NEWS
Support Adapter Energiefluss-erweitert v0.6.2
-
@64kbyte Alle Elemente, die auf dem Workspace liegen, sind SVG Elemente

-
@wolfi913
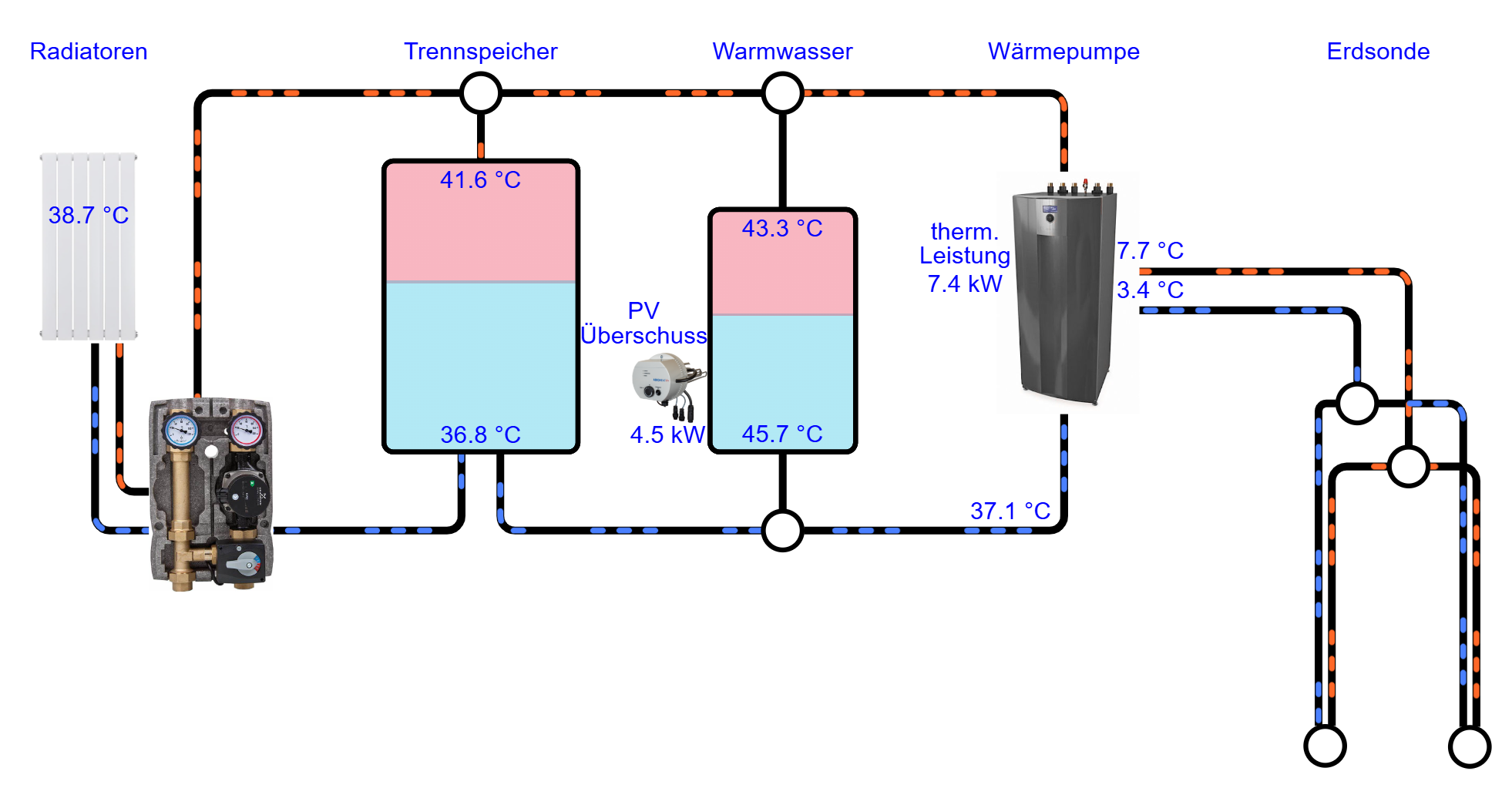
Das hat was. Ist das mit Füllen nach Wert gemacht?
Ist das mit Füllen nach Wert gemacht? -
@64kbyte sagte in Support Adapter Energiefluss-erweitert v0.6.2:
@wolfi913
Das hat was. Ist das mit Füllen nach Wert gemacht?
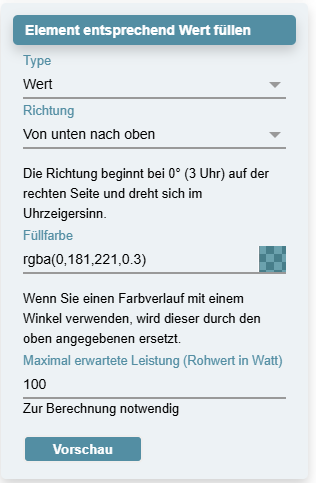
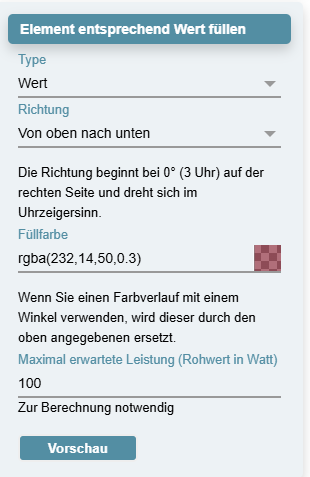
Ist das mit Füllen nach Wert gemacht?Ja, genau


Und der Wert für Blau ist nur einfach über einen Alias "errechnet"

-
-
Vielleicht kann mir jemand kurz helfen.
Ich drehe mich im Kreis.
Ich habe eine Überschreibung festgelegt mit 3 Größen.{ "<53": { "stroke": "rgb(24,10,221)" }, ">=54": { "fill": "#FFAD32" }, ">=55": { "fill": "#FF3C0C" } }Unter 53 soll der Text blinken.
Wie mache ich das richtig? -
@muckel Du benötigst in CSS/Stile Tab eine Klasse, die das Blinken übernimmt.
@keyframes fillBlink { 0% { fill: red; } 100% { fill: transparent; } }Blinkt von rot nach durchsichtig.
Dann kannst du:
animation: fillBlink 1s infinite;Verwenden. 1s ist die Dauer.
-
@skb
Danke für die Info.
Ich werde das mal versuchen. -
@skb sagte in Support Adapter Energiefluss-erweitert v0.6.2:
animation: fillBlink 1s infinite;
Stehe wieder mal am Schlauch
CSS Stil hab ich im Reiter eingetragen.
wo kommt jetzt das >>animation: fillBlink 1s infinite;<< hin?
In meine Überschreibung statt dem "stroke"? -
@muckel Genau. Allerdings musst du bei dem CSS schauen, ob du stroke oder fill nutzen möchtest.
Stroke ist der Rand der Buchstaben und fill die Füllung. Einfach probieren, was dir besser gefällt

-
@skb
danke, habs eingetragen.
jetzt muss ich nur warten bis der wert kommt.
-
Hat perfekt funktioniert. Danke.
Eines habe ich noch, was nicht so funktioniert, wie ich möchte.
Du kannst mir da sicher wieder auf die Sprünge helfen.
Ich habe ein Datenfeld (Anzeige der Watt), welches ich farblich ändere.
Die Daten können von Minus auf Plus springen (Netzbezug>Netzlieferung){ "<=0": { "fill": "rgba(181,62,18,0.7)" }, "<=-2000": { "fill": "#FF3C0C" }, ">=0": { "fill": "#17831E" } }Das funktioniert perfekt!
Das Feld liegt in einem Viereck, welches ich auch farblich ändern will.
{ "<=-100": { "borderfillcolor": "rgba(181,62,18,0.7)", "bordercolor": "rgba(181,62,18,0.7)", "fillcolor": "rgba(181,62,18,0.7)" }, "<=-2000": { "borderfillcolor": "#FF3C0C", "bordercolor": "#FF3C0C", "fillcolor": "#FF3C0C" }, ">=0": { "borderfillcolor": "#17831E", "bordercolor": "#17831E", "fillcolor": "#17831E" } }Die Daten kommen vom selben Datenpunkt.
Der Text funktioniert. Das Viereck nicht.
Was mach ich schon wieder falsch?Danke im Voraus
-
@muckel Das Rechteck muss auch im Tab Erweitert konfiguriert sein, das es 'Füllung des Randes nach Wert' hat.
-
@skb sagte in Support Adapter Energiefluss-erweitert v0.6.2:
Erweitert
Perfekt, danke. Mir war nicht klar, dass ich dort auch etwas eintragen muss.
Ich überschreibe es ja wieder.
Darf ich dir noch eine Frage stellen?
Wieso habe ich bei den Datenquellen oft Mehrfacheinträge des selben Datenpunkes?
Was hat das für eine Bedeutung?Einen kleinen Fehler habe ich noch gefunden:
Meine Überschreibungen sollten doch immer die gleiche Frabe haben.
Der Text macht was er soll, aber der Rahmen wechselt immer wenn sich das Vorzeichen ändert auf die andere Farbe. Er sollte das aber erst bei >=-50 machen. Kann ich da etwas falsch konfiguriert haben?
Anbei beide Überschreibungen:{ "<=-50": { "borderfillcolor": "rgba(181,62,18,0.7)", "bordercolor": "rgba(181,62,18,0.7)", "fillcolor": "rgba(181,62,18,0.7)" }, "<=-2000": { "borderfillcolor": "#FF3C0C", "bordercolor": "#FF3C0C", "fillcolor": "#FF3C0C" }, ">=0": { "borderfillcolor": "#17831E", "bordercolor": "#17831E", "fillcolor": "#17831E" } } { "<=-50": { "fill": "rgba(181,62,18,0.7)" }, "<=-2000": { "fill": "#FF3C0C" }, ">=0": { "fill": "#17831E" } } -
@muckel Ich glaube, das hatte schonmal jemand angemerkt, wenn Elemente dupliziert werden, das dann Datenpunkte doppelt in der Liste auftauchen. Schaue ich mir nochmal an.
In deiner Überschreibung ist nur kleiner gleich -50 vorhanden.
-
Ja, dass kann sein, da ich sehr viel kopiert hatte.
Allerdings sind jetzt wieder Datenpunkte vervielfacht worden, die ich schon lange nicht kopiert hatte.
Ich stelle unten noch einen Screenshot dazu.Ich habe jetzt im Reiter Erweitert mit den Farben gespielt. Ist meines Erachtens allerdings nur ein Workaround.
Trotzdem hat sich die Überschreibung vorher nicht an die <=-50 gehalten. Viereck!
Beim Wechsel auf Minuswerte wurde sofort die Farbe geändert, nicht erst bei -50.
Vielleicht kannst du mit dieser Info etwas anfangen.
EDIT: Heute draufgekommen, dass die Mehrfacheinträge nach einem normalen "Seite neu laden" des Browsers wieder weg sind.
-
@muckel Kann es sein, das bei dir der Adapter abstürzt? Denn, die Datenpunkte werden augenscheinlich erneut geladen, wenn der Adapter abstürzt und erneut eine Verbindung hergestellt wurde.
Was sagt das ioBroker Log dazu?
-
Nein, der Adapter stürzt nicht ab.
Log ist unauffällig. -
@muckel Ok. Oder, lässt du die Konfiguration längere Zeit offen und arbeitest dann weiter?
-
@skb
Ja, das auf alle Fälle. -
@muckel Ok, dann denke ich, liegt es vielleicht daran, das der Browser die Verbindung zum Adapter "trennt" und wieder aufbaut, wenn du weitermachst. Ich baue da eine Prüfung ein.