NEWS
Support Adapter Energiefluss-erweitert v0.6.2
-
@skb
Bei mir geht das Duplizieren auch. Danke.
-
Hallo Zusammen,
nach einer kleinen Weile habe ich eine neue Version erstellt, die alle von Euch gemeldeten Fehler beseitigt und noch ein paar neue Funktionen mit sich bringt. Es ist die Version 0.2.2Folgendes ist neu bzw. korrigiert:
- Hinzugefügt: Bei Verwendung einer Datenquelle als Bild-URL ist die Bild-URL in manchen Fällen leer (z. B. für Prognosen). - Chrome hat ein fehlerhaftes Bild angezeigt
- Hinzugefügt: Das aktuell aktive Element erhält einen gestrichelten Rand. Dies hilft, ein Bildelement mit leerer URL zu identifizieren (sofern es über eine Datenquelle bereitgestellt wird).
- Hinzugefügt: Die zuvor hinzugefügte Spalte „Einheit“ für Watt und Kilowatt in Datenquellen wurde in „Faktor“ mit einer Beschreibung geändert
- Hinzugefügt: Eine neue Schaltfläche in Datenquellen ermöglicht die Überprüfung, welche Datenquellen verwendet werden
- Hinzugefügt: Neue Übersetzungen und einige Codeoptimierungen
- FIX: Defektes SVG korrigiert
Viel Spaß mit der neuen Version

-
@skb
Vielen Dank
ist schon geladen -
@skb
Gibt's eine Möglichkeit den Darkmode manuell über die URL mitzugeben? Evtl. hab ich das auch nur nicht gefunden.
bspw: http://192.168.x.x:8082/energiefluss-erweitert/index.html?instance=0&theme=dark für den Nachtmodus und http://192.168.x.x:8082/energiefluss-erweitert/index.html?instance=0&theme=light für den Tagmodus (Beispiel wäre analog zu Grafana).
Ich wechsle Tag-/Nachtmodus in meiner Visualisierung (hier: jarvis) über Astrofunktion.
Leider krieg ich, vermutlich wegen der Rückmeldung meiner Endgeräte, nur den Tagmodus für den "energiefluss-erweitert" angezeigt.
Momentan behelfe ich mir damit über css einen dunkleren Hintergrund in den iFrame einzusteuern.
Funktioniert auch in der Form ganz gut. Schöner wär's aus meiner Sicht, schon zwecks besserer Lesbarkeit und einheitlicher Optik, den "richtigen" Darkmode nutzen zu können.PS: Der Adapter ist im Umfang und Bedienbarkeit echt genial. Was Du da auf die Beine gestellt hast ist echt Klasse

-
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.2.x GitHub/Latest:
@wolfi913 Wenn ich dich nun richtig verstanden habe, solls so aussehen?

Ja, genau so wär's perfekt.
-
@wolfi913 Ok, schaue ich mir genauer an - der fixe Test lief relativ gut - muss ich aber noch verifizieren.
-
@skb
Vielen Dank schonmal
-
Hallo zusammen, hallo @SKB
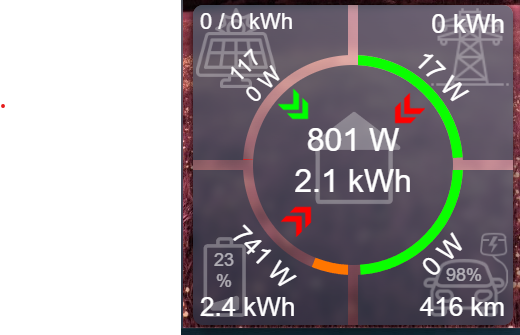
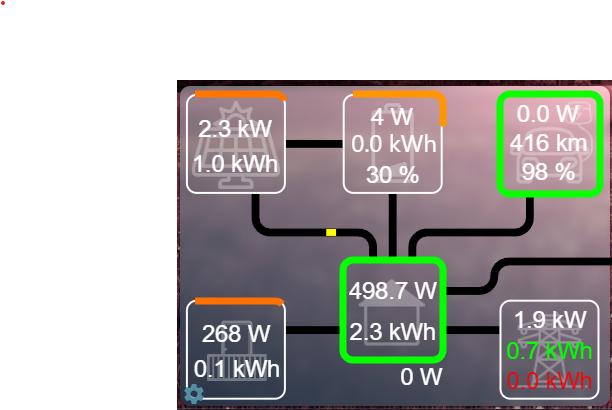
erstmal: toller Adapter. Ich möchte damit meine von Hand zusammengebastelte Visualisierung ablösen (Screenshot am Ende).
Mein Setup: Fronius Hybrid WR mit Batterie, ausgelesen über modbus. Balkonsolar, ausgelesen über Shelly. go-e Wallbox. BWWP ausgelesen über Shelly. E-Auto.
Fragen bzw. Bugs?:
Werte verstecken:
-
Leistung für Batterie laden/entladen sind zwei getrennte Werte. Der jeweils inaktive Zustand ist bei 0 W.
-
Ich hab beide als Datenquelle hinzugefügt, bei beiden die Schwelle (Rohwert) auf 10 gesetzt und bei CSS unter Schwelle (positiv) folgendes CSS:
.invisible { opacity: 0 !important; }-
Funktioniert nicht: Es werden immer beide Werte angezeigt, obwohl einer von beiden 0 ist.
-
Ich hab das gleiche für einen anderen Wert versucht, ImportExport, also ob gerade eingespeist oder bezogen wird (das ist nur ein Datenpunkt mit Vorzeichen). Hier auch Schwelle auf 10 und invisible bei unter Schwelle eingetragen. Hier funktioniert es. Hab dieses Objekt auch dupliziert und die Datenquelle auf Akkuladen/entladen geändert -> Wird immer angezeigt.
Hast du eine Idee?
Feature Requests:
-
Automatische Berechnung W/kW: Tolles feature. Wäre gut, wenn man getrennte Nachkommastellen konfigurieren könnte. Bei Watt machen Nachkommastellen keinen Sinn, mich interessieren Milliwatt nicht (und gibt die Messgenauigkeit auch gar nicht her), bei Kilowatt ist mir der Wert ohne Nachkommastellen aber zu grob.
-
Farbe aus Datenpunkt: Wie du an der alten Visualisierung teils siehst, färbe ich meine Pfeile und Prozentbalken in Abhängigkeit von Modi und dem Füllstand ein. Modi nutze ich z.B. beim E-Auto und BWWP: Wenn das Fahrzeug nur mit PV-Überschuss geladen wird, ist der Pfeil grün, wenn PV+min gelb und max Leistung rot. Entsprechend würde ich auch gern die Verbindung im Energieflussadapter einfärben. Da es vermutlich zu aufwändig wäre, alle Szenarien in der Config-UI abzubilden, würde es mir reichen, wenn ich statt fixer Farben einen Datenpunkt angeben kann wie es in VIS mit {daten.punkt} möglich ist. Dann kann ich mir per Script die passende Farbe je nach Modi oder Füllstand in einen Datenpunkt schreiben.


-
-
@sputnik24 Was ist denn, wenn du statt opacity einmal Display: none nutzt?
Ist denn der Wert in dem Datenpunkt zu dem Zeitpunkt auch wirklich unter 0 und wurde aktualisiert?Deine Requests schaue ich mir die Tage einmal an, was sich da einarbeiten lässt, wenn es Dir reicht.
-
@skb Mit Display none geht es auch nicht. Bei einem anderen Wert (ImportExport) funktioniert es mit opacity 0 (und display none).
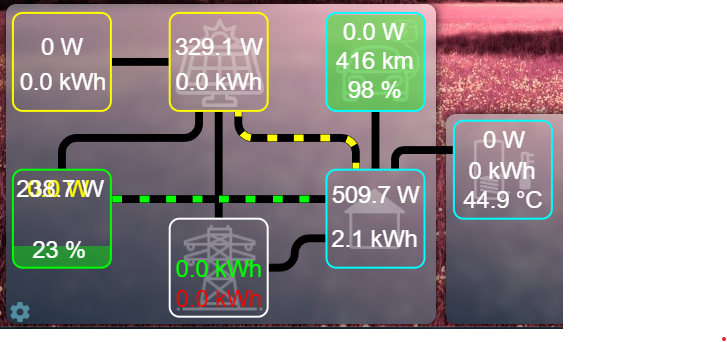
Ich hab mir mal die Unterschiede angeschaut:
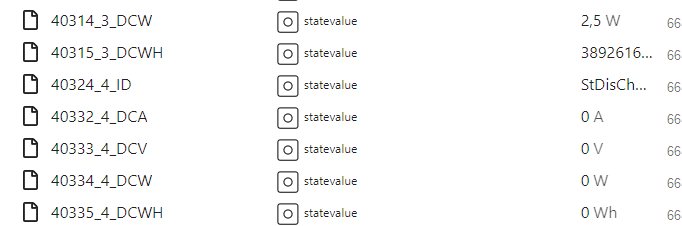
Der ImportExport-Wert ist faktisch nie exakt 0. Bei den beiden getrennten Werden für Laden (40314_3_DCW) und Entladen (40334_4_DCW) ist der jeweils inaktive exakt 0. Im zweiten Screenshot hab ich testweise beide Werte nebeneinander unten mittig, Schwellwert auf 10 W und das CSS mit Display none auf Quelle unter Schwelle gesetzt. Der aktuelle Wert Laden mit 4 W wird nicht angezeigt, der Entladen-Wert mit exakt 0 W wird angezeigt.Blöde Frage: Kann es sein, dass das Kriterium "Quelle unter Schwelle (positiv/negativ)" nur auf größer/kleiner 0 und nicht größer gleich oder kleiner gleich 0 prüft und daher bei exakt 0 nicht greift?
Edit:
Ich denke, das ist der Grund. Hab im Code geschaut. So wie ich ihn verstehe, greift hier diese Logik:
https://github.com/SKB-CGN/ioBroker.energiefluss-erweitert/blob/1a471b1013e1fb45c3877c5afcb32caf5d76e405/main.js#L1124
Bei == 0 wird das InactiveCss nicht gesetzt.Edit 2: Root cause bestätigt. Ich hab fürs Entladen (aktuell lädt der Akku, also ist 4_DCW exakt 0 W) einen Alias angelegt und diesen um 0.1 W reduziert. Jetzt greift die CSS-Logik bei unter Schwellwert negativ und der Wert wird ausgeblendet.
Edit 3: Was auch funktioniert: CSS Klasse invisible auf Allgemein (die Logik greift wohl bei exakt 0) und bei über Schwellwert positiv auf visible setzen.
Ich bin mir nur nicht sicher, ob das die Erwartungshaltung ist und was die Intention dahinter ist, == 0 separat zu behandeln, statt >= 0 und <0. Wenn ich eine CSS Klasse für unter Schwellwert positiv einstelle und mein Wert ist exakt 0, dann erwarte ich, dass hier diese Logik greift. Auch wenn man darüber, ob 0 nun der positiven oder negativen Logik zuzuordnen ist, diskutieren kann, dürften die meisten es dem positiven Wertebereich zuordnen.
Edit Ende.Eine Frage noch:
Bei Überschreibung für Animiation bei der Verbindung für Import/Export hab ich folgendes eingetragen:{ ">0": { "color": "#FF0000 !important" }, "<=0": { "color": "#00FF00 !important" } }Ich möchte bei Einspeisung (Export, Wert negativ), dass die Striche grün sind und bei Bezug (Import, Wert positiv) rot. Funktioniert leider nicht.


-
@sputnik24 Die Regeln greifen so, wie sie richtig sind.
Größer oder kleiner des Schwellenwerts. Oder eben, wenn nichts eintritt, wird alles entfernt und die Klassen sind leer.
So sagt es ja auch die Regel aus "Quelle unter Schwelle" oder "Quelle über Schwelle". Solltest Du "0" nutzen wollen, gibt es die Überschreibungen.Die Farbe für die Linien funktionieren eben nicht mit color, sondern mit stroke - color nutzt man für HTML Elemente, stroke für SVG Elemente

-
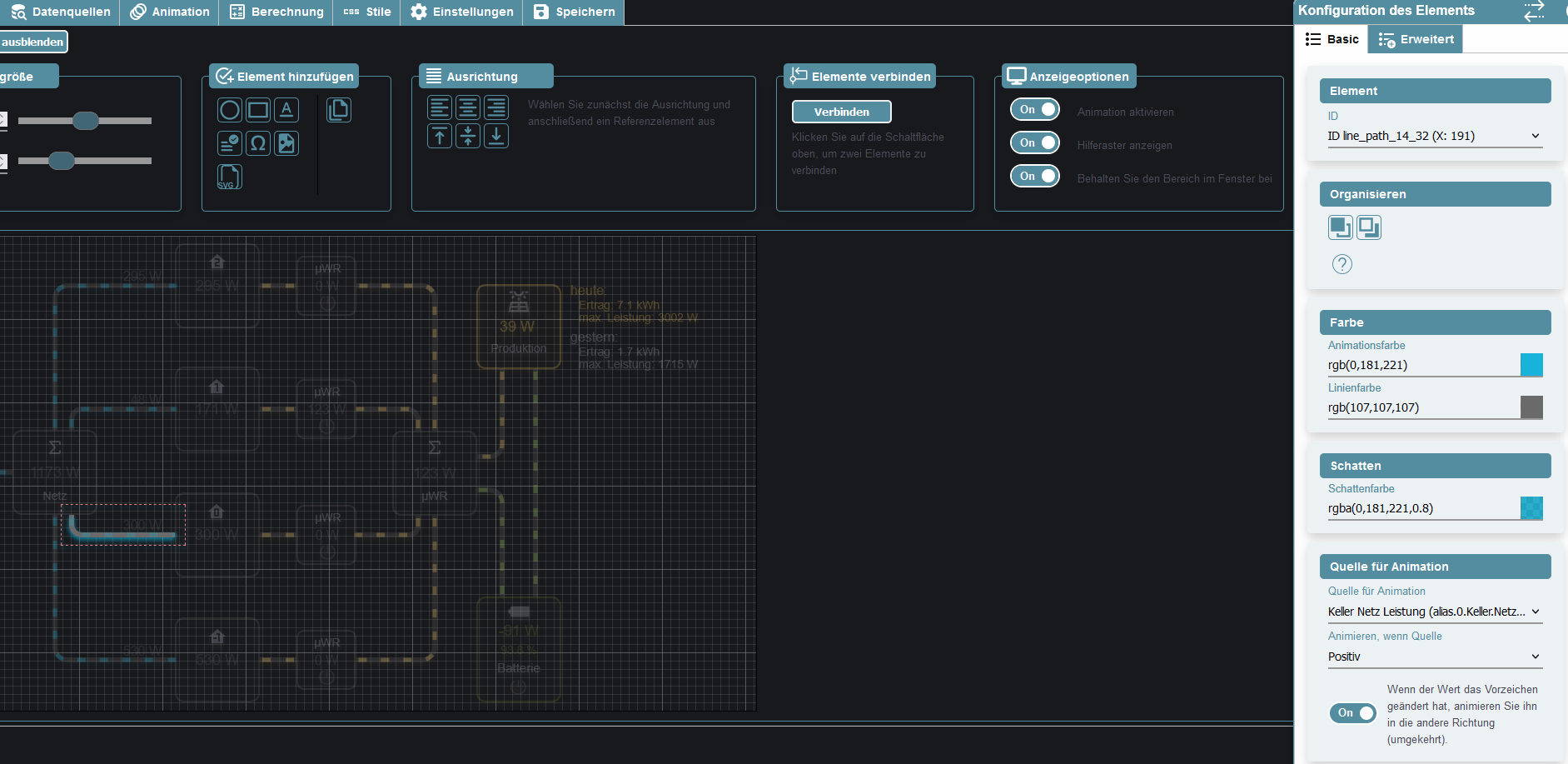
@skb Beim Duplizieren von Symbolen wird Umrissfarbe auf rgb(0,0,0) gesetzt.
Bei Auswahl von mehreren Elementen mit der Maus wird oft mehzzeiliger Text nicht mit ausgewählt, manschmal gehts.

-
@uwerlp Danke für den Hinweis. Schaue ich mir an!
Für die Auswahl vom mehrzeiligen Text musst du etwas mehr Abstand lassen, da dieser systembedingt etwas breiter/höher ist.
-
@skb Abstand zu anderen Elementen meinst du?
-
@uwerlp Die Auswahl der Elemente so starten bzw. ausführen:

-
@skb Achso du meinst den Auswahlrahmen großzügiger ziehen

Ich versuch es mal, danke
-
@SKB

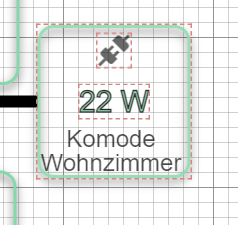
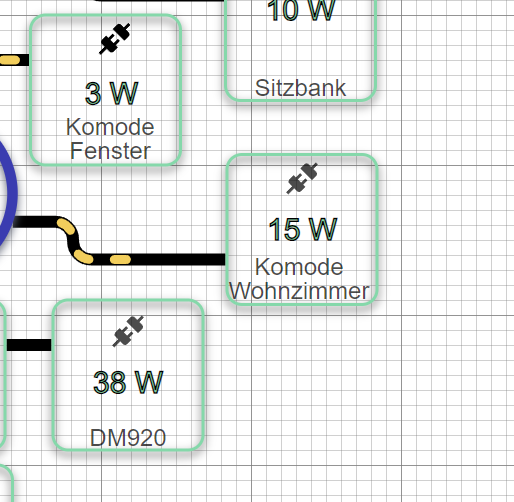
Zum besseren Verständniss das Bild.
Auswählen möchte ich die Elemente Komode Wohnzimmer
Wenn ich nun mit der Auswahl oben links starte bevor ich den Rahmen von Komode Fenster anvisiere funktioniert es nicht.
Von unten rechts scheint es zu gehen weil dann nicht der Rahmen von Komode Fenster anvisiert wird.
Ist unglücklich weil manche Gruppen mitten drinn liegen und ich nicht weit genug weg vom benachbarten Element bin.
Helfen würde es wenn ich die einzelnen Elemente zusammen mit drücken der STRG Taste selectieren könnte. Bei VIS geht das z.B., ist das hier auch umsetzbar? -
@sputnik24 sagte in Test Adapter Energiefluss-erweitert v0.2.x GitHub/Latest:
Feature Requests:
- Automatische Berechnung W/kW: Tolles feature. Wäre gut, wenn man getrennte Nachkommastellen konfigurieren könnte. Bei Watt machen Nachkommastellen keinen Sinn, mich interessieren Milliwatt nicht (und gibt die Messgenauigkeit auch gar nicht her), bei Kilowatt ist mir der Wert ohne Nachkommastellen aber zu grob.
Wenn Dich Nachkommastellen bei Watt stören, dann stell es doch fest auf kW ein - mit 2 Nachkommastellen. Dann ist die Genauigkeit auch gegeben.
- Farbe aus Datenpunkt: Wie du an der alten Visualisierung teils siehst, färbe ich meine Pfeile und Prozentbalken in Abhängigkeit von Modi und dem Füllstand ein. Modi nutze ich z.B. beim E-Auto und BWWP: Wenn das Fahrzeug nur mit PV-Überschuss geladen wird, ist der Pfeil grün, wenn PV+min gelb und max Leistung rot. Entsprechend würde ich auch gern die Verbindung im Energieflussadapter einfärben. Da es vermutlich zu aufwändig wäre, alle Szenarien in der Config-UI abzubilden, würde es mir reichen, wenn ich statt fixer Farben einen Datenpunkt angeben kann wie es in VIS mit {daten.punkt} möglich ist. Dann kann ich mir per Script die passende Farbe je nach Modi oder Füllstand in einen Datenpunkt schreiben.
Hier habe ich gerade eine Überlegung, das dies mit den Überschreibungen relativ einfach machbar mehr - jedoch ohne die Farbe im Datenpunkt - dazu überlege ich noch.
Aktuell könnte man dies (noch nicht implementiert) so lösen:
{ ">0": { "borderfillcolor": "#FF0000", "bordercolor": "rgb(255,206,74)", "fillcolor": "#FF0000" }, ">500": { "borderfillcolor": "rgb(255,206,74)", "bordercolor": "#000000", "fillcolor": "rgb(255,206,74)" }, ">1000": { "borderfillcolor": "#A1D343", "bordercolor": "rgb(255,206,74)", "fillcolor": "#A1D343" } }Sähe dann so aus:



Natürlich lassen sich dann die Farben für die Füllung und den Rahmen getrennt angeben, wie es oben beschrieben ist.
-
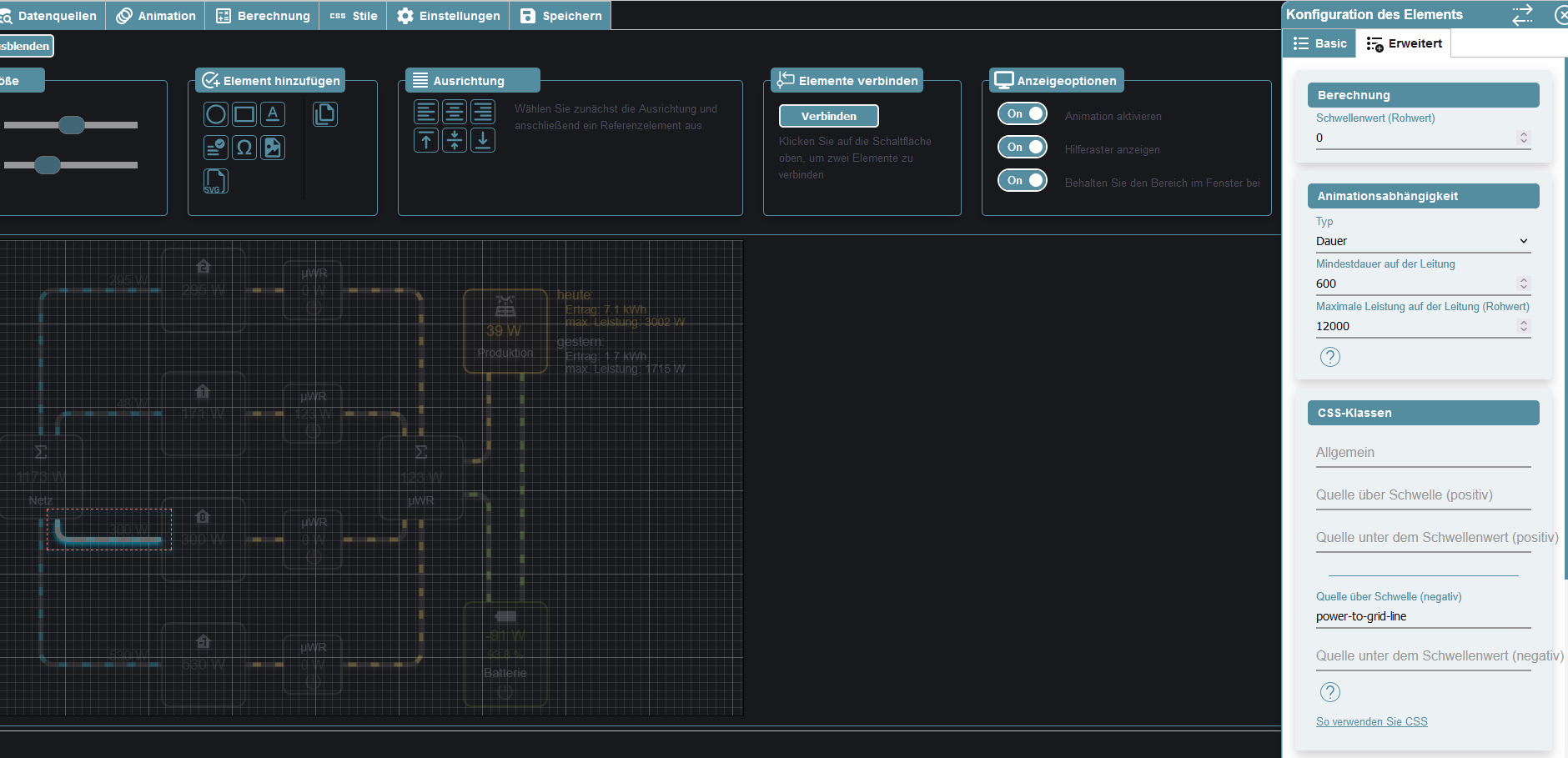
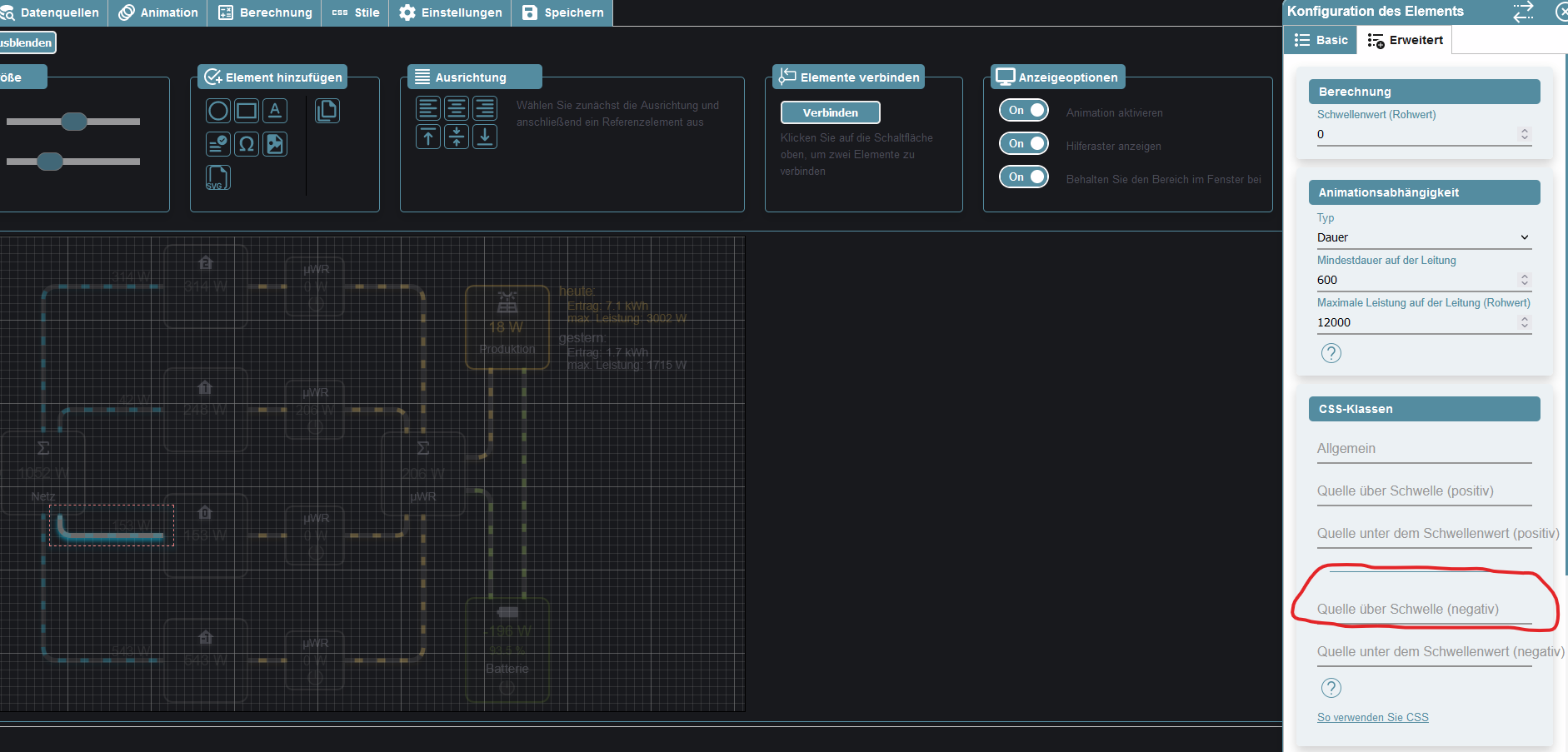
Ich hätte da nochmal ne Frage: Ist es möglich die Schattenfarbe einer Linie über CSS-Klassen zu steuern? Wenn ich einer Linie für die Unterschreitung einer Schwelle z.B. diese Klasse zuweise:
.power-to-grid-line { stroke: rgba(255, 115, 131,1) !important; filter: drop-shadow(rgba(255, 115, 131, 0.8) 0px 3px 3px) !important; }Wird die Schattenfarbe nicht auf die Linie selbst, sondern auf die Animation angewendet:



Im Zuge dessen ist mir aufgefallen, dass die Klassen für die negativen Schwellen irgendwie nicht richtig aus der Konfiguration geladen werden. Sie sind zwar im Datenpunkt "configuration" der jeweiligen Instanz gespeichert und werden auch korrekt angewendet aber wenn man die Einstellungsseite das nächste mal öffnet wird die Klasse an der Stelle einfach nicht mehr angezeigt:

Die installierte Version ist 0.2.2 und ein Dateiupload wurde nach dem letzten Update auch gemacht.