NEWS
Support Adapter Energiefluss-erweitert v0.6.2
-
@teletapi sagte in Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest:
Du kannst die Conf Datei bei deinem freund importieren und anschließend anpassen über die bearbeitungsfunktion
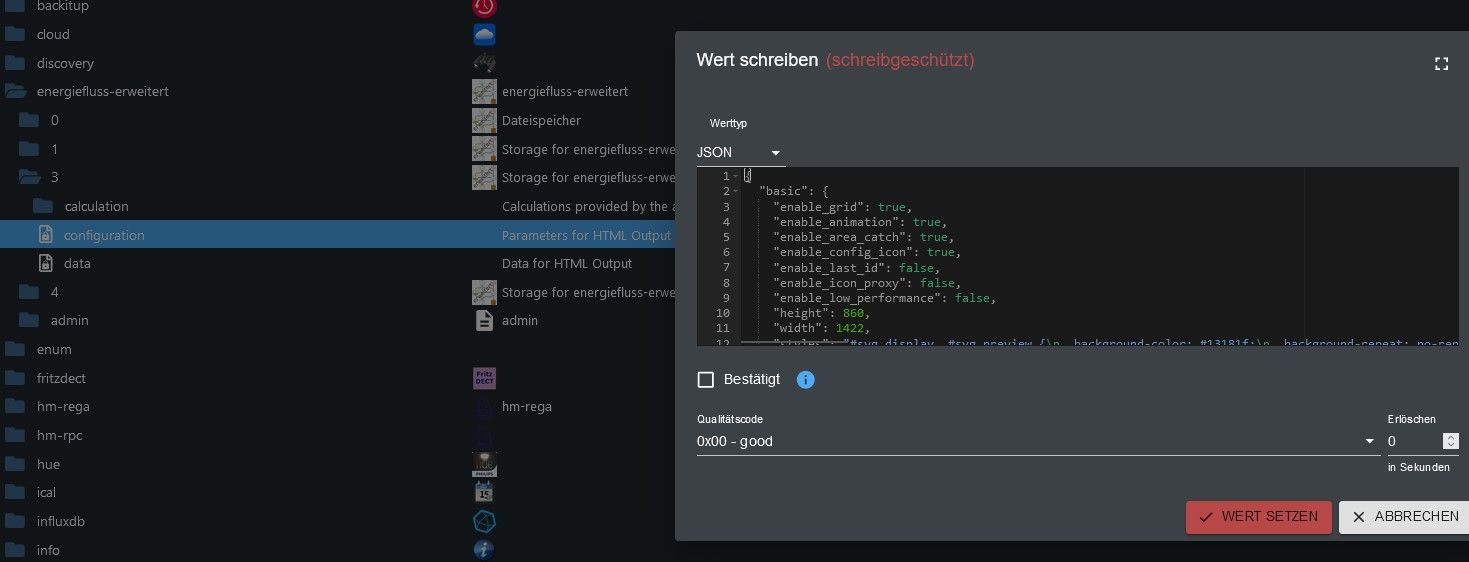
Energiefluss erweitert adapter in den Objekten auswählen
Die Instance auswählen
configuration auswählen und die Json kopieren (Rechtsklick in der Json, alles auswählen, kopieren)

Die Instanzen müssen die gleiche Nummer haben 1,2,3 oder so
oder du kannst die auch in der Json anpassen bevor du diese importierst
Dann bei deinem Freund einfügenvielen Dank für die schnelle Rückmeldung
-
Hallo prinzipiell funktioniert das importieren meiner Grafik.
Wenn mein Freund aber dann (auch nur ein neues Bilder o.ä.) Objekt hinzufügt und abspeichert verändert sich die ganze Übersicht.
z.B.: die Dicke der Linien wird von 2 auf 0 gesetzt, die Textgröße verändert sich auch. Der Energiefluss selber bleibt wie gewollt.
Die Instanz ist bei mir 2 und bei meinem Freund auch 2
Wo kann ich den in der json die Instanzennummer finden?
Machen wir irgendeinen Fehler?
Gruss Steffen
-
@steffe-s
Hallo,
wenn ihr eine fremde Instanzbeschreibung improtiert, muss zu einen darauf geachtet werden, da dieselbe Instanznummer wie die des Absenders verwendet wird, aber darauf habt ihr ja geachtet. Andererseits laufen ja gerade in den Testphasen auch mal mehrere Instanzen parallel. Da passiert es auch schnell, dass man sich selbst oder der Absender in der Bescheibung auf eine vorherig installierte (Test-)Instanz bezieht, die man selbst nicht hat. Deshalb sollte man die Vorlage, die man in die Objekte einfügt, auf das Wort energiefluss scannan und sehen, ob nur die gewollten Instanzen genutzt werden.
Beste Grüße -
@gbackus sagte in Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest:
@steffe-s
Hallo,
wenn ihr eine fremde Instanzbeschreibung improtiert, muss zu einen darauf geachtet werden, da dieselbe Instanznummer wie die des Absenders verwendet wird, aber darauf habt ihr ja geachtet. Andererseits laufen ja gerade in den Testphasen auch mal mehrere Instanzen parallel. Da passiert es auch schnell, dass man sich selbst oder der Absender in der Bescheibung auf eine vorherig installierte (Test-)Instanz bezieht, die man selbst nicht hat. Deshalb sollte man die Vorlage, die man in die Objekte einfügt, auf das Wort energiefluss scannan und sehen, ob nur die gewollten Instanzen genutzt werden.
Beste GrüßeDanke für Deine Beschreibung.
Wenn ich meinen Energiefluss importiert habe funktioniert alles wie es soll, die geänderten Größen und fehlenden Umrandungen erscheinen erst, wenn wir den Energiefluss ändern wollen und dann wieder abspeichern.
Die Datenpunkte sind alle gleich benannt wie bei mir und liefern auch die Werte.
Gruss Steffen
-
@steffe-s Verwendet jemand einen Mac oder iOS Produkte?
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest:
@steffe-s Verwendet jemand einen Mac oder iOS Produkte?
Ja, ich habe eine Win 10 Rechner mein Freund hat einen Mac. Iobroker läuft bei mir auf einem PI 4 bei meinem Freund auf Docker
-
@steffe-s iOS hat generell Probleme mit der Art von HTML. Somit ist das gezeigte Verhalten normal, das sich die Striche auf einem Mac verändern bzw. auch gedrehte Texte verschwinden.
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest:
@steffe-s iOS hat generell Probleme mit der Art von HTML. Somit ist das gezeigte Verhalten normal, das sich die Striche auf einem Mac verändern bzw. auch gedrehte Texte verschwinden.
Gibt es da eine Lösung? Wahrscheinlich den Import mit einem Windows Rechner machen oder auch gleich die Bearbeitung nur mit Win?
-
@steffe-s Wenn's eine Lösung gäbe, gäbe es das Problem wohl nicht, oder?

Wenn das Layout von Windows oder Android erstellt wurde, lässt sich der Datenpunkt configuration einfach ins neue System kopieren und wird dort auch so angezeigt.
Sobald die Konfiguration auf dem Mac aufgerufen wird, werden die Dinge verändert und beim Speichern überschrieben.
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest:
@steffe-s Wenn's eine Lösung gäbe, gäbe es das Problem wohl nicht, oder?

Wenn das Layout von Windows oder Android erstellt wurde, lässt sich der Datenpunkt configuration einfach ins neue System kopieren und wird dort auch so angezeigt.
Sobald die Konfiguration auf dem Mac aufgerufen wird, werden die Dinge verändert und beim Speichern überschrieben.
Okay, vielen dank für deine Antwort. Dann muss mein Freund das halt mit einem Windows Rechner oder einem Android Gerät machen.
-
@gbackus sagte in Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest:
@steffe-s
... muss zu einen darauf geachtet werden, da dieselbe Instanznummer wie die des Absenders verwendet wird, aber darauf habt ihr ja geachtet. Andererseits laufen ja gerade in den Testphasen auch mal mehrere Instanzen parallel. Da passiert es auch schnell, dass man sich selbst oder der Absender in der Bescheibung auf eine vorherig installierte (Test-)Instanz bezieht, die man selbst nicht hat.Das ist so nicht korrekt!
Der Datenpunkt "configuration" kann für jede Instanz genutzt werden. Hier muss man nur darauf achten, das die Datenpunkte stimmen bzw. korrigiert werden.
-
@skb
Könnte es denn vielleicht auf dem Mac funktionieren, wenn man statt Safari den Google Chrome Browser nutzt? -
@steffe-s Nein, da die Web Engine im Betriebssystem steckt und net in der Anwendung!
-
Hallo leider habe ich noch keine Möglichkeit gefunden dass man die Schatten oder sonstige Elemente blinken lassen kann.
Also über Erweitert -> Überschreibungen ist dies eventuell möglich habe es aber nicht hinbekommen bis jetzt.
Wenn mir da jemand eventuell weiterhelfen kann.
-
@onkelfd Was hast Du denn bis jetzt probiert?
-
@skb Ja bis jetzt habe ich ja noch keine Möglichkeit gefunden das einzige was mir einfallen würde wäre den Wert den ich abfragen will über ein Script im IOBroker zu triggern damit er kommt und geht was ich dann auswerten könnte.
Wenn dies aber mit einer Überschreibung direkt im Adapter einfacher wäre also Wert > xx blinken im 1s Rhythmus oder so. -
@onkelfd Du kannst z.B. einen Schatten blinken lassen, wenn Du eine CSS-Klasse anlegst:
.green-pulse { animation: green-pulse-ani 3s linear infinite; } @keyframes green-pulse-ani { 50% {filter: drop-shadow(0px 0px 4px rgb(161,211,67)) drop-shadow(0px 0px 4px rgb(161,211,67)) drop-shadow(0px 0px 4px rgb(161,211,67)); } 0%,100% {filter: drop-shadow(0px 0px 4px rgb(161,211,67)); } }Und diese Klasse (green-pulse) dann entsprechend des Wertes (über Schwelle usw) im Erweitert Tab zuweist.
Blinkende Texte funktionieren ähnlich - sie benötigen dann bei den Keyframes eben das Wort "stroke" (Strich) und entsprechende Prozentangaben.
-
@skb said in Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest:
.green-pulse { animation: green-pulse-ani 3s linear infinite; } @keyframes green-pulse-ani { 50% {filter: drop-shadow(0px 0px 4px rgb(161,211,67)) drop-shadow(0px 0px 4px rgb(161,211,67)) drop-shadow(0px 0px 4px rgb(161,211,67)); } 0%,100% {filter: drop-shadow(0px 0px 4px rgb(161,211,67)); } }Danke ich werde es gleich mal ausprobieren


Hat funktioniert danke dir vielmals




-
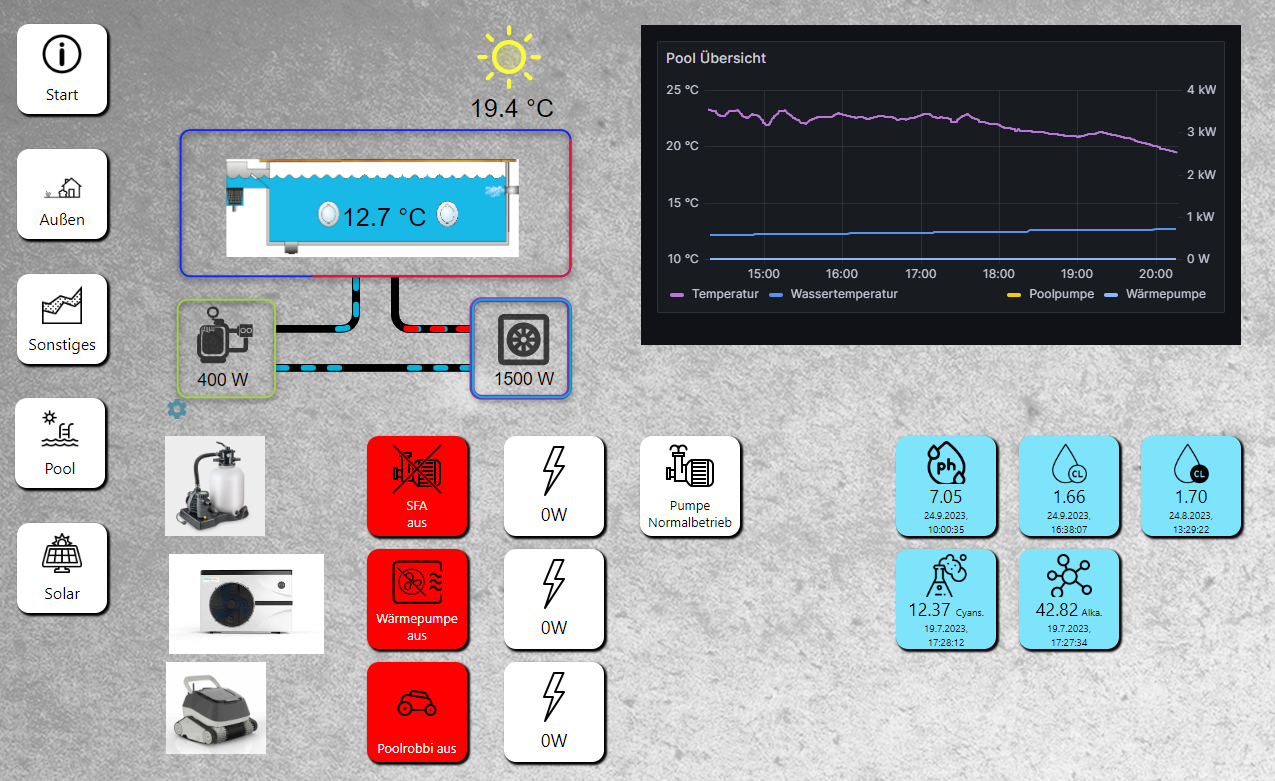
Hab mal den Adapter "missbraucht"

Der Pool inkl. Sonne ist im Adapter gemacht.
Wenn die Pumpe läuft, sind alle drei Verbindungen blau animiert.
Läuft die Wärmepumpe, wird die Strecke zwischen Wärmepumpe und Pool rot animiert.
Letzteres war etwas tricky, da ich keine Möglichkeit kenne, die Farbe von einem zweiten Parameter abhängig zu machen. Zwei Verbindungen zwischen 2 Punkten geht auch nicht.Was aber geht: Ein zweites Rechteck und von dem eine Verbindung an die gleiche Stelle im Pool, wo eigentlich das Rechteck der Wärmepumpe hingeht.
Die beiden Rechtecke liegen übereinander. Die rot animierte Linie schalte ich via Override unsichtbar, wenn die Wärmepumpe weniger als 50W aufnimmt (also im Leerlauf ist).
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest:
@steffe-s Nein, da die Web Engine im Betriebssystem steckt und net in der Anwendung!
…nur for the records: macos != ios; Chrome auf macos nutzt - wie überall sonst auch ausser ios - die Blink engine, nicht webkit…