NEWS
Support Adapter Energiefluss-erweitert v0.6.2
-
@skb Cool mit dem Stapeln

Leider klappt fill auch nicht, aber was mich gerade auch verwundert, er nimmt nicht mal das andere Icon, dass bei false genutzt werden soll.
Es scheint, als würde entwerden die cases nicht greifen, oder er keine Daten vom DP bekommt. -
@hant0r Dann Versuche das Icon mal ohne Überschreiben einzufärben. Wenn's dann geht, stimmt etwas mit der Überschreibung nicht.
-
@skb Moin, das Icon kann ich einfärben, dass ich kein Thema.
Denke auch, dass mit der Überschreibung noch etwas nicht stimmt.
Fragt man denn so den "true" und "false"-Wert ab, wie ich das oben geschrieben habe? -
@hant0r Gut, wenn Du das Icon einfärben kannst, greift die Überschreibung nicht - scheinbar ein ähnliches Problem wie bei einem anderen User. Ihr versucht das mit "direkten Matches" - dies geht dann so:
{ "==true": { "fill": "green" }, "==false": { "icon": "mdi:car", "fill": "red" } }Oder mit direktem Match:
{ "1": { "fill": "green" }, "0": { "icon": "mdi:car", "fill": "red" } } -
@skb
Ja, das war des Lösungsproblem
Mit==truebzw.==falsehat er funktioniert - danke!Wann nimmt man denn die zwei
==und wann nicht?
In deinem Wiki steht es mit "Winter" und "Sommer" bei den Überschreibungen beschrieben. Daher ginge ich davon aus, dass man es ohne==machen muss. Vielleicht nimmst du ins Wiki noch ein true/false Beispiel auf
Ihr versucht das mit "direkten Matches"
Das klingt so, als wäre das unüblich und es gibt noch einen anderen (besseren?) Weg das zu tun?
Gerne her damit
-
@hant0r Es kommt immer auf den Anwendungsfall an.
Wie in deinem Fall ist eine 1 und eine 0 zuerst einmal eine Zahl.
Diese wird jedoch auch für Zustände genutzt - in dem Falle true/false -> 1/0.
Somit geht der "Direkte Match" mit
"1"und"0". Wenn jedoch ein Vergleich stattfinden soll, kann man 0 (false) und 1 (true) auf "true" oder "false" vergleichen, was dann diesem entspricht:1==true-> wahr0==false-> wahr. -
@skb sagte in Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest:
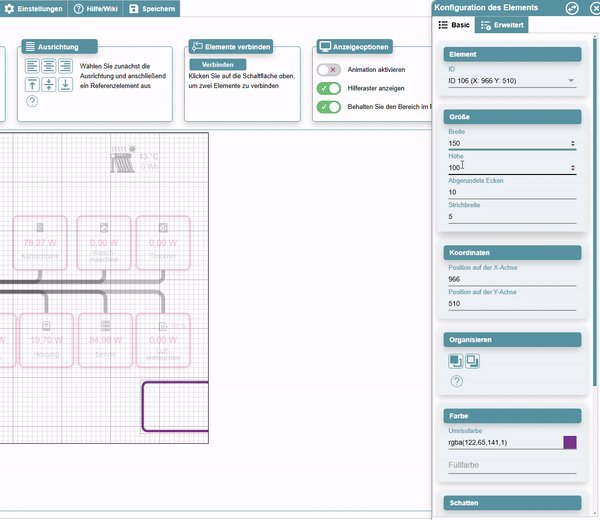
Das mit dem Rechteck schaue ich mir Morgen einmal an.
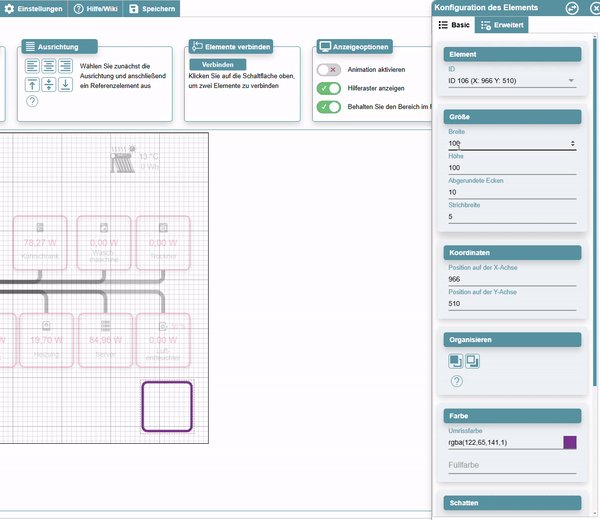
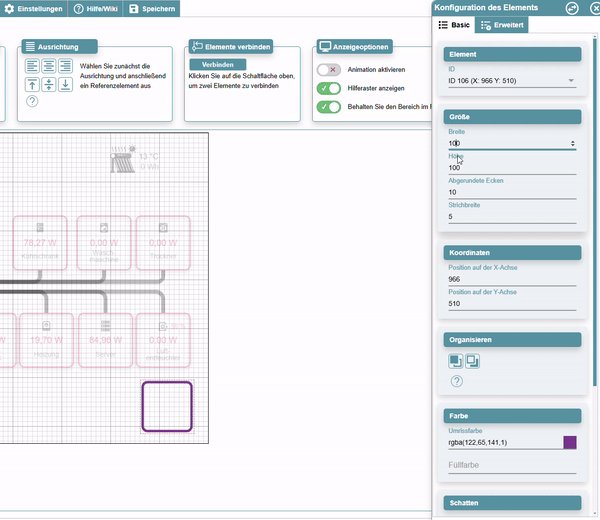
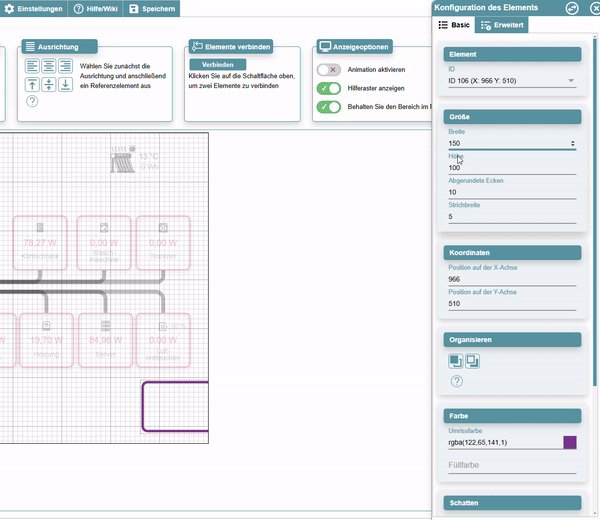
Behoben in aktueller Version auf Github!Leider scheint das Problem noch nicht ganz gefunden/behoben.
Wenn ich ein Rechteck nehme und den Wert für Breite oder Höhe außerhalb von der Flächengröße setze, kann man ihn nicht mehr zurück ändern.
(Version 0.6.1) -
@Hant0r Woran machst du das fest?
Wenn ich ein Rechteck an den rechten Rand setze und die Breite größer stelle, wird der Wert wieder kleiner.
Auch kann man die Elemente nicht außerhalb des Bereichs schieben. -
@skb vielleicht blöd beschrieben.
Bin gerade nicht mehr am PC und es aufzuzeichnen.Aber eben ich ein Rechteck z.b. auf die Höhe 1500 stelle, dann kann ich es anschließend nicht mehr auf etwas anderes stellen.
Sonst muss ich morgen mal versuchen ein GIF aufzunehmen.
-
@skb said in Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest:
@leonundjulie Möglich, das du nur von Watt in kW wandeln musst.
Den Wert der Wallbox liest du genauso ein, wie den des Heizstab. Ab in eine Variable und am Ende im return abziehen.
Hallo SKB. Habe es soweit hin
 ... hier mein SKRIPT:
... hier mein SKRIPT:{ "default": { "value": "val => { const percentInWatt=Number(3000*{modbus.0.holdingRegisters.41046_Aout_Output_%})/100; WB_in_Watt=Number({modbus.0.holdingRegisters.41605_car_charge_1_power}); return val - percentInWatt - WB_in_Watt; }" } }Aber wie bringe ich jetzt den Vorschlag aus dem Wiki zum Formatieren da noch mit rein:

-
@leonundjulie Zuerst einmal gehört Code imer in die Code Tags - kann ja sonst keiner lesen

Wie wäre denn deine Idee, das umzusetzen?
In deinem return Statement musst du natürlich von val noch den WB Wert abziehen.
-
@hant0r sagte in Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest:
@skb vielleicht blöd beschrieben.
Bin gerade nicht mehr am PC und es aufzuzeichnen.Aber eben ich ein Rechteck z.b. auf die Höhe 1500 stelle, dann kann ich es anschließend nicht mehr auf etwas anderes stellen.
Sonst muss ich morgen mal versuchen ein GIF aufzunehmen.
Moin, hier ein Video zum "Bug".
Einmal über den Rand hinaus, kann man die Größe nicht mehr verändern:

-
@skb Guten Morgen. Die Subtraktion habe ich mal rasch im Beitrag nachgepflegt - das war einfach und letztlich auch nur ein CopyFehler ... war in meiner Version auch drin.
Jetzt zur Problematik des Formatierens. Ich bin in JAVA absolut nicht zu Hause, lese mir das notwendige bei jeder Herausforderung aus dem Netz an. Ich würde es so machen - gemäß JAVA-Konventionen vermeintlich richtig, aber das akzeptiert der Code-Generator nicht:
const Heizstab=Number(3000*{modbus.0.holdingRegisters.41046_Aout_Output_%})/100; const Wallbox=Number({modbus.0.holdingRegisters.41605_car_charge_1_power}); Haus_Only = val - Heizstab - Wallbox; if Haus_Only>1000{ "unit":"kW"; parseFloat(Haus_Only/1000); toFixed(2) } else { "unit":"W"; Haus_Only.toFixed(0) }; return Haus_OnlySorry, aber mir erschließt sich noch nicht, nach welcher Definition man hier etwas programmieren kann

-
@leonundjulie Gut, wenn die
valuepassend ist, benötigst Du nun denunit- Bereich.Dieser ist genauso aufgebaut. Heisst, wir befinden uns hier weiterhin in JavaScript und nicht JAVA

Für jedes Property - in dem Falle
valueundunitmüssen diese Berechnungen erfolgen.
Dies ist generell bei Javascript natürlich nicht der Fall - da könnte man problemlos die Syntax nutzen, die du dort anstrebst.Heisst somit, du nutzt die "Basis-Berechnung für beide Fälle. Hintergrund ist, das dies jeweils 2 verschiedene Funktionen sind und die Variablen der anderen Funktion nicht zur Verfügung stehen (Out of Scope).
Basisberechnung:
const percentInWatt=Number(3000*{modbus.0.holdingRegisters.41046*Aout_Output*%})/100; const WB_in_Watt=Number({modbus.0.holdingRegisters.41605_car_charge_1_power}); const verbrauch = val - percentInWatt - WB_in_Watt; return verbrauch>1000 ? (verbrauch/1000).toFixed(2) : vebrauchWas hier auffällt, ist das modifizierte
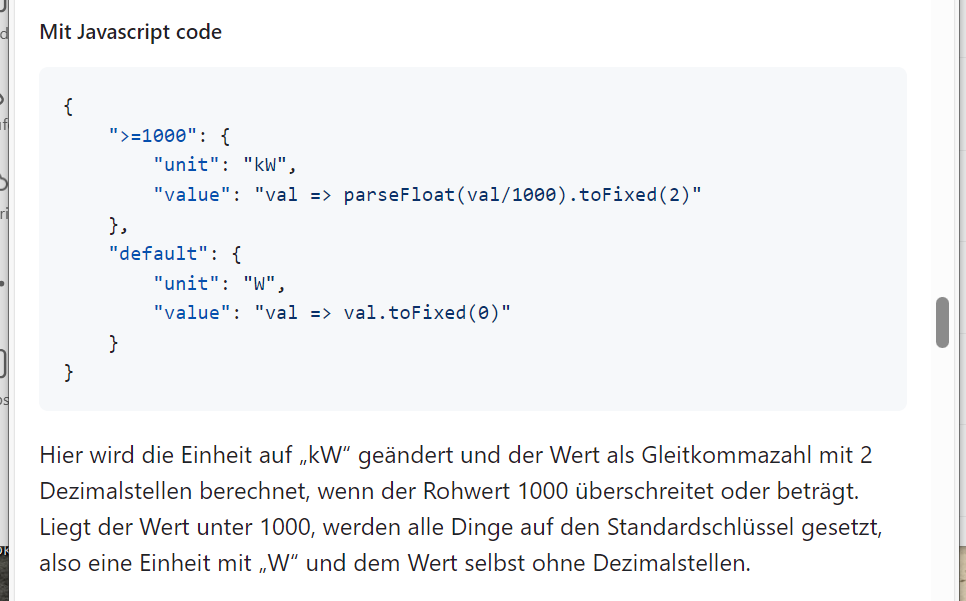
returnStatement. Hier wird geprüft, obverbrauchgrößer als 1000 ist, wenn ja, gebe(verbrauch/1000).toFixed(2)zurück. Ansonsten eben nurverbrauchals Zahl.Ergibt dann:
{ "default": { "value": "val => { const percentInWatt=Number(3000*{modbus.0.holdingRegisters.41046*Aout_Output*%})/100; const WB_in_Watt=Number({modbus.0.holdingRegisters.41605_car_charge_1_power}); const verbrauch = val - percentInWatt - WB_in_Watt; return verbrauch>1000 ? (verbrauch/1000).toFixed(2) : vebrauch }" } }Berechnung der
unit:
Gleiche Berechnung wie oben. Allerdings mit einem anderenreturnStatement.return verbrauch>1000 ? 'kW' : 'W' ;Insgesamt sieht deine Überschreibung dann wie folgt aus:
{ "default": { "value": "val => { const percentInWatt=Number(3000*{modbus.0.holdingRegisters.41046*Aout_Output*%})/100; const WB_in_Watt=Number({modbus.0.holdingRegisters.41605_car_charge_1_power}); const verbrauch = val - percentInWatt - WB_in_Watt; return verbrauch>1000 ? (verbrauch/1000).toFixed(2) : vebrauch }", "unit": "val => { const percentInWatt=Number(3000*{modbus.0.holdingRegisters.41046*Aout_Output*%})/100; const WB_in_Watt=Number({modbus.0.holdingRegisters.41605_car_charge_1_power}); const verbrauch = val - percentInWatt - WB_in_Watt; return verbrauch>1000 ? 'kW' : 'W' ; }" } } -
@hant0r Danke für die Klarstellung. Ist in der Mache!
-
@skb Danke für Deine Mühe. Dank Deiner Erklärungen denke ich, dass ich es auch verstanden habe.
Das Ergbenis: es läuft (Dein Update auf 6.2 von heute Morgen ist natürlich schon drin
 ) nachdem ich zwei Schreibfehler korrigiert hatte.
) nachdem ich zwei Schreibfehler korrigiert hatte.Die finale Version:
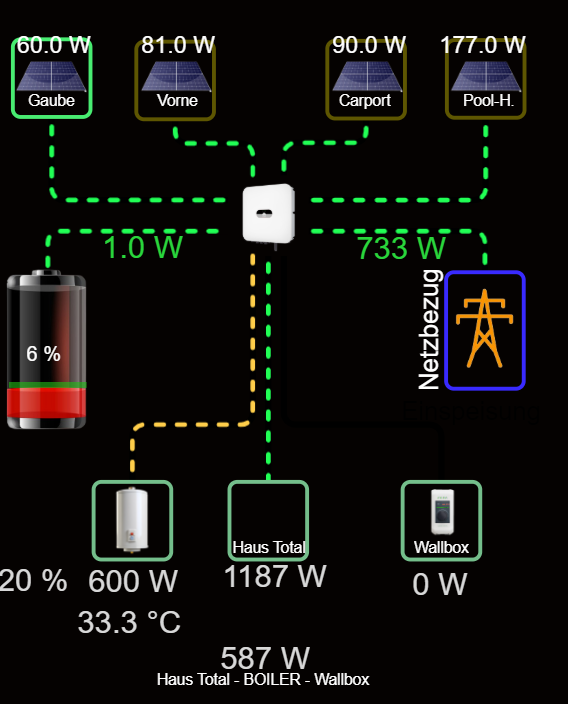
{ "default": { "value": "val => { const percentInWatt=Number(3000*{modbus.0.holdingRegisters.41046_Aout_Output_%})/100; const WB_in_Watt=Number({modbus.0.holdingRegisters.41605_car_charge_1_power}); const verbrauch = val - percentInWatt - WB_in_Watt; return verbrauch>1000 ? (verbrauch/1000).toFixed(2) : verbrauch }", "unit": "val => { const percentInWatt=Number(3000*{modbus.0.holdingRegisters.41046_Aout_Output_%})/100; const WB_in_Watt=Number({modbus.0.holdingRegisters.41605_car_charge_1_power}); const verbrauch = val - percentInWatt - WB_in_Watt; return verbrauch>1000 ? 'kW' : 'W' ; }" } }Und dann sieht es so aus (habe den Heizstab im Boiler auf 20% = 600 W eingestellt) - zufällig kommen auch ein paar Watt von den PV-Feldern, so dass viel Bewegung auf dem Screen ist
 :
:
 .
.Jetzt muss ich alles noch optisch tunen, aber letztendlich sehe ich jetzt 587 W Hausverbrauch. Die Wallbox kann ich in diesem Moment nicht testen weil das eAuto gerade X-MAS Shopping macht

Soweit ist alles top, Danke!
-
Moin moin,
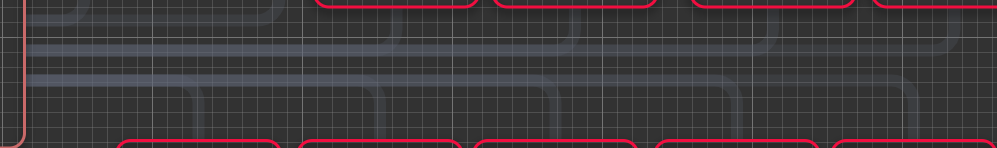
sag mal, lässt es sich irgendwo einstellen, dass die die Verbinder gegenseitig nicht in der Fabgebung beeinflussen?
Habe die Linien mit einer Transparenz von 0,2 eingestellt, aber dadurch das mehre übereinander liegen, summiert sich leider die Tranparenz und ein Teil ist dadurch sichtbarer als gewollt:
Frohe Weihnachten euch allen

-
@hant0r Wie soll das bei Transparenz gehen? Ist ja quasi "natürlich", dass sich das addiert,

-
@merlin123 sagte in Test Adapter Energiefluss-erweitert v0.6.2:
@hant0r Wie soll das bei Transparenz gehen? Ist ja quasi "natürlich", dass sich das addiert,

Naja, vielleicht durch eine Einstellung, dass aus Transparenz-Wet 1 + 1 nicht 2 wird sondern es beim maximal Wert der Objekte (in dem Fall 1) bleibt

-
@hant0r du erwartest immer alles! Wie soll hier alles adoptiert werden, was du wünschst?