NEWS
aus Tabellen Werten ein Graphen darstellen
-
@mickym sagte in aus Tabellen Werten ein Graphen darstellen:
die meisten Blocklies schreiben auch nicht immer Blockly in die Überschrift.
wievielfache Negation ist das denn

Wäre aber schön!
Ich gehe immer über Unread und nie über die Kategorie in einen Post -
@homoran ich werde bei nächsten mal das genauer schreiben

-
@homoran sagte in aus Tabellen Werten ein Graphen darstellen:
@mickym sagte in aus Tabellen Werten ein Graphen darstellen:
die meisten Blocklies schreiben auch nicht immer Blockly in die Überschrift.
wievielfache Negation ist das denn

Wäre aber schön!
Ich gehe immer über Unread und nie über die Kategorie in einen PostNa ich gehe auch nur immer über Unread oder neueste Themen in einen Post, aber als Minderheit habe ich einen geschärften Blick für das Forum, in dem sich der Thread befindet. - Tja das scheint wohl unser Schicksal zu sein - wenn die Mehrheiten immer Dinge für selbstverständlich nehmen.

-
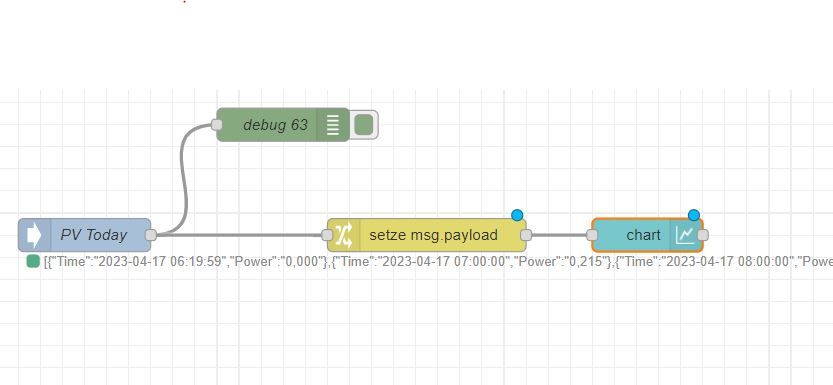
schaut so aus

[ { "id": "9ecdae960fb1ba35", "type": "ioBroker in", "z": "2c0306d707fdc5d0", "name": "PV Today", "topic": "pvforecast.0.plants.süd.JSONTable", "payloadType": "value", "onlyack": "", "func": "all", "gap": "", "fireOnStart": "true", "outFormat": "MQTT", "x": 120, "y": 740, "wires": [ [ "ca31e8e8970bc051", "a43328d1fc72822f" ] ] }, { "id": "ca31e8e8970bc051", "type": "debug", "z": "2c0306d707fdc5d0", "name": "debug 63", "active": true, "tosidebar": true, "console": false, "tostatus": false, "complete": "false", "statusVal": "", "statusType": "auto", "x": 300, "y": 640, "wires": [] }, { "id": "a43328d1fc72822f", "type": "change", "z": "2c0306d707fdc5d0", "name": "", "rules": [ { "t": "set", "p": "payload", "pt": "msg", "to": "[\t {\t \"series\":[\"Power\"],\t \"data\": [\t [\t payload.{\t \"x\": $moment(Time,(\"YYYY-MM-DD HH:mm:ss\")).unix()*1000,\t \"y\" : Power ~> $replace(\",\",\".\") ~> $number()\t }\t ]\t ]\t}\t]", "tot": "jsonata" } ], "action": "", "property": "", "from": "", "to": "", "reg": false, "x": 430, "y": 740, "wires": [ [ "ad72ed9b6215e0c3" ] ] }, { "id": "ad72ed9b6215e0c3", "type": "ui_chart", "z": "2c0306d707fdc5d0", "name": "", "group": "2ac8e3fa.8b8584", "order": 5, "width": "12", "height": "11", "label": "", "chartType": "line", "legend": "false", "xformat": "HH:mm:ss", "interpolate": "linear", "nodata": "", "dot": false, "ymin": "", "ymax": "", "removeOlder": 1, "removeOlderPoints": "", "removeOlderUnit": "3600", "cutout": 0, "useOneColor": false, "useUTC": false, "colors": [ "#1f77b4", "#aec7e8", "#ff7f0e", "#2ca02c", "#98df8a", "#d62728", "#ff9896", "#9467bd", "#c5b0d5" ], "outputs": 1, "useDifferentColor": false, "className": "", "x": 630, "y": 740, "wires": [ [] ] }, { "id": "2ac8e3fa.8b8584", "type": "ui_group", "name": "Default", "tab": "ebb1ed1c.5ebe2", "order": 1, "disp": true, "width": "12", "collapse": false }, { "id": "ebb1ed1c.5ebe2", "type": "ui_tab", "name": "Charts", "icon": "dashboard", "disabled": false, "hidden": false } ] -
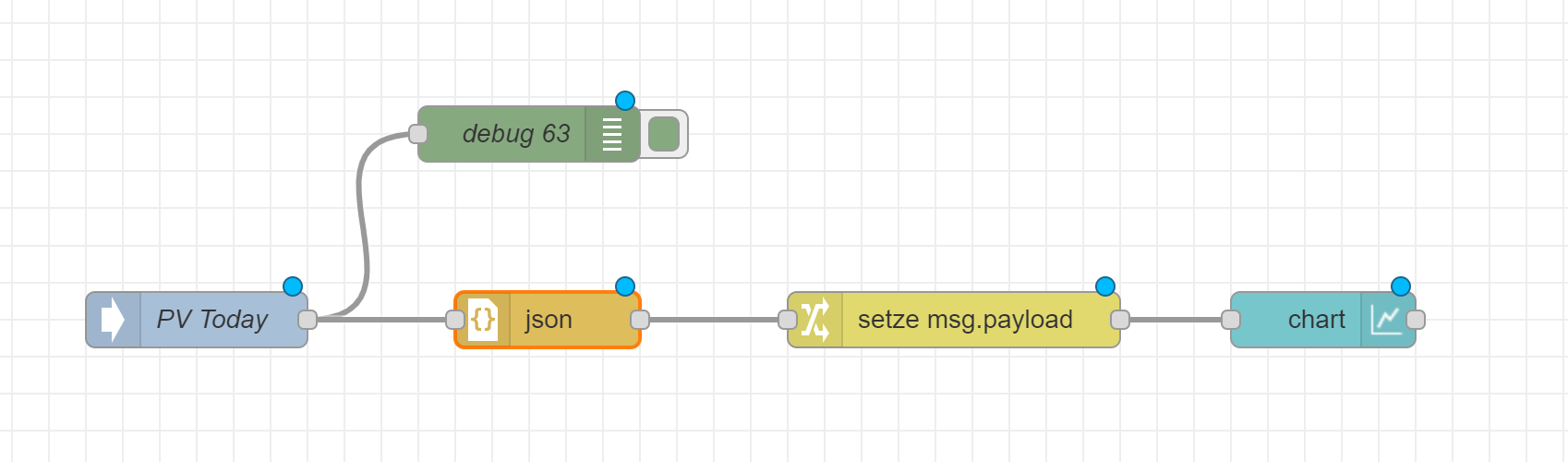
@saranger Ja wie gesagt - da kommt in der Debug Node ein String raus - Du musst Datenpunkte vom iobroker, wenn sie JSONs sind noch in Objekte wandeln. Klemm einfach noch eine JSON Node zwischen Deine iobrokerIN und die Change Node.

-
@mickym sagte in aus Tabellen Werten ein Graphen darstellen:
einen geschärften Blick
auch auf dem Handy/Tablet?
bin zu 99.99% nur damit unterwegs. -
@homoran sagte in aus Tabellen Werten ein Graphen darstellen:
@mickym sagte in aus Tabellen Werten ein Graphen darstellen:
einen geschärften Blick
auch auf dem Handy/Tablet?
bin zu 99.99% nur damit unterwegs.Auf dem Handy schauts sogar noch klarer aus bei mir.


-
@mickym perfekt jetzt gehts

-
@saranger sagte in aus Tabellen Werten ein Graphen darstellen:
@mickym perfekt jetzt gehts

Freut mich.



-
@mickym jetzt aber [/OT]
da muss ich einfach mal ne neue Brille haben

Ich werde versuchen mehr darauf zu achten