NEWS
Support Adapter Energiefluss-erweitert v0.6.2
-
Hallo zusammen,
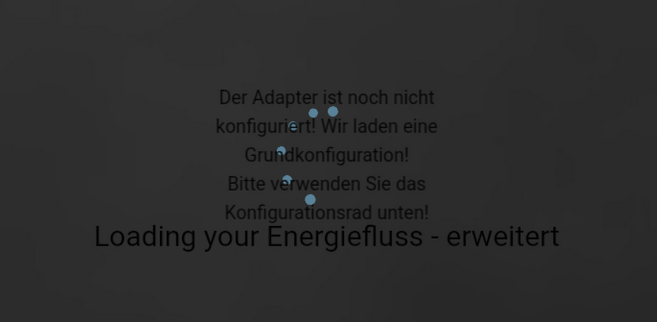
letzte Woche habe ich den Adapter auf die 0.6.2 geupdatet. Auf einem Fire Tablet läuft VIS über den FullyKioskBrowser. Leider kommt seit dem Update diese Meldung.

Hinweis: Auch die Grundkonfiguration wird nicht angezeigt.
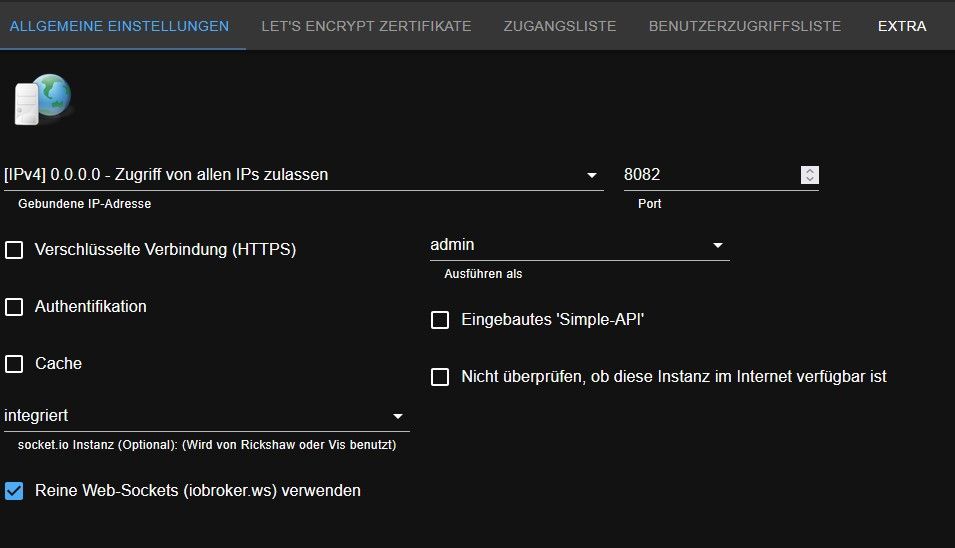
Dies ist ein Screenshot direkt aus der VIS-Anzeige des Tablets. Komischerweise läufts auf dem selben Tablet unter Chrome tadellos. Auch auf anderen Geräten unter Firefox und Chrome läufts. Folgende Einstellungen habe ich im Web-Adapter:

Wenn ich eine ältere Version des Energiefluss Adapters installiere, wird der Energiefluss wieder dargestellt (Allerdings ohne Daten). Installiere ich dann die 0.6.2 und habe die VIS-Seite des Browsers nicht aktualisiert, funktioniert die 0.6.2 bis zur Aktualisierung der Seite. Ich möchte den FullyBrowser aufgrund der Aufwachfunktion gerne weiterverwenden. Hat jemand eine Idee woran das liegen könnte? Bis zum Update liefs seit mindestens 1 Jahr ohne Probleme.Gruß Jonas
-
@imperox95 Liegt wahrscheinlich an einer alten WebView, die der FullyBrowser nutzt.
Ich baue in die neue Version dazu einen Fix ein, der auch wieder alte WebViews unterstützt. -
Danke für den Hinweis mit dem WebView. Habe ein wenig rumprobiert und die WebView zu aktualisiert. Jetzt funktioniert alles tadellos. Falls es noch weitere Nutzer mit dem Problem geben sollte: Neuere WebView Versionen sind im Netz zu finden und lassen sich normal als APK installieren. Die aktuell installierte WebView Version findet man im Fire Tablet unter Entwickleroptionen->WebView Implementierung.
-
Evtl. habe ich etwas falsch hinterlegt wüsste jedoch nicht was.
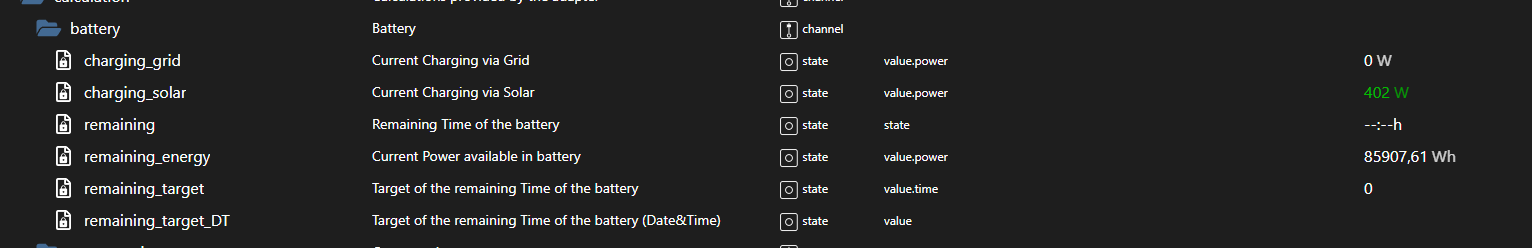
Das sind die DP, welche mir im Energiefluss erweitert - Adapter angezeigt werden:

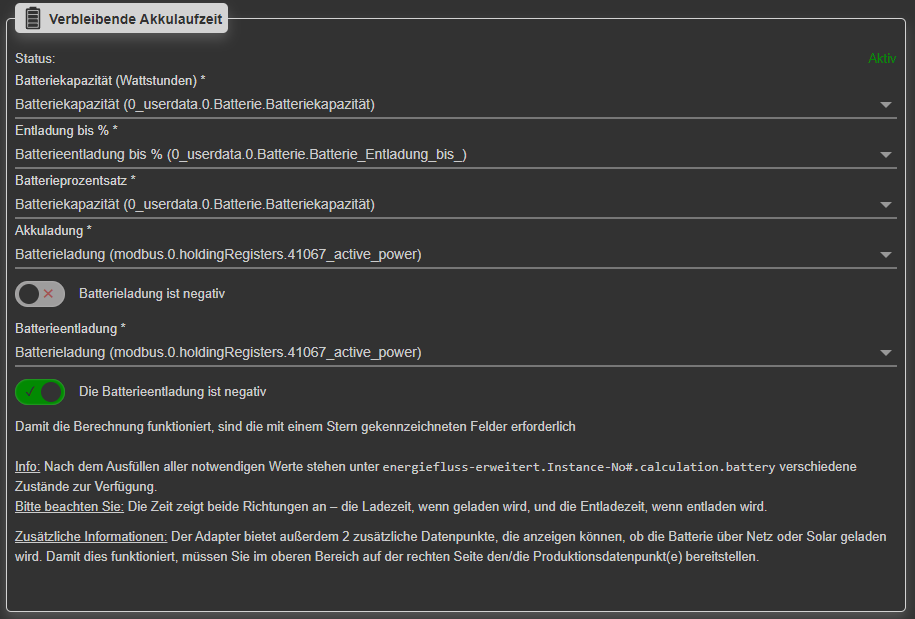
In der Berechnung ist es wie folgt hinterlegt:

Batteriekapazität = Eigenerstellter Datenpunkt mit dem Wert "2931 Wh"
Batterieentladung = Eigenerstellter Datenpunkt mit dem Wert "0 %"
Batterieprozentsatz = Datenpunkt der den aktuellen %-Wert des Akkus anzeigt (SOC soweit ich weiß)
Batterieladung = Datenpunkt der die Wirkleistung des Akkus anzeigt (Pos. = wird geladen)
Batterieentladung = Datenpunkt der die Wirkleistung des Akkus anzeigt (Negativ. = wird entladen)Habe ich irgendwo einen Denkfehler und etwas falsch hinterlegt?
-
@tobib
Was passt denn nicht. Wird weder geladen noch entladen, wird logischerweise auch nix angezeigt -
Es wird aktuell geladen sieht man an dem Wert "Charging_solar" mit 402W.
-
@tobib
Und wo kommen die 85000Wh her? Einfach mal rumprobieren... haben andere auch schon geschafft
-
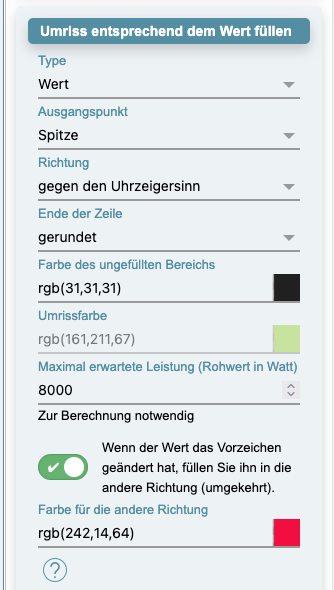
Muss nochmal nachfragen zum Thema Rand füllen: was will ich machen? ich nutze einen Kreis der den DP Grid darstellen soll. Grid kann positiv (Bezug) und negativ (EInspeisung) sein. Habe den Kreis wie folgt formatiert:

"371": {
"position": 0,
"id": 371,
"pos_x": 148,
"pos_y": 995,
"source": 3,
"threshold": 0,
"frame": "_overlay",
"url": "",
"action": "none",
"shadow": "",
"radius": 100,
"type": "circle",
"fill_value": "",
"fill_type": -1,
"fill_direction": 90,
"fill_max": 0,
"border_value": "rgb(31, 31, 31)",
"border_type": "value",
"border_direction": "ccw",
"border_style": "square",
"border_max": 8000,
"border_reverse_value": "rgb(242, 14, 64)",
"border_reverse": true,
"border_start": 270,
"color": "rgb(161, 211, 67)",
"fill": "none",
"stroke": 8
Das Füllen des Randes in eine Richtung geht einwandfrei, die Gegenrichtung geht nicht, auch die Farbänderung der anderen Richtung geht nicht. Das gleiche Problem habe ich auch beim Rechteck. Richtung und Farbe bleiben immer gleich. -
@ps1304 Wenn ich mich erinnere, hast Du diese Frage doch im Dezember bereits gestellt.
Dazu gibt es aktuell noch keine Rückmeldung, da ich aktuell erst die Erweiterung der neuen Funktionen fertigstelle und dann die Fehler bearbeite.
-
@skb okay alles klar.
-
@skb , ich habe schon wieder Tomaten vor den Augen

Wo stelle ich die Farbe des Hintergrundes ein? Alle haben - so ja wohl als defaultwert auch gesetzt - einen schwarzen Hintergrund … Ich möchte die Farbe ändern, aber wie? Geht auch transparent?
-
@leonundjulie Unter CSS Stile
#svg_display, #svg_preview { background-color: #b3b4ba; }Hier Hintergrund Grau
-
@leonundjulie Im Tab Einstellungen gibt es dort ein Feld! Augen auf beim Tomatenkauf

-
@c1olli , danke soweit. Jetzt zur spannenden Frage: was trage ich für transparent ein?
-
@leonundjulie
Keine Ahnung aber Google sagt:
https://www.google.com/search?q=color+hex+code+transparent -
@c1olli , ja .. das sagt GOOGLE, passt aber nicht. Ich habe alles zwischen #00000 und #fffff und auch leer lassen ausprobiert - es wird nicht transparent.
-
@leonundjulie sagte in Support Adapter Energiefluss-erweitert v0.6.2:
was trage ich für transparent ein?
Hier sind zwei Varianten verlinkt
https://forum.iobroker.net/post/1247456
1x über Tab, 1x über CSS -
@leonundjulie sagte in Support Adapter Energiefluss-erweitert v0.6.2:
@c1olli , ja .. das sagt GOOGLE, passt aber nicht. Ich habe alles zwischen #00000 und #fffff und auch leer lassen ausprobiert - es wird nicht transparent.
Das sind ja auch normale Hexfarben OHNE Transparenz. Diese kommt dahinter!
Hexfarben: #+6 Zahlen/Buchstaben
Hexfarben mit Transparenz: #+8Zahlen/Buchstaben (die letzten 2 stehen für die Transparenz).Einfacher geht's mit rgba (0,0,0,T) wobei T der Grad der Transparenz ist. 0-1 (0.1-1)
-
@skb habe ich es richtig umgesetzt?
#svg_display, #svg_preview {
background-color: (0,0,0,1);
} -
@leonundjulie nein, da fehlt rgba davor!