NEWS
Support Adapter Energiefluss-erweitert v0.6.2
-
@homoran sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
edit3:
mit fill und stroke sieht es IMHO am besten ausHallo, wie hast du die beiden ein-Aus-Schalter neben der Poolpumpe und dem Zoe eingebaut? auch im energiefluss-adapter?
-
@manfredhi sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
auch im energiefluss-adapter?
nein, in vis drübergelegt
-
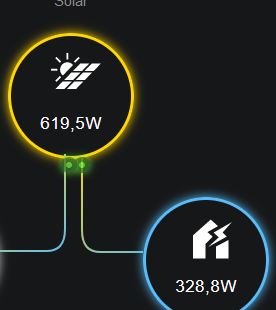
@skb kurzer Tipp für mich wie ich den Farbverlauf auf den Pfad bekomme? Wie im ersten Bild gezeigt

.test { stroke: linear-gradient(to right, #FFD600, #57BCF9) !important; }So klappts leider nicht

Geht Box Shadow auch?
-
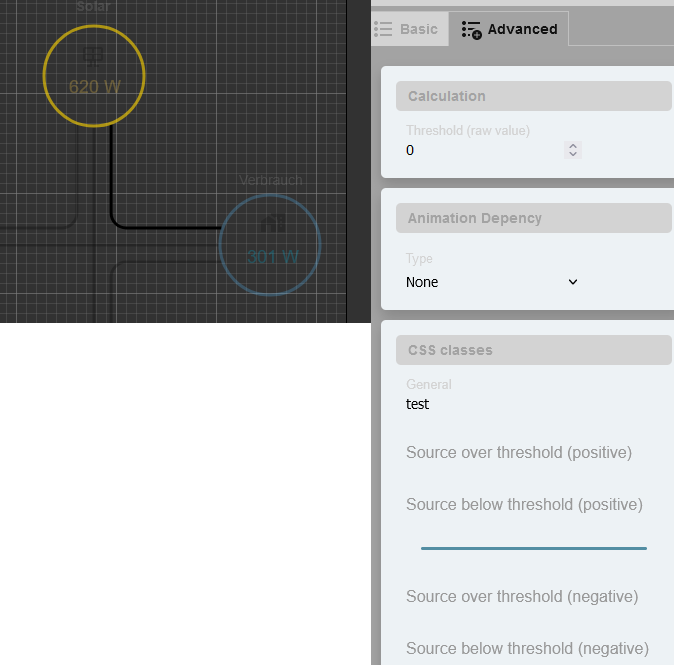
@issr4k da müsste die Klasse noch path beinhalten.
.Klasse path { stroke: usw; } -
-
-
@homoran Also, die Klasse, die man angibt, bezieht sich auf die Animation - Dots, da die Linie ja ansich statisch ist.
Ich schaue später oder Morgen nach, wie man hier am Besten vorgeht.
Auf jeden Fall geht dies dann über die ID der Linie á la
#id_line { } -
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@bananajoe Meinst Du, 10 History Schritte reichen oder lieber "konfigurierbar"?
Könnte man ja sogar über die Sitzung hinaus erhalten.
-
@bananajoe die backups bekommen einen eigenen Datenpunkt innerhalb des Adapters.
Somit kann der User entscheiden, welches von den 10 Stück wiederhergestellt werden soll.
Ist das in deinem Sinne?
-
@skb klingt toll!
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
die Klasse, die man angibt, bezieht sich auf die Animation - Dots
haben sich aber auch nicht geändert.
nicht mit fill und nicht mit stroke
-
@homoran gucke ich mir natürlich nochmal an, falls es nicht funktioniert.
-
@homoran Habe dies gerade nochmal ausprobiert.
.test { stroke: red!important; }

Also die Klassen greifen.
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Also die Klassen greifen.
dann klappt "nur" der linear-gradient nicht
-
@homoran Da finde ich auch noch eine Lösung

-
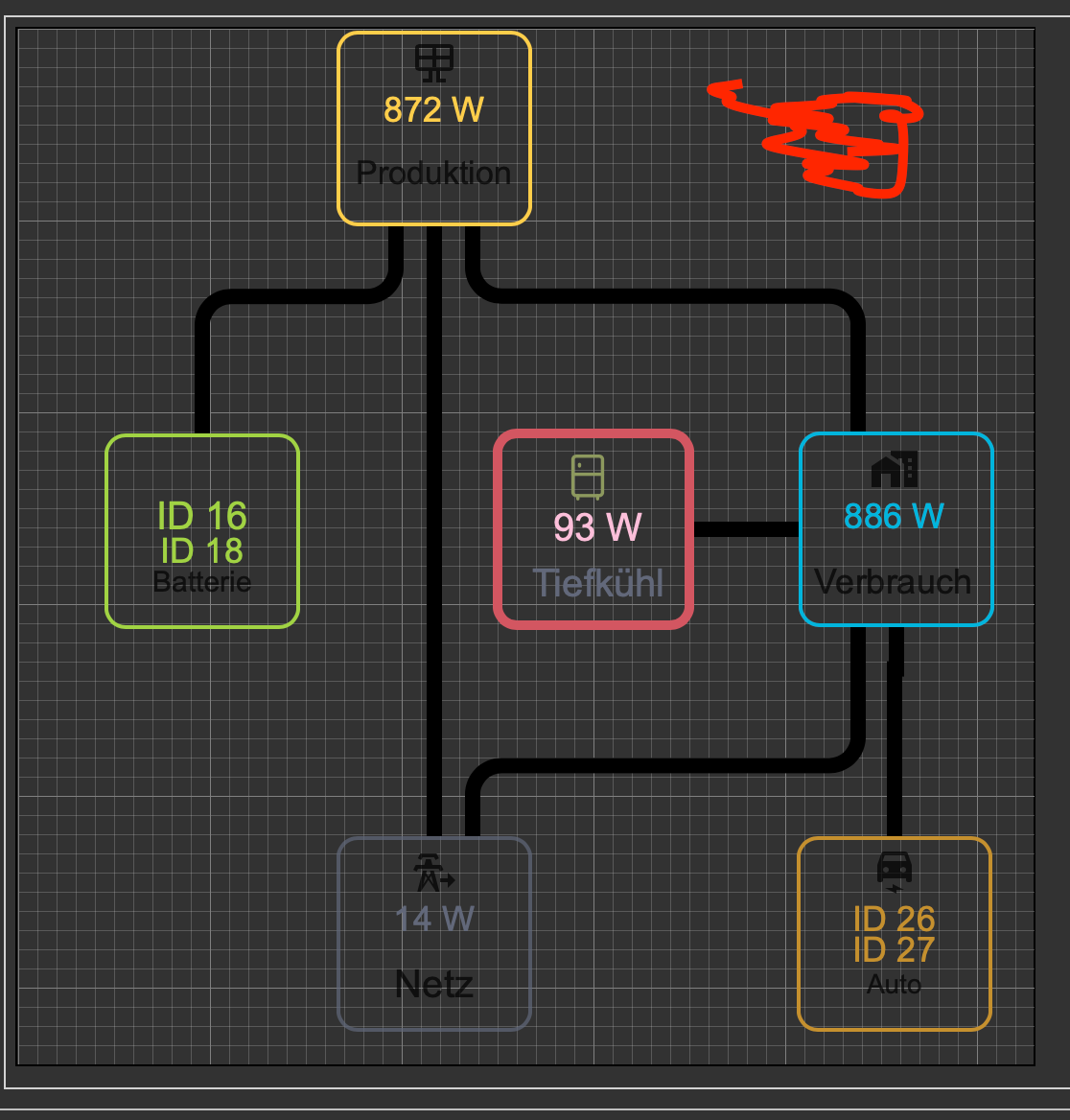
Kann mir bitte jemand sagen, wie ich die Hintergrundfarbe ändern kann?
-
@bergjet sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Kann mir bitte jemand sagen, wie ich die Hintergrundfarbe ändern kann?
welche?
-
@homoran sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@bergjet sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Kann mir bitte jemand sagen, wie ich die Hintergrundfarbe ändern kann?
welche?
Der Untergrund der Ansicht (rot gekennzeichnet)

-
@bergjet sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Der Untergrund der Ansicht (rot gekennzeichnet)
der ist transparent und lässt den Hintergrund der vis sichtbar
-
@homoran Ok, danke. Da muss in der VIS Ansicht die Hintergrundfarbe ändern.
