NEWS
Support Adapter Energiefluss-erweitert v0.6.2
-
@skb okay alles klar.
-
@skb , ich habe schon wieder Tomaten vor den Augen

Wo stelle ich die Farbe des Hintergrundes ein? Alle haben - so ja wohl als defaultwert auch gesetzt - einen schwarzen Hintergrund … Ich möchte die Farbe ändern, aber wie? Geht auch transparent?
-
@leonundjulie Unter CSS Stile
#svg_display, #svg_preview { background-color: #b3b4ba; }Hier Hintergrund Grau
-
@leonundjulie Im Tab Einstellungen gibt es dort ein Feld! Augen auf beim Tomatenkauf

-
@c1olli , danke soweit. Jetzt zur spannenden Frage: was trage ich für transparent ein?
-
@leonundjulie
Keine Ahnung aber Google sagt:
https://www.google.com/search?q=color+hex+code+transparent -
@c1olli , ja .. das sagt GOOGLE, passt aber nicht. Ich habe alles zwischen #00000 und #fffff und auch leer lassen ausprobiert - es wird nicht transparent.
-
@leonundjulie sagte in Support Adapter Energiefluss-erweitert v0.6.2:
was trage ich für transparent ein?
Hier sind zwei Varianten verlinkt
https://forum.iobroker.net/post/1247456
1x über Tab, 1x über CSS -
@leonundjulie sagte in Support Adapter Energiefluss-erweitert v0.6.2:
@c1olli , ja .. das sagt GOOGLE, passt aber nicht. Ich habe alles zwischen #00000 und #fffff und auch leer lassen ausprobiert - es wird nicht transparent.
Das sind ja auch normale Hexfarben OHNE Transparenz. Diese kommt dahinter!
Hexfarben: #+6 Zahlen/Buchstaben
Hexfarben mit Transparenz: #+8Zahlen/Buchstaben (die letzten 2 stehen für die Transparenz).Einfacher geht's mit rgba (0,0,0,T) wobei T der Grad der Transparenz ist. 0-1 (0.1-1)
-
@skb habe ich es richtig umgesetzt?
#svg_display, #svg_preview {
background-color: (0,0,0,1);
} -
@leonundjulie nein, da fehlt rgba davor!
-
@skb ok. Also habe ich es so gemacht>
#svg_display, #svg_preview {
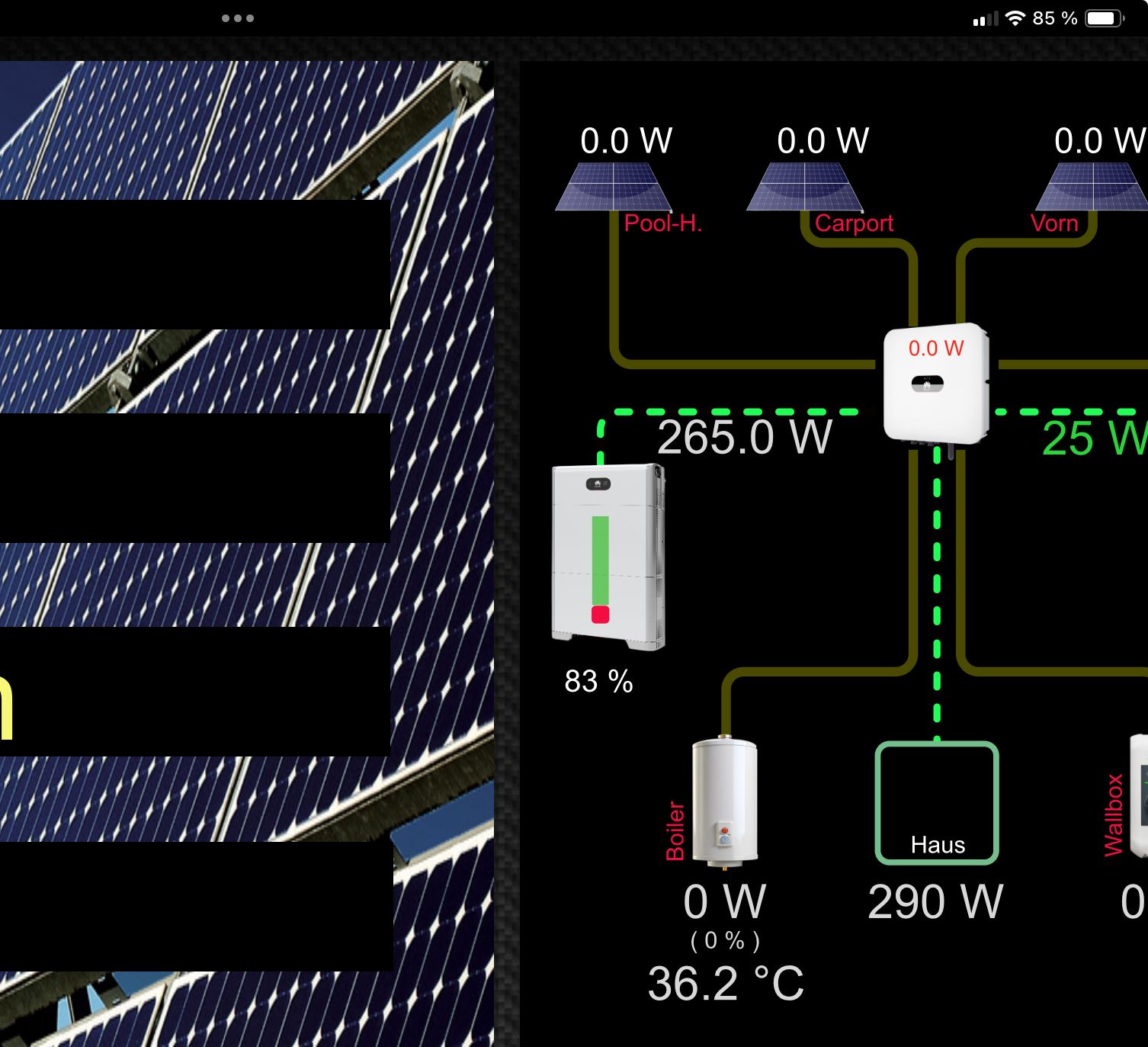
background-color: rgba(0,0,0,1);Und der Ausschnitt meiner VIS zeigt, der im html-Widget eingebettete ENERGIEFLUSS immer noch nicht transparent ist


-
@leonundjulie Hintergrund ist doch jetzt schwarz und transparent. Wieso stellst du es nicht über die entsprechende Box ein, wenn CSS bzw. dir nicht liegen?
Edit: die Transparenz am Ende muss 0 sein - 1 ist vollkommen gedeckt und 0 ist vollständig transparent!
-
@skb Guten Morgen. Ich habe gestern noch rasch die Einstellung auf
#svg_display, #svg_preview {
background-color: rgba(0,0,0,0);
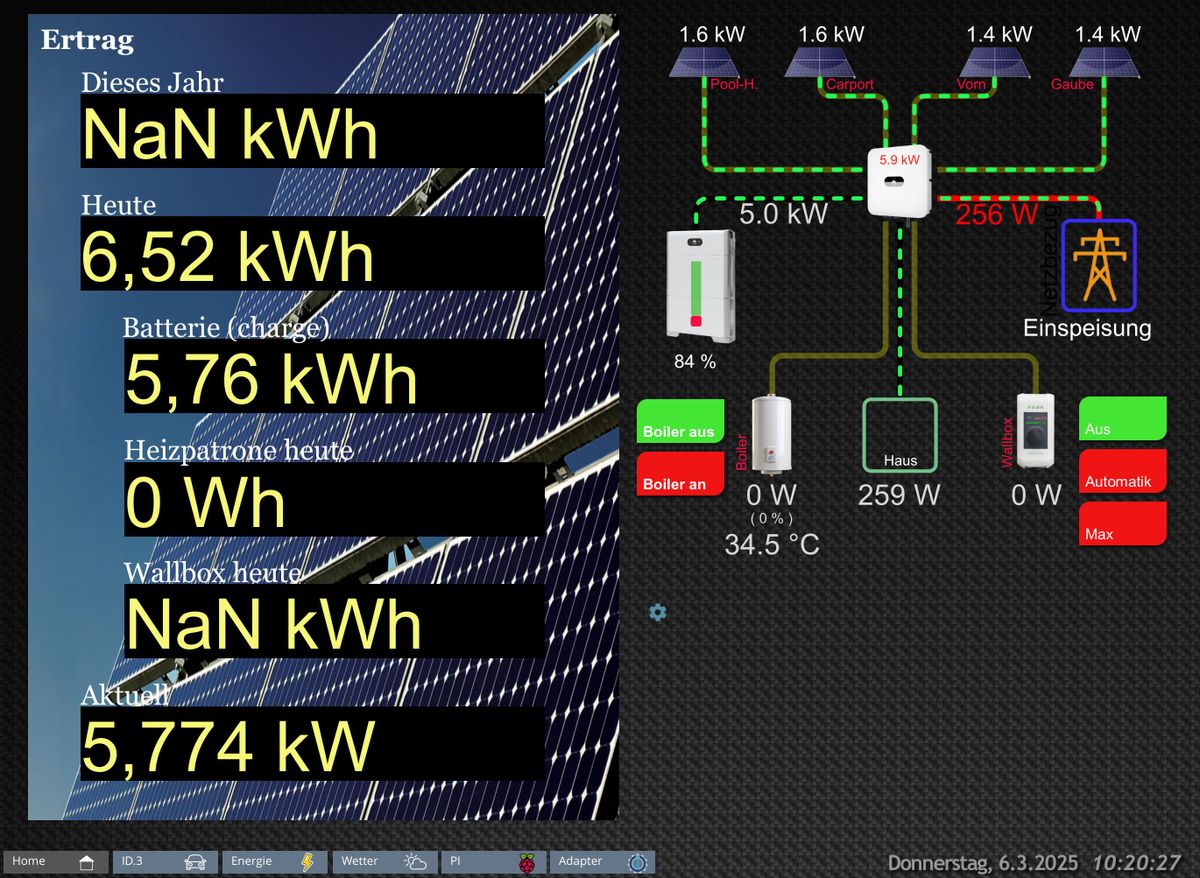
}geändert. Da das Ergebnis noch immer nicht ist wie ich es möchte, scheint es notwendig zu sein, das Ziel nochmals detailliert beschreiben zu müssen. Dafür hänge ich hier mal ein Screenshot der ganzen VIS/Seite rein.

Man kann einerseits einen genoppten Hintergrund sehen, der sich über die gesamten Seite erstreckt. Und man erkennt das Energiefluss-Diagramm, dass ich mit html eingebunden habe.
Erste Idee: das Energieflussdiagramm wird der Art durchsichtig, dass der genoppte Hintergrund „durchscheint“.
Zweite Idee: ich strecke das Foto mit dem PV-Modulen über die ganze Seite und das Pv-Module bilden dann auch als Hintergrund für das Energieflussdiagramm.
Ob eine der beiden Ideen am Ende gut aussieht … who knows / dafür muss man es halt mal sehen und genau das bekomme ich nicht hin … und habe es die ganze Zeit mit Transparent beschrieben. Aber vielleicht bin ich ja auch komplett auf dem Holzweg und suche nach einer Transparenz (Durchsichtigkeit), die gar nichts mit dem Energieflussdiagramm, sondern mit den Fähigkeiten des HTML-Widgets etwas zu tun haben.
-
Hallo @SKB Ich habe mir nach langem mal wieder Zeit für den Adapter genommen und gestern von 0.3.0 auf 0.6.2 upgedatet.
Ich hatte mehr Probleme befürchtet, aber außer dass ihm die Batteriekapazität fehlte und er deswegen das Log zuspammte lief es ganz gut.Als ich heute morgen Kaffee machte und auf dem großen Wandtablet nachsehen wollte wie toll die Sonne heute arbeitet, bekam ich nur die Meldung "Adapter ist noch nicht konfiguriert, lade Default".
Aber es kam nichts.Als ich dann vom kleinen Tablet die Installation nachgesehen hab, war alles in Ordnung.
Gibt es irgendwelche Änderungen, die ggf. nicht mit einer alten Android Version funktionieren?
Das Wandtablet hat noch Android 5.x -
@homoran suche mal nach „Webview“
Vielleicht auch bei dir das Problem.
-
@homoran Ja, ich pflege das in die neue Version mit ein, damit ältere Tablets wieder unterstützt werden.
Dies kan leider mut der neuen "eslint" Implementierung - da wurde eine Funktion als unsicher eingestuft. Diese habe ich dann ersetzt und nun muss ich dafür wieder einen Workaround schaffen, da diese Funktion erst seit 2013 existiert

-
@leonundjulie HTML Widget ist eh das Falsche.
Ein iFrame Widget ist das Richtige! -
@wendy2702 sagte in Support Adapter Energiefluss-erweitert v0.6.2:
Vielleicht auch bei dir das Problem.
sehr wahrscheinlich. Das hatte ich im Hinterkopf
-
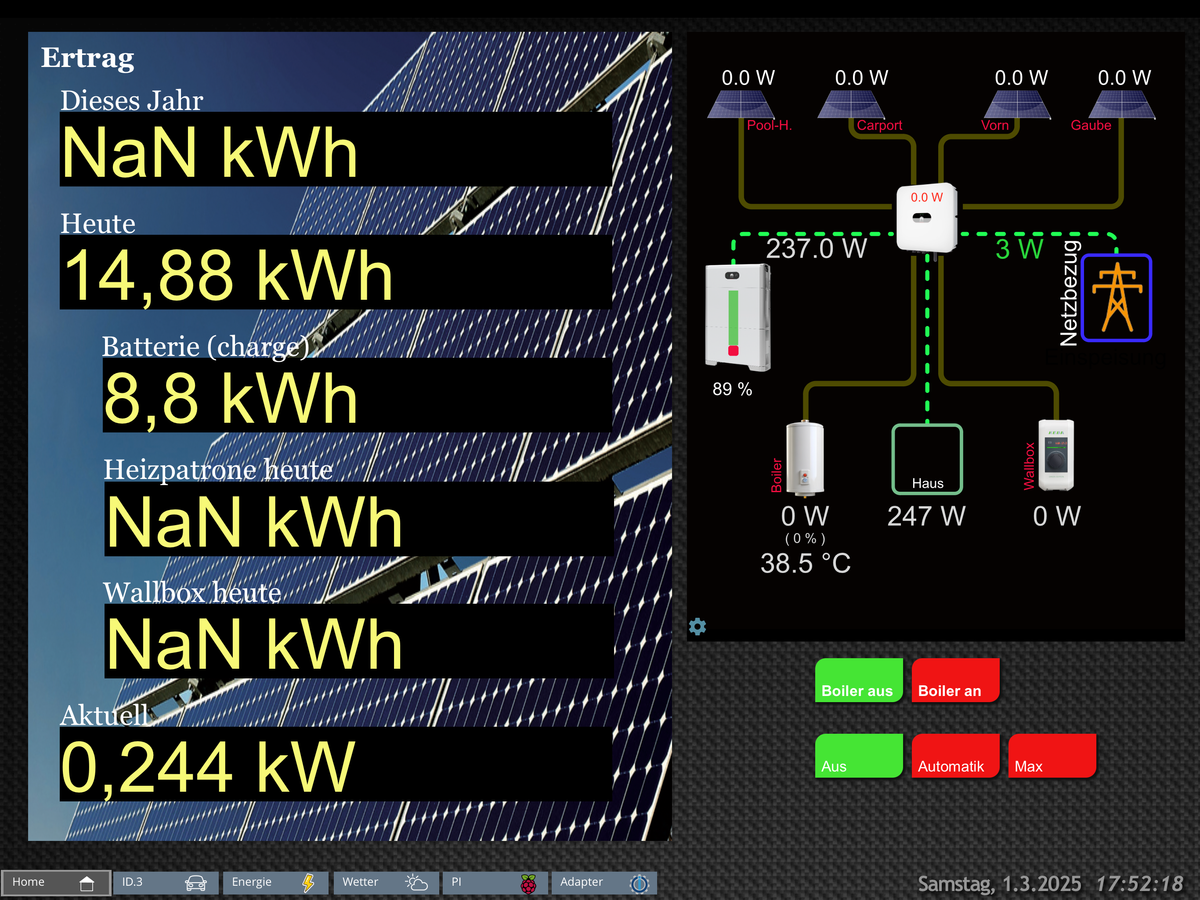
@skb , habs hin bekommen. Man muss im ENERGIEFLUSS Adpapter unter CSS folgendes einstellen:
html, body {background-color: transparent;} #svg_display, #svg_preview { background-color: rgba(0,0,0,0); }Das Ergebnis in meiner VIS sieht bei mir momentan dann so aus: