NEWS
Support Adapter Energiefluss-erweitert v0.6.2
-
@merlin123 Spezial-Fall würde ich es nicht nennen, sondern "normal", wenn sich eine Maske öffnet.
So wäre es ja hier auch - Element anklicken, Leiste/Maske öffnet sich, Änderungen vornehmen (sind ja dann viele auf einmal), Leiste schließen, rückgängig machen -> Element wie vorher.
Wie wäre dann hier deine Erwartungshaltung?
Also sagen wir so:
- Element öffnen (Konfigurationsleiste erscheint)
- Farbe einstellen
- POS X ändern
- POS Y ändern
- Leiste schließen
Jetzt wurden 3 Dinge geändert, sollen diese dann in umgekehrter Reihenfolge zurückgesetzt werden oder als "Block", wie bei vielen/jedem anderen Programm?
Unberührt hiervon bleiben natürlich die Klicks in die Toolbar - wie bei Word.
-
@skb Ok. In dem Fall wäre "blockweises" Rückgängigmachen besser. Da hatte ich dann Deine Ausgangsfrage falsch verstanden.
-
@merlin123 Ok, also gesamtes Setting der Konfigurationsleiste in einem Schritt rückgängig machen, wäre dann hier deine Erwartungshaltung?
-
@skb
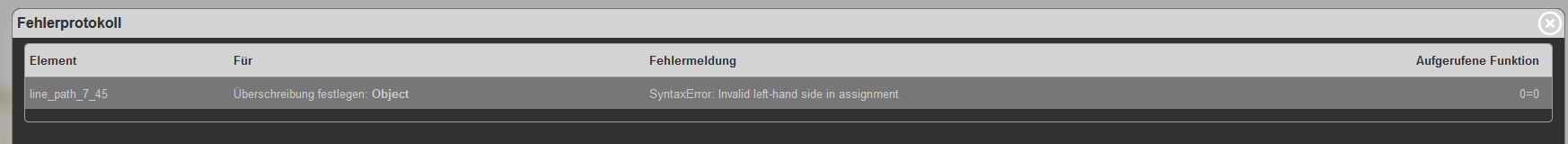
Mir wird folgende Fehlermeldung angezeigt. Wie finde ich jetzt raus wo der Hund begraben ist?
-
@warp735 Steht in der Fehlermeldung ja schon drin

Left-hand side in assignmentheist, ein a = b wird assigned. Du möchtest wohl a == b vergleichen, korrekt??
-
@skb
Aber wo der Fehler ist sieht man nicht, oder? Unter Umständen sucht man sich da ja nen Wolf
Hab teilweise das drin. Könnte das davon kommen? Ist einigemale in verschiedener Form drin. Möchte die Linie bei nichtgebrauch etwas im Hintergrund haben (also heller)
{ "=0": { "stroke": "rgba(0,0,0,0.2)" }, ">0": { "stroke": "rgba(0,0,0,0.8)" } } -
@warp735 Das sind Fehler, die von der Script-Engine kommen, die arbeite ich nicht noch auf

Der Fehler sagt ja aus:
"ungültige linke Seite in der Zuweisung".@warp735 sagte in Test Adapter Energiefluss-erweitert v0.6.2:
Aber wo der Fehler ist sieht man nicht, oder? Unter Umständen sucht man sich da ja nen Wolf
Nein, man sucht sich keinen Wolf, sondern muss die Grundlagen verstehen und das Element wissen, welches den Fehler produziert.
Beides ist gegeben - einen Vergleich auf einen String oder eine Zahl wird mit==oder gar===für explizite Vergleiche (Typ und Inhalt) durchgeführt. Ein=ist eine Zuweisung.let a = 0; let b = 1; if (a == b) { console.log('Wir sind gleich'); } else { console.log('Wir sind verschieden'); } // Ausgabe ist: Wir sind verschieden if (a>b) { console.log('a ist größer als b!'); } // Ausgabe: Nichts if (a=b) { console.log('A ist gleich b'); } // Fehler: a und b werden nicht verglichen, sondern b wird a zugewiesen. Dies wirft einen Fehler. a = b; // a bekommt den Inhalt von b -> 1Somit musst Du deine Überschreibung so anpassen:
{ "==0": { "stroke": "rgba(0,0,0,0.2)" }, ">0": { "stroke": "rgba(0,0,0,0.8)" } } -
@skb
Danke... verstanden
Hab auch gerade noch n kleines anderes Problem. Möchte das diese Werte über 245 anfangen zu blinken. Hab ne css Klasse angelegt. Funktioniert mit dem "Schwellenwert" soweit auch. Allerdings wird unterhalb des Schwellenwerts dann 0V angezeigt

Geht das so garnicht und ich muss das auch mit Überschreibungen machen?

-
@skb sagte in Test Adapter Energiefluss-erweitert v0.6.2:
Wie sind hier Eure Meinungen dazu?
Wenn ich es nach den letzten Posts richtig verstanden habe, wäre ich für "Palette".
Also alles das, was zusammen verändert wurde (weil gemeinsam Markiert) wird auch gemeinsam Rückgängig gemacht. Einzelne Anpassungen nacheinander, werden auch nacheinander wieder Rückgängig gemacht. -
@warp735 Hier legst du eine CSS Klasse unter Stile an:
.blink_value { transition: opacity .4s ease-in-out; animation-name: animation_blink; animation-timing-function: ease-in; animation-duration: 1.6s; animation-iteration-count: infinite; } @keyframes animation_blink { 50% { opacity: 0.4; } }und weist diese Klasse dann den Elementen zu (Quelle über Schwelle (positiv)). Somit blinken sie, wenn der Wert oberhalb der Schwelle ist. Leider wird dadurch der Wert unterhalb der Schwelle als 0 angezeigt - was soweit richtig ist.
Hier wendest du eine Überschreibung an, die einfach ein:
{ "default": { "value": "val => val.toFixed(0)" } }beinhaltet. Somit wird immer die Value angezeigt und der Schwellenwert sorgt dafür, das die Klasse angewendet wird.
-
Danke... dir ist n kleiner Fehler unterlaufen:
{ "default": { "value": "val => val.toFixed(0)" } } -
@warp735 Stimmt. Ist oben geändert

-
@hant0r Ok, also auch komplette Konfigurationsleiste speichern und in einem Rutsch rückgängig machen, korrekt?
-
@skb Jup. Wenn ich eine "Konfigurationsbox" aufmache, dort drei Werte ändere, die wieder schließe und dann "Rückgängig" wähle, werden die 3 zurückgesetzt,
Denke, das wäre das logische Verhalten.
Spannend: Geht zurück auch, wenn man innerhalb der "Konfigurationsbox" ist? Da wäre es dann zu erwarten, dass nur die letzte Änderung innerhalb der Box rückgängig gemacht wird... Oder?
-
@merlin123 Das ist ja das Thema, was ich habe

Ich denke, ich werde es so ein bauen, das die gesamte Konfig zurückgesetzt wird, wenn man rückgängi machen wählt.
Das wäre wie bei einem Dialog, wo man - wie du schon sagst - alle Werte setzt und alle gesammelt zurücksetzt.Innerhalb der Box wird das Rückgängimachen dann entfernt.
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.6.2:
@hant0r Ok, also auch komplette Konfigurationsleiste speichern und in einem Rutsch rückgängig machen, korrekt?
An der Stelle war ich erst Zwiegespalten, weil beide Varianten etwas für sich haben.
Denke aber, es ist ein Stück "Gewohnheit", wie es schlussendlich funktioniert. Würde mit beiden Varianten klar kommen. -
@skb
kann der Text beim blinken auch rot sein, oder grätscht hier wieder die Überschreibung mit rein?
Das funktioniert nämlich nicht
.blink { animation: blinker 1s step-start infinite; } @keyframes blinker { 0%, 100% { color: red; opacity: 1; } 50% { opacity: 0; } } -
@warp735 Ja, mit stroke - statt color.
-
@skb
der Text wird beim blinken oder wegen dem rot dann irgendwie "unscharf"... Aber gut. Ist ja nicht oft der Fall. -
@warp735 dann nimm fill statt stroke.