NEWS
aus Tabellen Werten ein Graphen darstellen
-
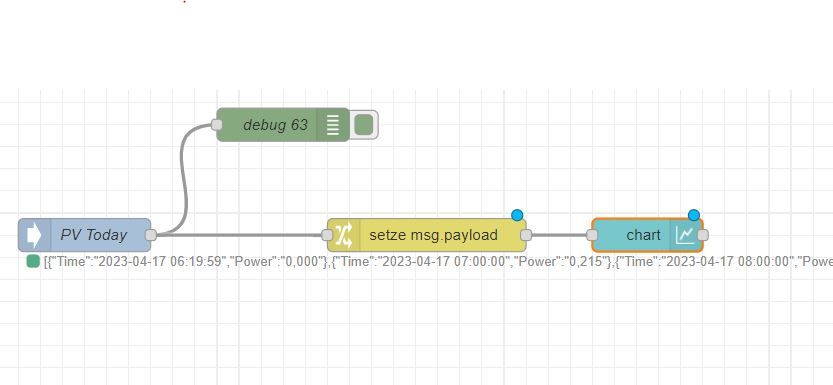
@mickym ich hab das mal eingefügt, allerdings bleibt der Chart leer. Wenn ich die debug aber an die inject node hänge wird beim neu laden die debug node gfüllt.
-
So hier nochmal mit Inject- Node:
Jetzt müsstest Du in jedem Fall was sehen. Wenn das Array in der Inject Node anders ist, als was aus Deinem Datenpunkt kommt - musst ggf. noch eine JSON Node dazwischenschalten.
-
das Einzige was nicht stimmt ist die Zeit, da das Teil denkt es ist UTC Zeit die eingegeben wurde und dann 2 Stunden draufrechnet.
Um die Zeit also anzupassen:

den JSONATA Code noch wie folgt ändern:
[ { "series":["Power"], "data": [ [ payload.{ "x": $toMillis(Time & " GMT+2:00",'[Y]-[M]-[D] [H]:[m]:[s] [z]'), "y" : Power ~> $replace(",",".") ~> $number() } ] ] } ]Die Formatierung bzgl. der Zeitformate entnimmst Du bitte hier:
https://www.w3.org/TR/xpath-functions-31/#func-format-date -
Um sich nicht mit Zeitzonen rum zu quälen, ist die Moments Bibliothek besser. Also Du kannst die Change Node wie folgt abändern (warum das valueOf() für die Umwandlung in ms nicht funktioniert - weiß ich nicht).
[ { "series":["Power"], "data": [ [ payload.{ "x": $moment(Time,("YYYY-MM-DD HH:mm:ss")).unix()*1000, "y" : Power ~> $replace(",",".") ~> $number() } ] ] } ]Funktioniert es denn nun?
-
@mickym ich rätsel gerade wo ich das in der change node einfüge das nicht so einfach für mich^^.
-
@saranger Dann zeig halt mal Deinen ganzen Flow (bzw. mach halt einen Screenshot) - und wo dieses Objekt dass Du oben gepostet hast, rauskommt. Funktioniert denn der Chart mit meiner Inject Node?
@saranger sagte in aus Tabellen Werten ein Graphen darstellen:
@mickym ich rätsel gerade wo ich das in der change node einfüge das nicht so einfach für mich^^.
Im Prinzip, wenn das Array mit den Datenpunkten so rauskommt, wie oben - einfach vor die Chart Node. Wenn Du mein Flow importiert hast, brauchst doch nur die Inject Node ersetzen?
-
@saranger sagte in aus Tabellen Werten ein Graphen darstellen:
dacht ich war im nodered forum.
im Titel wäre besser. Die Breadcrumbs übersieht man meist
-
@homoran Na ich nicht
 - Sonst wüsste ich ja nicht, wann ich puzzeln muss oder Nodes zeichnen darf.
- Sonst wüsste ich ja nicht, wann ich puzzeln muss oder Nodes zeichnen darf.  Ich hab mich dann meist entschuldigt, wenn ich festgestellt habe, dass ich mich im falschen Unterforum befinde.
Ich hab mich dann meist entschuldigt, wenn ich festgestellt habe, dass ich mich im falschen Unterforum befinde.  Und die meisten Blocklies schreiben auch nicht immer Blockly in die Überschrift. Oder müssen sich hier Minderheiten besonderen Regeln unterwerfen?
Und die meisten Blocklies schreiben auch nicht immer Blockly in die Überschrift. Oder müssen sich hier Minderheiten besonderen Regeln unterwerfen? 
-
@mickym sagte in aus Tabellen Werten ein Graphen darstellen:
die meisten Blocklies schreiben auch nicht immer Blockly in die Überschrift.
wievielfache Negation ist das denn

Wäre aber schön!
Ich gehe immer über Unread und nie über die Kategorie in einen Post -
@homoran ich werde bei nächsten mal das genauer schreiben

-
@homoran sagte in aus Tabellen Werten ein Graphen darstellen:
@mickym sagte in aus Tabellen Werten ein Graphen darstellen:
die meisten Blocklies schreiben auch nicht immer Blockly in die Überschrift.
wievielfache Negation ist das denn

Wäre aber schön!
Ich gehe immer über Unread und nie über die Kategorie in einen PostNa ich gehe auch nur immer über Unread oder neueste Themen in einen Post, aber als Minderheit habe ich einen geschärften Blick für das Forum, in dem sich der Thread befindet. - Tja das scheint wohl unser Schicksal zu sein - wenn die Mehrheiten immer Dinge für selbstverständlich nehmen.

-
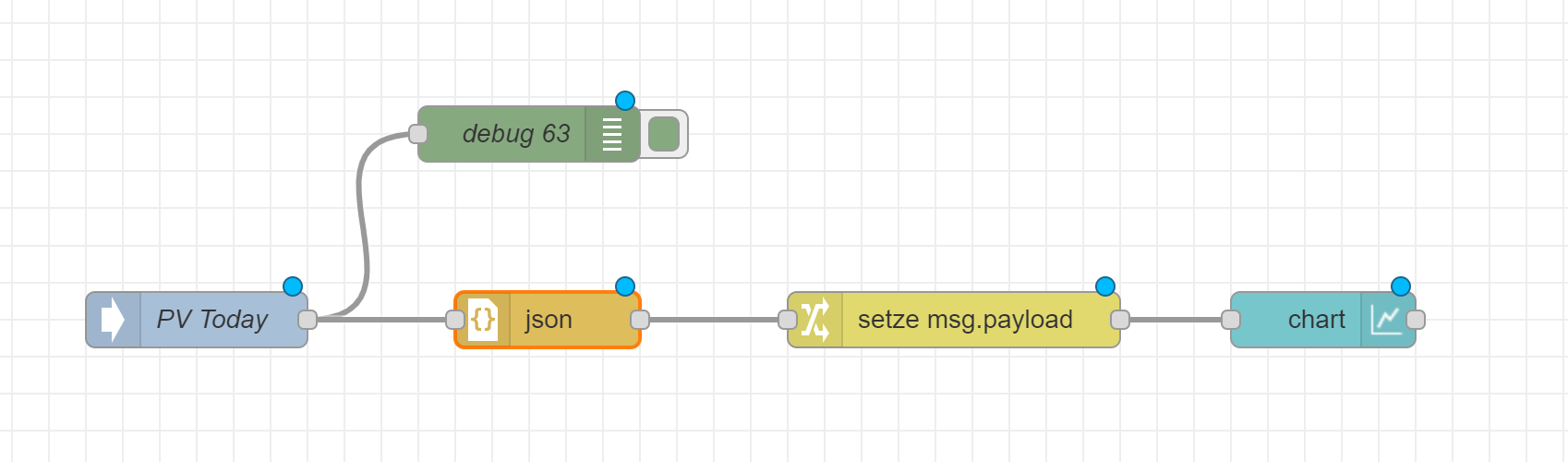
schaut so aus

[ { "id": "9ecdae960fb1ba35", "type": "ioBroker in", "z": "2c0306d707fdc5d0", "name": "PV Today", "topic": "pvforecast.0.plants.süd.JSONTable", "payloadType": "value", "onlyack": "", "func": "all", "gap": "", "fireOnStart": "true", "outFormat": "MQTT", "x": 120, "y": 740, "wires": [ [ "ca31e8e8970bc051", "a43328d1fc72822f" ] ] }, { "id": "ca31e8e8970bc051", "type": "debug", "z": "2c0306d707fdc5d0", "name": "debug 63", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "false", "statusVal": "", "statusType": "auto", "x": 300, "y": 640, "wires": [] }, { "id": "a43328d1fc72822f", "type": "change", "z": "2c0306d707fdc5d0", "name": "", "rules": [ { "t": "set", "p": "payload", "pt": "msg", "to": "[\t {\t \"series\":[\"Power\"],\t \"data\": [\t [\t payload.{\t \"x\": $moment(Time,(\"YYYY-MM-DD HH:mm:ss\")).unix()*1000,\t \"y\" : Power ~> $replace(\",\",\".\") ~> $number()\t }\t ]\t ]\t}\t]", "tot": "jsonata" } ], "action": "", "property": "", "from": "", "to": "", "reg": false, "x": 430, "y": 740, "wires": [ [ "ad72ed9b6215e0c3" ] ] }, { "id": "ad72ed9b6215e0c3", "type": "ui_chart", "z": "2c0306d707fdc5d0", "name": "", "group": "2ac8e3fa.8b8584", "order": 5, "width": "12", "height": "11", "label": "", "chartType": "line", "legend": "false", "xformat": "HH:mm:ss", "interpolate": "linear", "nodata": "", "dot": false, "ymin": "", "ymax": "", "removeOlder": 1, "removeOlderPoints": "", "removeOlderUnit": "3600", "cutout": 0, "useOneColor": false, "useUTC": false, "colors": [ "#1f77b4", "#aec7e8", "#ff7f0e", "#2ca02c", "#98df8a", "#d62728", "#ff9896", "#9467bd", "#c5b0d5" ], "outputs": 1, "useDifferentColor": false, "className": "", "x": 630, "y": 740, "wires": [ [] ] }, { "id": "2ac8e3fa.8b8584", "type": "ui_group", "name": "Default", "tab": "ebb1ed1c.5ebe2", "order": 1, "disp": true, "width": "12", "collapse": false }, { "id": "ebb1ed1c.5ebe2", "type": "ui_tab", "name": "Charts", "icon": "dashboard", "disabled": false, "hidden": false } ] -
@saranger Ja wie gesagt - da kommt in der Debug Node ein String raus - Du musst Datenpunkte vom iobroker, wenn sie JSONs sind noch in Objekte wandeln. Klemm einfach noch eine JSON Node zwischen Deine iobrokerIN und die Change Node.

-
@mickym sagte in aus Tabellen Werten ein Graphen darstellen:
einen geschärften Blick
auch auf dem Handy/Tablet?
bin zu 99.99% nur damit unterwegs. -
@homoran sagte in aus Tabellen Werten ein Graphen darstellen:
@mickym sagte in aus Tabellen Werten ein Graphen darstellen:
einen geschärften Blick
auch auf dem Handy/Tablet?
bin zu 99.99% nur damit unterwegs.Auf dem Handy schauts sogar noch klarer aus bei mir.


-
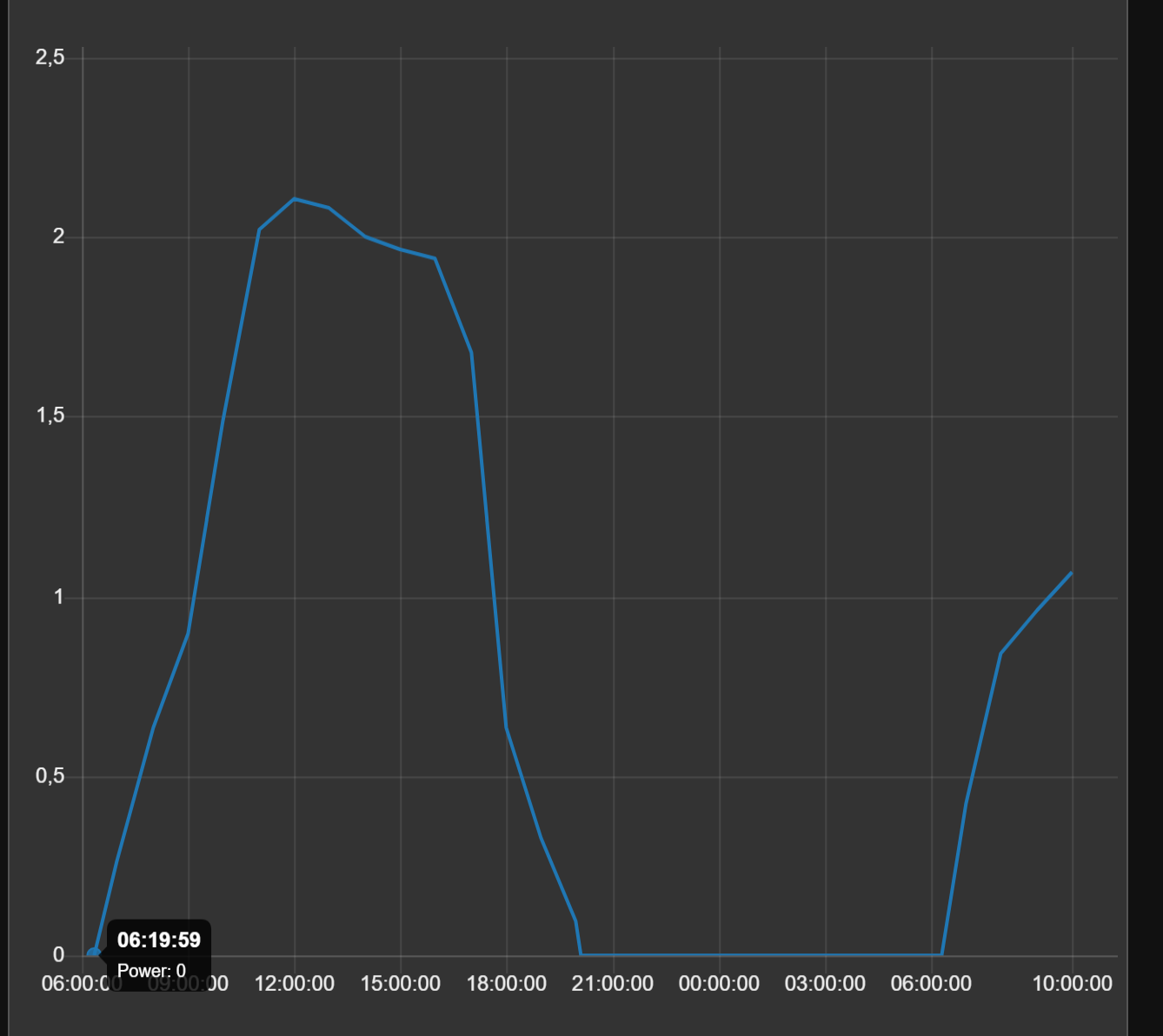
@mickym perfekt jetzt gehts

-
@saranger sagte in aus Tabellen Werten ein Graphen darstellen:
@mickym perfekt jetzt gehts

Freut mich.



-
@mickym jetzt aber [/OT]
da muss ich einfach mal ne neue Brille haben

Ich werde versuchen mehr darauf zu achten