NEWS
async / await - Verständnisfrage
-
Guten Morgen,
bisher dachte ich, wenn man await einsetzt, dass dann gewartet wird bis der Befehl "erledigt" ist.
Folgendes (gekürzt und vereinfacht) Script:
// wenn ...Ansage auf true dann mp3 kopieren und Text ansagen on({id: "javascript.0.Geräte.Yamaha.Ansage", change: "any", val: true}, function() { ... Beginn(); }); // Beginn async function Beginn() { ... await power(); await input_lautstaerke(); await Dateien(); await pruef_Verzeichnis(0); } // power on async function power() { await request(yamaha + 'main/setPower?power=on', function (error, response, body) { if (!error && response.statusCode == 200) { if (logging) log('power: ' + yamaha_IP + '; Power eingeschaltet'); } else { log("power: Error: MusicCast = " + error); } }); } // Input_Lautstärke setzen async function input_lautstaerke() { .... } // Dateien kopieren async function Dateien() { await Datei_kopieren ... await request .... } // Verzeichnis prüfen async function pruef_Verzeichnis(index) { await request ....(yamaha + 'netusb/getListInfo?input=server&index=' + index + '"&size=8&lang=de', function (error, response, body) { if (!error && response.statusCode == 200) { ..... ..... ..... ..... setzen_Verzeichnis(Nr); ..... ..... play_Datei(); }); } // Verzeichnis setzen async function setzen_Verzeichnis(index) { await request..... ..... ..... pruef_Verzeichnis(0); }); } // Datei abspielen async function play_Datei() { log ("hier3"); await request...... }Nach meinem Verständnis müsste doch das log ganz unten:
log ("hier3");
zum Schluss kommen.
Es kommt aber schon vorher.In den Funktionen "pruef_Verzeichnis" und "setzen_Verzeichnis" springt er immer hin und her, bevor letztendlich das richtige Verzeichnis erreicht ist. Erst dann geht es zu "play_Datei".
Frage:
Wie macht man es richtig ?P.S.:
Ich kann auch gerne das komplette Script zur Verfügung stellen. -
@bahnuhr hmm wenn dann musst du schon alle Funktionen mit async und await deklarieren und nicht teils/teils. Mach mal die on funktion auch zum async function und dann await beginn(). Und den rest dann auch durchgucken ob alles richtig deklariert ist mit async und await. Vielleicht behebt es das problem schon.

-
ich muss zugeben, ganz habe ich dieses thema noch nicht begriffen, aber während du auf einen profi wartest,der antwortet, hier mal ein video, das teilweise erklärt, warum es ein problem gibt
https://www.youtube.com/watch?v=p7vAhDLUUZsmeine vermutung: wenn du deine funktionen hintereinander aufrufst geben die kein "promise" zurück bzw sofort (z.b. async function pruef_Verzeichnis)
soweit ich weiß, ist es besser mit axios anstatt request zu arbeiten, da dies alles besser integriert ist in axios. es liegt also meiner meinung nach an deinen unterfunktionen
ich hoffe, ich habe nicht zuviel falsches geschrieben
-
Await wartet solange bis das promise der aufgerufenen Funktion bestätigt (resolved) oder abgewiesen (reject) wird. Sobald das erfolgt wird die Rücksprungadresse auf dem Stack geschoben und auf gerufen, wenn alle vorherigen Aufrufe abgearbeitet sind.
Aus dem -
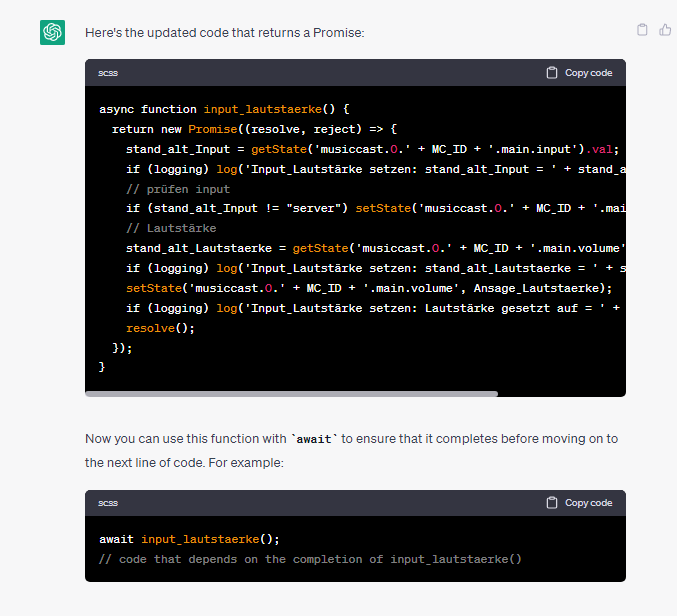
wollte mal ein wenig spielen - habe das in chatgpt eingegeben - kannst es ja mal testen

man kann da auch gut lernen und ausprobieren indem man rücksprache hält - muss natürlich immer getestet werden, da noch in der entwicklung
beispiel:
frage:
schreibe eine javascript function die hintereiander 3 andere funktionen mit await aufruft. die 3 anderen functionen sollen mit axios.get je einen wert von einer webseite holen - die drei funktionen sollen jeweils als eigenständige function definiert seinantwort:
vilelleicht interessieren dich solche spielereien - ansonsten einfach überlesen
