NEWS
Support Adapter Energiefluss-erweitert v0.7.7
-
@warp735 sagte in Support Adapter Energiefluss-erweitert v0.7.7:
@bongo
SchwellwerteHab ich schon gesehen. Dachte das der mit CSS zusammen hängt.
Aber Schwellwert auf 1 geändert und die Animation stoppt bei 0. Soweit bin ich glücklich.
-
@all ich habe da (denke ich) eine einfache Frage, aber bei über 200 Post werde ich die Antwort nicht finden.
Nun, heute wurde der Shelly 3EM Eingebaut, Positive Werte werden ohne + Dargestellt und Negative mit - das ist alles okay, aber ich hätte gerne den Wert, wenn dieser Negativ ist in "Rot" dargestellt und wenn Positiv dann in "Grün",
ich weiß das das geht, hatte ich vor Monaten mal gelesen, aber ich finde die Einstellung nicht mehr, oder die Anleitung
Könnte mir da jemand auf die Sprünge helfen? -
@master67 zb mit einer Überschreibung
{ ">0": { "fill": "rgb(242,14,64,50)" }, "<0": { "fill": "rgba(28,129,44,50)" } } -
@mikerow Danke, habe es Eingetragen (nur die Farbe angepasst), da grade alles Positiv ist sehe ich Grün

-
@skb ich hab da mal wieder einen
in der visu seh ich

im editor und in im link direkt (energiefluss-erweitert/index.html?instance=0) seh ich es richtig

alle meine gedrehten Zahlen werden in der Visu nicht angezeigt..egal welcher Browser
frag mich jetzt aber nicht seid wann .. ist mir gerade erst aufgefallendreh ich es gerade dann ist es da

-
@arteck Also, direkter Link geht? Im iFrame nicht?
Nutzt Du Apple? -
@skb kein apple.. also kein safari
-
@SKB hast mal geschaut ?? bissel doof bis dato hats funktioniert.
-
@arteck Wenn du die anderen Fragen auch beantworten kannst, kann ich das sicherlich tun!

-
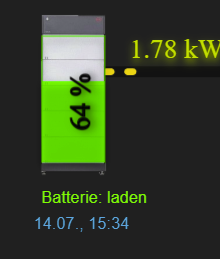
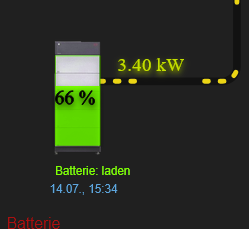
@arteck Kannst du die BYD Grafik mit dem grünen Speicherfüllstand als View teilen ?
Das gefällt mir sehr gut und ich würde das auch gerne in meiner VIS verwenden.
Danke.
Beste Grüße
-
@skb steht doch alles da.. aber nochmal zusammen gefasst
im IFRAME gehts nicht .. ja einzel aufruf GEHT.. nein kein APPLE.. nein kein SAFARI
-
@arteck Habe dies beides gerade in VIS und VIS 2 ausprobiert. Beide gedrehten Texte werden angezeigt.
VIS:

VIS-2

-
@skb nimm mal den

von materialdesignscheint aber mit dem Button zusammen zu hängen.. SRY..hätte nicht gedacht dass das IFRAME da anders reagiert
aber ich hab noch einen

kann man die Farbe von dem Balken anpassen ? am Rechner siehst ok aus.. am Tablet nicht..gefindet

-
@qlink das kann ich nicht als view teilen.. aber es ist eine überlagernde grafik!

dadrüber legst du ein quadrat der sich dann füllt
-
@arteck Ich könnte mir vorstellen, das dieses iframe irgendwie aufpoppt und somit dann die Null-Punkte anders setzt.
-
Hallo zusammen,
ich wechsel gerade vom einfachen Energiefluss auf Energiefluss-erweitert (0.7.7) und habe leider zwei Probleme, bei denen ich Hilfe bräuchte.Problem 1:
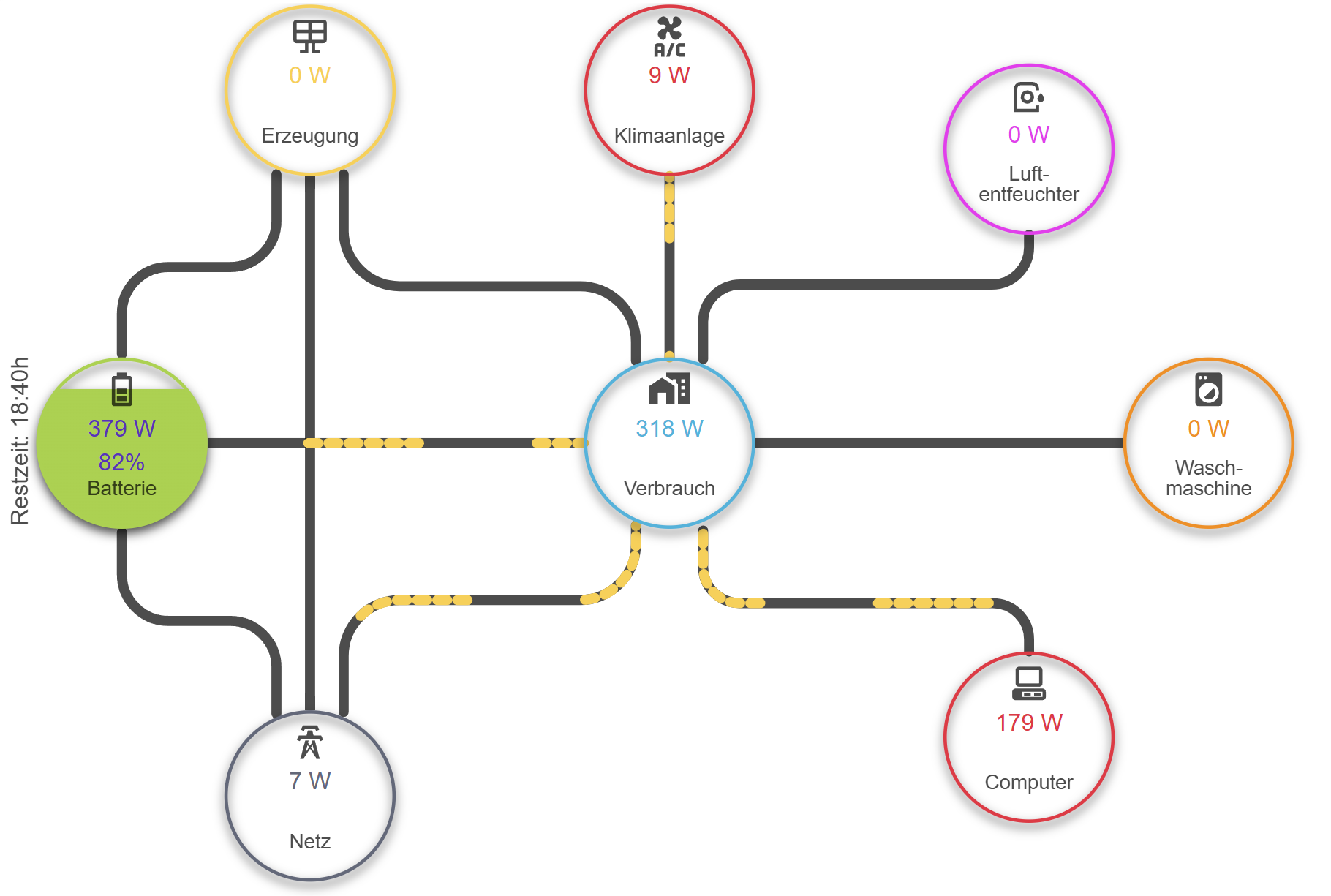
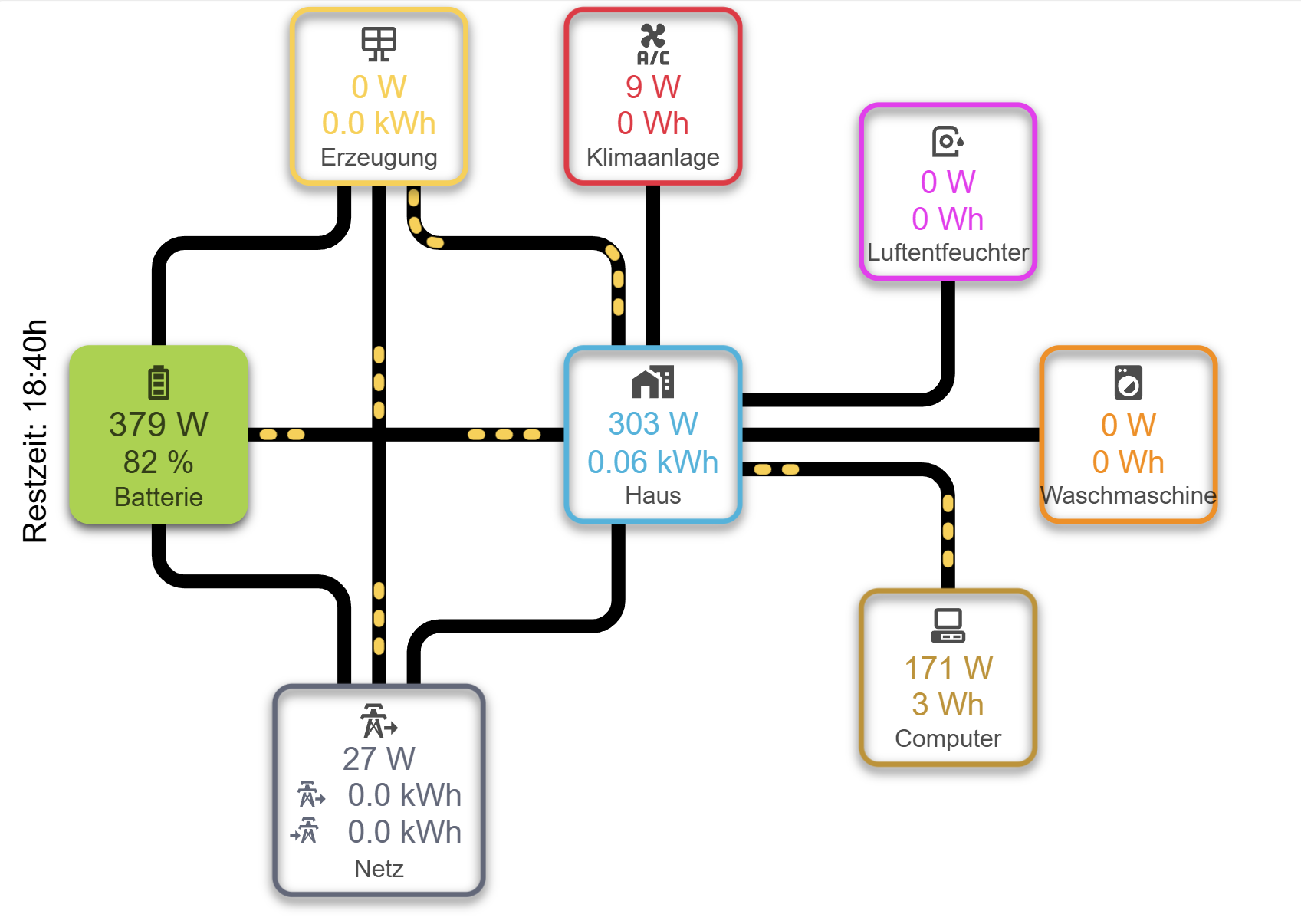
Wie bekomme ich die Animation zwischen PV und Haus weg, wenn die PV-Anlage 0 Watt produziert, wie es im einfachen Energiefluss war?
 Bild1: Energiefluss einfach
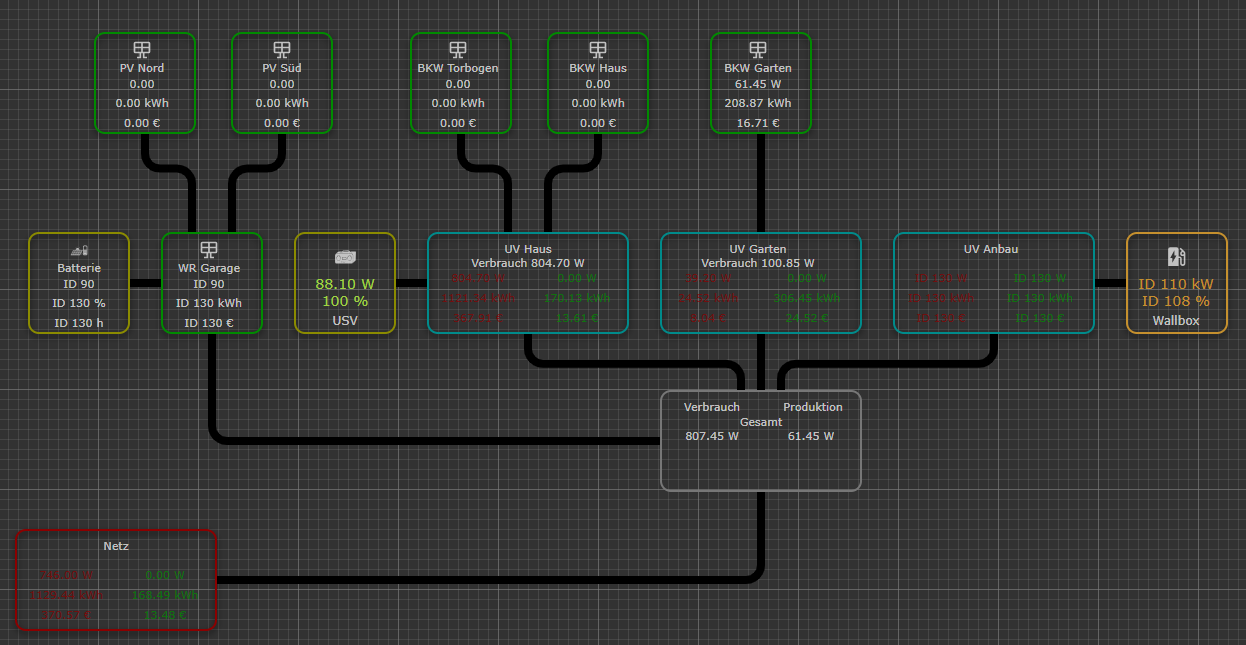
Bild1: Energiefluss einfach  Bild2: Energiefluss-erweitert
Bild2: Energiefluss-erweitertIch denke, es funktioniert über "Override für die Animation festlegen".
Hier habe ich folgendes eingegeben:{ "default": { "display": "() => ({modbus.0.holdingRegisters.35105_Ppv1}+{modbus.0.holdingRegisters.35109_Ppv2}) > 0 ? 'inline-block' : 'none'" } }Die Modbus-Werte waren zu der Zeit beide auf 0. Er hat auch kurze Zeit (~20 Sekunden) keine Animation angezeigt, danach kommt sie aber wieder und bleibt an.
Problem 2:
Ich addiere Pv1 und Pv2 per Skript (onChange) und schreibe es in mqtt.0.PV_Dach.PV_PWR. Wenn ich dies in Energiefluss-erweitert nutze, dann aktualisiert sich der Wert im Energiefluss nach Speichern nur ein mal und dann nicht wieder. Obwohl im IObroker neue Werte reinkommen und auch der einfache Energiefluss damit funktioniert. -
Zu "Problem" 1: Schwellenwert im Tab 'erweitert'. Keine Überschreibung notwendig.
Zu "Problem" 2: Werte außerhalb von userdata und javascript benötigen states, die ein ACK true beinhalten. Somit wird der Wert nicht aktualisiert, wenn ACK nicht gesetzt wird. Auch sollte man nicht in Adapter-Strukturen eigene Datenpunkte erstellen.
Auch bietet der EF die Möglichkeit, Werte selbständig zu addieren. Dazu benötigt es keine Skripte!
-
@skb
Danke dir.
Problem 1 habe ich ebenen mit einem Testwert getestet => funktioniert.Zu Problem 2:
Ich schreibe in die MQTT-Struktur, weil ich mir den Wert auch noch auf einem Display per MQTT-Subscribe anzeigen lasse. Als ich den modbus.0.-Wert im MQTT-Broker eingetragen habe, hat er leider nur einen Wert an das Display übertragen und dann nie wieder (außer beim Reset). Mit userdata habe ich es dann gar nicht mehr probiert, weil diese "Lösung" funktioniert hat. Und im einfachen Energiefluss ging es halt auch, daher meine Verwirrung. Danke für die Erklärung des Grunds.
Aber ja, ich nutze nun auch den durch EF errechneten Wert "energiefluss-erweitert.0.calculation.production.production". Das funktioniert auch wunderbar. -
Guten Abend,
gibt es eine Möglichkeit die Linien für beide Richtungen zu nutzen?

Wenn zu Beispiel ein Überschuss an dem Zähler UV Garten vorhanden ist, das die Linie mit der Animation zum Gesamtverbrauch wechselt, sonst vom Gesamtverbrauch zur UV Garten.
Die eingebauten Zähler werden per Modbus ausgelesen und haben für beide Richtungen Register.
-
@javamafia Wenn Du für beide Richtungen unterschiedliche Objekte hast, dann kannst Du einfach zwei Linien von der Richtung jeweils entgegengesetzt übereinander setzen. Alternativ kannst Du auch ein Alias anlegen und aus den zwei Objekten ein Objekt mit unterschiedlichen Vorzeichen generieren.
Denn wenn Du nur ein Objekt mit unterschiedlichen Vorzeichen für die jeweilige Richtung hast, dann kannst Du bei Animationen die Funktion "reverse" aktivieren, so dass die Animation je nach Vorzeichen in unterschiedliche Richtungen abläuft.