NEWS
Support Adapter Energiefluss-erweitert v0.6.2
-
Evtl. habe ich etwas falsch hinterlegt wüsste jedoch nicht was.
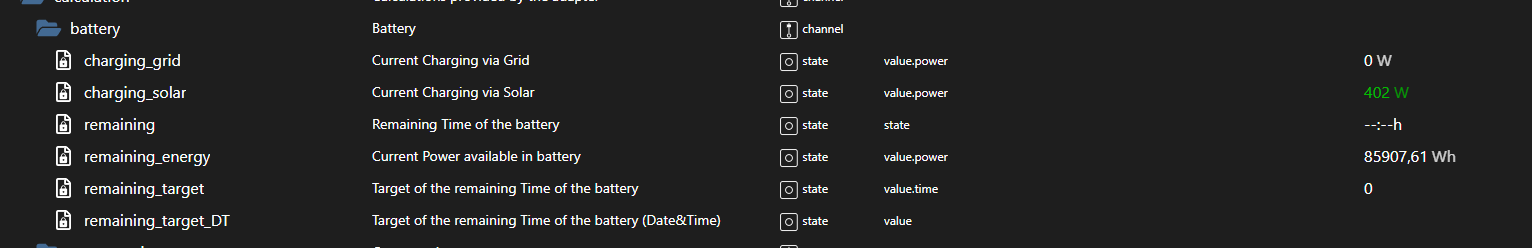
Das sind die DP, welche mir im Energiefluss erweitert - Adapter angezeigt werden:

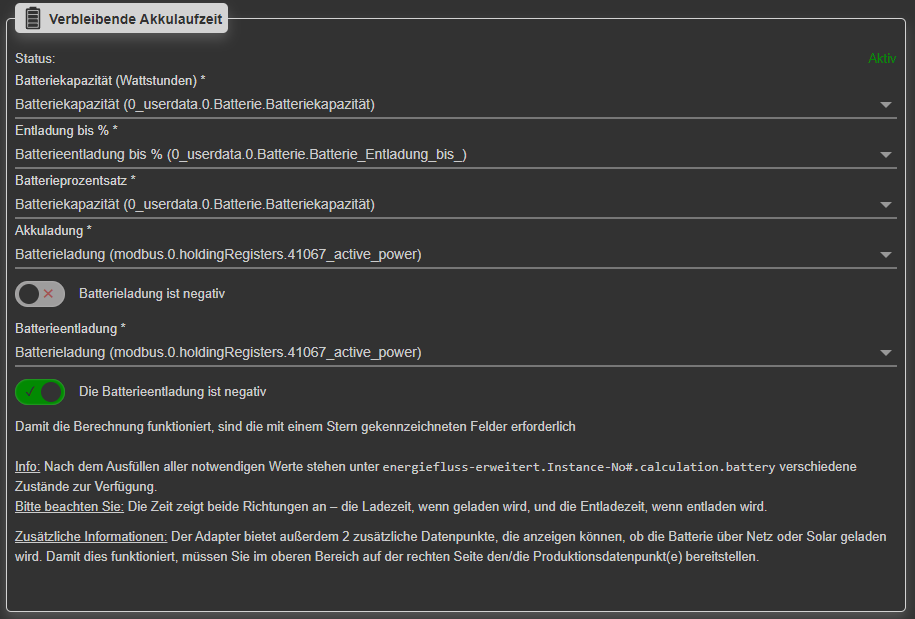
In der Berechnung ist es wie folgt hinterlegt:

Batteriekapazität = Eigenerstellter Datenpunkt mit dem Wert "2931 Wh"
Batterieentladung = Eigenerstellter Datenpunkt mit dem Wert "0 %"
Batterieprozentsatz = Datenpunkt der den aktuellen %-Wert des Akkus anzeigt (SOC soweit ich weiß)
Batterieladung = Datenpunkt der die Wirkleistung des Akkus anzeigt (Pos. = wird geladen)
Batterieentladung = Datenpunkt der die Wirkleistung des Akkus anzeigt (Negativ. = wird entladen)Habe ich irgendwo einen Denkfehler und etwas falsch hinterlegt?
-
@tobib
Was passt denn nicht. Wird weder geladen noch entladen, wird logischerweise auch nix angezeigt -
Es wird aktuell geladen sieht man an dem Wert "Charging_solar" mit 402W.
-
@tobib
Und wo kommen die 85000Wh her? Einfach mal rumprobieren... haben andere auch schon geschafft
-
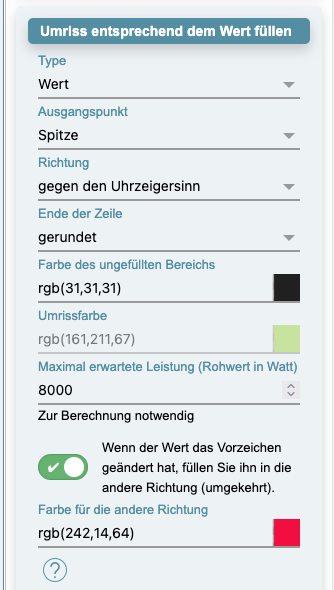
Muss nochmal nachfragen zum Thema Rand füllen: was will ich machen? ich nutze einen Kreis der den DP Grid darstellen soll. Grid kann positiv (Bezug) und negativ (EInspeisung) sein. Habe den Kreis wie folgt formatiert:

"371": {
"position": 0,
"id": 371,
"pos_x": 148,
"pos_y": 995,
"source": 3,
"threshold": 0,
"frame": "_overlay",
"url": "",
"action": "none",
"shadow": "",
"radius": 100,
"type": "circle",
"fill_value": "",
"fill_type": -1,
"fill_direction": 90,
"fill_max": 0,
"border_value": "rgb(31, 31, 31)",
"border_type": "value",
"border_direction": "ccw",
"border_style": "square",
"border_max": 8000,
"border_reverse_value": "rgb(242, 14, 64)",
"border_reverse": true,
"border_start": 270,
"color": "rgb(161, 211, 67)",
"fill": "none",
"stroke": 8
Das Füllen des Randes in eine Richtung geht einwandfrei, die Gegenrichtung geht nicht, auch die Farbänderung der anderen Richtung geht nicht. Das gleiche Problem habe ich auch beim Rechteck. Richtung und Farbe bleiben immer gleich. -
@ps1304 Wenn ich mich erinnere, hast Du diese Frage doch im Dezember bereits gestellt.
Dazu gibt es aktuell noch keine Rückmeldung, da ich aktuell erst die Erweiterung der neuen Funktionen fertigstelle und dann die Fehler bearbeite.
-
@skb okay alles klar.
-
@skb , ich habe schon wieder Tomaten vor den Augen

Wo stelle ich die Farbe des Hintergrundes ein? Alle haben - so ja wohl als defaultwert auch gesetzt - einen schwarzen Hintergrund … Ich möchte die Farbe ändern, aber wie? Geht auch transparent?
-
@leonundjulie Unter CSS Stile
#svg_display, #svg_preview { background-color: #b3b4ba; }Hier Hintergrund Grau
-
@leonundjulie Im Tab Einstellungen gibt es dort ein Feld! Augen auf beim Tomatenkauf

-
@c1olli , danke soweit. Jetzt zur spannenden Frage: was trage ich für transparent ein?
-
@leonundjulie
Keine Ahnung aber Google sagt:
https://www.google.com/search?q=color+hex+code+transparent -
@c1olli , ja .. das sagt GOOGLE, passt aber nicht. Ich habe alles zwischen #00000 und #fffff und auch leer lassen ausprobiert - es wird nicht transparent.
-
@leonundjulie sagte in Support Adapter Energiefluss-erweitert v0.6.2:
was trage ich für transparent ein?
Hier sind zwei Varianten verlinkt
https://forum.iobroker.net/post/1247456
1x über Tab, 1x über CSS -
@leonundjulie sagte in Support Adapter Energiefluss-erweitert v0.6.2:
@c1olli , ja .. das sagt GOOGLE, passt aber nicht. Ich habe alles zwischen #00000 und #fffff und auch leer lassen ausprobiert - es wird nicht transparent.
Das sind ja auch normale Hexfarben OHNE Transparenz. Diese kommt dahinter!
Hexfarben: #+6 Zahlen/Buchstaben
Hexfarben mit Transparenz: #+8Zahlen/Buchstaben (die letzten 2 stehen für die Transparenz).Einfacher geht's mit rgba (0,0,0,T) wobei T der Grad der Transparenz ist. 0-1 (0.1-1)
-
@skb habe ich es richtig umgesetzt?
#svg_display, #svg_preview {
background-color: (0,0,0,1);
} -
@leonundjulie nein, da fehlt rgba davor!
-
@skb ok. Also habe ich es so gemacht>
#svg_display, #svg_preview {
background-color: rgba(0,0,0,1);Und der Ausschnitt meiner VIS zeigt, der im html-Widget eingebettete ENERGIEFLUSS immer noch nicht transparent ist


-
@leonundjulie Hintergrund ist doch jetzt schwarz und transparent. Wieso stellst du es nicht über die entsprechende Box ein, wenn CSS bzw. dir nicht liegen?
Edit: die Transparenz am Ende muss 0 sein - 1 ist vollkommen gedeckt und 0 ist vollständig transparent!
-
@skb Guten Morgen. Ich habe gestern noch rasch die Einstellung auf
#svg_display, #svg_preview {
background-color: rgba(0,0,0,0);
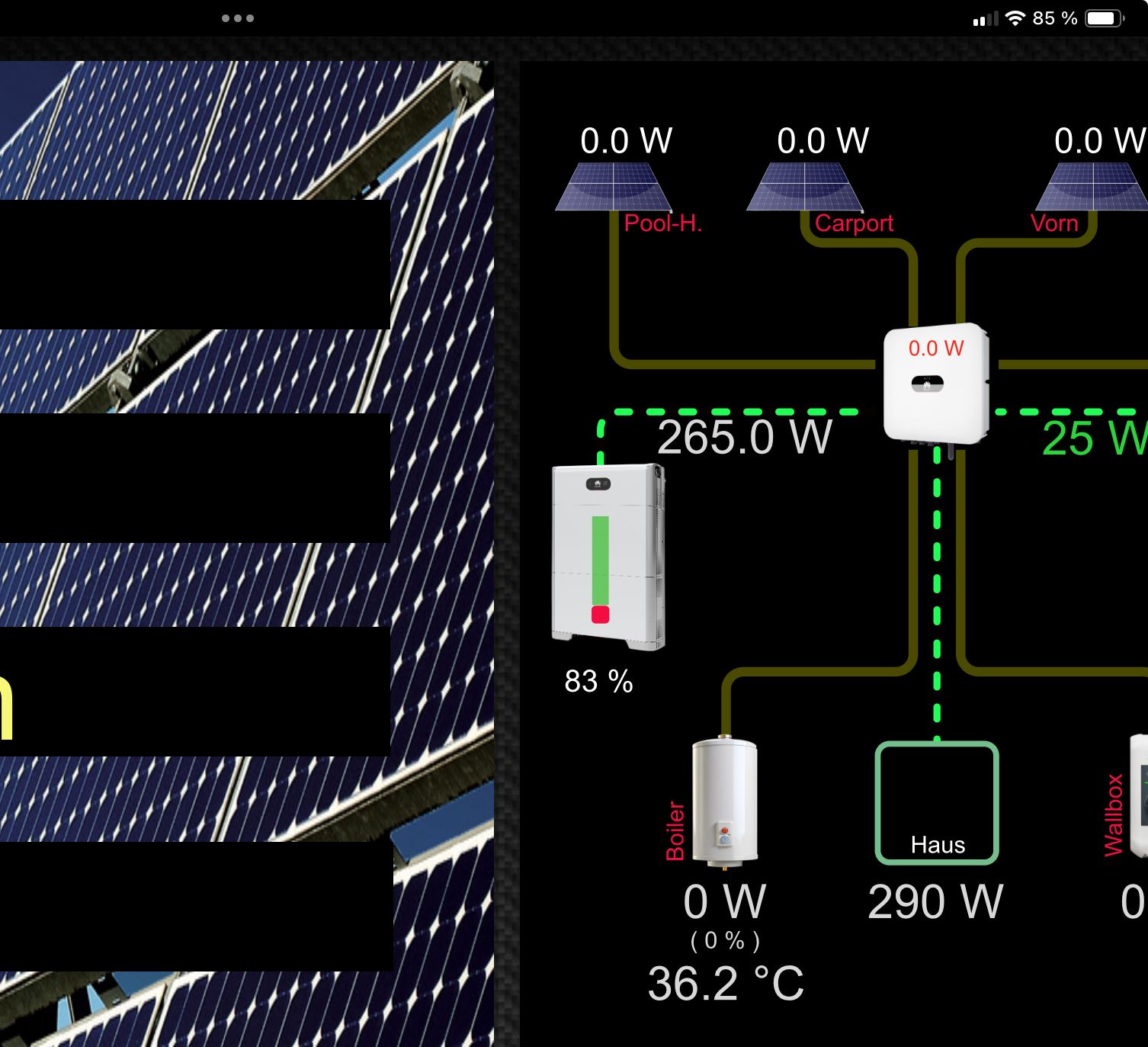
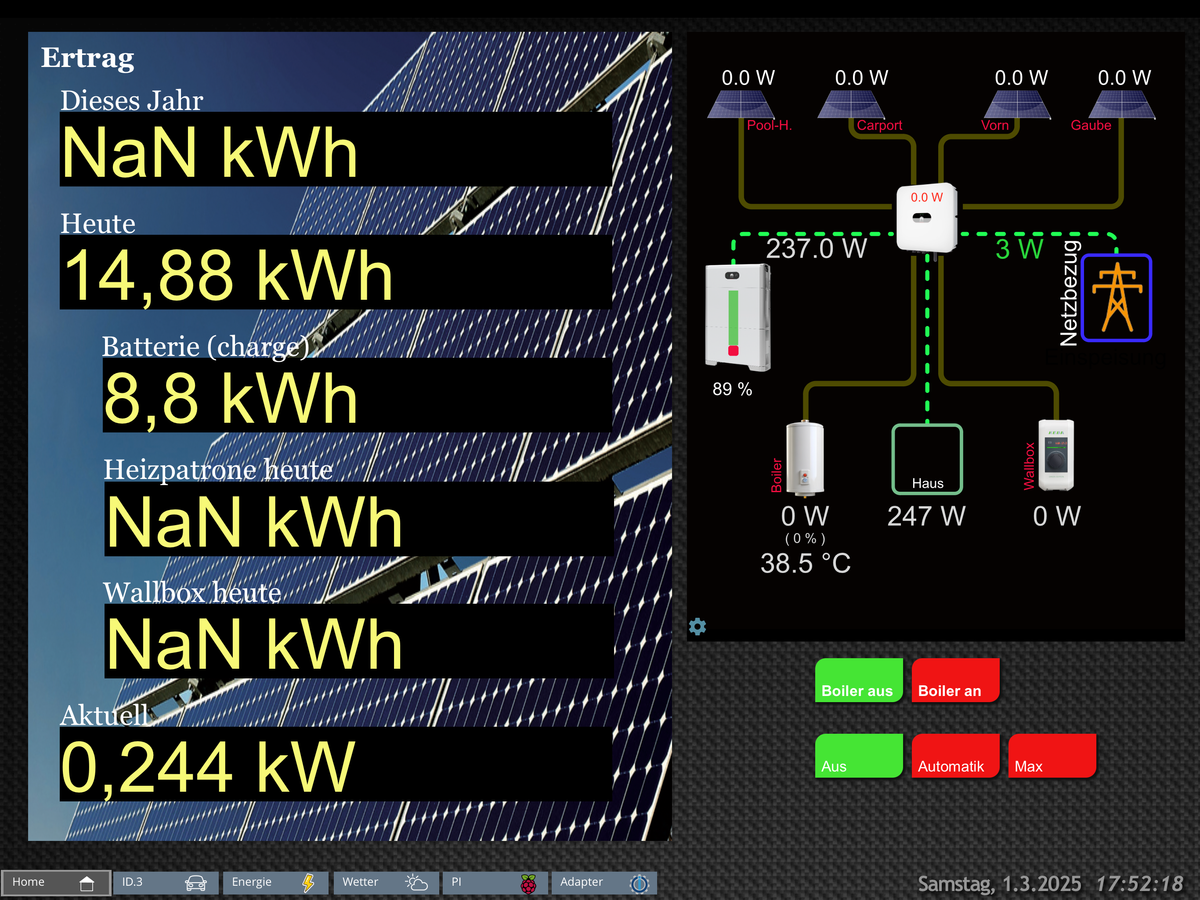
}geändert. Da das Ergebnis noch immer nicht ist wie ich es möchte, scheint es notwendig zu sein, das Ziel nochmals detailliert beschreiben zu müssen. Dafür hänge ich hier mal ein Screenshot der ganzen VIS/Seite rein.

Man kann einerseits einen genoppten Hintergrund sehen, der sich über die gesamten Seite erstreckt. Und man erkennt das Energiefluss-Diagramm, dass ich mit html eingebunden habe.
Erste Idee: das Energieflussdiagramm wird der Art durchsichtig, dass der genoppte Hintergrund „durchscheint“.
Zweite Idee: ich strecke das Foto mit dem PV-Modulen über die ganze Seite und das Pv-Module bilden dann auch als Hintergrund für das Energieflussdiagramm.
Ob eine der beiden Ideen am Ende gut aussieht … who knows / dafür muss man es halt mal sehen und genau das bekomme ich nicht hin … und habe es die ganze Zeit mit Transparent beschrieben. Aber vielleicht bin ich ja auch komplett auf dem Holzweg und suche nach einer Transparenz (Durchsichtigkeit), die gar nichts mit dem Energieflussdiagramm, sondern mit den Fähigkeiten des HTML-Widgets etwas zu tun haben.