NEWS
Support Adapter Energiefluss-erweitert v0.6.2
-
@skb na datapoint aka DP
nenn das ding wie du willst... überlegeung währe ist es mit einer Datenquelle gefüllt wird laut dem Wert eingefärbt...
(hast du ehh intern)
und wenn nicht dann eben nur ein Textfeld mit eingestellter Farbe -
Könnte mir da vielleicht einer helfen mit 'Überschreibung festlegen', ich bekomm das irgendwie bei der Animation nicht hin.
Wie muß ich denn das:
.red-pulse { animation: red-pulse-ani 3s linear infinite; } @keyframes red-pulse-ani { 50% {filter: drop-shadow(0px 0px 4px #ff2c0a) drop-shadow(0px 0px 4px #ff2c0a) drop-shadow(0px 0px 4px #ff2c0a); } 0%,100% {filter: drop-shadow(0px 0px 4px #ff2c0a); } }in die json eintragen?
Ich denke sollte dann ja so sein wenn der Wert (bei Schwellwert für den DP) für 'True' =1 und 'False'=0 ist dann muß da ja eingetragen werden bei <1 soll die animation greifen und wenn der Wert >0 dann soll sie wieder ausgehen.
Hab ich das so richtig verstanden? Und wie trag ich das jetzt in die json ein?
-
@icebear Das, was du realisieren möchtest, geht schon wie vorher mit den CSS Klassen. Dort hast du den Schwellenwert von 0. Und dann trägst Du die Klasse für Über Null (über Schwelle) ein und für unter Null (unter Schwelle).
Die Klassen dort, kommen in den Tab CSS/Stile.
Das hat nichts mit dem Überschreiben von Werten zu tun.
Edit: Achso, kann es das sein, was du meintest. Ich glaube, ich muss nochmal in den Code schauen, wenn ich dort was von true/false lese. Kann sein, das ich das tatsächlich (erneut) vergessen habe. Sollte dies so sein, schiebe ich es natürlich direkt nach.
Edit 2: Tatsächlich gibt es true/false noch nicht. Gebe ich mich direkt dran. Sorry.
-
@skb said in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Edit: Achso, kann es das sein, was du meintest. Ich glaube, ich muss nochmal in den Code schauen, wenn ich dort was von true/false lese.
Genau das meinte ich.
Keine Eile wenn es dann beim nächsten mal drin wäre passt das auch.
-
@icebear Kein Probem. Ich teste es gerade und dann könnte man es freigeben. Bisher siehts gut aus

-
@icebear Wenn Du Zeit findest, kannst Du zum Testen einmal drüber installieren. Dann kannst Du die CSS Klassen für "Quelle über Schwelle (positiv)" und "Quelle unter Schwelle (positiv)" nutzen.
Über ist dann true, unter ist dann false. Die CSS Klasse gibst Du dann bei "CSS/Stile" ein.
-
@skb said in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Wenn Du Zeit findest, kannst Du zum Testen einmal drüber installieren. Dann kannst Du die CSS Klassen für "Quelle über Schwelle (positiv)" und "Quelle unter Schwelle (positiv)" nutzen.
Funktioniert perfekt, jetzt bekomm ich eine optische Warnung wenn die Steckdose Stromlos ist.
Danke dir!
-
@icebear Dann habe ich ja noch einmal Glück gehabt. Gut, das es Dir aufgefallen ist, dass es fehlt

-
@arteck sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
kannst du Text auch an ein DP anpassbar machen
so dass der Text Batterie die gleiche änderbare Fabe hat wie die 8%hast du mal versucht Batterie als Anhang des Wertes zu nehmen, ggf noch mit Zeilenumbruch?
-
@arteck Habe eine Lösung für dich gefunden - ist dann auch nicht so kompliziert, dies einzubinden

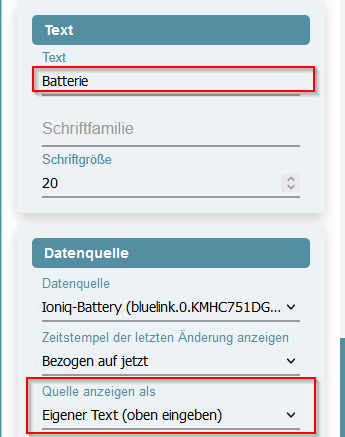
Datenquelle als "eigener Text" darstellen. Somit ist das Element mit einer Datenquelle verknüpft und man kann entsprechend darauf reagieren.
Ich teste es noch ein wenig aus, dann kommt es bei der nächsten Version mit.

-
@skb hast aber noch tnicht auf GIT ... oder..
gerade installiert .. nix zu sehen von eigenen Text
-
@arteck Noch nicht hochgeladen. Wollte ja noch testen.
Schiebe ich gleich hoch

-
Hallo Zusammen,
ich habe soeben eine neue Version auf Github geladen. Version: 0.0.2-alpha.22Folgendes ist neu bzw. behoben:
- Hinzugefügt: Unterstützung für boolesche Zustände zur Anwendung der CSS-Klasse, wenn ihr Wert wahr/falsch ist
- Hinzugefügt: Schaltfläche „Aktualisieren“ für den Objektbrowser – wenn ein neuer Status über Objekte hinzugefügt wurde, musste die Konfiguration vollständig aktualisiert werden, um den neuen Status zu erhalten
- Hinzugefügt: Unterstützung für eigenen Text innerhalb eines Datenquellenelements. Nützlich, wenn Sie Text abhängig vom Wert der Datenquelle formatieren möchten
- FIX: Überschreibungen wurden beim Adapterstart nicht korrekt geladen
Viel Spaß mit der neuen Version

-
@skb sehr gute Arbeit.. sollte mal gesagt werden
-
@arteck Freut mich sehr! Danke für die Blumen

-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@arteck Freut mich sehr! Danke für die Blumen



 !!
!! -
@skb
Hallo,erst mal von mir auch ein Lob, super Arbeit.
Mir ist aufgefallen, dass ich die Schattenfarbe nicht mehr ändern kann.
-
@norb-0 sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Mir ist aufgefallen, dass ich die Schattenfarbe nicht mehr ändern kann.
Guter Hinweis, danke. Habe ich direkt korrigiert.
Wenn Du nochmal drüber installierst, klappt es wieder

-
@skb
geht, Danke -
Ich hätt da jetzt nochmal eine Frage, wie war das jetzt nochmal wenn ich eine 2.Instanz installieren möchte?
Geht das überhaupt? Und wenn ja wie?
(ja ich geb zu das wurde bestimmt schonmal am Anfang gefragt, aber ich bin zu faul alle Posts durchzulesen)