NEWS
Support Adapter Energiefluss-erweitert v0.6.2
-
@skb Keine Apple techik. Android. Der text rutscht nach unten aus der Box raus, wo er eigentlich reinpasst. scheint oben ein Abstand dazu zu kommen.
-
@erwini Ah, OK.
Also ja, der Text, wenn er "Multiline" ist - bekommt oberhalb eine Zeile dazu, weil der Umbruch sonst nicht richtig (auf Apple) funktioniert. -
@skb Warum macht das dann einen Unterschied, ob Destop oder Smartphone ? Ist da sogar der gleiche Browser'
(Der rechte Text habe ich nach oben geschoben und landet dann im Icon ..)
-
@erwini Manches wird auf den Systemen unterschiedlich interpretiert. Android ist nicht Windows und Windows ist nicht Apple.
Ich gucke mir das nochmal an - vielleicht kann man dort noch etwas "richten".
-
@skb Demzufolge hab das bloß ich bei mir bis jetzt gesehen, oder ist das woanders reproduzierbar?
-
@erwini sagte in Support Adapter Energiefluss-erweitert v0.6.2:
Warum macht das dann einen Unterschied, ob Destop oder Smartphone ? Ist da sogar der gleiche Browser'
erstens ist die mobile Variante nicht das selbe wie am Desktop.
Zweitens sind die Zeichensätze und -größen im mobile erwas eingeschränkt, so dass die "nächstpassende" Version genommen wird, was genau zu dem Effekt führt.
(drittens dürfte die effektive Auflösung auf dem Mobilgerät im Browser niedriger sein als beim PC)
-
@erwini Also, ich habe das gerade bei mir ausprobiert:
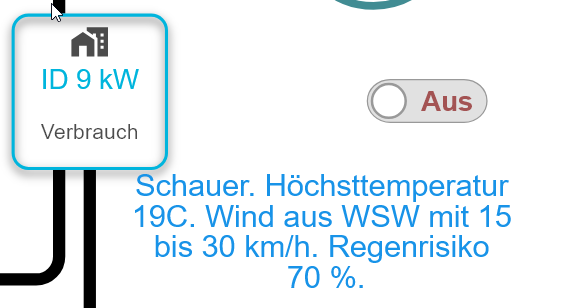
Die Texte werden passend angezeigt:Desktop:

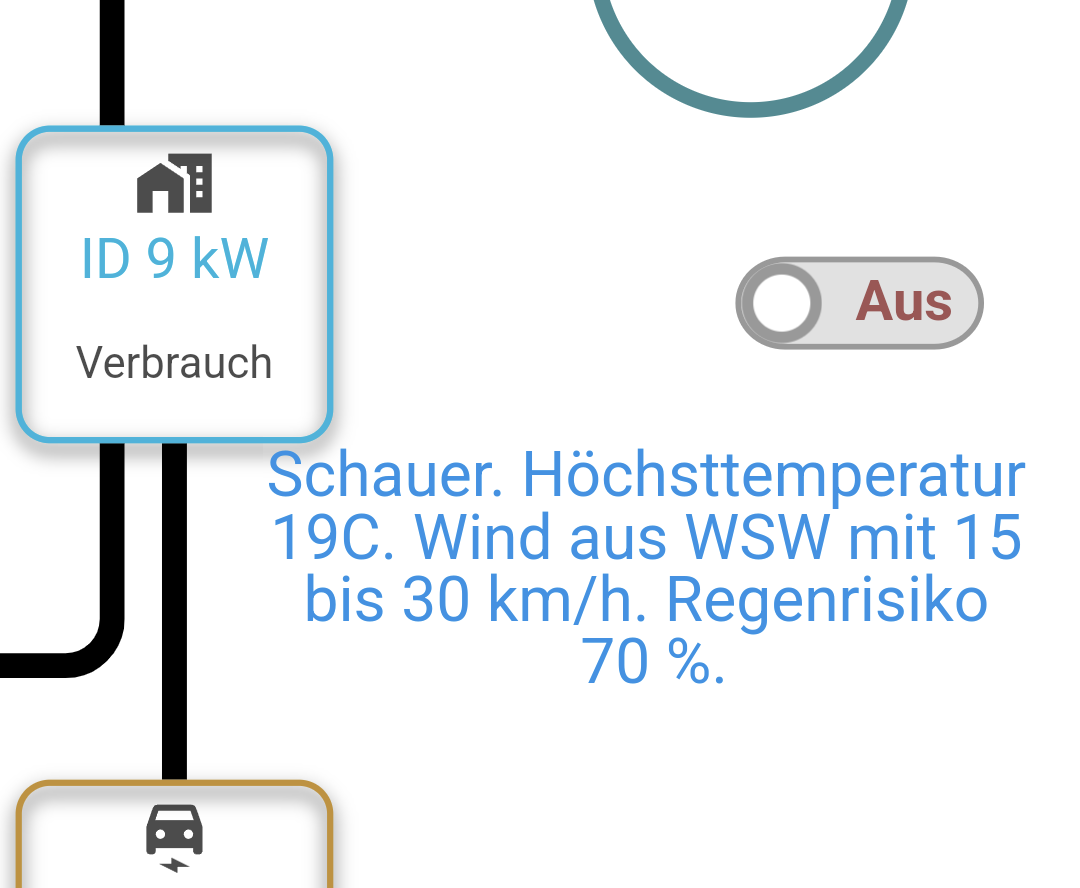
Mobil:

Der Text wird nach 25 Zeichen umgebrochen.
-
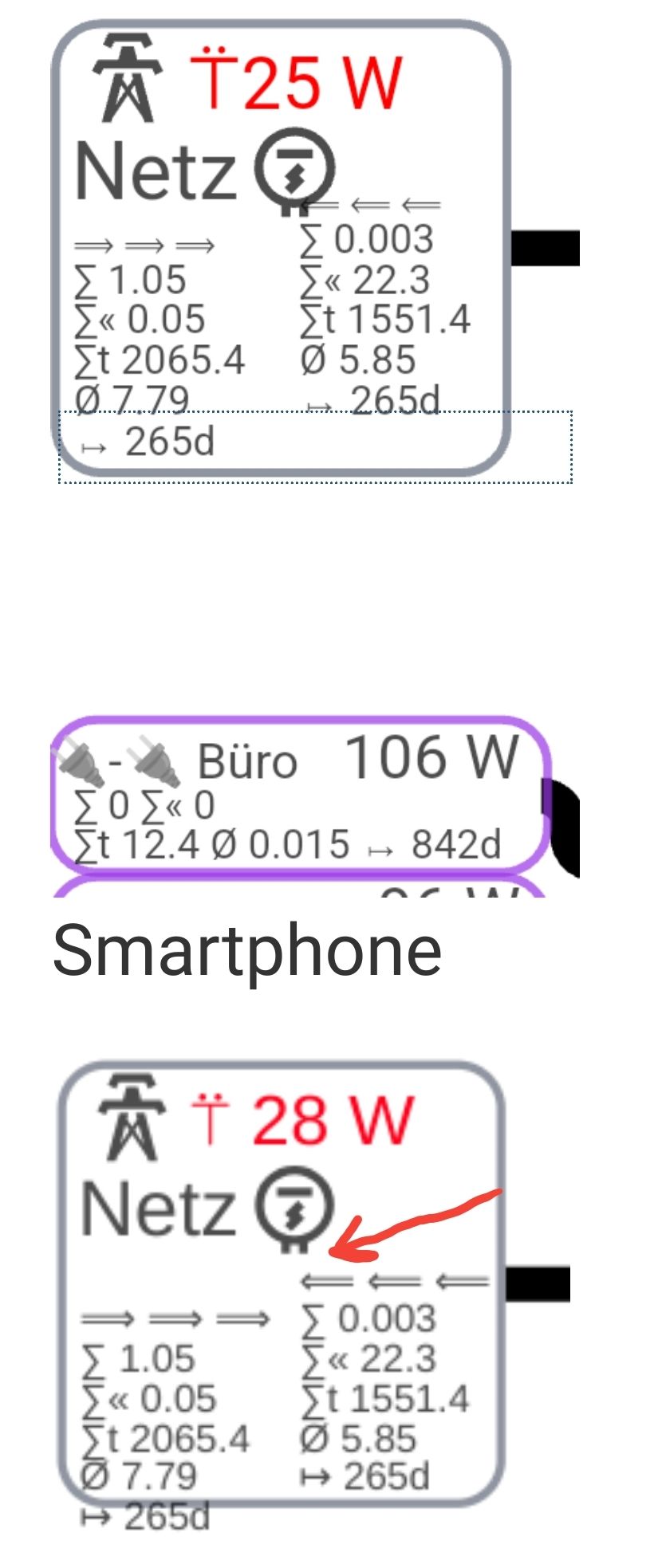
Hier

beginnt der Text mobil schon etwa 1 Zeile später.
Entweder ist der Rahmen (?) um das Icon zu breit, oder die Zeilenhöhe passt nicht, oder die z-Ebenen werden ignoriert/falsch interpretiert, oder.........EDIT:
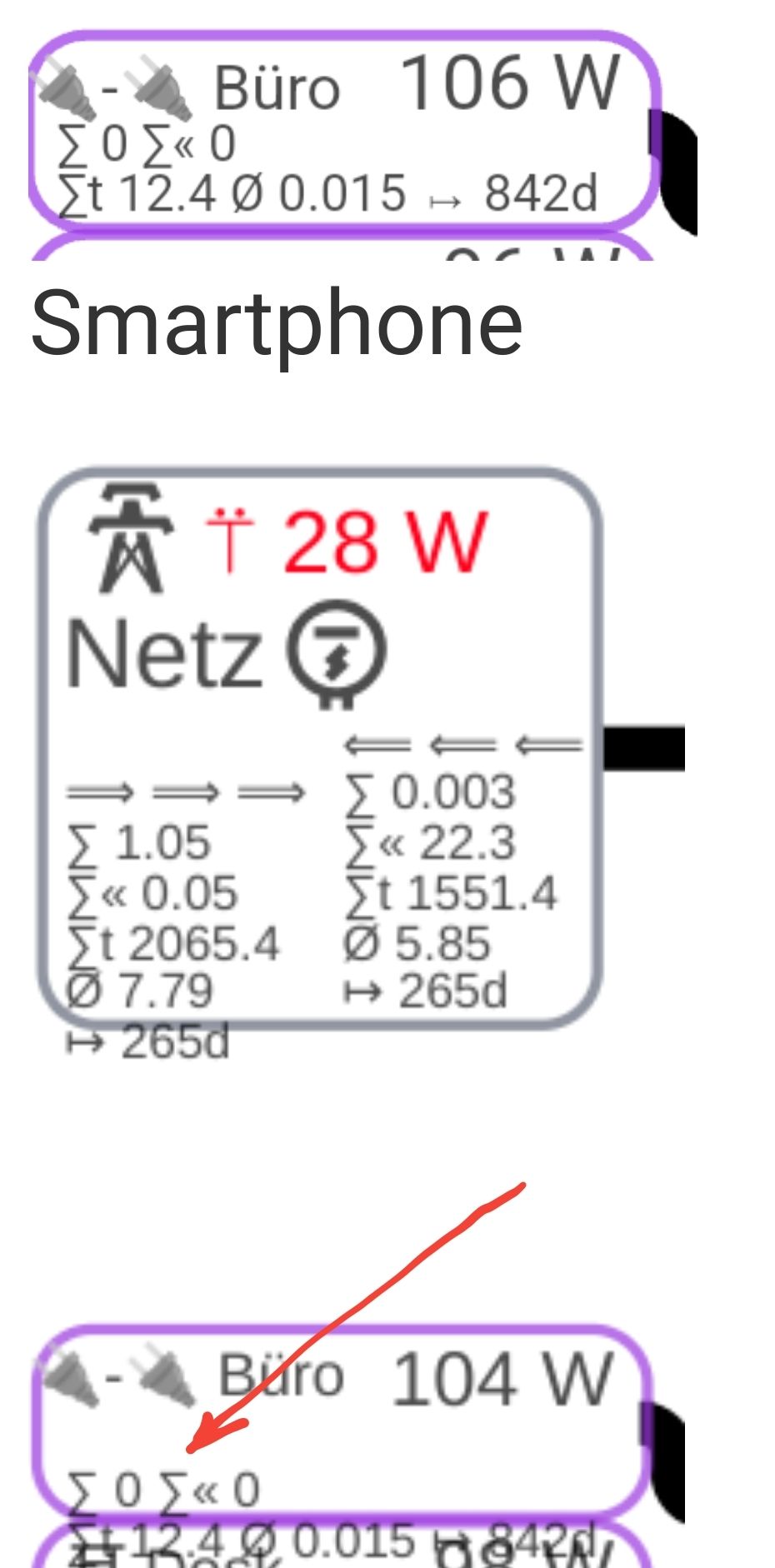
Hier

genauso -
@homoran Bei der Version 0.4.2 war die Anzeige auf Desktop und Mobil noch identisch ... Muss da wohl noch mehr "facts" einsammeln ...
-
@skb Das ist der Text, der an den Datenpunkt geschickt wird:
⟹ ⟹ ⟹<br>∑ 1.06<br>∑« 0.05<br>∑t 2065.4<br>Ø 7.79<br>↦ 265dAlso "br" für den gewollten Zeilenumbruch, aber keins am Anfang
-
@erwini Und die sieht die Einstellung für die Anzeige des Text aus?
-
@skb ??, welche Einstellung meinst du konkret wo?
-
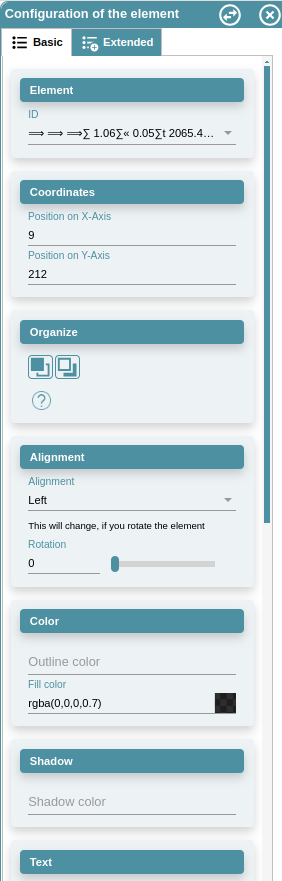
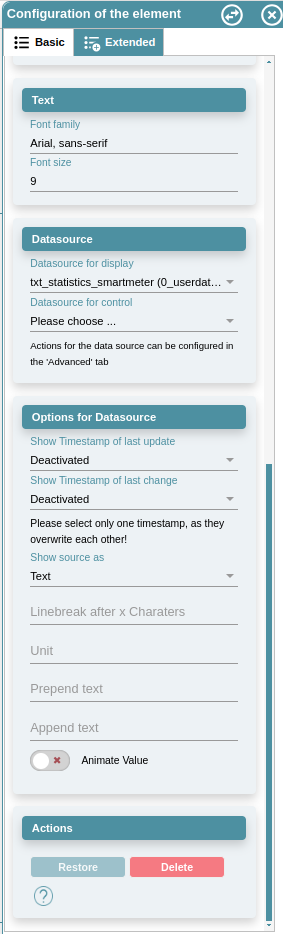
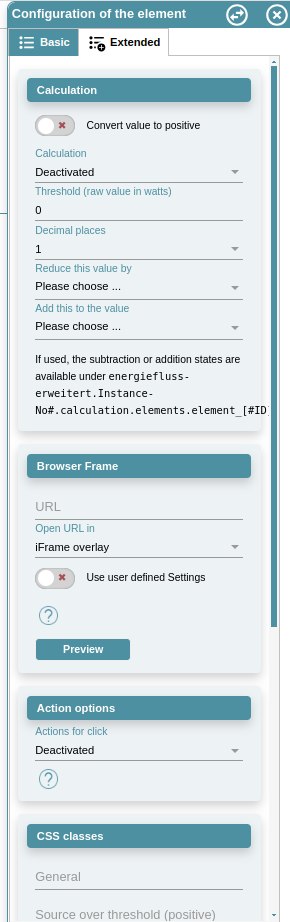
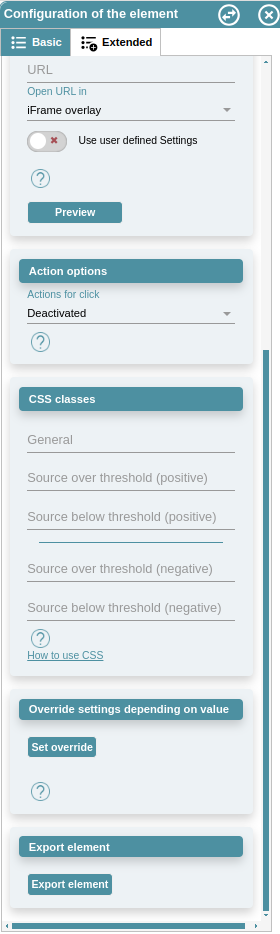
@erwini Das Element, welches den Text darstellt.
Wie sind dazu die Einstellungen? -
@skb Meintest du das hier oder was anderes ? Oder andere Darstellung / JSON?)




-
@erwini Stelle ich mal nach und schaue, was dort rauskommt.
Vielleicht hat das BR eine Fehlinterpretation. -
@skb Jetzt sieht es auf meinem Tablet genauso aus wie auf dem Desktop. Handy nochmal kontrolliert. Da sieht es nun auch so aus, wie es soll. Ist zwar alles verschoben, bis auf die eine Anzeige, die ich richtig hingeschoben habe, aber die ist un überall da, wo sie hin soll. Also alles noch einmal an den richtigen Platz schieben, dann sollte es passen.
Also erst mal nicht weiter nach Fehler suchen. Das ist ja nicht schlimm. -
@erwini sagte in Support Adapter Energiefluss-erweitert v0.6.2:
die eine Anzeige, die ich richtig hingeschoben habe,
welche war es und was ist "richtig"?
-
@homoran Nach dem Update von 0.4.2 nach 0.6.2 war alles verschoben. Ein Textfeld am Desktop an die richtige stelle geschoben. Dann war das für den Desktop ok, aber nicht mehr für die Androids. Da war es zu weit oben. Jetzt sitzen die Anzeigen an den Stellen, wie es am Desktop eingestellt wurde. Also einmal alles anpassen. Dann passt es.
Hatte die Seiten auch auf den Androids reloaded, hatte aber nicht geholfen. Jetzt hat es sich irgendwie selbst geheilt.
Anzeige nun über alle Geräte wieder einheitlich. So soll es sein.
Danke für die "Anteilename" und Tips. -
@erwini Gerade aufgefallen da nur kurz nach dem Reset sichtbar, wenn noch keine Werte da sind: Wenn Inhalt ohne BR kommt, ist die Zeile zu weit oben, also scheint doch eine "Leerzeile" oben angefügt zu werden. Stört mich aber nicht, da entweder immer mit BR oder immer ohne BR
-

