NEWS
Support Adapter Energiefluss-erweitert v0.6.2
-
@wolfi913 Ok, schaue ich mir genauer an - der fixe Test lief relativ gut - muss ich aber noch verifizieren.
-
@skb
Vielen Dank schonmal
-
Hallo zusammen, hallo @SKB
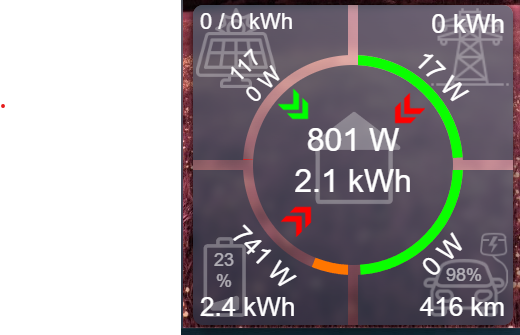
erstmal: toller Adapter. Ich möchte damit meine von Hand zusammengebastelte Visualisierung ablösen (Screenshot am Ende).
Mein Setup: Fronius Hybrid WR mit Batterie, ausgelesen über modbus. Balkonsolar, ausgelesen über Shelly. go-e Wallbox. BWWP ausgelesen über Shelly. E-Auto.
Fragen bzw. Bugs?:
Werte verstecken:
-
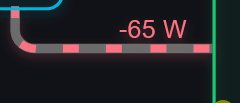
Leistung für Batterie laden/entladen sind zwei getrennte Werte. Der jeweils inaktive Zustand ist bei 0 W.
-
Ich hab beide als Datenquelle hinzugefügt, bei beiden die Schwelle (Rohwert) auf 10 gesetzt und bei CSS unter Schwelle (positiv) folgendes CSS:
.invisible { opacity: 0 !important; }-
Funktioniert nicht: Es werden immer beide Werte angezeigt, obwohl einer von beiden 0 ist.
-
Ich hab das gleiche für einen anderen Wert versucht, ImportExport, also ob gerade eingespeist oder bezogen wird (das ist nur ein Datenpunkt mit Vorzeichen). Hier auch Schwelle auf 10 und invisible bei unter Schwelle eingetragen. Hier funktioniert es. Hab dieses Objekt auch dupliziert und die Datenquelle auf Akkuladen/entladen geändert -> Wird immer angezeigt.
Hast du eine Idee?
Feature Requests:
-
Automatische Berechnung W/kW: Tolles feature. Wäre gut, wenn man getrennte Nachkommastellen konfigurieren könnte. Bei Watt machen Nachkommastellen keinen Sinn, mich interessieren Milliwatt nicht (und gibt die Messgenauigkeit auch gar nicht her), bei Kilowatt ist mir der Wert ohne Nachkommastellen aber zu grob.
-
Farbe aus Datenpunkt: Wie du an der alten Visualisierung teils siehst, färbe ich meine Pfeile und Prozentbalken in Abhängigkeit von Modi und dem Füllstand ein. Modi nutze ich z.B. beim E-Auto und BWWP: Wenn das Fahrzeug nur mit PV-Überschuss geladen wird, ist der Pfeil grün, wenn PV+min gelb und max Leistung rot. Entsprechend würde ich auch gern die Verbindung im Energieflussadapter einfärben. Da es vermutlich zu aufwändig wäre, alle Szenarien in der Config-UI abzubilden, würde es mir reichen, wenn ich statt fixer Farben einen Datenpunkt angeben kann wie es in VIS mit {daten.punkt} möglich ist. Dann kann ich mir per Script die passende Farbe je nach Modi oder Füllstand in einen Datenpunkt schreiben.


-
-
@sputnik24 Was ist denn, wenn du statt opacity einmal Display: none nutzt?
Ist denn der Wert in dem Datenpunkt zu dem Zeitpunkt auch wirklich unter 0 und wurde aktualisiert?Deine Requests schaue ich mir die Tage einmal an, was sich da einarbeiten lässt, wenn es Dir reicht.
-
@skb Mit Display none geht es auch nicht. Bei einem anderen Wert (ImportExport) funktioniert es mit opacity 0 (und display none).
Ich hab mir mal die Unterschiede angeschaut:
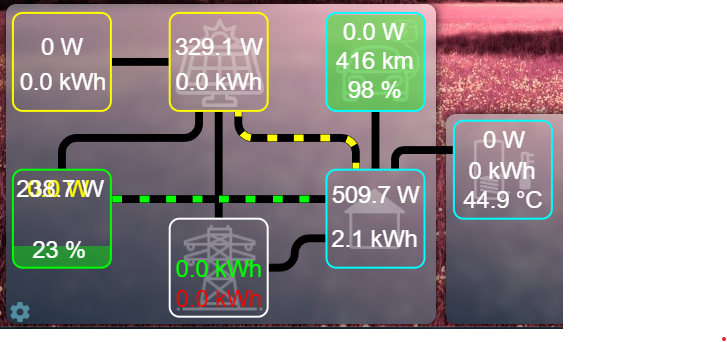
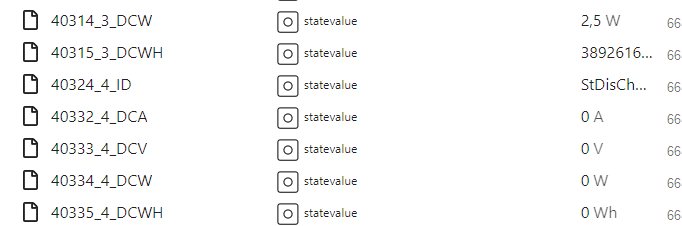
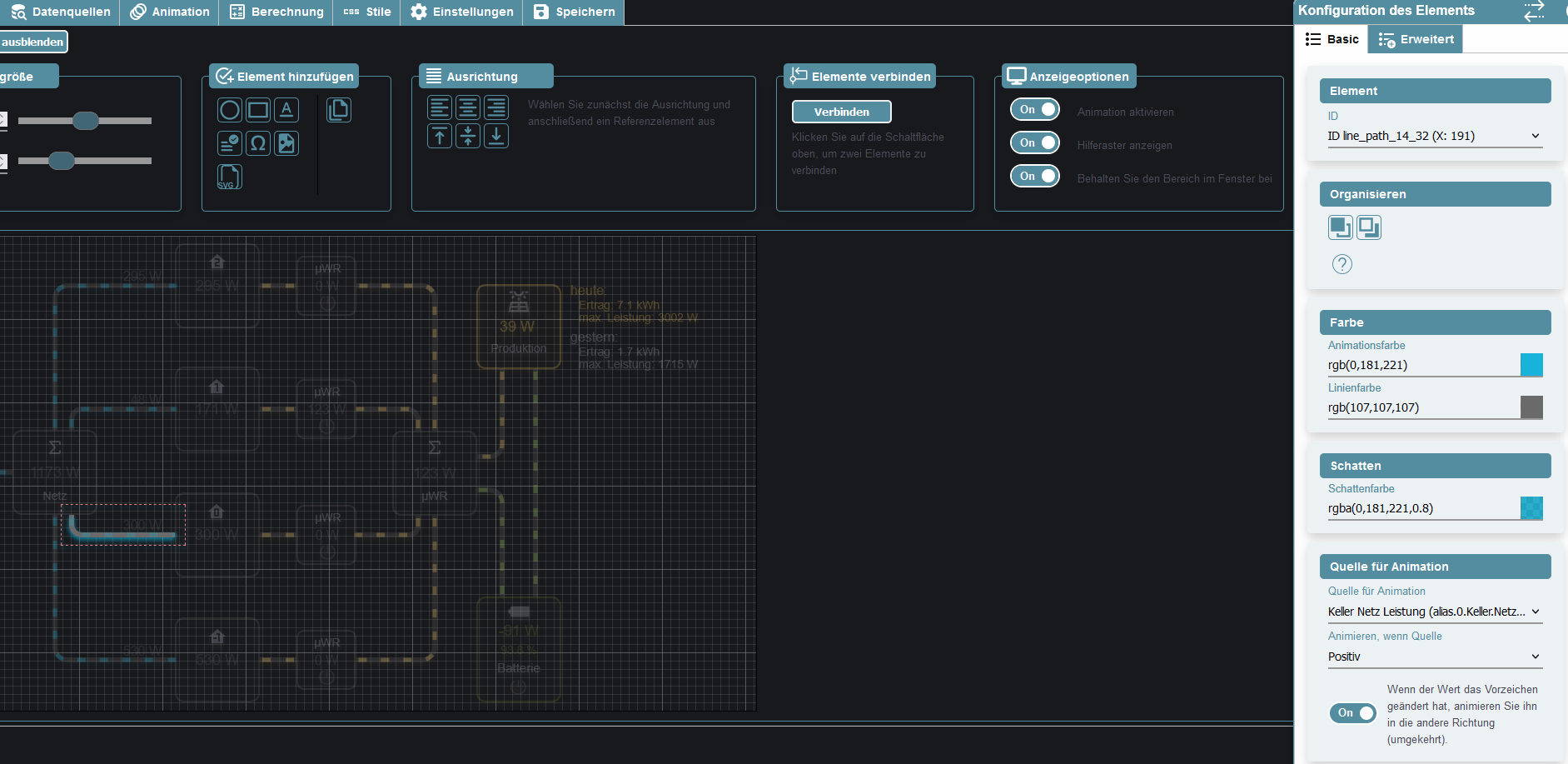
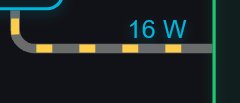
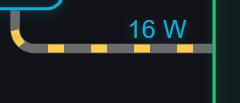
Der ImportExport-Wert ist faktisch nie exakt 0. Bei den beiden getrennten Werden für Laden (40314_3_DCW) und Entladen (40334_4_DCW) ist der jeweils inaktive exakt 0. Im zweiten Screenshot hab ich testweise beide Werte nebeneinander unten mittig, Schwellwert auf 10 W und das CSS mit Display none auf Quelle unter Schwelle gesetzt. Der aktuelle Wert Laden mit 4 W wird nicht angezeigt, der Entladen-Wert mit exakt 0 W wird angezeigt.Blöde Frage: Kann es sein, dass das Kriterium "Quelle unter Schwelle (positiv/negativ)" nur auf größer/kleiner 0 und nicht größer gleich oder kleiner gleich 0 prüft und daher bei exakt 0 nicht greift?
Edit:
Ich denke, das ist der Grund. Hab im Code geschaut. So wie ich ihn verstehe, greift hier diese Logik:
https://github.com/SKB-CGN/ioBroker.energiefluss-erweitert/blob/1a471b1013e1fb45c3877c5afcb32caf5d76e405/main.js#L1124
Bei == 0 wird das InactiveCss nicht gesetzt.Edit 2: Root cause bestätigt. Ich hab fürs Entladen (aktuell lädt der Akku, also ist 4_DCW exakt 0 W) einen Alias angelegt und diesen um 0.1 W reduziert. Jetzt greift die CSS-Logik bei unter Schwellwert negativ und der Wert wird ausgeblendet.
Edit 3: Was auch funktioniert: CSS Klasse invisible auf Allgemein (die Logik greift wohl bei exakt 0) und bei über Schwellwert positiv auf visible setzen.
Ich bin mir nur nicht sicher, ob das die Erwartungshaltung ist und was die Intention dahinter ist, == 0 separat zu behandeln, statt >= 0 und <0. Wenn ich eine CSS Klasse für unter Schwellwert positiv einstelle und mein Wert ist exakt 0, dann erwarte ich, dass hier diese Logik greift. Auch wenn man darüber, ob 0 nun der positiven oder negativen Logik zuzuordnen ist, diskutieren kann, dürften die meisten es dem positiven Wertebereich zuordnen.
Edit Ende.Eine Frage noch:
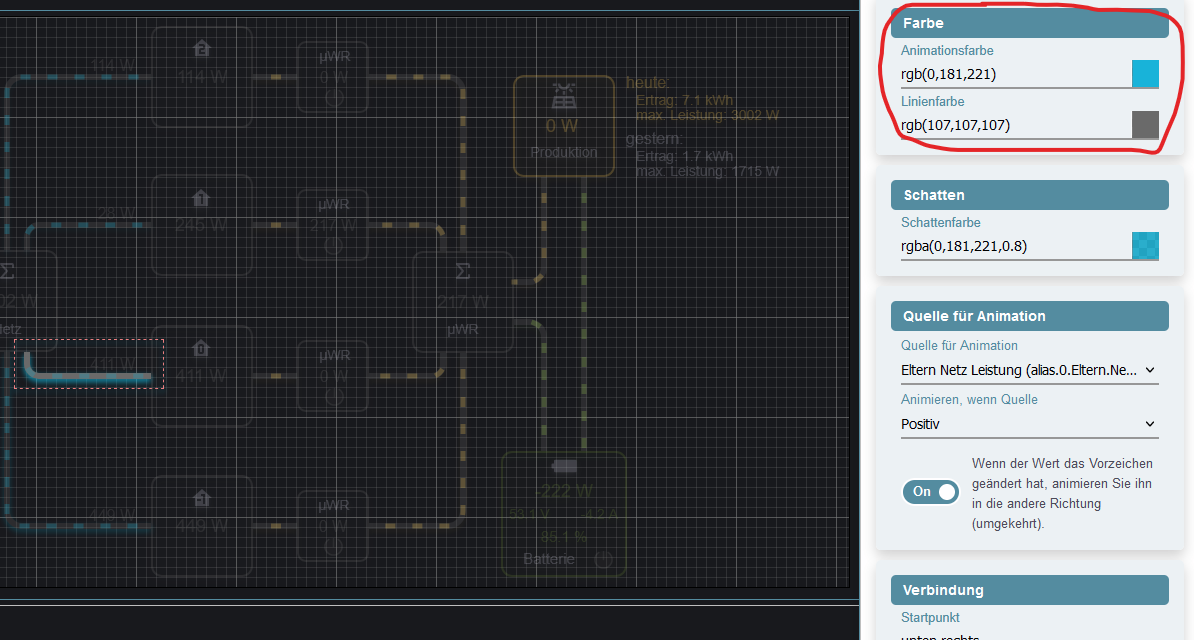
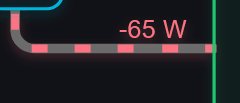
Bei Überschreibung für Animiation bei der Verbindung für Import/Export hab ich folgendes eingetragen:{ ">0": { "color": "#FF0000 !important" }, "<=0": { "color": "#00FF00 !important" } }Ich möchte bei Einspeisung (Export, Wert negativ), dass die Striche grün sind und bei Bezug (Import, Wert positiv) rot. Funktioniert leider nicht.


-
@sputnik24 Die Regeln greifen so, wie sie richtig sind.
Größer oder kleiner des Schwellenwerts. Oder eben, wenn nichts eintritt, wird alles entfernt und die Klassen sind leer.
So sagt es ja auch die Regel aus "Quelle unter Schwelle" oder "Quelle über Schwelle". Solltest Du "0" nutzen wollen, gibt es die Überschreibungen.Die Farbe für die Linien funktionieren eben nicht mit color, sondern mit stroke - color nutzt man für HTML Elemente, stroke für SVG Elemente

-
@skb Beim Duplizieren von Symbolen wird Umrissfarbe auf rgb(0,0,0) gesetzt.
Bei Auswahl von mehreren Elementen mit der Maus wird oft mehzzeiliger Text nicht mit ausgewählt, manschmal gehts.

-
@uwerlp Danke für den Hinweis. Schaue ich mir an!
Für die Auswahl vom mehrzeiligen Text musst du etwas mehr Abstand lassen, da dieser systembedingt etwas breiter/höher ist.
-
@skb Abstand zu anderen Elementen meinst du?
-
@uwerlp Die Auswahl der Elemente so starten bzw. ausführen:

-
@skb Achso du meinst den Auswahlrahmen großzügiger ziehen

Ich versuch es mal, danke
-
@SKB

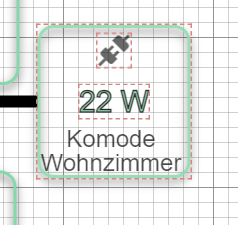
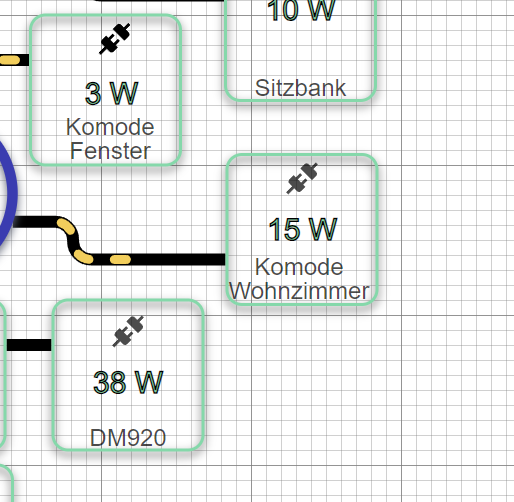
Zum besseren Verständniss das Bild.
Auswählen möchte ich die Elemente Komode Wohnzimmer
Wenn ich nun mit der Auswahl oben links starte bevor ich den Rahmen von Komode Fenster anvisiere funktioniert es nicht.
Von unten rechts scheint es zu gehen weil dann nicht der Rahmen von Komode Fenster anvisiert wird.
Ist unglücklich weil manche Gruppen mitten drinn liegen und ich nicht weit genug weg vom benachbarten Element bin.
Helfen würde es wenn ich die einzelnen Elemente zusammen mit drücken der STRG Taste selectieren könnte. Bei VIS geht das z.B., ist das hier auch umsetzbar? -
@sputnik24 sagte in Test Adapter Energiefluss-erweitert v0.2.x GitHub/Latest:
Feature Requests:
- Automatische Berechnung W/kW: Tolles feature. Wäre gut, wenn man getrennte Nachkommastellen konfigurieren könnte. Bei Watt machen Nachkommastellen keinen Sinn, mich interessieren Milliwatt nicht (und gibt die Messgenauigkeit auch gar nicht her), bei Kilowatt ist mir der Wert ohne Nachkommastellen aber zu grob.
Wenn Dich Nachkommastellen bei Watt stören, dann stell es doch fest auf kW ein - mit 2 Nachkommastellen. Dann ist die Genauigkeit auch gegeben.
- Farbe aus Datenpunkt: Wie du an der alten Visualisierung teils siehst, färbe ich meine Pfeile und Prozentbalken in Abhängigkeit von Modi und dem Füllstand ein. Modi nutze ich z.B. beim E-Auto und BWWP: Wenn das Fahrzeug nur mit PV-Überschuss geladen wird, ist der Pfeil grün, wenn PV+min gelb und max Leistung rot. Entsprechend würde ich auch gern die Verbindung im Energieflussadapter einfärben. Da es vermutlich zu aufwändig wäre, alle Szenarien in der Config-UI abzubilden, würde es mir reichen, wenn ich statt fixer Farben einen Datenpunkt angeben kann wie es in VIS mit {daten.punkt} möglich ist. Dann kann ich mir per Script die passende Farbe je nach Modi oder Füllstand in einen Datenpunkt schreiben.
Hier habe ich gerade eine Überlegung, das dies mit den Überschreibungen relativ einfach machbar mehr - jedoch ohne die Farbe im Datenpunkt - dazu überlege ich noch.
Aktuell könnte man dies (noch nicht implementiert) so lösen:
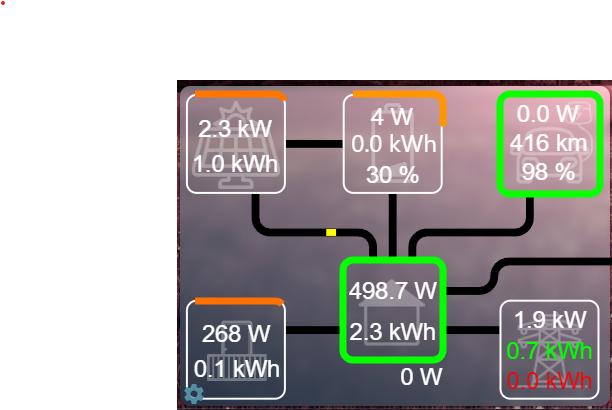
{ ">0": { "borderfillcolor": "#FF0000", "bordercolor": "rgb(255,206,74)", "fillcolor": "#FF0000" }, ">500": { "borderfillcolor": "rgb(255,206,74)", "bordercolor": "#000000", "fillcolor": "rgb(255,206,74)" }, ">1000": { "borderfillcolor": "#A1D343", "bordercolor": "rgb(255,206,74)", "fillcolor": "#A1D343" } }Sähe dann so aus:



Natürlich lassen sich dann die Farben für die Füllung und den Rahmen getrennt angeben, wie es oben beschrieben ist.
-
Ich hätte da nochmal ne Frage: Ist es möglich die Schattenfarbe einer Linie über CSS-Klassen zu steuern? Wenn ich einer Linie für die Unterschreitung einer Schwelle z.B. diese Klasse zuweise:
.power-to-grid-line { stroke: rgba(255, 115, 131,1) !important; filter: drop-shadow(rgba(255, 115, 131, 0.8) 0px 3px 3px) !important; }Wird die Schattenfarbe nicht auf die Linie selbst, sondern auf die Animation angewendet:



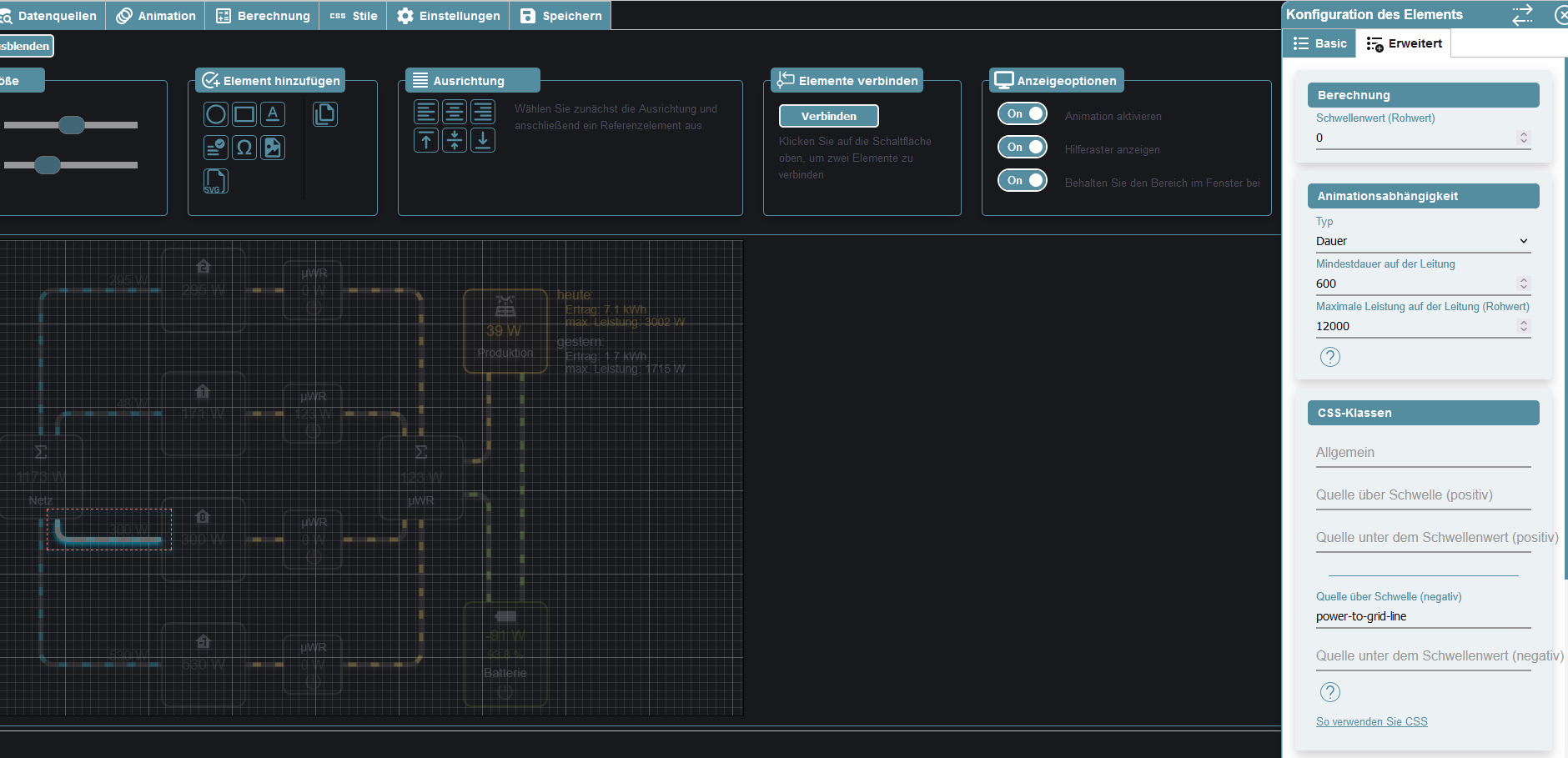
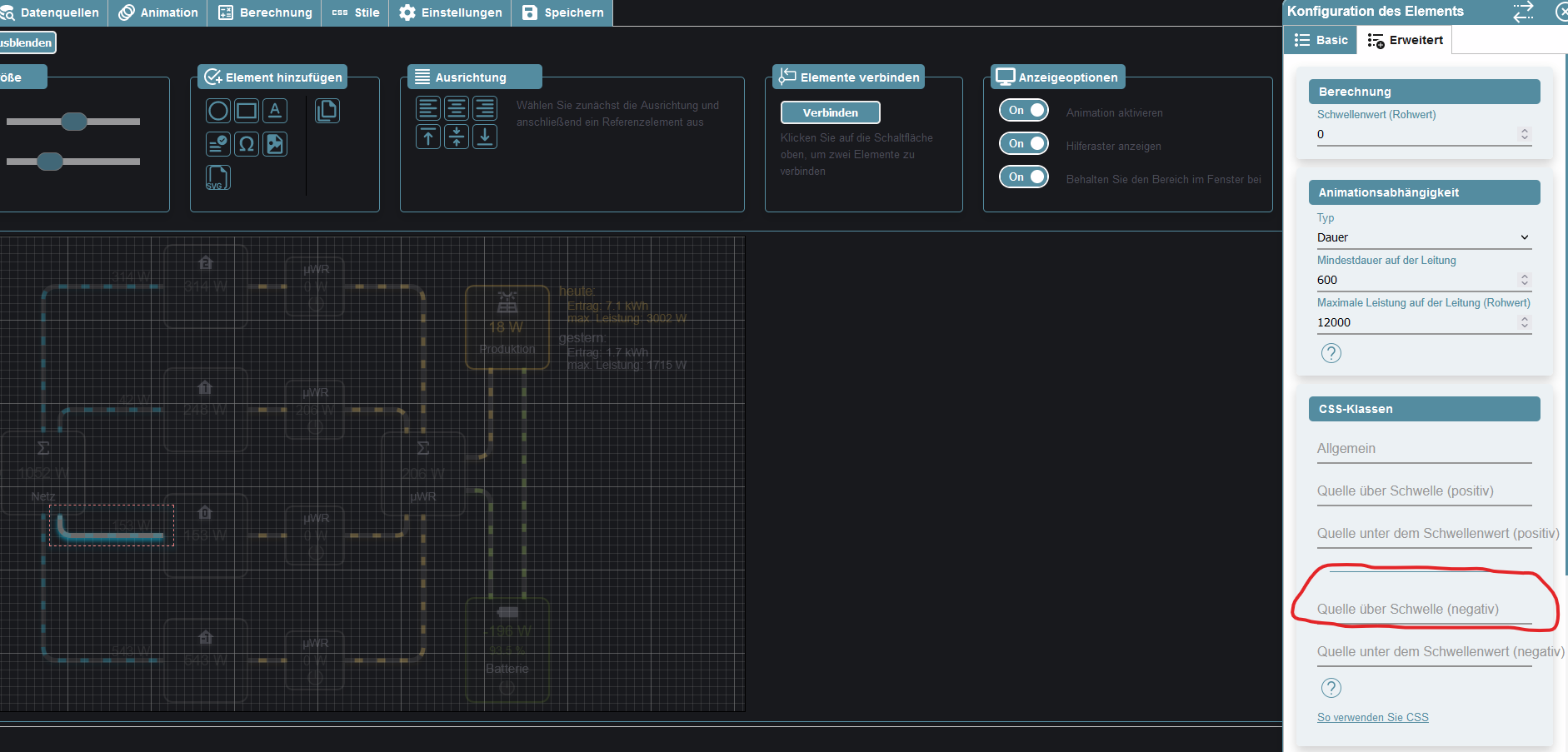
Im Zuge dessen ist mir aufgefallen, dass die Klassen für die negativen Schwellen irgendwie nicht richtig aus der Konfiguration geladen werden. Sie sind zwar im Datenpunkt "configuration" der jeweiligen Instanz gespeichert und werden auch korrekt angewendet aber wenn man die Einstellungsseite das nächste mal öffnet wird die Klasse an der Stelle einfach nicht mehr angezeigt:

Die installierte Version ist 0.2.2 und ein Dateiupload wurde nach dem letzten Update auch gemacht.
-
@ruffy8472 sagte in Test Adapter Energiefluss-erweitert v0.2.x GitHub/Latest:
Im Zuge dessen ist mir aufgefallen, dass die Klassen für die negativen Schwellen irgendwie nicht richtig aus der Konfiguration geladen werden. Sie sind zwar im Datenpunkt "configuration" der jeweiligen Instanz gespeichert und werden auch korrekt angewendet aber wenn man die Einstellungsseite das nächste mal öffnet wird die Klasse an der Stelle einfach nicht mehr angezeigt:
Da hast vollkommen recht! Das ist ein Fehler der erneuten Darstellung. Behebe ich in der nächsten Version. Danke für den Hinweis!

Zu deiner Frage mit dem Schatten bzw. der CSS Klasse - hier wird die Klasse nur der Animation zugewiesen.
Aber, ich würde an dieser Stelle einfach die "Überschreiben Funktion" wie folgt nutzen:
Linie auswählen, Erweitert-Tab, am Ende dann Überschreibung der Linie und dann so eintragen:
{ ">60": { "stroke": "rgba(255, 115, 131,1)", "filter": "drop-shadow(rgba(255, 115, 131, 0.8) 0px 3px 3px)" }, ">61": { "stroke": "", "filter": "" } }Hier ist als Beispiel der Wert >60 der Auslöser und >61 wirds entfernt. Kannst Du an deine Werte anpassen.
Die Entfernung ist sauberer, denn so wird es wieder auf den default Wert/Farbe gesetzt. Dieser kann natürlich auch anders sein!Bitte hier kein "!important" nutzen!
-
Wow, bist du schnell, da kann sich aber so mancher Kundenservice ne dicke Scheibe von abschneiden!

Mit den Überschreibungen habe ich bisher noch gar nicht gearbeitet, echt krass was mit deinem Adapter alles geht!

Eine Verständnisfrage dazu habe ich aber doch noch: wenn man z.B. mit "stroke": "" auf den default Wert zurücksetzt, woher nimmt er den dann? Weil aus der Einstellung der Linie kommt sie nicht:

mit dieser Überschreibung für die Animation,
{ "<0": { "stroke": "rgba(255, 115, 131,1)" }, ">0": { "stroke": "" } }wird die Animation dann auf einmal gelb:

Wenn ich für die >0 Bedingung statt "stroke": "" die Farben aus der Linieneinstellung eintrage funktioniert aber alles genauso wie ich es mir gewünscht habe.

-
@ruffy8472 Kundenservice wird bei mir halt noch etwas größer geschrieben

Ja, inzwischen kann der Adapter so einiges - jedoch muss man eben wissen, wie bzw. wo.
Gebe zu, das manche Dinge etwas versteckt sind, aber eigentlich ist (fast) alles möglich.
Achso, natürlich werden die Default Werte aus dem Tab "Animation" genommen, wenn Du sie leerst.
Soll dies nicht sein, kannst du, wie du schon herausgefunden hast, die Werte wieder passend eintragen.
Weiterhin viel Spaß mit dem Adapter!
-
@skb Okay, vielen Dank für die Erklärung.

-
Danke für den Input und die Inspiration. Meine Antworten unter dem jeweiligen Kommentar.
@skb said in Test Adapter Energiefluss-erweitert v0.2.x GitHub/Latest:
Wenn Dich Nachkommastellen bei Watt stören, dann stell es doch fest auf kW ein - mit 2 Nachkommastellen. Dann ist die Genauigkeit auch gegeben.
Wäre ein Workaround. Für mich aus Platzgründen ideal wäre eine fixe Anzahl von 3 Ziffern (0-999 W, 1,00 - 9,99 kW, 10,0 - 99,9 kW, 100 kW...), hätte damit auch eine sinnvolle Genauigkeit. Bei kW und zwei Nachkommastellen fix finde ich Werte wie 0,05 kW für 50 W optisch wenig ansprechend. Mir gefällt das Feature der automatischen Umstellung von W auf kW.Hier habe ich gerade eine Überlegung, das dies mit den Überschreibungen relativ einfach machbar mehr - jedoch ohne die Farbe im Datenpunkt - dazu überlege ich noch.
Aktuell könnte man dies (noch nicht implementiert) so lösen:
{ ">0": { "borderfillcolor": "#FF0000", "bordercolor": "rgb(255,206,74)", "fillcolor": "#FF0000" }, ">500": { "borderfillcolor": "rgb(255,206,74)", "bordercolor": "#000000", "fillcolor": "rgb(255,206,74)" }, ">1000": { "borderfillcolor": "#A1D343", "bordercolor": "rgb(255,206,74)", "fillcolor": "#A1D343" } }Sähe dann so aus:



Natürlich lassen sich dann die Farben für die Füllung und den Rahmen getrennt angeben, wie es oben beschrieben ist.
Gute Idee für die Batterie, ich habe es ja mittlerweile mit farbigen, teilgefüllten Rahmen gelöst. Bzgl. Datenpunkt ist die Intention, dass sich Farben bei mir nicht immer auf den Wert selbst mappen lassen, sondern auf einen anderen Datenpunkt; z.B. beim Fahrzeugladen-Modus (grüne Punkte bei PV-Überschuss, gelb bei PV+min, rot bei max.), sodass ich ohne ins "Backend" zu gucken sofort sehe, welcher Modus aktiv ist.
-
@sputnik24 Etwas knifflig, die Antworten aus meinen Zitaten zu lesen. Die Antwort dazu wäre unter dem jeweiligen Zitat besser aufgehoben

Da deine Anforderung mit den 3 Stellen schon speziell ist, aber dennoch ihren Sinn erfüllen soll, werde ich die "Überschreiben"-Funktion erweitern.
Hierfür wird es keinen neuen Menüpunkt geben, sondern per Überschreiben möglich sein, das der User Wert und Einheit in Abhängigkeit selbst bestimmen kann.
Sobald ich die Funktion erweitert habe, würde ich dich bitten, anhand meiner Beispiele zu schauen, ob die Funktion auch das gewünschte Ergebnis bringt.
Zu den Farben aus Datenpunkten werde ich auch die o.g. Funktion erweitern und es möglich machen, das an allen Stellen, wo {} vorhanden ist, der entsprechende Daten-Punkt gelesen und dessen Wert eingesetzt wird. Dies soll global für alle Felder, Werte, Farben usw. gelten.
Ich habe mich bewusst dafür entschieden, hier keine neuen Felder oder Masken anzubieten, da die meisten User diese eh nicht nutzen würden und es die Konfiguration der Ansicht unnötig verkomplizieren würde.
Ich hoffe, meine Angebote entsprechen der Erwartung!