NEWS
Support Adapter Energiefluss-erweitert v0.6.2
-
@homoran Prima, dann kommt es auf die Liste für die nächste Version

-
@skb said in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
FIX: Die Berechnung der verbleibenden Batterie funktionierte nicht, wenn der Quelle die ID 0 zugewiesen wurde
Bei mir getestet. Funktioniert. Besten Dank.
-
@erwini prima, danke für die Rückmeldung!
-
Gibt es irgendwo ein Beispiel, was und wie man CCS hier verwenden kann?
wie etwa: Farbe ändert oder Icon ändern, je nach Wert.
Finde da den Einstieg nicht, wie das geht. -
@erwini Natürlich.
Wenn Du mir schreibst, was es tun soll, kann ich Dir ein Beispiel erstellen. Anhand dessen kann man dann weiter machen.
-
-
@erwini sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Farbe ändert oder Icon ändern, je nach Wert.
am besten Farbe des Icons ändern, wie es im Energiefluss mit dem Auto bei angestecktem Kabel war
-
@mcu Das wäre zu allgemein. Dies geht in der aktuellen Version auch pro Element

-
@skb said in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Wenn Du mir schreibst, was es tun soll, kann ich Dir ein Beispiel erstellen. Anhand dessen kann man dann weiter machen.
Positiver Wert: Text = grün, negativer Wert: Text = rot, Wert = 0: Text = schwarz
oder
Positiver Wert: Icon1, negativer Wert: Icon2, Wert = 0: Icon3Das sollte eigentlich alle Optionen abdecken, die man so anstellen kann ...
-
/* CSS funktioniert mit Klassen, die mit einem . (Punkt starten) und dann einen Namen besitzen, der frei wählbar ist. Das !important am Ende ist wichtig, damit die Farbe erneut zugewiesen werden kann */ /* Positiver Text in gruen */ .pos_text_gruen { fill: #008000 !important; } /* Negativer Text in rot */ .neg_text_rot { fill: #ff0000 !important; } /* Icons */ /* Icons von https://icon-sets.iconify.design/ Icon suchen, anklicken, etwas weiter unten auf SVG klicken, dort den Text von "d" kopieren und im Beispiel einfuegen */ .icon_pos path { d: path("M3 4V2h3v2H3ZM2 22h9v-4H2.8L2 22ZM6.125 9.325L4.7 7.925L6.825 5.8L8.25 7.2L6.125 9.325ZM3.2 16H11v-4H4l-.8 4ZM12 7Q9.925 7 8.462 5.537T7 2h10q0 2.075-1.463 3.538T12 7Zm-1 4V8h2v3h-2Zm2 11h9l-.8-4H13v4Zm0-6h7.8l-.8-4h-7v4Zm4.875-6.675l-2.1-2.125l1.4-1.4L19.3 7.9l-1.425 1.425ZM18 4V2h3v2h-3Z"); } .icon_neg path { d: path("M13.8 5.2C13 5 12.2 5 11.4 5l3.2-2.7l1.4 4c-.7-.5-1.4-.8-2.2-1.1M7 7.1c.6-.6 1.3-1.1 2-1.4l-4.1-.8l.7 4.1c.4-.7.8-1.4 1.4-1.9m-1.8 6.7C5 13 5 12.2 5 11.4l-2.7 3.2l4 1.4c-.5-.6-.9-1.4-1.1-2.2M22 19v2H3l5.4-5.5c-1.9-2-1.9-5.1 0-7.1c1.9-1.9 5.1-1.9 7 0l3-3l1.4 1.4L7.7 19H22Z"); }Den Text oben kannst Du in dem Tab "CSS" einfügen.
Die Klassen kannst Du dann dem jeweiligen Element zuweisen.
Hier allerdings ohne vorangestellten Punkt.

-
@erwini said in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Positiver Wert: Icon1, negativer Wert: Icon2, Wert = 0: Icon3
Mit den Icons hab ich das noch nicht hinbekommen. Welches "Element Type" (Icon?) nutzt man dazu? Wie muss das "normale Icon" angegen sein? Als mdi:xyz oder als svg path (wenn ja, wie/wo?).
Auch habe ich nun den threshold durchschaut. Wenn der Wert kleiner als der threshold ist, dann wird das Resultat auf 0 gesetzt. Korrekt?
Wie könnte man dann solche Dinge realisieren, wenn ein Wert zB 100 überschreitet, dann die Farbe ändert?
Wäre dann sowas wie "CSS threshold"?! -
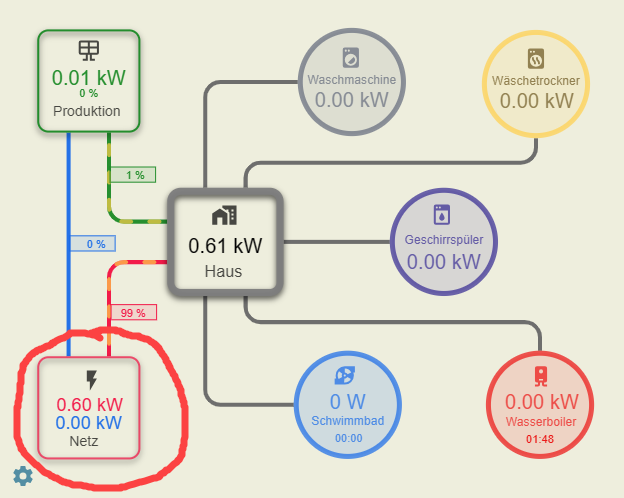
Hallo. Gibt es eine Möglichkeit das Symbol für Netz (bei mir rot eingekreist) die Farbe des Rahmens bzw. die Füllfarbe so zu ändern, dass zB. bei Einspeisung eine blaue Umrandung oder Füllung sichtbar ist und bei Bezug sollte sie z.B. rot sein.

Geht das irgendwie ?
Danke. -
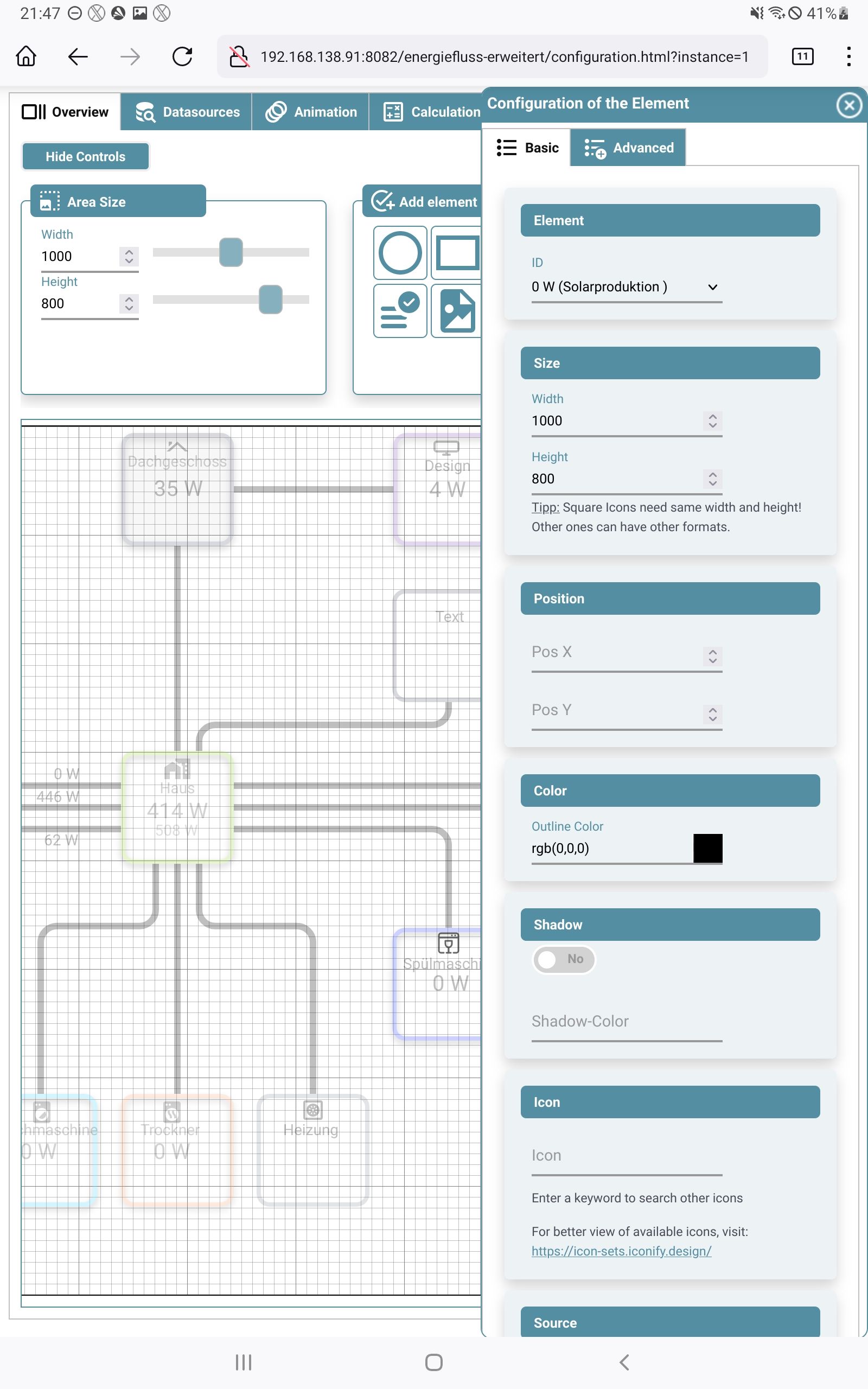
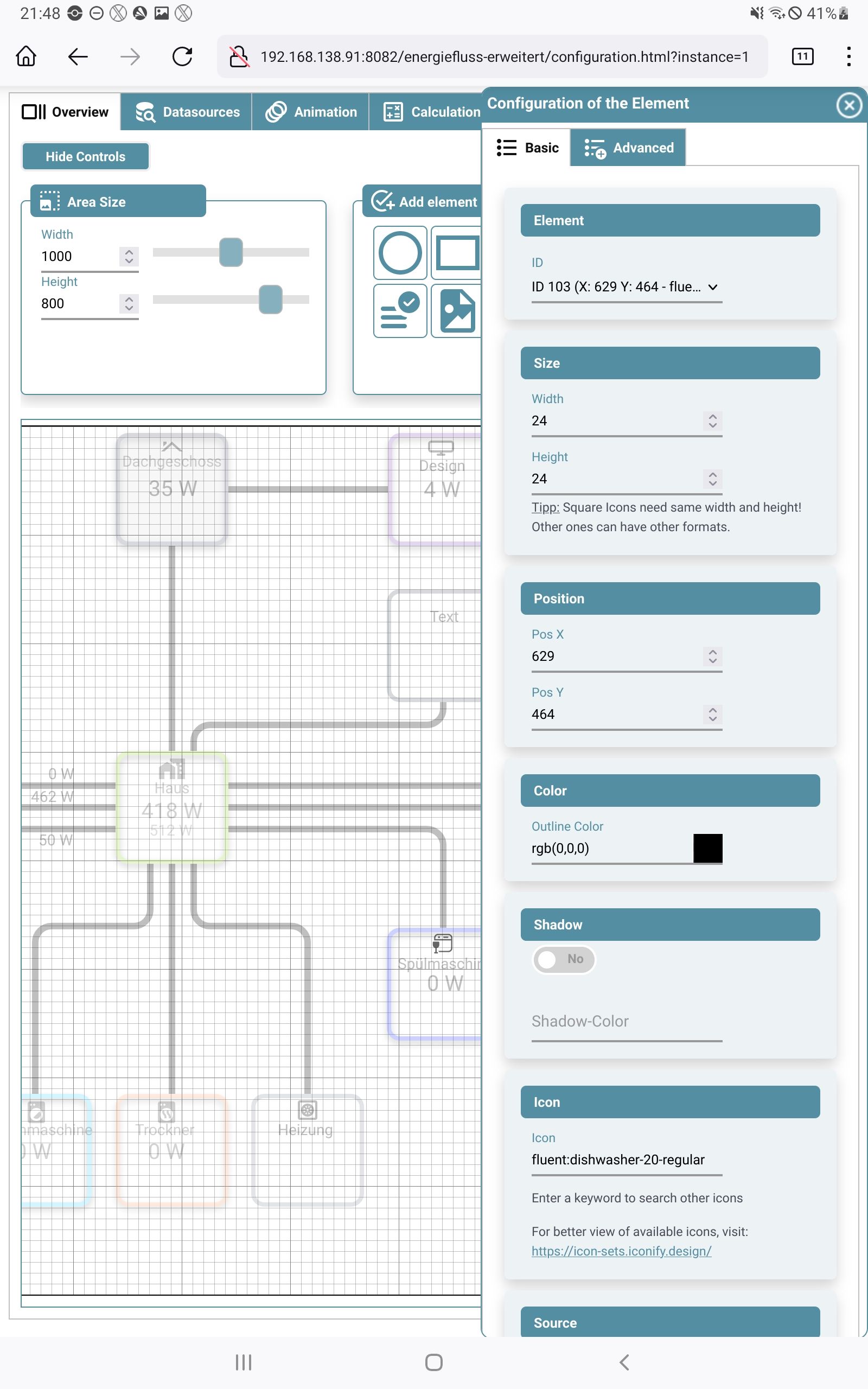
@manfredhi Auch hier ist dies mit CSS möglich.
Das Element braucht einen Source. Dann musst Du herausfinden bzw. wissen, wie der Source arbeitet.
Ist er bei Bezug negativ/positiv oder bei Einspeisung.
Aktuell geht dies nur für einen bi-direktionalen Source - heisst, einer der positiv und negativ darstellt.Wenn das gegeben ist, kannst Du CSS Klassen, wie in etwa hier beschrieben, erstellen und zuweisen.
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Ist er bei Bezug negativ/positiv oder bei Einspeisung.
Die Datenpunkte werden direkt aus dem SmartMeter des Netzbetreibers über die Kundenschnittstelle ausgelesen und sind beide positiv (1.7.0 Bezug und 1.8.0 Einspeisung)
-
@manfredhi Dann benötigst Du aktuell einen Hilfsdatenpunkt, der dir beide Werte als positiv und negativ in einem Datenpunkt erstellt.
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Dann benötigst Du aktuell einen Hilfsdatenpunkt, der dir beide Werte als positiv und negativ in einem Datenpunkt erstellt.
OK. danke hab gerade gesehen es gibt einen direkt vom Smartmeter (16.0.0) der entweder positiv bei Bezug bzw. negativ bei Einspeisung ist.
Frage: wie lautet der CSS-Befehl für die Umrandung des Objektes ?
-
@manfredhi Hatte ich dir hier -> beschrieben
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Hatte ich dir hier
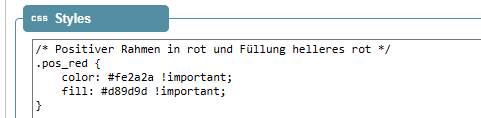
ja "Fill" funktioniert auch. Nur der Rahmen funktioniert nicht.

-
-
@manfredhi Der Rahmen bekommt
stroke: Farbe;