NEWS
Support Adapter Energiefluss-erweitert v0.6.2
-
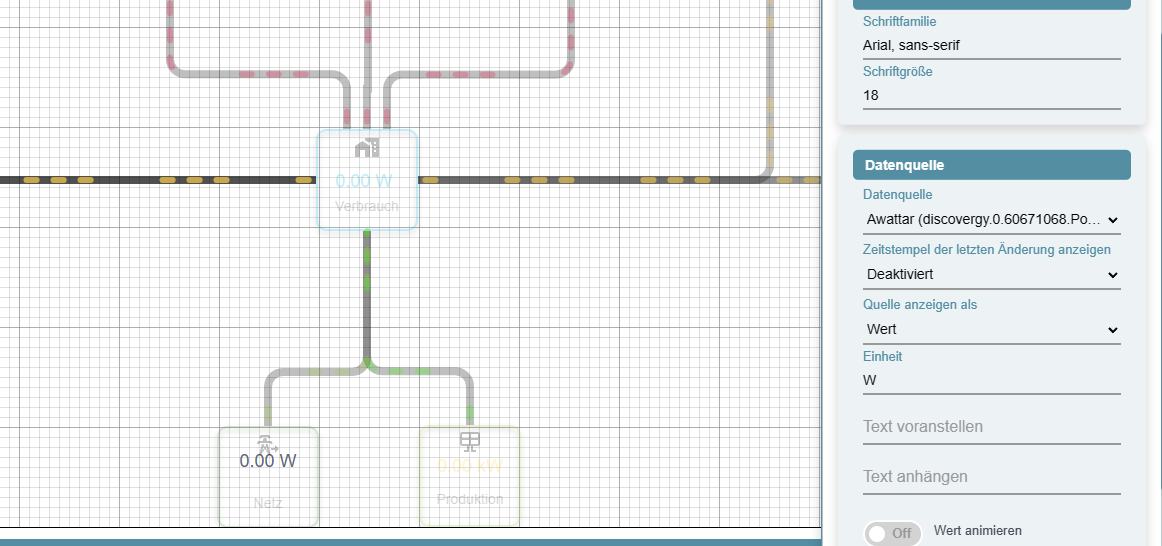
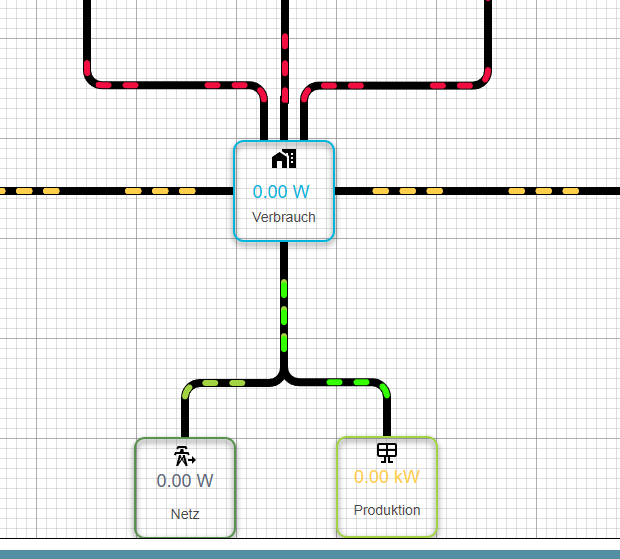
@skb Hallo ich gleub ich muss nochmal dumm fragen es wir nix angezeigt werde bei verbauch noch bei Netz


-
@horst-böttcher
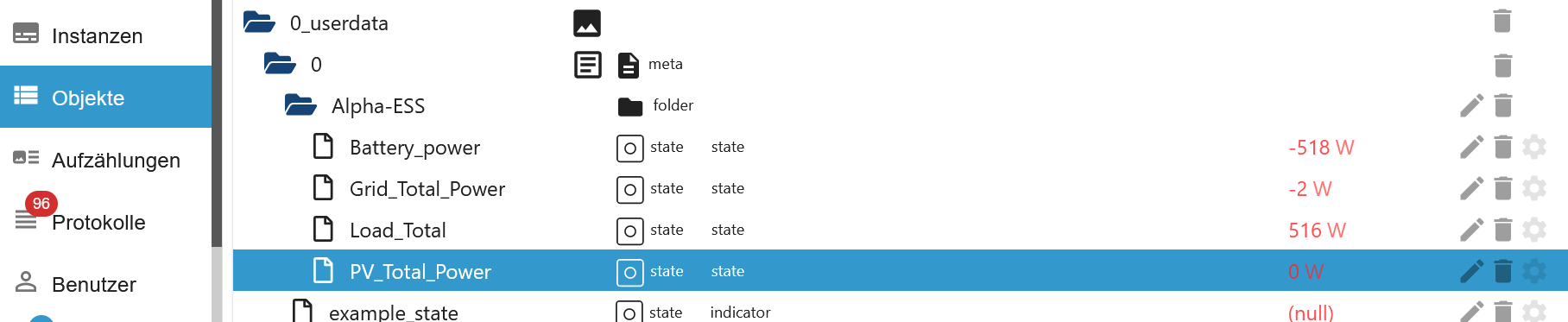
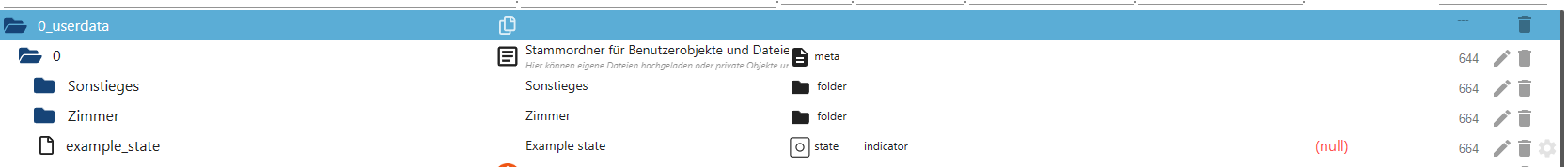
werden denn die Werte der Datenquellen unter Objekte im Iobroker angezeigt ?

-
@u66 nein hab ich nicht

aber es geht um den verbauch in den netztbezug pv gibt es noch nicht
-
@horst-böttcher said in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
aber es geht um den verbauch in den netztbezug pv gibt es noch nicht
Dann nimm doch den Datenpunkt für den Netzbezug ?
mit Druck auf die Zahlen, nicht auf das Element.
Habe Anfangs den gleichen Fehler gemacht. -
@skb
Mega, vielen Dank! -
@all#
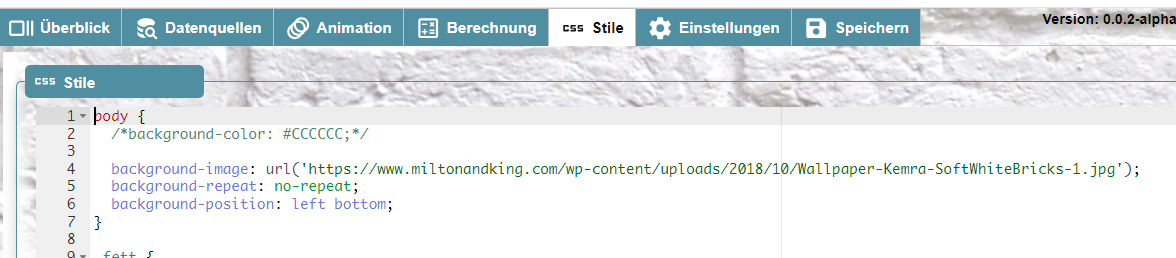
Ich verzweifle gerade daran, ein Hintergrundbild auf der Arbeitsfläche fest zu positionieren.<style> body { background-image: url('http://.dynxxxx.vh0st.me/alpha/haus.png'); background-repeat: no-repeat; background-position: left bottom;habe das auch als Hintergrund festgelegt, aber die Animation lässt sich nicht darüberlegen,
mir fällt gerade nix mehr ein................
In der Vorschau ist es dann auch ganz anders positioniert. -
@u66 sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
background-image: url('http://.dynxxxx.vh0st.me/alpha/haus.png'); background-repeat: no-repeat; background-position: left bottom;
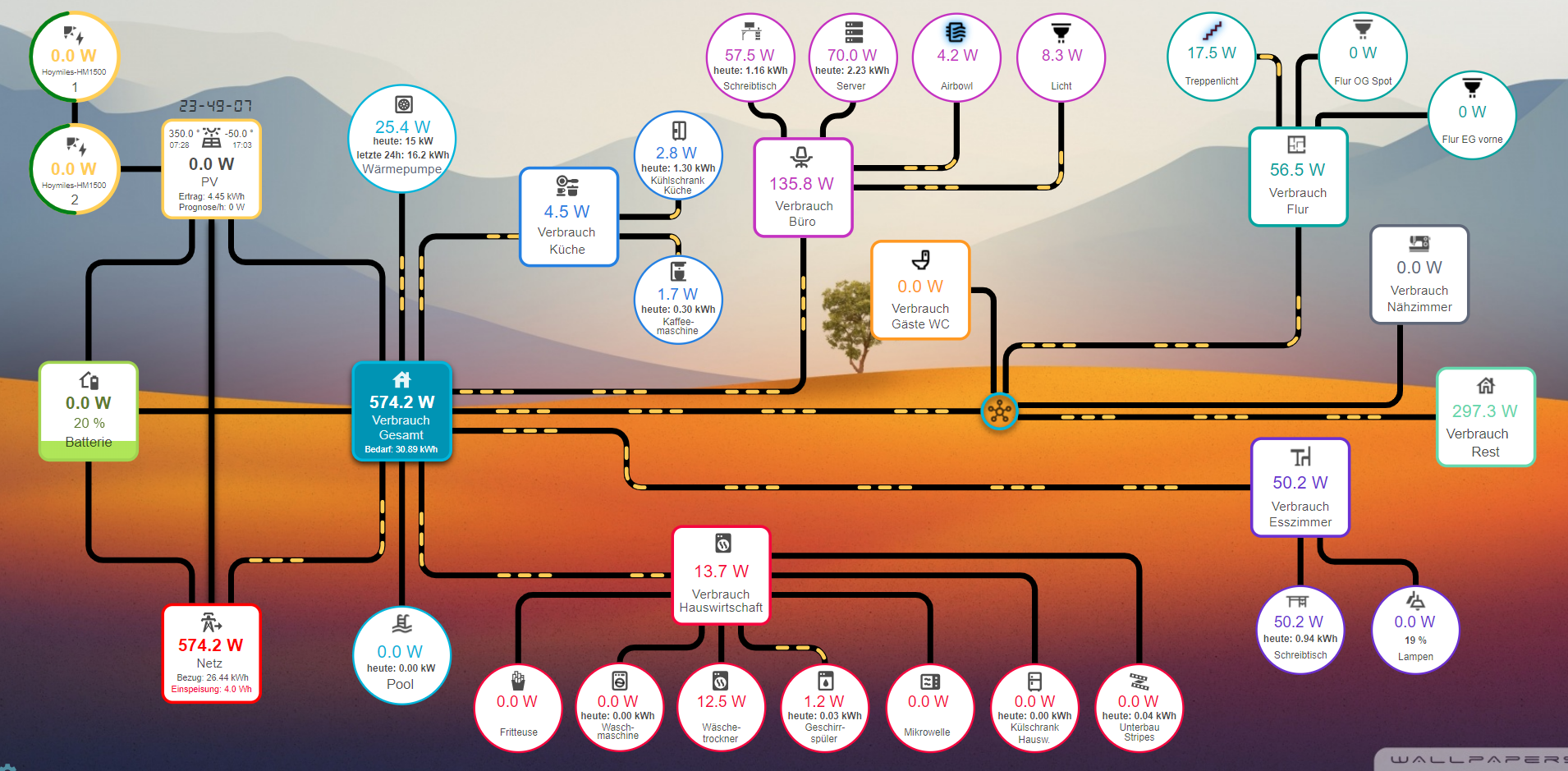
Wenn du ein Bild nimmst, welches existiert, dann geht es auch:

-
@armilar
sieht bei mir in der Vorschau dann so ausund im Editor so
-
Jetzt die große Frage... wie soll es denn werden? Bzw. was wäre zu sehen, wenn das Bild nicht da ist?
-
So wie es zuvor abgebildet war kommt doch ein Hintergrundbild und die Elemente sind auch drauf... Hab nochmal ein x-beliebiges Hintergrundbild eingebaut. --> Ergebnis Top

oder geht es um die relative Positionierung eines Hauses auf dem Screen? Dann kannst du doch auch ein Bild einfügen mit einem Z-Index weiter hinten... Weiß nicht wo dein wirkliches Problem ist???
-
@armilar
Jo sieht gut aus da bei Dir
(relative Positionierung eines Hauses auf dem Screen)Das ist der Punkt
habe auch schon die Bildoption im Editor getestet.
Mein Bild geht ja nicht über den die ganze Arbeitsfläche sonst hätte ich es auch hinterher sichtbar machen können.
Ich will die Animation am Hausdach laufen lassen und alles um das Haus anordnen.
Das gestaltet sich aber schwierig da ich laufend mit der Maus das Bild verschiebe beim Elemente anordnen.
Naja da fällt mir schon noch was ein.Danke für Deine Hilfe.
-
@u66 Versuch mal
background-size: auto; /* oder */ background-size: cover; /* oder */ background-size: 100% 100%; -
@mcu said in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
background-size: cover;
Danke das hatte ich schon, füllt aber die ganze Seite aus.
-
so?

body { background-image: url('https://wallpaperswide.com/download/green_tree_desert-wallpaper-1920x1200.jpg'); background-repeat: no-repeat; background-position: center center; background-size: 10%, 10%; background-position: 25% 75%; } -
@u66 Wie soll es denn im Endeffekt aussehen?
Kannst ja eine Strichzeichnung mit Paint o.ä. erstellen.
Mit "habe ich probiert - geht nicht", kann man dir schlecht helfen. Da ja auch schon Beispiele genannt wurden, die aber nicht deine Anforderung erfüllen.
-
@skb
Ich will auch niemanden nerven hier
Die Vorschau stimmt nicht mit dem Arbeitsplatz überein das ist alles.Ich bekomme das aber noch hin..............
mit diesen Einträgen
body { background-image: url('http://xxx.dyn.vh0st.me/alpha/haus.png'); background-repeat: no-repeat; background-size: 40%,40%; background-position: 5% 55%; }vielleicht füge ich das als iframe in vis ein, was ich eigentlich vermeiden wollte
-
@u66 das ist korrekt, da der Arbeitsbereich auf die maximale Breite der Anzeige limitiert wird.
Ich würde den Hintergrund auch nicht via Body definieren, sondern für:
#svg_display, #svg_preview { /* deine Background Daten */ }Das müsste klappen.
-
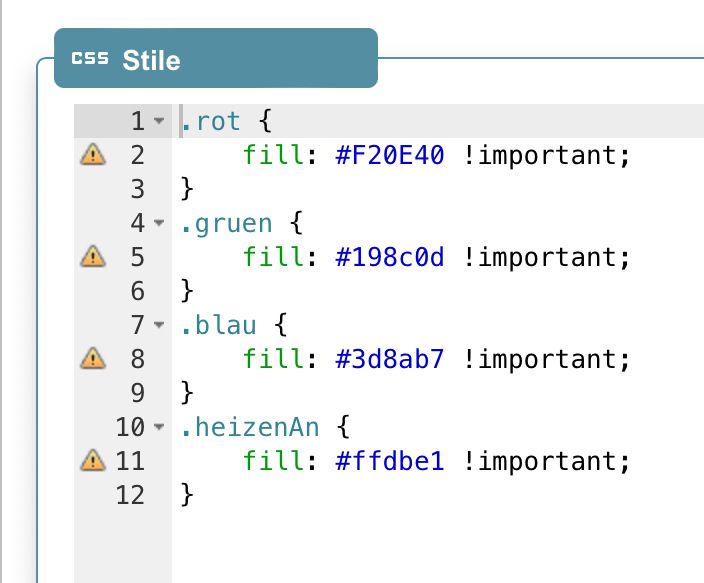
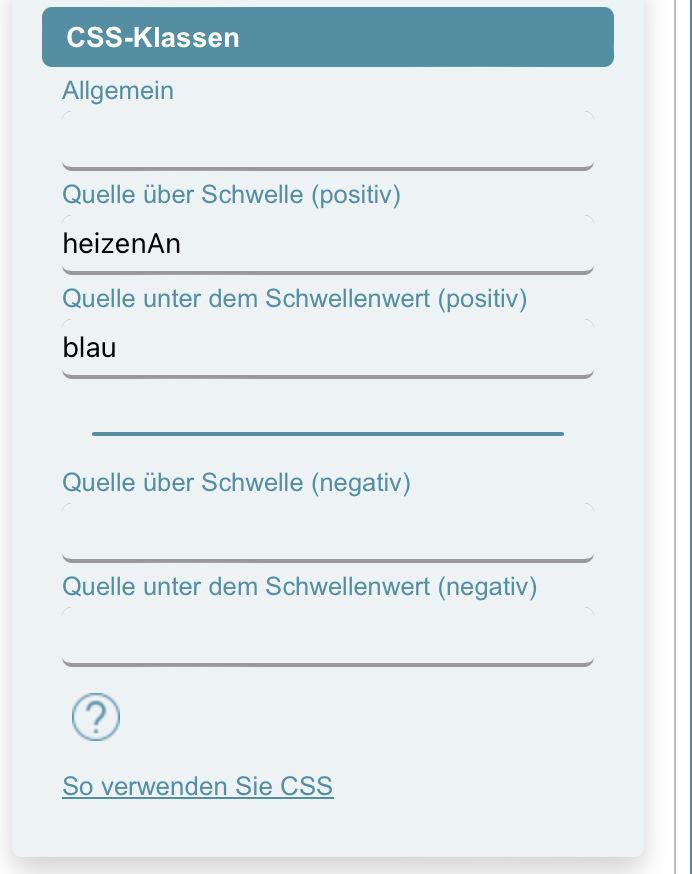
@skb Hallo, ist es möglich die Farbe eines Icon oder nur die Farbe der Umrandung je nach Zustand eines DP zu ändern. Bei der Füllfarbe funktioniert das.



-
@fredje die Umrandung bzw. die Icons werden mit 'stroke' abgeändert. Dies ist die Option für Linie.
Je nach Zustand (oder Wert) geht dann auch mit den Überschreibungen in der neueren Version.
-
@skb said in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@u66 das ist korrekt, da der Arbeitsbereich auf die maximale Breite der Anzeige limitiert wird.
Ich würde den Hintergrund auch nicht via Body definieren, sondern für:
#svg_display, #svg_preview { /* deine Background Daten */ }Das müsste klappen.
Danke, das passt jetzt so

