NEWS
Support Adapter Energiefluss-erweitert v0.6.2
-
@arteck sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@skb schreibst du ne versionsnummer irgendwo rein ..
alpha 8 war die letzte
-
@homoran ich hab gerade aktualisiert..alles gut.. aber sollte vielleicht irgendwo verankert stehen
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@homoran Sodale, wenn Du es nochmal testen wollen würdest. Nun steht auch das "else" an der richtigen Stelle

Klasse - passt jetzt.
Noch eine vorsichtige Nachfrage für mein Verständnis.
Da steht beim Treshold jetzt (??) raw-value.
Ich hatte ja schon vermutet, dass bei reduced values die Angabe des Rest-Thresholds problematisch ist.
Auch jetzt werden bei solchen Werten immer noch kleine Werte angezeigt, resp. die Animation läuft, was das bestätigen würde.Natürlich wäre es Blödsinn den maximalen Wert der abgezogenen source als Threshold einzugeben, da der wesentlich höher und variabel ist, als es Sinn ergibt.
Wenn man es so machen müsste, damit die Animation aus bleibt würde ich mir die "Nettowerte" wieder per Skript berechnen. Dann ist Ruhe.
-
@arteck Du meinst hier?
-
@homoran Super, wenn der Threshold jetzt passt. Schade, wenn er neue Probleme aufwirft

Zum Verständnis meinerseits:
Beispiel:
Quellwert ist 50 (egal ob kW oder W) - von diesem ziehst Du 20 (von einer anderen Quelle) ab. Bleiben 30 über.
Hier möchtest Du, wenn ich dich richtig verstehe, das bei einem Threshold von 31 dieser Wert und die Animation nicht laufen, korrekt? -
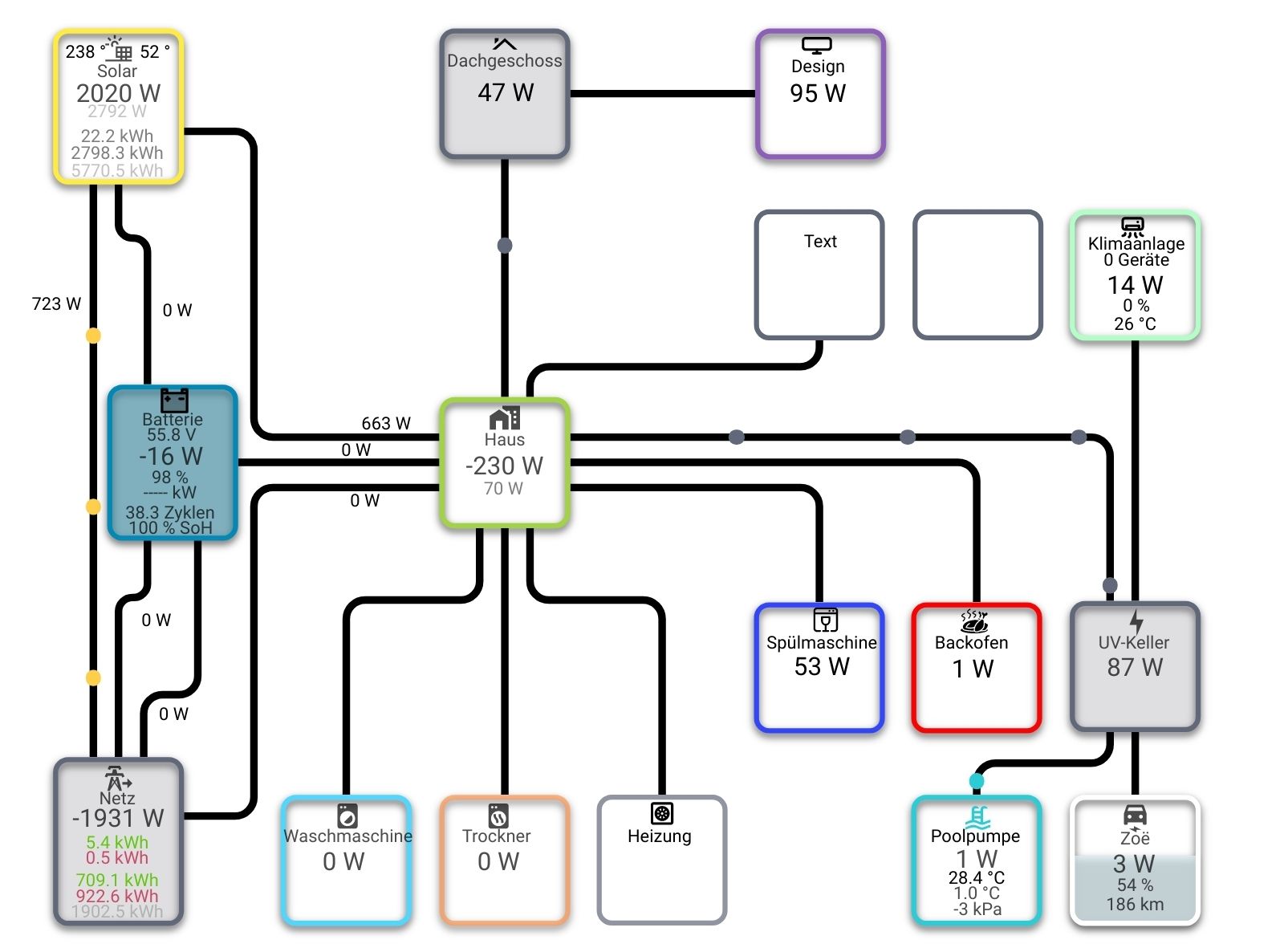
hier Poolpumpe
bescheuertes Beispiel!
hab einfach den L2 von der UV -Keller genommen weil da nichts anderes dran hing (dachte ich)
Bis ich die Klimaanlage angeschaltet habe.
Also ziehe ich die Klimaanlage von der Poolpumpe ab. Die hängt an einem HM Messaktor.
hat ca 14W Standby. Da klappt der Threshold.
bei der Poolpumpe bleiben 1W, möglicherweise Messungenauigkeiten HM <-> Zwischenzähler.
Die bekomme ich nicht via Threshold weg, ebenso wie bei der AnimationEDIT:
Good News.ich hatte den Threshold bis auf 15 probiert.
bei 16 springt der Wert der Poolpumpe auf 0! -
@homoran Ist dann nur die Frage, ob der Wert sich dann anpasst, wenn das große Aquarium wieder angeht

-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@homoran Ist dann nur die Frage, ob der Wert sich dann anpasst, wenn das große Aquarium wieder angeht

eher nicht.
Deswegen werde ich mir die Nettowerte berechnen und als source nehmen. -
@homoran Oder, ich ändere die Berechnung ab.
Sagen wir, das Beispiel von oben:
Quellwert ist 50 (egal ob kW oder W) - von diesem ziehst Du 20 (von einer anderen Quelle) ab. Bleiben 30 über.Nach der Berechnung und der Subtraktion, prüfen wir halt erneut, ob der Threshold erfüllt ist. Wenn nicht -> Wert 0 und keine Animation.
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Nach der Berechnung und der Subtraktion, prüfen wir halt erneut, ob der Threshold erfüllt ist. Wenn nicht -> Wert 0 und keine Animation.
Das ergibt in meinen Augen auf jeden Fall mehr Sinn als den Threshold vom Raw value bhängig zu machen.
Wenn es denn möglich ist!
-
@homoran Prima, dann kommt es auf die Liste für die nächste Version

-
@skb said in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
FIX: Die Berechnung der verbleibenden Batterie funktionierte nicht, wenn der Quelle die ID 0 zugewiesen wurde
Bei mir getestet. Funktioniert. Besten Dank.
-
@erwini prima, danke für die Rückmeldung!
-
Gibt es irgendwo ein Beispiel, was und wie man CCS hier verwenden kann?
wie etwa: Farbe ändert oder Icon ändern, je nach Wert.
Finde da den Einstieg nicht, wie das geht. -
@erwini Natürlich.
Wenn Du mir schreibst, was es tun soll, kann ich Dir ein Beispiel erstellen. Anhand dessen kann man dann weiter machen.
-
-
@erwini sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Farbe ändert oder Icon ändern, je nach Wert.
am besten Farbe des Icons ändern, wie es im Energiefluss mit dem Auto bei angestecktem Kabel war
-
@mcu Das wäre zu allgemein. Dies geht in der aktuellen Version auch pro Element

-
@skb said in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Wenn Du mir schreibst, was es tun soll, kann ich Dir ein Beispiel erstellen. Anhand dessen kann man dann weiter machen.
Positiver Wert: Text = grün, negativer Wert: Text = rot, Wert = 0: Text = schwarz
oder
Positiver Wert: Icon1, negativer Wert: Icon2, Wert = 0: Icon3Das sollte eigentlich alle Optionen abdecken, die man so anstellen kann ...
-
/* CSS funktioniert mit Klassen, die mit einem . (Punkt starten) und dann einen Namen besitzen, der frei wählbar ist. Das !important am Ende ist wichtig, damit die Farbe erneut zugewiesen werden kann */ /* Positiver Text in gruen */ .pos_text_gruen { fill: #008000 !important; } /* Negativer Text in rot */ .neg_text_rot { fill: #ff0000 !important; } /* Icons */ /* Icons von https://icon-sets.iconify.design/ Icon suchen, anklicken, etwas weiter unten auf SVG klicken, dort den Text von "d" kopieren und im Beispiel einfuegen */ .icon_pos path { d: path("M3 4V2h3v2H3ZM2 22h9v-4H2.8L2 22ZM6.125 9.325L4.7 7.925L6.825 5.8L8.25 7.2L6.125 9.325ZM3.2 16H11v-4H4l-.8 4ZM12 7Q9.925 7 8.462 5.537T7 2h10q0 2.075-1.463 3.538T12 7Zm-1 4V8h2v3h-2Zm2 11h9l-.8-4H13v4Zm0-6h7.8l-.8-4h-7v4Zm4.875-6.675l-2.1-2.125l1.4-1.4L19.3 7.9l-1.425 1.425ZM18 4V2h3v2h-3Z"); } .icon_neg path { d: path("M13.8 5.2C13 5 12.2 5 11.4 5l3.2-2.7l1.4 4c-.7-.5-1.4-.8-2.2-1.1M7 7.1c.6-.6 1.3-1.1 2-1.4l-4.1-.8l.7 4.1c.4-.7.8-1.4 1.4-1.9m-1.8 6.7C5 13 5 12.2 5 11.4l-2.7 3.2l4 1.4c-.5-.6-.9-1.4-1.1-2.2M22 19v2H3l5.4-5.5c-1.9-2-1.9-5.1 0-7.1c1.9-1.9 5.1-1.9 7 0l3-3l1.4 1.4L7.7 19H22Z"); }Den Text oben kannst Du in dem Tab "CSS" einfügen.
Die Klassen kannst Du dann dem jeweiligen Element zuweisen.
Hier allerdings ohne vorangestellten Punkt.