 13 2023 00
im Verzeichnis nach der startTime (gelb) suchen und den rot markierte Wert zurück geben.

Im Excel wäre das so was wie sverweis()
Warum so kompliziert? tja gegen Mitternacht wenn der Tag springt, reicht der einfache verweis auf Datenpunkt 00 leider nicht aus, da es eventuell auch noch in Datenpunkt 24 stehen könnte.
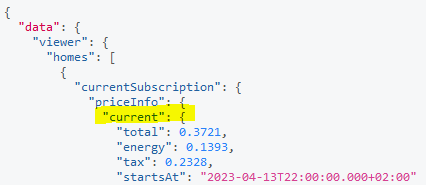
Habe auch überlegt um Mitternacht direkt den Preis von Tipper über die API aus dem Bereich Current

zu holen, aber hier ist die Frage wie syncron sind Uhren und manchmal soll die API temporär auch nicht erreichbar sein.
Um einen Uhrenvergleich kommt man nicht drumrum. -
@ostseeskipper sagte: im Verzeichnis nach der startTime (gelb) suchen und den rot markierte Wert zurück geben.
Dafür kann man den $-Selektor verwenden.
const idsStart = $('*.Tibber.*.startTime'); var price = 0; // innerhalb der Callback-Funktion: let search_Std = new Date().toString().substring(0, 18); idsStart.each(function(id) { if(getState(id).val.substring(0, 18) == search_Std) { price = getState(id.replace('startTime', 'Total_Price')).val; return; } }); // mit price weiter rechnen -
@paul53 Danke
irgendwie verstehe ich es noch nicht ganz was du mit "innerhalb der Callback Funktion" meinst, da Warnungen kommen.23:07:58.502 warn javascript.0 (15417) at script.js.PV_Status.Test_aktTibberPreisholen:8:17 23:07:58.502 warn javascript.0 (15417) at script.js.PV_Status.Test_aktTibberPreisholen:6:10 23:07:58.503 warn javascript.0 (15417) at script.js.PV_Status.Test_aktTibberPreisholen:36:3 -
@ostseeskipper sagte: verstehe ich es noch nicht ganz was du mit "innerhalb der Callback Funktion" meinst
Die Ermittlung des sich stündlichen ändernden Preises soll sicherlich nicht nur zum Skriptstart ausgeführt werden, sondern mindestens einmal pro Stunde.
Zu den Warnungen siehe im Tab "Protokolle" für weitere Informationen.
-
@paul53
Lieben Dank, der DP war nur anders geschrieben und das Log stand auf einem anderen ioBroker. Ist wohl schon zu spät.
Jedenfalls kommt nun ein Wert. Das reicht mir für einen positiven Tagesabschluss.
Gute Nacht
-
Ich habe einen Tibber-Account und einen Deye Wechselrichter. Tibber bietet für diesen WR leider kein Power-Up an.
Kann man über die API die WR-Live-Daten zu Tibber senden?