NEWS
Support Adapter Energiefluss-erweitert v0.6.2
-
@homoran Ich habe etwas entdeckt. Muss dies noch verifizieren. Danke für den Hinweis!
-
@manfredhi Das habe ich aktuell nicht vorgesehen. Macht aber durchaus Sinn.
Nehme ich mal mit auf die Liste!
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@homoran Ich habe etwas entdeckt. Muss dies noch verifizieren. Danke für den Hinweis!
dann mal bis neulich.
Hab das zum Anlaß genommen und weiter zu suchen, alle icons durch.
Bei einem weiteren gab's das Problem auch. war natürlich auch iconoir:airconfition
da fliegt mir sogar die Einstellungs-Sidebar sus dem Bild -
@homoran Fehler gefunden und behoben
 Danke für den tollen Hinweis!
Danke für den tollen Hinweis!Kannst direkt drüber installieren und ggf. einen upload machen. Dann klappen auch die iconoir icons.
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Dann klappen auch die iconoir icons.
ja! klappt jetzt!
War wirklich weird.Danke!
-
@homoran Ich danke dir für das Finden des Fehlers!
Eigentlich gar nicht so 'weird', wenn derjenige, der es erstellt, nicht den Fehler gemacht hätte

-
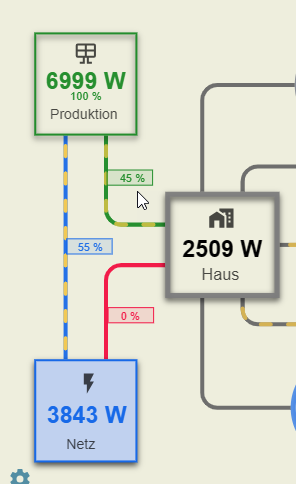
@SKB Hallo, ich komm einfach nicht weiter. Hab das Problem von gestern mit den FArben noch immer.
Es wird zwar wenn der Wert negativ (Einspeisung) ist, der Wert in blau angezeigt und ist er positiv, also über 0 (Bezug) wird er rot angezeigt. Das funktioniert.
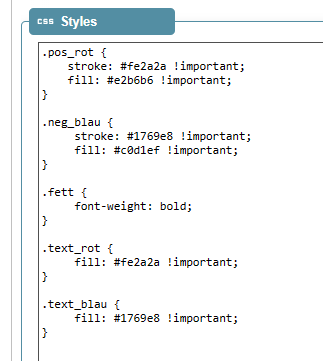
Parallel dazu solle sich auch der Rahmen und der Hintergrund ändern. Tut er aber nicht.. Er nimmt immer den zweiten Eintrag im der CSS. also bei mir blau. Vertausche ich in der css die beiden css-blöcke, also erst den bauen und dann den roten, dann ist er rot. Also immer der zweite Eintrag zieht.
HOffe du verstehst was ich meine.


-
@manfredhi Sehe ich so spontan keinen Fehler und versuche dies nachzustellen. Melde mich zurück.
-
@SKB
Funktionieren die CSS classes auch mit Kreis und Rechteck ?
Ich will die Füll Farbe in Abhängigkeit vom Wert setzen, aber das klappt nicht. -
@bernd1967 Ja, das geht.
Was klappt nicht? -
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@bernd1967 Ja, das geht.
Was klappt nicht?Ach, ich sehe gerade das es nur mit positiven und negativen Werten geht.
Ich wollte das die Füll Farbe bei 0W schwarz ist und bei >1W rot.
Aber das geht wohl nicht ?Nachtrag:
Beim "Text with Datasource" funktioniert das, aber nicht beim Kreis.
Vielleicht weil dort der Threshold fehlt ? -
@skb
Mit Text Farbe klappt es auch nicht immer.
Ich glaube es liegt daran, das wenn man in den Einstellungen speichert (save), die zuletzt angezeigte aktuelle Füll Farbe mit abgespeichert wird. Das verändert dann den "Grundzustand" -
@bernd1967 sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Vielleicht weil dort der Threshold fehlt ?
Das könnte es vielleicht sein, weil bei mir ist das gleiche Problem.
@SKB Wäre vielleicht gut, wenn man bei allen Objekten einen Treshold hätte und ein Objekt dazu, dann könnte man auch normale Textfelder z.B. abhängig einfärben.
-
Wie geht das denn mit bool'schen DPs? oder 0/1, selbst ohne Threshold
0 ist 1 und umgekehrt.
und einen Threshold einfügen wird erst recht nicht funktionieren, oder?
-
@bernd1967 Du kannst doch die Farbe für normal einstellen und dann, wenn der Wert positiv ist, eine Klasse zuweisen.
Dann wird die Farbe geändert. -
@manfredhi daher gibt es Text und Text with Datasource. Eins hat den Datasource und das Andere nicht.
Da ja ein Source zur Anzeige notwendig ist, ist dieser auch anzugeben, damit die CSS Klasse gewechselt wird.
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@manfredhi daher gibt es Text und Text with Datasource. Eins hat den Datasource und das Andere nicht.
Da ja ein Source zur Anzeige notwendig ist, ist dieser auch anzugeben, damit die CSS Klasse gewechselt wird.
Nein, das funktioniert aber so dann nicht. Ich möchte z.B. wenn der Wert positiv ist (Einspeisung), dass der Wert selbst in Blau dargestellt wird, der Rahmen und das Feld blau befüllt ist und darunter das Wort Netz ebenfalls blau geschrieben wird.
Beim positiven Wert (Bezug), sollte alles in Rot sein.Derzeit funktioniert aber nur der Wert selbst, der ändert die Farbe, weil ja der Datenpunkt hinterlegt ist, welcher einmal negativ oder auch positiv ist.
Beim RAhmen selbst und bei der Füllung geht es nicht mehr (wie schon weiter oben beschrieben), vermutlich deshalb, weil bei diesem Objekt kein Datenpunkt hinterlegt werden kann, somit zieht wie auch @bernd1967 geschrieben hat, das css bezüglich negativ und positiv nicht.
Genau das gleiche ist es bei einem gewöhnlichen Text da klappt es auch nicht. -
@manfredhi Beim Rechteck/Kreis kann doch ein Datenpunkt zugewiesen werden.
Gewöhnlicher Text, ist Text, der ohne Datenpunkt angezeigt wird.
Damit sich dort etwas ändert, muss ein Datenpunkt zugewiesen werden - dafür gibt es Text with Datasource.
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@manfredhi Beim Rechteck/Kreis kann doch ein Datenpunkt zugewiesen werden.
Gewöhnlicher Text, ist Text, der ohne Datenpunkt angezeigt wird.
Damit sich dort etwas ändert, muss ein Datenpunkt zugewiesen werden - dafür gibt es Text with Datasource.
Ja beim Rechteck hab ich den DAtenpunkt angeben, aber das funktioniert das CSS nicht (ist das Problem von gestern dass du dir anschauen wolltest).
Aber auch wenn ich statt dem Text einen Datenpunkt angebe (bei mir z.B. ob der Bezug bei der EVN erfolgt oder zur OeMAG eingespeist wird), steht ein Text also in diesem Datenpunkt. So kann ich diesen nicht einfärben, weil dieser Datenpunkt ja keinen positiv oder negativ Wert hat.
Verstehst du was ich meine ?

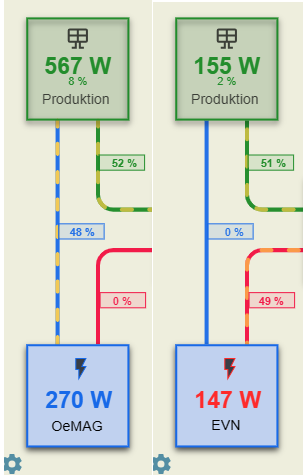
Hier nochmals zur veranschaulichung: Links wenn eingespeist wird, wird der Wert, das Symbol, der Hintergrund und der Rahmen blau dargestellt.
Sobald ein Bezug erfolgt (rechts), ändert sich nur das Symbol auf Rot und der Wert selbst. Rahmen und Füllung bleiben auf blau (weil der Block für den positiv Wert nach dem block für den negativ wert steht.
Den Text OeMAG bzw. EVN kann ich farblich überhaupt nicht ändern, weil es zwar ein DAtenfeld ist, aber eben nicht positiv oder negativ.

-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@bernd1967 Du kannst doch die Farbe für normal einstellen und dann, wenn der Wert positiv ist, eine Klasse zuweisen.
Dann wird die Farbe geändert.Es geht jetzt um "Add Text with Datasource"
Zum nachstellen:
Ich stelle die Farbe weiß für normal ein (Fill Color)
Unter "Source over Threshold (positiv)" trage ich die Klasse ein (hier farbe_rot).
Ich speicher das ganze und es funktioniert.
Jetzt gehe ich aber wieder in den Einstellungen und will was anderes machen und speichere erneut.
Und jetzt passiert der Fehler.
Der Value Wert war beim zweiten speichern >0 und damit die Füll Farbe rot.
Und genau diesen Wert hat die Funktion dann unter "Normal" abgespeichert.
Jetzt ist die Farbe immer rot, egal welcher Wert.
Die nächste Schwierigkeit ist das wieder zu entfernen.
Versucht man nämlich die Füll Farbe "Normal" wieder zu ändern gelingt das nicht.
Erst wenn man die CSS Klasse entfernt und speichert kann man dann auch wieder die Füll Farbe ändern.