NEWS
Support Adapter Energiefluss-erweitert v0.6.2
-
@skb Ja klar, aber das ist doch die Datenquelle der Leistung!
Auch wenn die Leistung 0 ist; Threshold steht auf 3; hört die Animation nicht auf
Was hab ich zu Punkt 2 falsch eingestellt?
Edit: ich denke das geht über die CSS.... muss ich mich mit beschäftigen
Im Übrigen: "Cannot parse JSON: undefined" gibt´s bei mir immer noch... ;-(
-
@guergen Wenn die Animation nicht aufhört, dann stimmt etwas mit dem Threshold oder mit der Quelle nicht.
-
@guergen sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@skb Ja klar, aber das ist doch die Datenquelle der Leistung!
Auch wenn die Leistung 0 ist; Threshold steht auf 3; hört die Animation nicht auf
Was hab ich zu Punkt 2 falsch eingestellt?zeig doch mal deine Einstellungen.
Ich blick da gerade nicht mehr durch wovon du schreibst. -
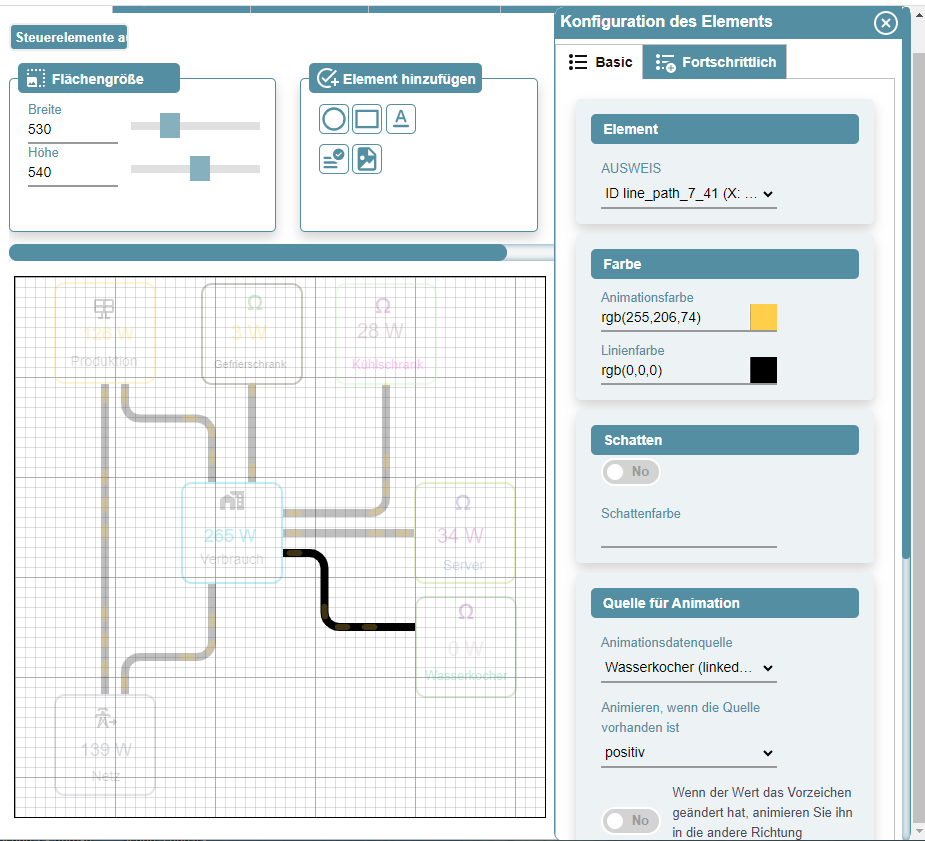
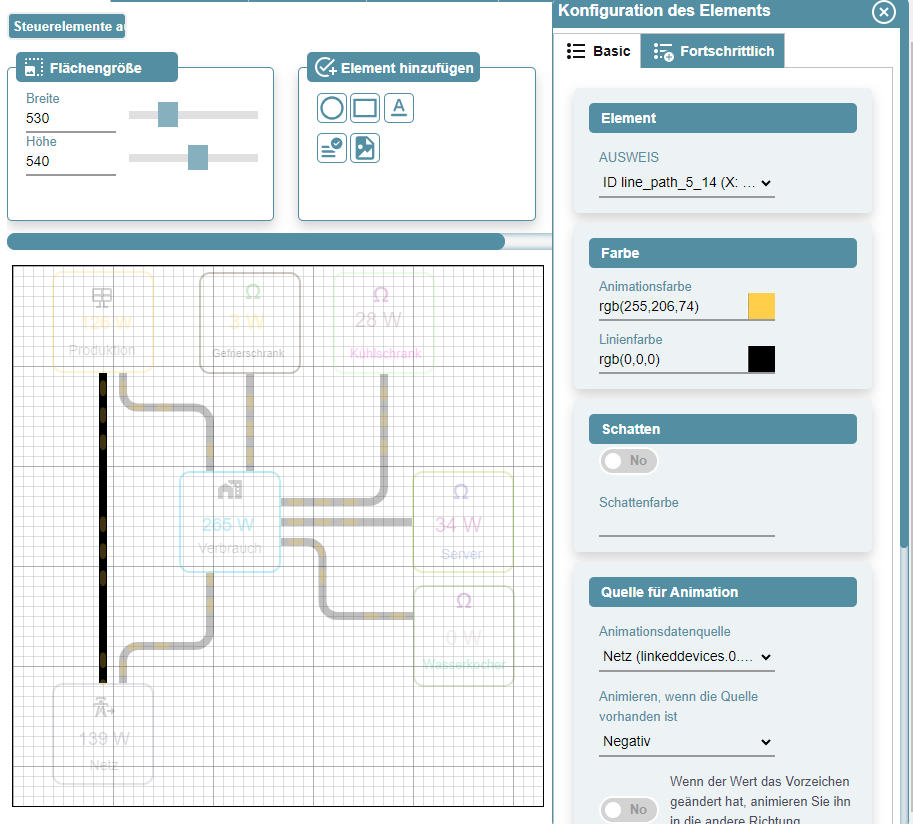
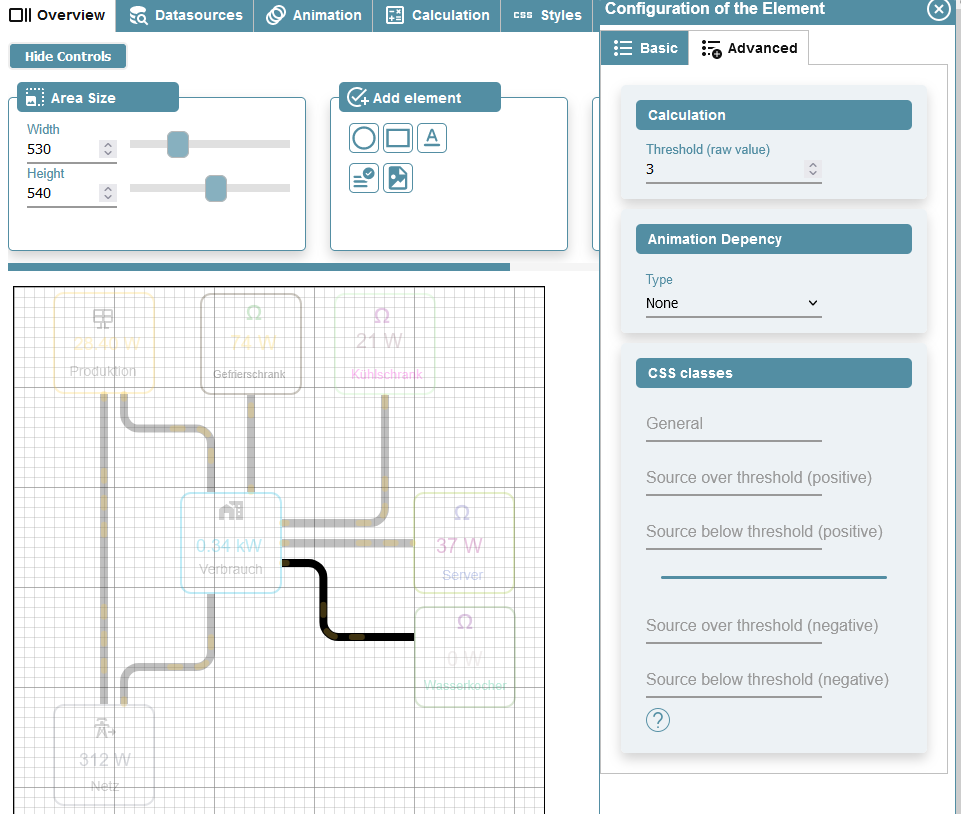
@homoran hier ein Snip:

Threshold steht auf 3, der Wert ist der richtige und ist momentan 0. Animation läuft noch
-
@guergen und welche datasource?
und wie unter basic konfiguriert? -
@homoran Oh mann..... der Wald ist aber wieder ganz schön dicht.... da sollte man den richtigen einstellen...
Danke für´s Augen öffnen! -
@guergen und immer zeigen! zeigen! zeigen!
auch jetzt zur Auflösung!
-
-
@guergen
 wieder unvollständig
wieder unvollständig 
wie und wo angedockt?
wie ist die jeweilige source definiert?
liefert diese positive oder negative Werte?was war jetzt der Wald?
-
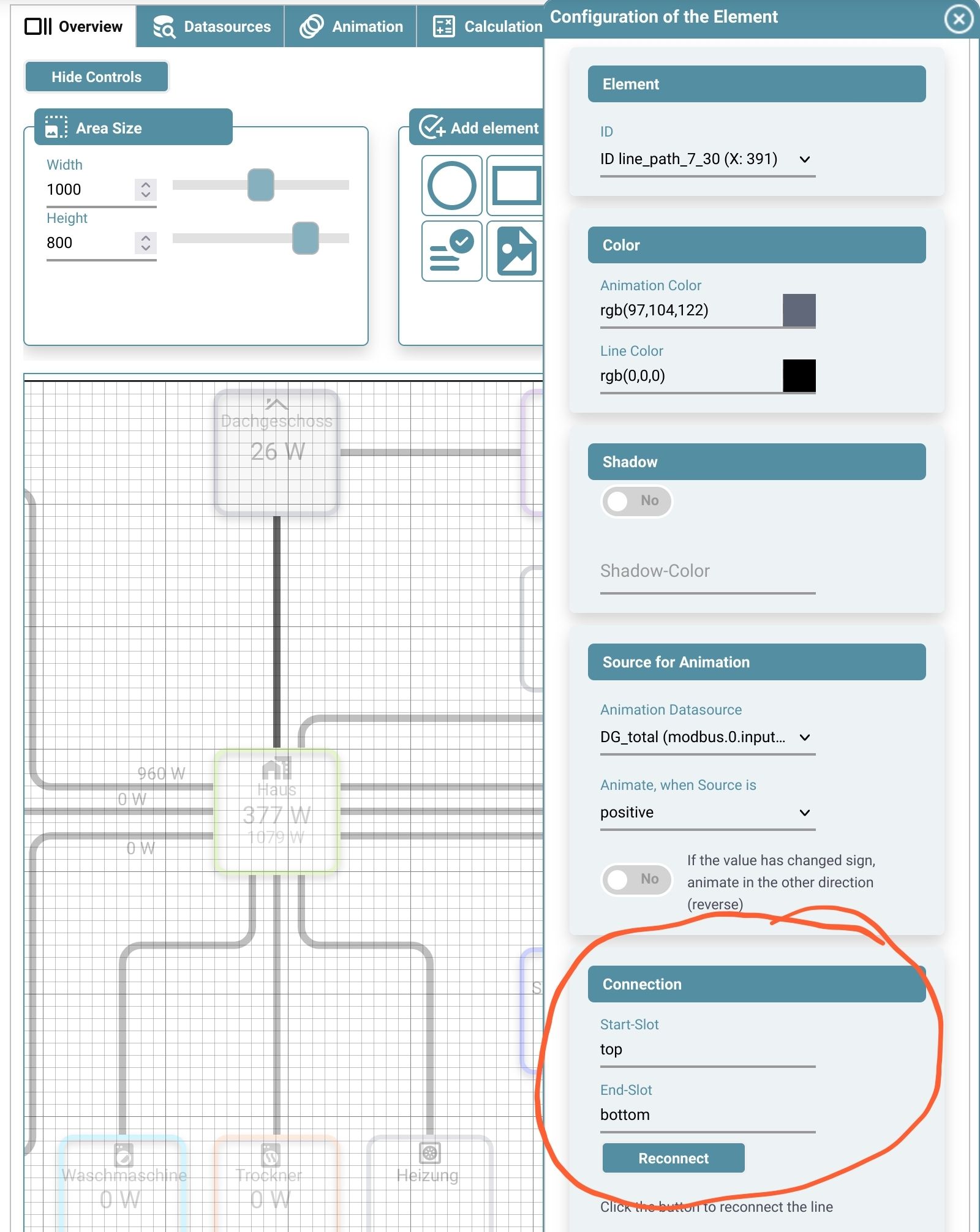
@homoran Ich weiss nicht genau, was Du jetzt sehen möchtest...
Ich hatte bei den Linien die Datasource immer auf Haus gesetzt, nicht wie es muss auf das jeweillige Gerät.
Dazu hatte ich die Linie immer vom Gerät zum Haus eingetragen, das musste anders herum sein bzw in Richtung des Stromflusses.
Die Geräte melden immer einen Positiven Wert, ausser das Netz. Jetzt scheine ich es richtig eingetragen zu haben! -
@guergen sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
was Du jetzt sehen möchtest...
@guergen sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Dazu hatte ich die Linie immer vom Gerät zum Haus eingetragen, das musste anders herum sein bzw in Richtung des Stromflusses.
und genau das wollte ich sehen.
wäre hier zu sehen gewesen

@guergen sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Die Geräte melden immer einen Positiven Wert,
bei falscher Laufrichtung müsste es negativ sein
-
@homoran Hat sich ja geklärt

-
@erwini @ManfredHi @Bernd1967 Ich habe eine Datei auf Github angepasst, zwecks des CSS Problems, wo die Farben vertauscht bzw. falsch übernommen werden.
Jetzt ist es so, dass die CSS Regeln nur bei der Darstellung greifen, nicht aber bei der Konfiguration.
Wenn ihr die Version einfach nochmal drüber installieren wollen und Euch zurückmelden würdet, wäre das sehr Klasse

-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@erwini @ManfredHi @Bernd1967 Ich habe eine Datei auf Github angepasst, zwecks des CSS Problems, wo die Farben vertauscht bzw. falsch übernommen werden.
Jetzt ist es so, dass die CSS Regeln nur bei der Darstellung greifen, nicht aber bei der Konfiguration.
Wenn ihr die Version einfach nochmal drüber installieren wollen und Euch zurückmelden würdet, wäre das sehr Klasse

Ja, Füll Farbe als "Normal" bleibt jetzt gespeichert.
Die CSS Klasse bei Kreis und Rechteck funktioniert aber nicht.
Trage ich unter "Source over Threshold (positiv)" eine Klasse ein, ist diese immer Aktiv, egal ob Wert negativ, positiv oder 0. -
Wie ist das eigentlich mit "Fill Element according to Value" bei Kreis und Rechteck ?
Wird dieser Wert gesetzt wird ebenfalls die Füll Farbe "Normal" gelöscht. -
@bernd1967 Danke für die Rückmeldung. Habe noch eine Änderung vorgenommen. Nun greift das richtige "else" auch.
Den Threshold bei Rechteck und Circle baue ich noch ein - jetzt geht aber schonmal die CSS Klasse bei positiv, negativ und 0.Bitte einfach nochmal drüber installieren und eine Rückmeldung.
-
@bernd1967 Genau, der Wert der Füllfarbe entsprechend des Wertes überschreibt die Standard-Farbe.
Denn, wenn man die Füllung anhand Wert wieder deaktiviert, hätte das Element keine Farbe.
-
@skb
Super, jetzt funktioniert es auch mit der Füll Farbe.Beim starten des Adapters und wenn sich der Wert noch nicht geändert hat, ist die CSS Funktion beim ersten mal schon aktiv.
Erst wenn sich der Wert ändert wird das korrigiert.
Kannst Du das noch korrigieren ? -
@bernd1967 Habe ich korrigiert. Nun kommen die CSS Klassen erst, wenn der Wert sich ändert.
Einfach nochmal drüber installieren.
-
@skb Hy, sehr gerne, ist auch eine tolle Entwicklung die gewürdigt werden muss.
Ich meinte das ich über einen Datenpunkt Laden / Entladen Visualisieren kann.
Im alten Adapter konnte man angeben, dass man zwei verschiedene Quellen hat und er erkennt ob geladen oder entladen wird.
Ebenso die Animation erkennt ob Überschuss aus Solar hauptsächlich genommen wird oder aus dem Netz.Hatte schon versucht den Datenpunkt (Wechselrichter) zu nehmen und den Datenpunkt ( Ladegerät ) davon abzuziehen, hat aber nicht funktioniert.