NEWS
Support Adapter Energiefluss-erweitert v0.6.2
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@andi2055 Fehler ist behoben. Kannst einfach nochmal von Github drüber installieren.
Am Besten lädst Du dann die Daten aus dem Datenpunkt
energiefluss-erweiter.<Instance>.configurationeinmal in einen Editor und suchst nach "pos_x" und "pos_y" und passt dort in etwa die Koordinaten an, das sie passen und legst es dann wieder in den Datenpunkt zurück.
Sorry für den blöden Fehler.
super, Danke dir. Funktioniert nun!
-
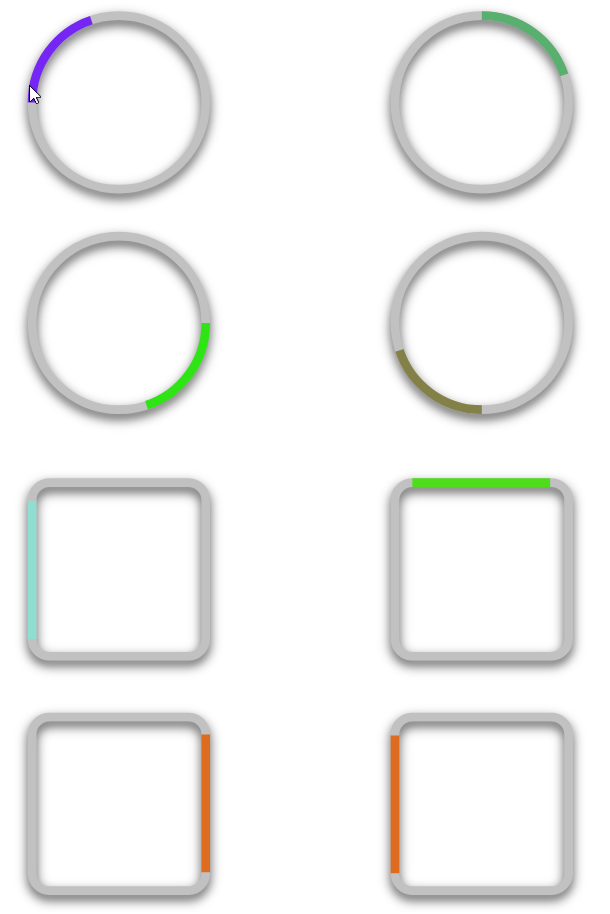
@happyuser20 wäre dies etwas, was dich zufrieden stellen würde?

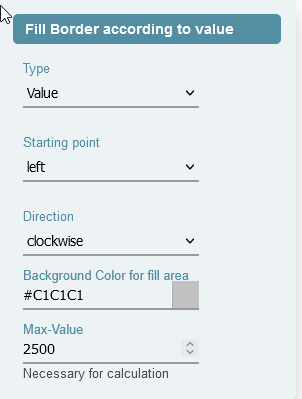
Konfigurieren kann man dies dann so:

-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Konfigurieren kann man dies dann so:
du denkst an alles!
ich habs mal abgewartet
den Maximalwert braucht's ja.
-
@homoran also könnte man dies so einpflegen?
-
@skb ich denke, das ist eine gute, sinnvolle Variante. Zumindest bei Kreisen, die ich bisher nicht verwende.
-
@homoran geht ja bei den Rechtecken auch

-
Toller Adapter!
Löst meine ekelhafte verbastelte Eigenbaulösung ab… die ähnlich aussieht, aber die Hölle ist wenn was geändert werden muss…Hätte drei Anmerkungen / Fragen und hoffe, dass ich das beim überfliegen des Threads nicht übersehen habe…
-
Können auch Bilder oder speziell svg‘s statt der Icons eingebunden werden? Falls ja, zufällig ein Beispiel parat?
-
Gleiches für nicht Standard Schriftarten…
-
Sind die Verbindungslinien per Gradient färbbar?
Danke

-
-
@skb Spitze



-
@issr4k Bilder habe ich nicht vorgesehen, da ich keinen Upload zur Verfügung stellen kann.
Jedoch könnte man ein Rechteck oder Kreis auf dem Workspace platzieren und dort dann per CSS ein Hintergrundbild einbinden (soweit die Theorie).
Mit den Schriftarten verhält sich ähnlich. Diese können per CSS eingebunden werden.
Mit Linie und Gradient müsstest Du noch ein wenig erläutern, was du da möchtest? Einen Farbverlauf?
-
@happyuser20 das klingt nach einem Happy User

Melde mich, sobald es eingepflegt ist.
-
@skb ja genau Farbverläufe

Als Bildslternative ist ein svg codr ja sowieso die bessere Wahl.
Werde es mal versuchen in so einen Platzhalter zu packen.Dankeschön!
-
@issr4k schaue ich mal, was da möglich ist.
-
Ich brauche einen Tip.

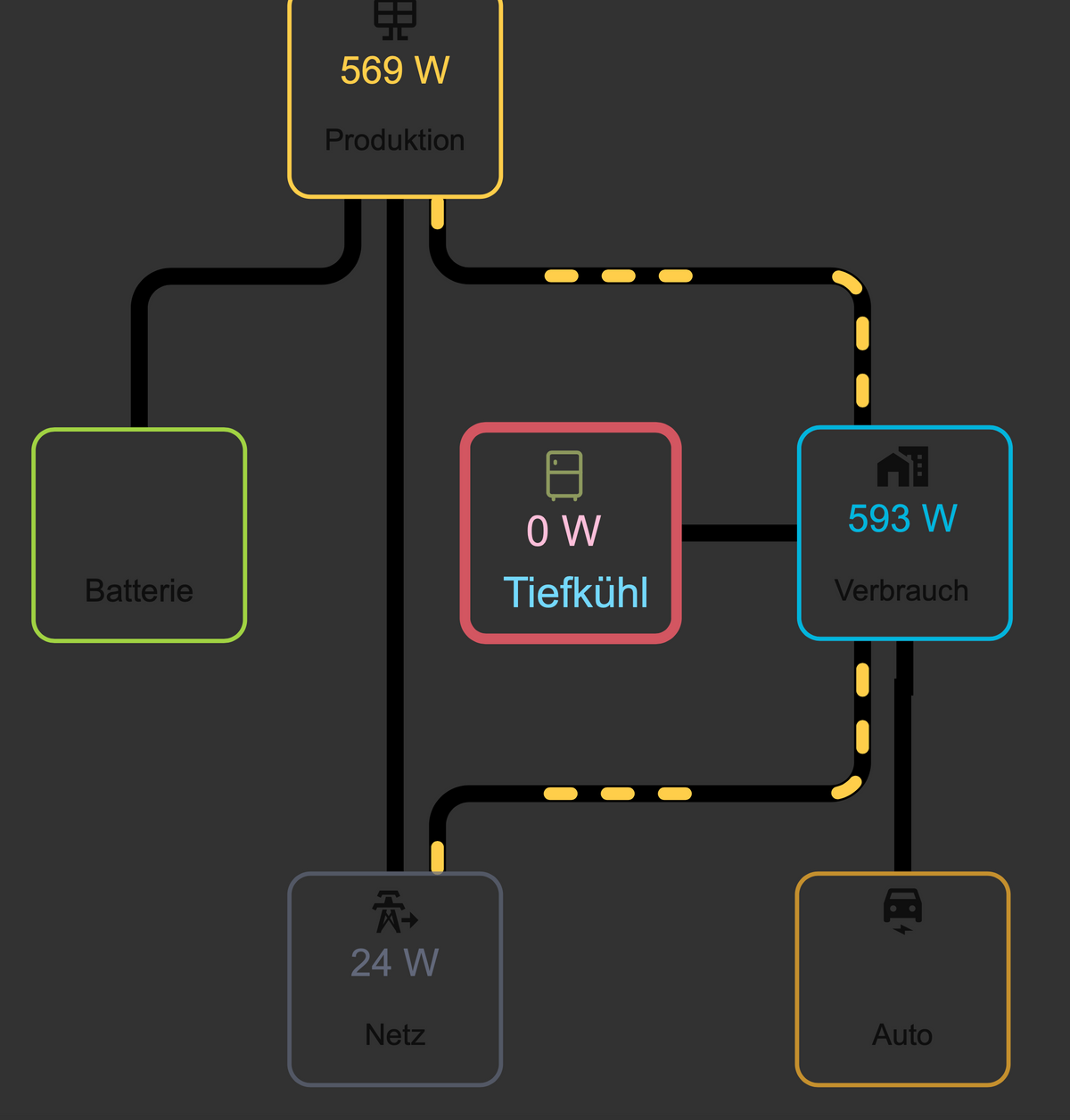
Der Fluss vom Netz zum Verbrauch sollte erst angezeigt werden, wenn er höher als 1 Watt ist. Ist das möglich, oder wird der Fluss immer angezeigt?
-
@bergjet Soweit ich das erkennen kann, ist doch der Verbrauch vom Netz größer als 1 Watt -> nämlich 24 Watt

Ansonsten kannst Du die Animationen auch so einstellen, das sie größere Thresholds haben.
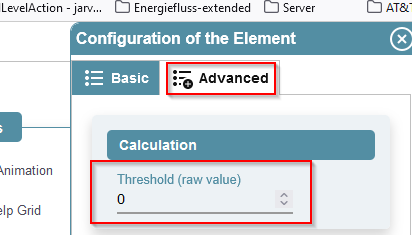
Linie anklicken, auf Advanced klicken, dort den Treshold einstellen.

-
@skb Ja, am Bild sind es 24 Watt und es passt auch.
Ich möchte, wenn der Verbrauch vom Netz auf <=1 Watt sinkt, dass die Animation beendet wird.
Also einfach mit dem Treshold der Linie experimentieren? -
@bergjet Wenn die Linie nur animiert werden soll, wenn der Bezug 1W übersteigt und der Datenpunkt die Werte in Watt liefert, so ist hier ein Threshold von 1 einzutragen. Dann startet die Animation, wenn der Wert 1 oder größer ist.
-
@skb Ok, danke, ich habe als Source den Verbrauch und nicht das Netz eingetragen gehabt.
Wie stellt man die Richtung der Animation ein, oder geht die immer vom niedrigen Wert zum höheren? -
@bergjet Hatte gestern auch die „falsche“ Richtung.
Es gibt in den Dinstellungen einen Umschalter zur Umkehr.
Der hat bei mir aber nicht funktioniert.
Was funktioniert hat, war die Linie /Verbindung neu zu ziehen. Die Animation läuft daher vom Ersten zum zweiten Klick. -
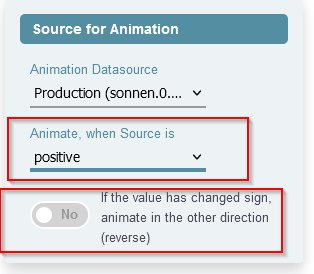
@bergjet Linie anklicken, bei "Basic" bleiben, dann etwas nach unten scrollen und folgendes angeben:

Animate, when Source is -> hier gibst Du die Grundanimation an, also wann sie in die von dir festgelegte Richtung geht (dies ist abhängig, in welche Richtung du die Linie erstellt hast. Also Start und Ziel Element).
Mit der Box darunter kannst Du dann eine bidirektionale Linie aktivieren, die einfach die Richtung wechselt, wenn der Wert über Threshold aber positiv / respektive negativ ist.
Wie @Issr4k schon richtig sagt, ist das Erstellen der Linie wichtig. 1. Element ist Start, 2. Ziel.
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
when Source is
Das war Nummer eins meines Missverständnisses und die Richtung des Pfeils.
Danke.