NEWS
Support Adapter Energiefluss-erweitert v0.6.2
-
@skb Danke. Muss ich mir nen "Würgaround" einfallen lassen ;-). Schrift brauch ich keine darauf...
Von wegen Version? Gibt's da inzwischen nen eigenen Thread für die 0.7.x der mir entgangen ist?
-
@thisoft Du kannst das Element theoretisch mit CSS Rotation und der ID drehen, wenn du keine Schrift nutzt.
Ja, im Test-Bereich gibt es den Thread dazu.
-
@thisoft sagte in Support Adapter Energiefluss-erweitert v0.6.2:
Gibt's da inzwischen nen eigenen Thread für die 0.7.x
https://forum.iobroker.net/topic/75485/test-adapter-energiefluss-erweitert-v0-7-x-github-latest/1205
-
@skb sagte in Support Adapter Energiefluss-erweitert v0.6.2:
Du kannst das Element theoretisch mit CSS Rotation und der ID drehen, wenn du keine Schrift nutzt.
Klingt interessant... Sorry dass ich da nerve ;-), aber CSS, HTML & Co. ist nicht wirklich meine Heimat... hättest du auf die Schnelle ein Beispiel was ich da ins CSS schreiben muss?
-
@thisoft Kann ich dir später raussuchen. Du kannst auch schauen, wie man CSS Rotation nutzt.
Du benötigst die ID des Elements und sprichst es mit
#ID { Syntax für Rotation }Im Stile Tab an.
-
@skb Danke. Jetzt stehe ich nur noch auf dem Schlauch mit welcher Syntax ich die ID angeben muss:

-
@thisoft sagte in Support Adapter Energiefluss-erweitert v0.6.2:
welcher Syntax ich die ID angeben muss:
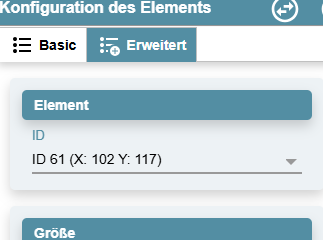
was steht denn in der Titelzeile wenn du das Item anklickst?
ID 123 -> #ID123
-
@thisoft Du musst noch die Klasse darüber mit } schließen.
-
@homoran wenn du mit Titelzeile das da meinst:

@skb sagte in Support Adapter Energiefluss-erweitert v0.6.2:
@thisoft Du musst noch die Klasse darüber mit } schließen.
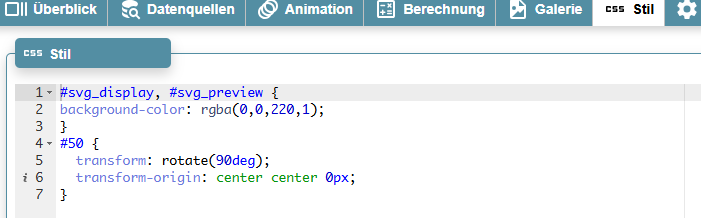
Ah ja - das beseitigt zumindest die Fehlermeldung :-). Allerdings gibt das keine Reaktion weder mit "#ID61" noch mit "61". Was mach ich jetzt noch falsch? Muss ich etwa hier noch etwas eintragen?
weder mit "#ID61" noch mit "61". Was mach ich jetzt noch falsch? Muss ich etwa hier noch etwas eintragen?

-
@thisoft Suche ich dir später raus, wenn ich wieder einen Rechner zur Verfügung habe

-
@thisoft Sodale. Du benötigst die
transformation, die du schon richtig hattest - hinzu kommt noch eintransform-origin, was dem Element sagt, das es sich um die eigene Achse drehen soll.Komplett:
#61 { transform: rotate(90deg); transform-origin: center center 0px; } Somit dreht sich der Schalter 90 Grad im Uhrzeigersinn. -
@leonundjulie sagte in Support Adapter Energiefluss-erweitert v0.6.2:
@warp735 hallo. Würde mich freuen, wenn Du das Foto des Ofens zur Verfügung stellen würdest.





-
@skb Sorry, war 2 Tage unterwegs... Also da dreht sich leider immer noch nichts
 Habe das auch mit mehreren anderen ID's (Rechtecke, Bilder...) probiert...
Habe das auch mit mehreren anderen ID's (Rechtecke, Bilder...) probiert...
Danke trotzdem für Deine Hilfe - wenn's nicht geht dann ist das eben so - geht die Welt nicht unter
-
@thisoft Was genau geht denn nicht?
Welche Datenpunkte?
Welchen Wert haben diese?
Wo sind sie zugewiesen?
Wie stehen sie in den Datenquellen?Aktuell ist das mehr ein Ratespiel
-
@skb Äh nein, sorry - es geht doch nur um die (optische) Drehung des Buttons s. hier 3-6 Posts weiter oben. Hat nichts mit Datenpunkten etc. zu tun... Wie gesagt - mach keinen Stress - wenn nicht dann nicht...
-
@thisoft das CSS dafür hatte ich dir eingestellt. Damit geht es!
-
@skb sagte in Support Adapter Energiefluss-erweitert v0.6.2:
@thisoft das CSS dafür hatte ich dir eingestellt. Damit geht es!
Bei mir eben leider nicht
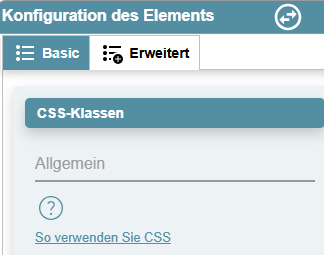
 Keine Reaktion... Muss ich dem Button da speziell noch eine CSS-Klasse zuweisen??? ...
Keine Reaktion... Muss ich dem Button da speziell noch eine CSS-Klasse zuweisen??? ...
-
@thisoft wie sieht dein CSS aus?
-