NEWS
Support Adapter Energiefluss-erweitert v0.7.7
-
@warp735 sagte in Support Adapter Energiefluss-erweitert v0.7.7:
@bongo
Ich hab es auch so. Allerdings wechselt mein DP von + nach - und somit die Richtung.Ich habe mir jetzt einen Datenpunkt erstellt, der von + nach - wechselt. Aber wie bringe ich der Linie bei, dass es die Richtung wechselt?
-
@bongo
lesen kannst selbst?
-
@warp735
Hätte ich auch selbst drauf kommen können

Bei minus wird jetzt umgekehrt. Eigentlich dachte ich bei 0 wird keine Animation dargestellt. Wird aber bei 0 trotzdem animiert. 0 wird wohl auch als positiv interpretiert.
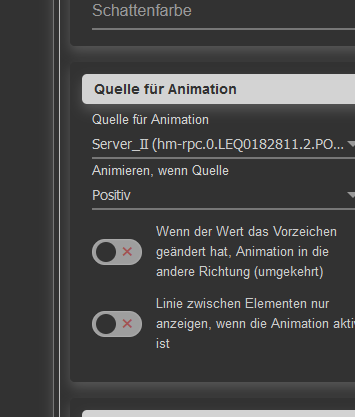
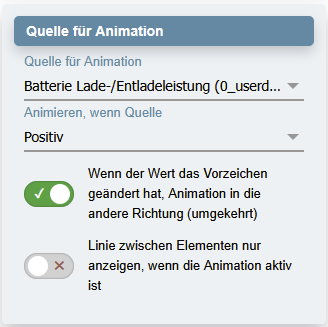
Gibt es da noch einen Trick? -
@bongo
Schwellwerte -
@warp735 sagte in Support Adapter Energiefluss-erweitert v0.7.7:
@bongo
SchwellwerteHab ich schon gesehen. Dachte das der mit CSS zusammen hängt.
Aber Schwellwert auf 1 geändert und die Animation stoppt bei 0. Soweit bin ich glücklich.
-
@all ich habe da (denke ich) eine einfache Frage, aber bei über 200 Post werde ich die Antwort nicht finden.
Nun, heute wurde der Shelly 3EM Eingebaut, Positive Werte werden ohne + Dargestellt und Negative mit - das ist alles okay, aber ich hätte gerne den Wert, wenn dieser Negativ ist in "Rot" dargestellt und wenn Positiv dann in "Grün",
ich weiß das das geht, hatte ich vor Monaten mal gelesen, aber ich finde die Einstellung nicht mehr, oder die Anleitung
Könnte mir da jemand auf die Sprünge helfen? -
@master67 zb mit einer Überschreibung
{ ">0": { "fill": "rgb(242,14,64,50)" }, "<0": { "fill": "rgba(28,129,44,50)" } } -
@mikerow Danke, habe es Eingetragen (nur die Farbe angepasst), da grade alles Positiv ist sehe ich Grün

-
@skb ich hab da mal wieder einen
in der visu seh ich

im editor und in im link direkt (energiefluss-erweitert/index.html?instance=0) seh ich es richtig

alle meine gedrehten Zahlen werden in der Visu nicht angezeigt..egal welcher Browser
frag mich jetzt aber nicht seid wann .. ist mir gerade erst aufgefallendreh ich es gerade dann ist es da

-
@arteck Also, direkter Link geht? Im iFrame nicht?
Nutzt Du Apple? -
@skb kein apple.. also kein safari
-
@SKB hast mal geschaut ?? bissel doof bis dato hats funktioniert.
-
@arteck Wenn du die anderen Fragen auch beantworten kannst, kann ich das sicherlich tun!

-
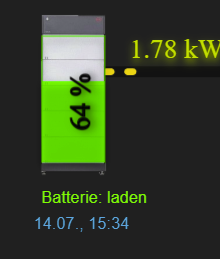
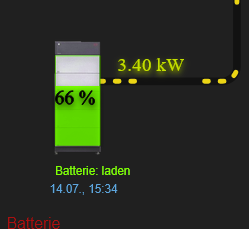
@arteck Kannst du die BYD Grafik mit dem grünen Speicherfüllstand als View teilen ?
Das gefällt mir sehr gut und ich würde das auch gerne in meiner VIS verwenden.
Danke.
Beste Grüße
-
@skb steht doch alles da.. aber nochmal zusammen gefasst
im IFRAME gehts nicht .. ja einzel aufruf GEHT.. nein kein APPLE.. nein kein SAFARI
-
@arteck Habe dies beides gerade in VIS und VIS 2 ausprobiert. Beide gedrehten Texte werden angezeigt.
VIS:

VIS-2

-
@skb nimm mal den

von materialdesignscheint aber mit dem Button zusammen zu hängen.. SRY..hätte nicht gedacht dass das IFRAME da anders reagiert
aber ich hab noch einen

kann man die Farbe von dem Balken anpassen ? am Rechner siehst ok aus.. am Tablet nicht..gefindet

-
@qlink das kann ich nicht als view teilen.. aber es ist eine überlagernde grafik!

dadrüber legst du ein quadrat der sich dann füllt
-
@arteck Ich könnte mir vorstellen, das dieses iframe irgendwie aufpoppt und somit dann die Null-Punkte anders setzt.
-
Hallo zusammen,
ich wechsel gerade vom einfachen Energiefluss auf Energiefluss-erweitert (0.7.7) und habe leider zwei Probleme, bei denen ich Hilfe bräuchte.Problem 1:
Wie bekomme ich die Animation zwischen PV und Haus weg, wenn die PV-Anlage 0 Watt produziert, wie es im einfachen Energiefluss war?
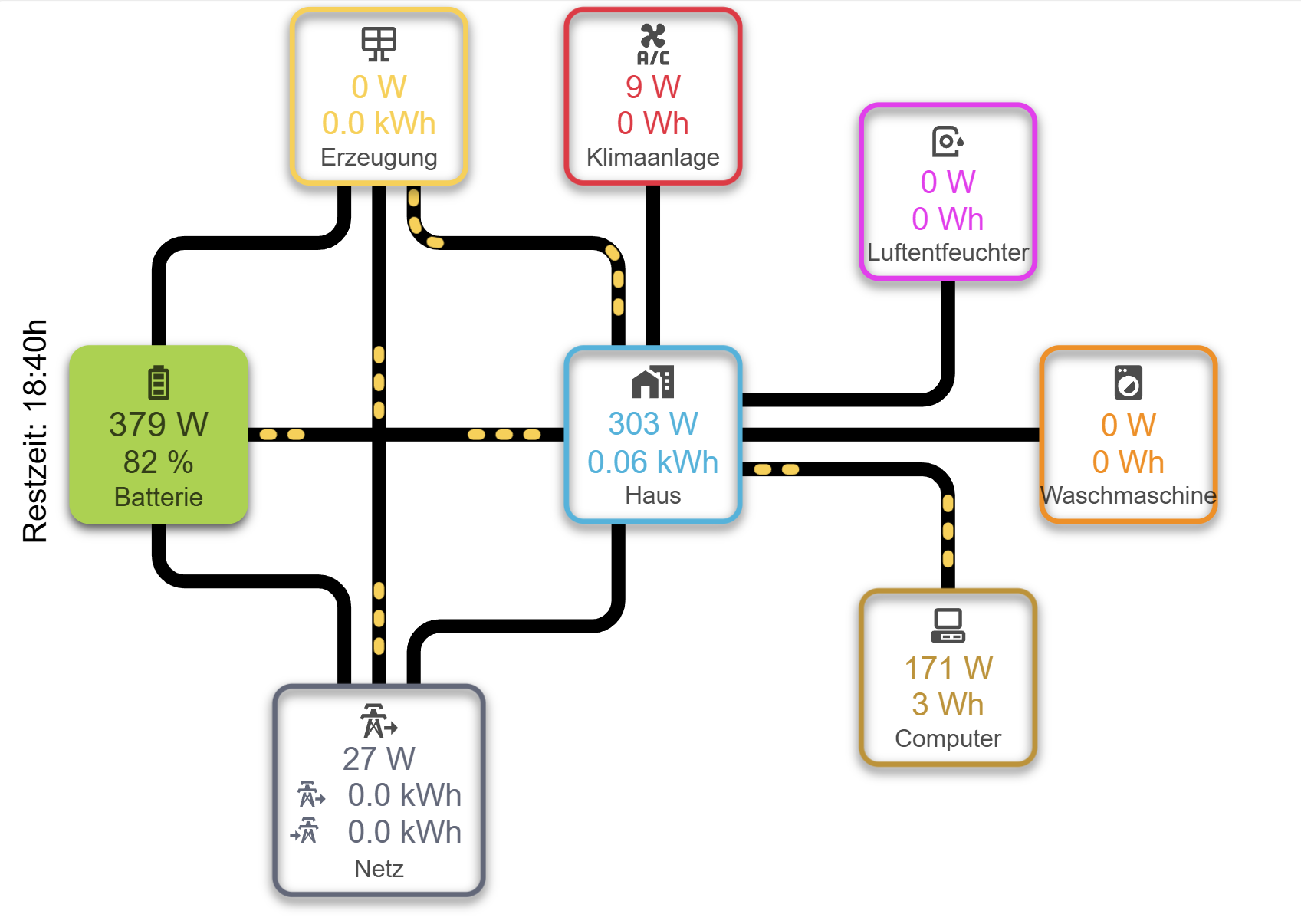
 Bild1: Energiefluss einfach
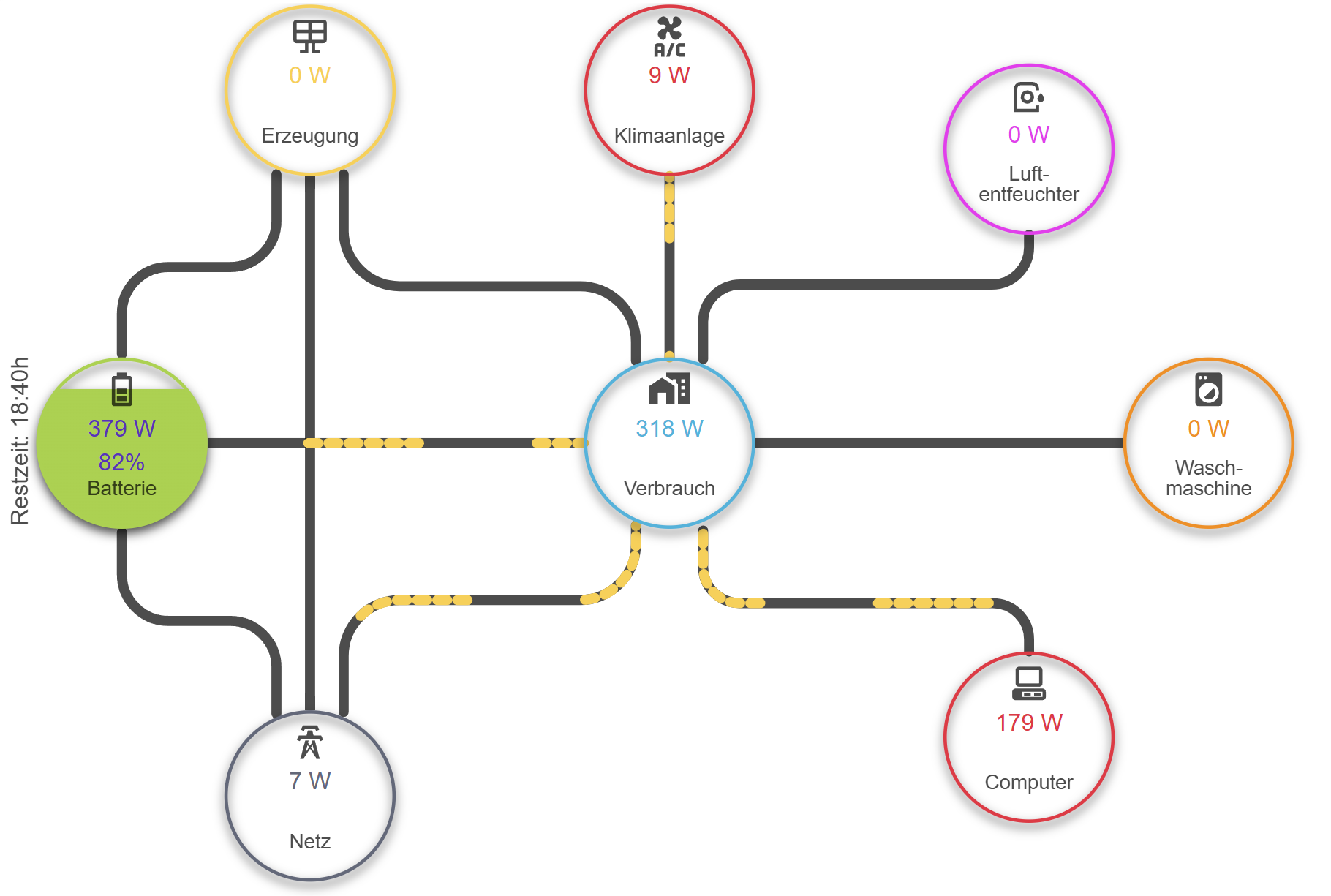
Bild1: Energiefluss einfach  Bild2: Energiefluss-erweitert
Bild2: Energiefluss-erweitertIch denke, es funktioniert über "Override für die Animation festlegen".
Hier habe ich folgendes eingegeben:{ "default": { "display": "() => ({modbus.0.holdingRegisters.35105_Ppv1}+{modbus.0.holdingRegisters.35109_Ppv2}) > 0 ? 'inline-block' : 'none'" } }Die Modbus-Werte waren zu der Zeit beide auf 0. Er hat auch kurze Zeit (~20 Sekunden) keine Animation angezeigt, danach kommt sie aber wieder und bleibt an.
Problem 2:
Ich addiere Pv1 und Pv2 per Skript (onChange) und schreibe es in mqtt.0.PV_Dach.PV_PWR. Wenn ich dies in Energiefluss-erweitert nutze, dann aktualisiert sich der Wert im Energiefluss nach Speichern nur ein mal und dann nicht wieder. Obwohl im IObroker neue Werte reinkommen und auch der einfache Energiefluss damit funktioniert.