NEWS
Schalter switch über CCU 3 steuern bzw. an / aus schalten
-
Also Daten über JavaScript in die CCU einlesen habe ich schon geschafft. Script hier gefunden
Jetzt würde ich aber gerne aus io broker ein Gerät (Wärmepumpe) ein und ausstellen
hab noch keine Idee wie und auch hier nichts gefunden.
CCU hab ich einen Virtuellenschalter erstellt
-
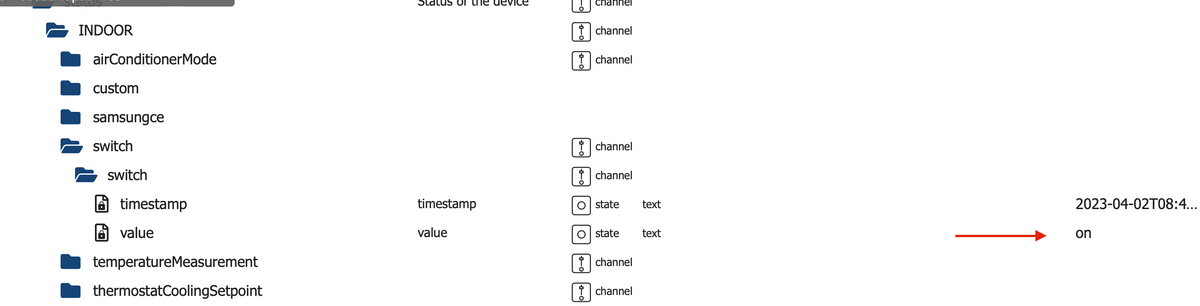
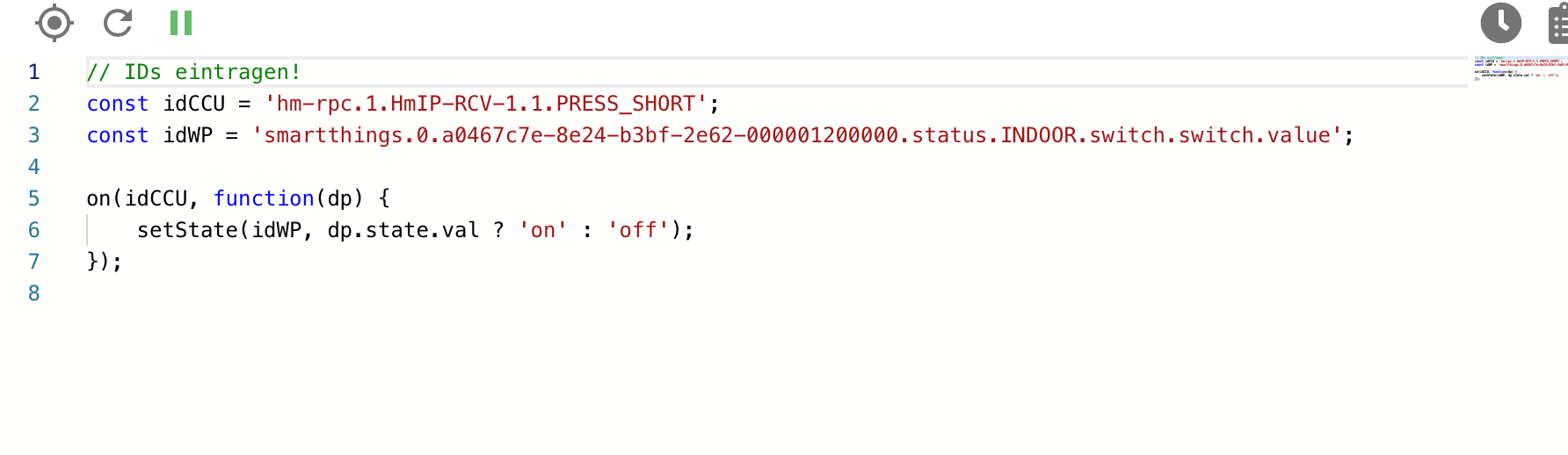
// IDs eintragen! const idCCU = '...'; const idWP = '...switch.value'; on(idCCU, function(dp) { setState(idWP, dp.state.val ? 'on' : 'off'); }); -
@paul53 said in Schalter switch über CCU 3 steuern bzw. an / aus schalten:
// IDs eintragen! const idCCU = '...'; const idWP = '...switch.value'; on(idCCU, function(dp) { setState(idWP, dp.state.val ? 'on' : 'off'); });schon mal danke vorab
hab es aber gerade versucht aber irgendwie will es nicht funken

-

-
@sk-koeln
"PRESS_SHORT" ist immer true. Damit kann man höchstens umschalten.var wp = getState(idWP).val == 'on'; on({id: idCCU}, function() { wp = !wp; setState(idWP, wp ? 'on' : 'off'); });Code bitte in Code tags
</>posten.EDIT: Trigger geändert auf "Aktualisierung".
-
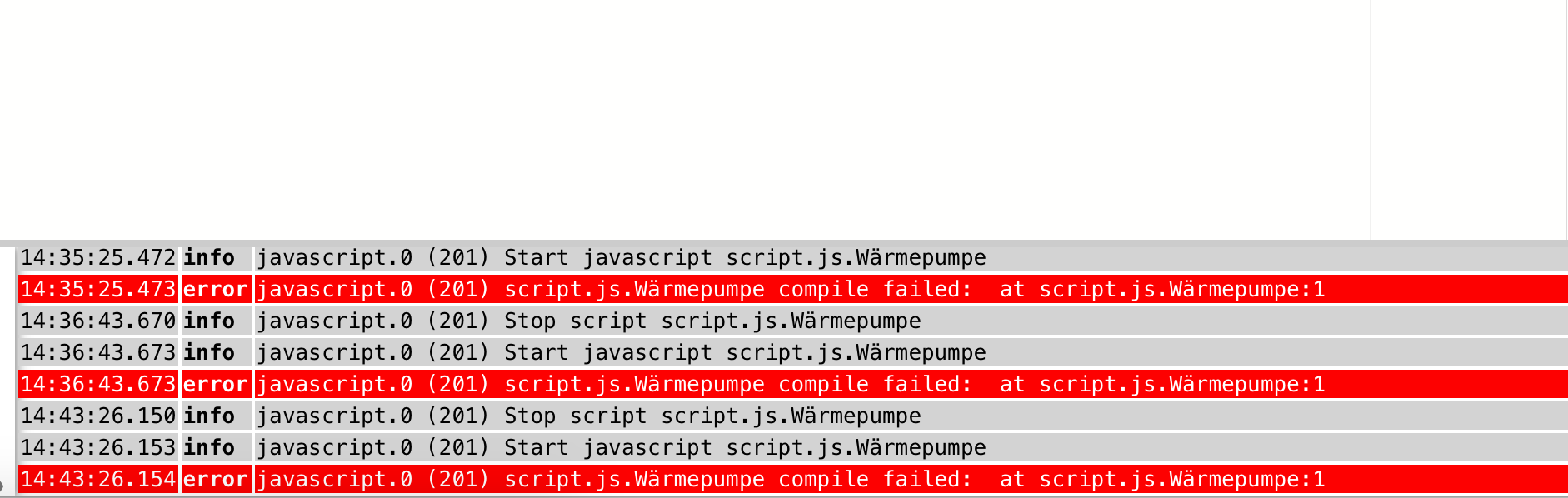
hab es jetzt mal so gemacht aber leider keine Funktion bzw. Fehlermeldung
var wp = getState(smartthings.0.a0467c7e-8e24-b3bf-2e62-000001200000.status.INDOOR.switch.switch.value).val == 'on'; on({id: hm-rpc.1.HmIP-RCV-1.1.PRESS_SHORT}, function() { wp = !wp; setState(smartthings.0.a0467c7e-8e24-b3bf-2e62-000001200000.status.INDOOR.switch.switch.value, wp ? 'on' : 'off'); });
-
@sk-koeln
Wenn direkt die IDs in den Befehlen verwendet werden, dann müssen sie in Hochkommata gesetzt werden, denn es sind Strings. Besser so:const idCCU = 'hm-rpc.1.HmIP-RCV-1.1.PRESS_SHORT'; const idWP = 'smartthings.0.a0467c7e-8e24-b3bf-2e62-000001200000.status.INDOOR.switch.switch.value'; var wp = getState(idWP).val == 'on'; on({id: idCCU}, function() { wp = !wp; setState(idWP, wp ? 'on' : 'off'); }); -
@paul53 said in Schalter switch über CCU 3 steuern bzw. an / aus schalten:
hm-rpc.1.HmIP-RCV-1.1.PRESS_SHO
Hallo Paul
erstmal funktioniert es ich sehe das sich was schaltet aber nach ca 5 sec geht sie wieder von off auf on
gibst es dazu eine Erklärung bzw. kann man das irgendwie verhindern.
ist es besser einen anderen Auslöser zu nehmen.
-
@sk-koeln
Teste, was die Ursache ist:const idCCU = 'hm-rpc.1.HmIP-RCV-1.1.PRESS_SHORT'; const idWP = 'smartthings.0.a0467c7e-8e24-b3bf-2e62-000001200000.status.INDOOR.switch.switch.value'; var wp = getState(idWP).val == 'on'; on({id: idCCU}, function() { wp = !wp; setState(idWP, wp ? 'on' : 'off'); }); on({id: idWP}, function(dp) { log('WP Wert: ' + dp.state.val + ', Quelle: ' + dp.state.from); }); -
Ich finde den Fehler leider nicht. Es wird immer wieder auto von Off auf on gesetzt. Leider reichen meine Kenntnisse auch nicht dafür aus (nett ausgedrückt)
ich lege das Projekt erstmal auf Eis. Wird jetzt sowieso Frühling und hoffentlich bald wärmer.Trotzdem Danke ich war meinem Ziel schon viel näher gekommen.
-
@sk-koeln sagte: Es wird immer wieder auto von Off auf on gesetzt.
Mit der Quelle "system.adapter.javascript.0" oder einer anderen Quelle?