NEWS
Support Adapter Energiefluss-erweitert v0.6.2
-
@skb
Moinsen.Sag mal, gibt es eigentlich eine Möglichkeit, mehrere Objekte gleichzeitig auszurichten?
Also wenn man ein Kasten mit Werten hat, dass dieser als Gruppe an einem anderen Kasten ausgerichtet wird?
Sehe aktuell nur, dass man Objekt füt Objekt ausrichten muss.
Oder wenn man etwas zieht, dass man ein Strich an der Seite bekommt, wenn man die selbe Höhe/Breite wie ein Objekt daneben hat?Schönes Wochenende

Edit:
Kann es sein, dann wenn man "Überschreibungen" nutzt, dann auch die Option "Wer in positiv umwandeln" nicht mehr klappt? -
@hant0r Dafür nutzt man ein Referenz Element, wählt die Ausrichtung aus und klickt dann das jeweilige Element an, was so ausgerichtet werden soll.
Wie vorher schon erwähnt, hebelt die "Default" Einstellung bei den Überschreibungen die ausgewählten Einstellungen aus.
Du kannst hier
Math.abs(val)nutzen, damit der Wert immer positiv ist. -
@skb sagte in Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest:
Wie vorher schon erwähnt, hebelt die "Default" Einstellung bei den Überschreibungen die ausgewählten Einstellungen aus.
Du kannst hier
Math.abs(val)nutzen, damit der Wert immer positiv ist.Ich habe kein "default" bei dem Wert drin. Habe das hier:
{ "<0": { "value": "val => val.toLocaleString('de-DE', { minimumFractionDigits: 2 })", "fill": "green" }, ">0": { "value": "val => val.toLocaleString('de-DE', { minimumFractionDigits: 2 })", "fill": "red" } }@skb sagte in Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest:
@hant0r Dafür nutzt man ein Referenz Element, wählt die Ausrichtung aus und klickt dann das jeweilige Element an, was so ausgerichtet werden soll.
Ja, das klappt aber nur für ein Objekt.
Wenn ich aber z. B. mehrere auswähle, kann ich diese nicht an anderen ausrichten - z. B. wenn ich die alle auf eine Höhe bringe möchte:

Dann muss ich erstmal einen Rahmen auswählen, dann diesen als Referenz nehmen und alle ausrichten, dann die Icons, dann die Werte usw.
-
@hant0r Dann nutzt du in der Überschreiben eben das Math.abs(val).hier.den.Rest
Die Ausrichtung funktioniert genau, wie ich es beschrieben habe:
Ein Element anklicken, an dem ausgerichtet werden soll, dann die jeweilige Richtung (rechts, links, Mitte) und dann jeweils das Element, welches so ausgerichtet werden soll. Steht aber auch so in der Beschreibung, wenn man die Ausrichtung wählt. -
@skb said in Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest:
@leonundjulie Sollte eigentlich nicht.
Kannst du trotz Fehlermeldung einmal abspeichern und dann auf die Live-Ansicht wechseln?
Dort erscheint dann rechts unten ein blinkendea Ausrufezeichen - diese Fehlermeldung einmal einstellen. Danke!Edit: Nicht notwendig - habe den "Fehler" entdeckt - liegt in der Erkennung des Datenpunktes (liegt quasi am %-Zeichen. Den sollte die Funktion allerdings erkennen. Lass es mal so - ich passe die Erkennung an und melde mich zurück.
Edit2: Bitte nochmal die Version von Github installieren. Dann sollte der Datenpunkt korrekt erkannt werden!
Sorry für die Umstände
Hallo.
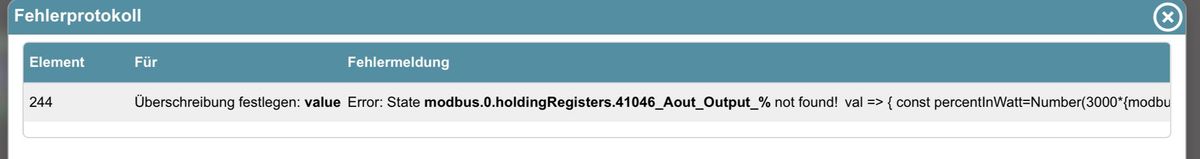
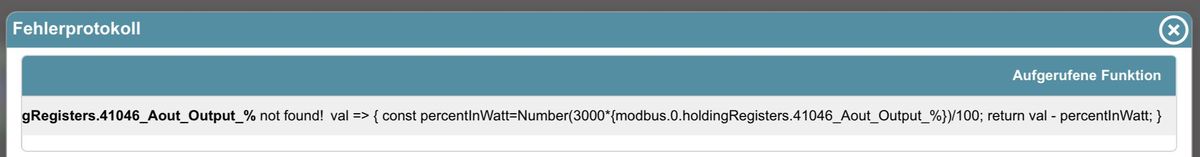
Gesagt getan - also die neue Version gezogen und das Verhalten geprüft -> noch mit Fehler (gestückeltes Foto … Screen ist nicht breit genug)


Ps: mir bereitet es keine Umstände, ich forsche gerne mit und helfe soweit möglich. Ganz im Gegenteil, nochmals Lob für Deine spontanen Unterstützungen!!!!
-
@leonundjulie Steht ja da - der Datenpunkt wurde nicht gefunden

Der muss schon richtig sein. -
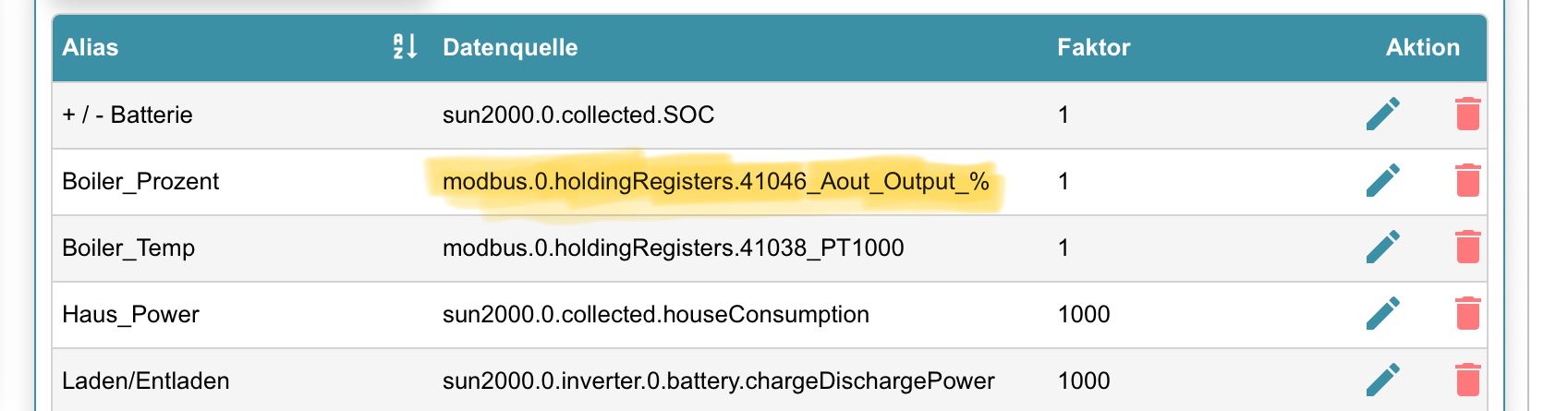
@skb … ist er auch

Und zur Kontrolle habe ihn auch nochmals als Rohwert eingebunden (gelb umkreist) … er wird angezeigt

-
@leonundjulie Ah, habs gesehen - wenn der Datenpunkt eine 0 hat, wurde er als "falsch" interpretiert.
Bitte nochmals die GH Version drüber installieren. Dann sollte es klappen
-
@skb said in Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest:
@leonundjulie Ah, habs gesehen - wenn der Datenpunkt eine 0 hat, wurde er als "falsch" interpretiert.
Bitte nochmals die GH Version drüber installieren. Dann sollte es klappen
Jeep. Jetzt wird kein Fehler mehr angezeigt. DANKE!
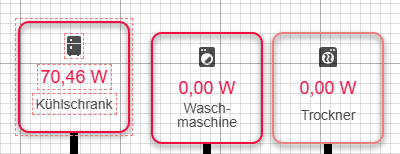
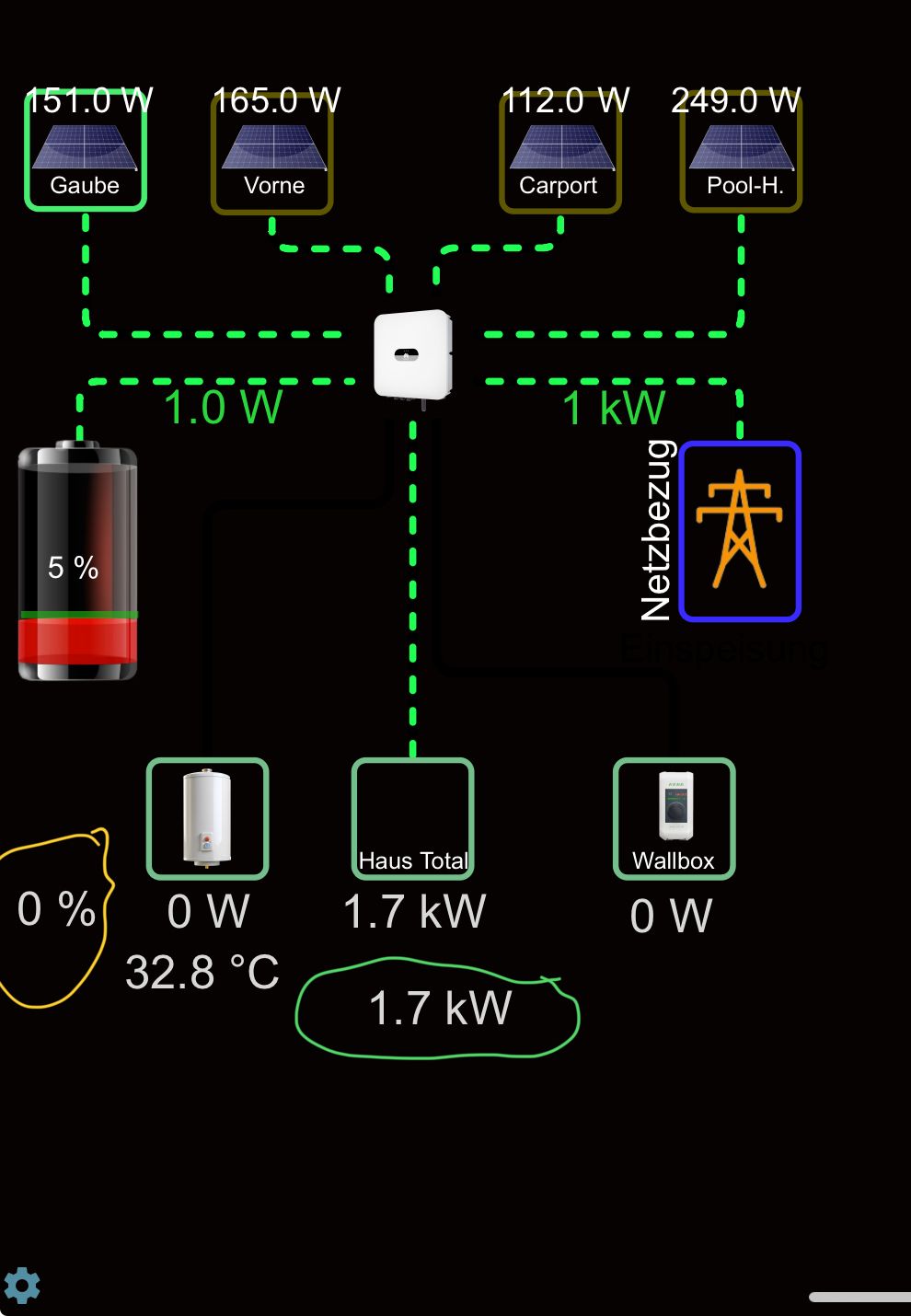
Leider ist mein SMARTFOX aus der Ferne momentan nicht erreichbar - ich kann also den Heizstab nicht einschalten = die %e nicht ändern … ein Foto werde ich mal nachreichen
-
@leonundjulie Kein Problem - wenn der Datenpunkt ja nun gefunden wird, sollte der Wert auch kommen, wenn Du wieder in der Nähe bist.
Melde dich gerne zurück - falls es geht - und natürlich auch, wenns nicht geht
-
@skb said in Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest:
@leonundjulie Kein Problem - wenn der Datenpunkt ja nun gefunden wird, sollte der Wert auch kommen, wenn Du wieder in der Nähe bist.
Melde dich gerne zurück - falls es geht - und natürlich auch, wenns nicht geht
Ich komme immer noch nicht an dem SMARTFOX

Aber etwas anderes bekomme ich nicht hin oder es gibt noch einen Fehler
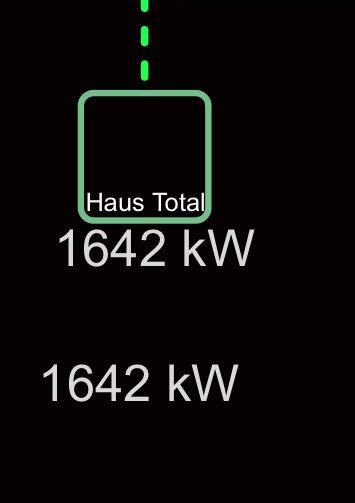
Das Foto zeigt in der erster Zeile die Leistung, also den nicht überschriebenen Wert.

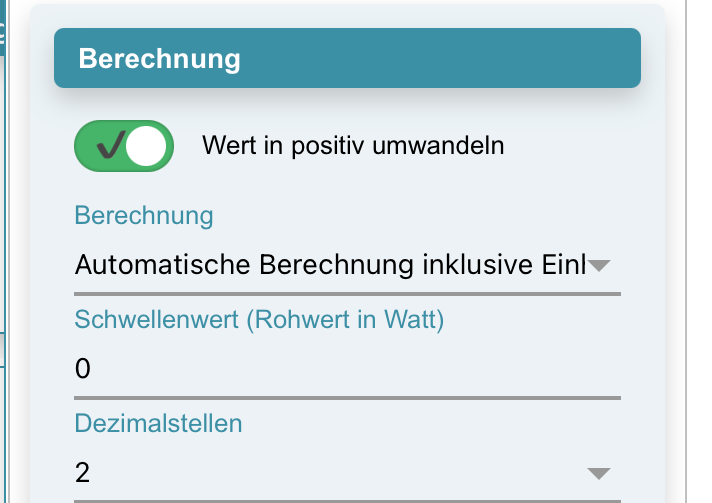
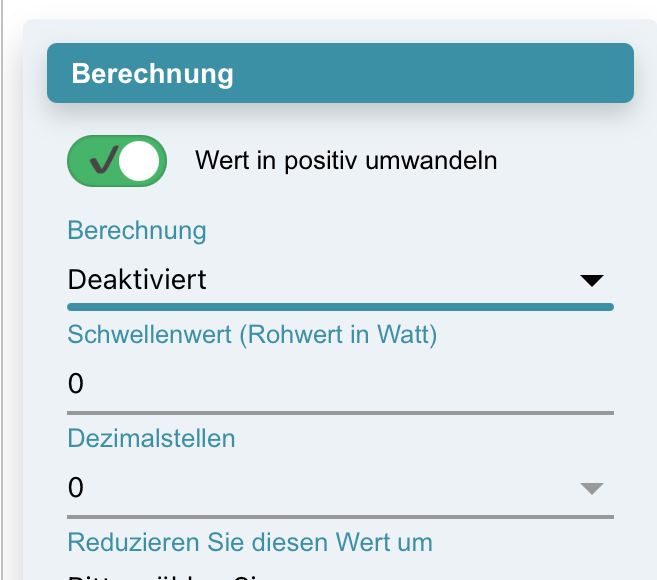
In der Zweiten Zeile ist der durch Überschreiben erzeugte Wert. Die Werte sind ok, aber die Formatierung ist unterschiedlich, obwohl es für beide identisch gesetzt ist:


Einmal ist es mit Dezimal-Punkt (so ist es richtig)
In der zweiten Zeile ist der Wert richtig und ohne Dezimal-PunktNehme ich die automatische Berechnung bei beiden Anzeigen raus, ist alles ok


-
@leonundjulie Überschreibungen hebeln die Einstellungen, die im Menü gesetzt sind, aus. Daher sin die Werte anders dargestellt.
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest:
@leonundjulie Überschreibungen hebeln die Einstellungen, die im Menü gesetzt sind, aus. Daher sin die Werte anders dargestellt.
Ist nur schade, wenn man das "Überscheiben" lediglich nutzt, um auf die deutsche Schreibweise zu kommen - dann kann man leider die Einstellungen nicht mehr nutzen.
Andere Frage:
Ich möchte ein Icon, abhängig von der Datenquelle, rot oder grün färben.
Dafür habe ich dem Icon eine "Datenquelle zur Anzeige" mitgegeben.
In den Überschreibungen gebe ich dann mit, was bei "true" und "false" gemacht werden soll, aber es klappt nicht.
Wo ist mein Denkfehler?{ "true": { "color": "green" }, "false": { "color": "red" } } -
@hant0r Bei dem Icon müsste stroke richtig sein - nicht color.
Was genau ist jetzt das Problem beim Nutzen der Überschreibungen? Diese nutzt man mit
val-valist der Rohrwert, mit dem man dort arbeitet. Sonst würde dies nicht funktionieren, wenn man u.B. den Wert erst umrechnen ließe und dann die Überschreibung anwendet.
Alles weitere kann man in den Überschreibungen mitgeben - positiv, Farbe, usw.Des Weiteren sind 1000er Punkte eher unüblich - da nutzt man die nächstgrößere Einheit.
-
@skb said in Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest:
@leonundjulie Überschreibungen hebeln die Einstellungen, die im Menü gesetzt sind, aus. Daher sin die Werte anders dargestellt.
Ok - dann werde ich mal im WIKI stöbern und Ausschau nach “Formatierungen via Überschreiben” halten.
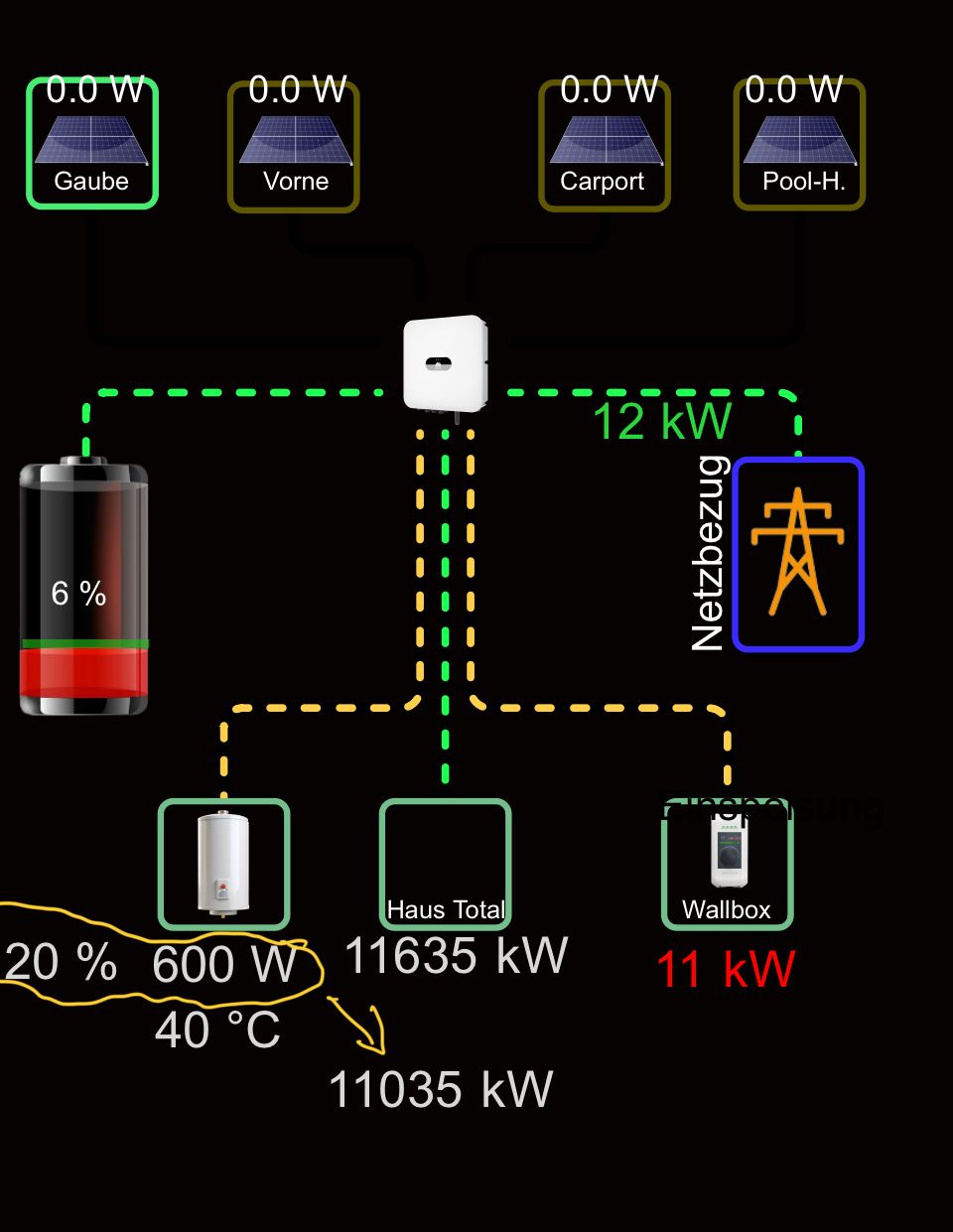
Mein SMARTFOX ist wieder erreichbar und ich habe den Heizstab auf 20% eingestellt = 600 W. Damit wird mein InHouisewert wie gewollt um 600 W reduziert. Jetzt muss ich nur noch Leistung der Wallbox subtrahieren … aber das bekomme ich sicherlich alleine hin.
SDANKE SKB

-
@leonundjulie Möglich, das du nur von Watt in kW wandeln musst.
Den Wert der Wallbox liest du genauso ein, wie den des Heizstab. Ab in eine Variable und am Ende im return abziehen.
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest:
Bei dem Icon müsste stroke richtig sein - nicht color.
Das klappt leider auch nicht.
@skb sagte in Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest:
Des Weiteren sind 1000er Punkte eher unüblich - da nutzt man die nächstgrößere Einheit.
Ja da hast du Recht, manchmal ist es aber schöner (liegt im Auge des Betrachters bzw. Betrachterin
 )
) -
@hant0r Um welches Icon handelt es sich?
Bzgl. des Layouts - ich versuche, alles erdenklich mögliche, damit dies jeden gerecht wird.
Spezielle Fälle lassen sich eben nur über Überschreibungen darstellen und somit muss man etwas mehr Hand anlegen, damit es dem entspricht, was man möchte.
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest:
Bzgl. des Layouts - ich versuche, alles erdenklich mögliche, damit dies jeden gerecht wird.
Spezielle Fälle lassen sich eben nur über Überschreibungen darstellen und somit muss man etwas mehr Hand anlegen, damit es dem entspricht, was man möchte.
Das verstehe ich voll. Sollte auch eher als "Wunsch" gedacht sein, wenn es rein passt und kein Spezialfall ist. Machmal fallen einen Usecases ja nicht direkt ein.
Ggf. wäre auch ein Usecase das Gruppieren von Elementen. Sodass beim Auswählen und verschieben, größen ändern etc alles immer auf die Gruppe angewandt wird.
@skb sagte in Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest:
@hant0r Um welches Icon handelt es sich?
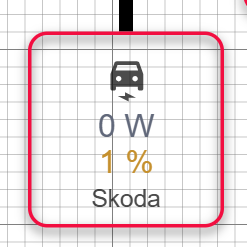
Möchte das Autoicon rot oder grün fräben, entsprechend der Datenquelle (um zu signalisieren, dass das Auto angeschlossen ist oder nicht.)
Hatte das im alten Adapter und wir finden das sehr gut.
Mit stroke hatte ich es auch probiert:
"elements": { "23": { "position": 12, "type": "icon", "id": "23", "icon": "material-symbols:electric-car", "width": 25, "height": 25, "color": "rgba(0, 0, 0, 0.7)", "pos_x": 396, "pos_y": 506, "shadow": "", "source": 19, "threshold": 0, "frame": "_overlay", "action": "none", "override": { "true": { "color": "green" }, "false": { "icon": "mdi:car", "color": "red" } } } }"datasources": { "19": { "source": "alias.0.car.skoda-superb.plugState", "alias": "Skoda PlugStatus", "factor": 1 } } -
@hant0r Na, dann Versuche einmal fill - es kommt bei einigen Icons drauf an, wie diese vom Server kommen. Mal geht stroke, fill oder eben color.
Eine "Stapel" Funktion baue ich wohl in der nächsten Version noch ein.