NEWS
Support Adapter Energiefluss-erweitert v0.7.7
-
@homoran Möglich. Habe nur schnell mal bei Google geguckt. Ich vermute, so soll es dem Benutzer visuell einfacher zum Ablesen sein?!
-
Danke für die Antworten.
Das in der Mitte stellt den Zendure Hyper 2000 dar, mit dem alles Verbunden ist und alles steuert. Deshalb finde ich es schon eine logische Darstellung.
Wollte es vermeiden aber dann werde ich mir wohl einen Hilfsdatenpunkt machen müssen. -
@bongo sagte in Support Adapter Energiefluss-erweitert v0.7.7:
alles steuert. Deshalb finde ich es schon eine logische Darstellung.
Da fliesst aber nicht die gesamte Energie deines Netzes durch.
Der Adapter heisst ja Energiefluss-erweitert, nicht Steuerbefehle-erweitert
-
@warp735 sagte in Support Adapter Energiefluss-erweitert v0.7.7:
@bongo
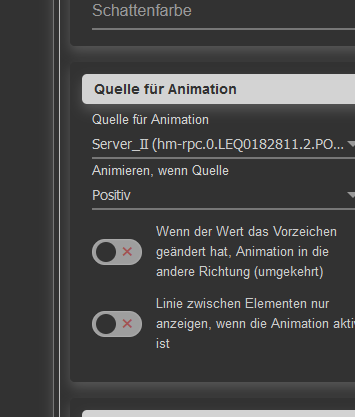
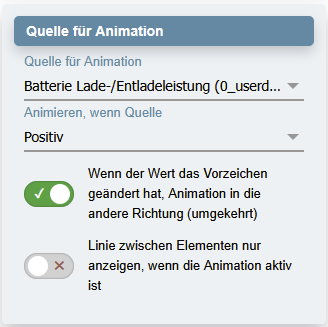
Ich hab es auch so. Allerdings wechselt mein DP von + nach - und somit die Richtung.Ich habe mir jetzt einen Datenpunkt erstellt, der von + nach - wechselt. Aber wie bringe ich der Linie bei, dass es die Richtung wechselt?
-
@bongo
lesen kannst selbst?
-
@warp735
Hätte ich auch selbst drauf kommen können

Bei minus wird jetzt umgekehrt. Eigentlich dachte ich bei 0 wird keine Animation dargestellt. Wird aber bei 0 trotzdem animiert. 0 wird wohl auch als positiv interpretiert.
Gibt es da noch einen Trick? -
@bongo
Schwellwerte -
@warp735 sagte in Support Adapter Energiefluss-erweitert v0.7.7:
@bongo
SchwellwerteHab ich schon gesehen. Dachte das der mit CSS zusammen hängt.
Aber Schwellwert auf 1 geändert und die Animation stoppt bei 0. Soweit bin ich glücklich.
-
@all ich habe da (denke ich) eine einfache Frage, aber bei über 200 Post werde ich die Antwort nicht finden.
Nun, heute wurde der Shelly 3EM Eingebaut, Positive Werte werden ohne + Dargestellt und Negative mit - das ist alles okay, aber ich hätte gerne den Wert, wenn dieser Negativ ist in "Rot" dargestellt und wenn Positiv dann in "Grün",
ich weiß das das geht, hatte ich vor Monaten mal gelesen, aber ich finde die Einstellung nicht mehr, oder die Anleitung
Könnte mir da jemand auf die Sprünge helfen? -
@master67 zb mit einer Überschreibung
{ ">0": { "fill": "rgb(242,14,64,50)" }, "<0": { "fill": "rgba(28,129,44,50)" } } -
@mikerow Danke, habe es Eingetragen (nur die Farbe angepasst), da grade alles Positiv ist sehe ich Grün

-
@skb ich hab da mal wieder einen
in der visu seh ich

im editor und in im link direkt (energiefluss-erweitert/index.html?instance=0) seh ich es richtig

alle meine gedrehten Zahlen werden in der Visu nicht angezeigt..egal welcher Browser
frag mich jetzt aber nicht seid wann .. ist mir gerade erst aufgefallendreh ich es gerade dann ist es da

-
@arteck Also, direkter Link geht? Im iFrame nicht?
Nutzt Du Apple? -
@skb kein apple.. also kein safari
-
@SKB hast mal geschaut ?? bissel doof bis dato hats funktioniert.
-
@arteck Wenn du die anderen Fragen auch beantworten kannst, kann ich das sicherlich tun!

-
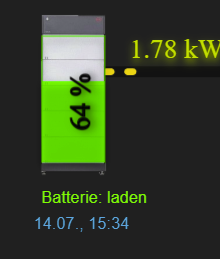
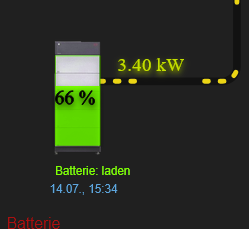
@arteck Kannst du die BYD Grafik mit dem grünen Speicherfüllstand als View teilen ?
Das gefällt mir sehr gut und ich würde das auch gerne in meiner VIS verwenden.
Danke.
Beste Grüße
-
@skb steht doch alles da.. aber nochmal zusammen gefasst
im IFRAME gehts nicht .. ja einzel aufruf GEHT.. nein kein APPLE.. nein kein SAFARI
-
@arteck Habe dies beides gerade in VIS und VIS 2 ausprobiert. Beide gedrehten Texte werden angezeigt.
VIS:

VIS-2

-
@skb nimm mal den

von materialdesignscheint aber mit dem Button zusammen zu hängen.. SRY..hätte nicht gedacht dass das IFRAME da anders reagiert
aber ich hab noch einen

kann man die Farbe von dem Balken anpassen ? am Rechner siehst ok aus.. am Tablet nicht..gefindet