NEWS
E-INK Display OpenEPaperLink - Displayanzeige mit Batterie
-
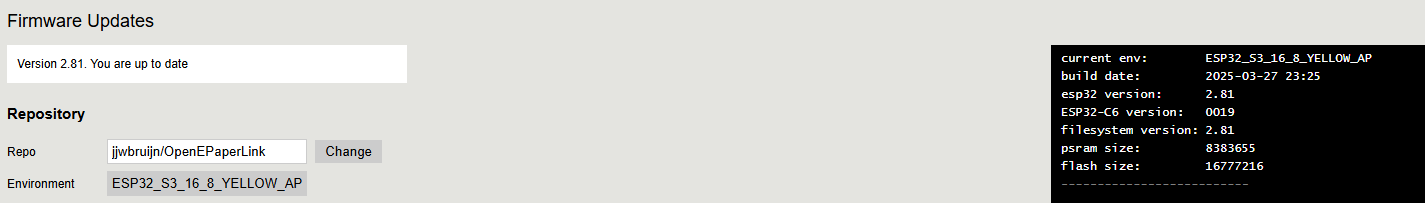
Es gibt kein Update Button für diesen AP.
Filesystem und ESP32 kann man anklicken. -
@haselchen
Also für mich sieht das wie ein mUpdate-Button aus.

-

Verflixt und zugenäht.
Den habe ich gar nicht.
Also , die Anzeige .
Ich hasse den inneren Monk
Solange rumprobieren bis einheitliche Versionsnummern da stehen

-
@haselchen Es gibt derzeit einen Bug welcher das update Fehlschlägen lässt wenn es nicht im Chrome Browser durchgeführt wird.
Um wieder auf die aktuelle Version zu kommen kannst du via install.openepaperlink.de die alte Version wieder flashen und dann mit Chrome Browser auf die neuste Version updaten. Sichere deine Einstellungen vorher die werden bei Installation via install... gelöscht -
Ich hatte hier auch Probleme mit dem Anlernen von neuen TAGs.
Wenn bei Repro dieses steht "OpenEPaperLink/OpenEPaperLink" werden TAGs besser angelernt.
Da stand schon mal etwas anderes. was habe ich vergessen.

Aber event. liegt es auch an den TAGs die ich hier habe.
-
Hi @atc
Ich meine das steht auch so in dem Changelog.
Deswegen habe ich das schon so gemacht .
Update im Chrome Browser.
Gibt es da eine Reihenfolge ?
Erst ESP dann Filesystem oder umgekehrt ? -
Ich mache immer erst ESP und dann das Filesystem.
-
So hatte ich es auch gemacht.
Ich probier nachher nochmal weiter rum…. -
@atc sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
@haselchen Es gibt derzeit einen Bug welcher das update Fehlschlägen lässt wenn es nicht im Chrome Browser durchgeführt wird.
....Ich habe es unter Firefox gemacht. Also nur das Update.
-
Die "normale" reihenfolge wäre da erst ESP und dann das Filesystem.
Am meisten probleme machen Apple geräte wärend eines updates
@haselchen reporte gerne mal ob es nach weiteren versuchen richtig läuft
-
@atc
Ähm, ich hab nix gemacht. Ich schwöre

Siehst es ja auch auf meinem Screenshot, die unterschiedlichen Versionen.
Eben ruf ich die Update Seite auf des AP und:
Alles okay.
Das soll einer verstehen.....Ich schliesse mein Issue auf Github.
-
@haselchen Ja gut

Besser so als das es nicht läuft
-
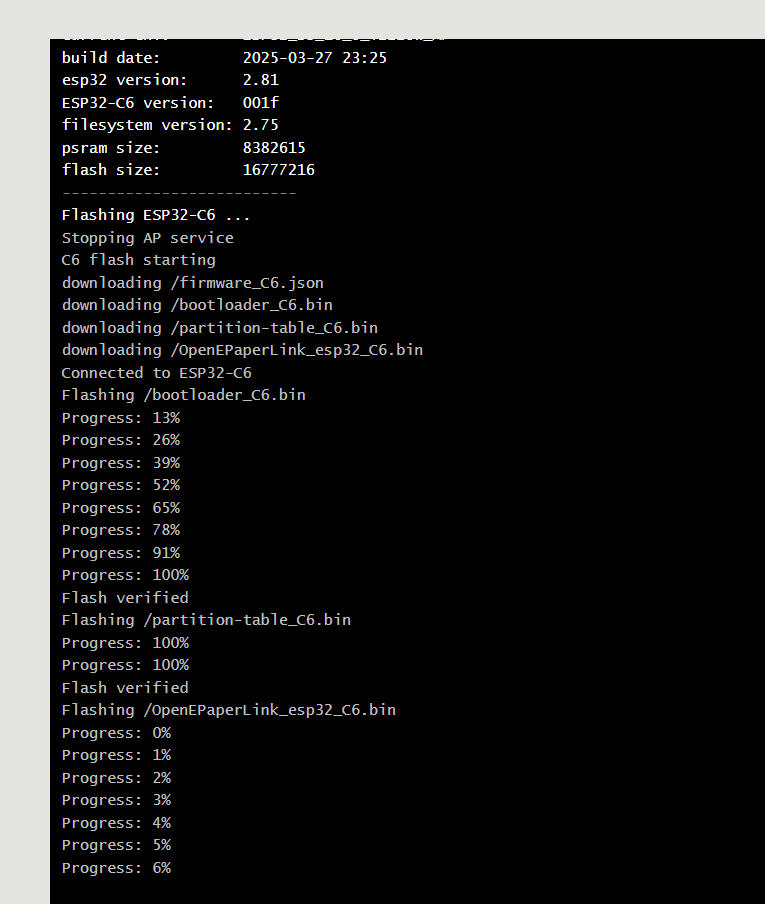
Ich habe etwas weiter unten bei "ESP32-C6 Firmware" noch auf "001f" aktualisiert.
-
Was für einen Sinn soll das haben?
-
@haselchen
Keinen Dunst.
-
@haselchen Die ESP32-C6 firmware ist das RF-Modul und hat in letzter zeit nicht viele updates bekommen ausser in richtung des SubGhz, wenn dieses also nicht genutzt wird ist auch eine "alte" firmware OK.
-
@atc Ich musste das letzte Mal die ESP32-C6 als binary selbst herunterladen, auf den AP hochladen und manuell updaten. Das interne laden der ESP32-C6 firmware hat nicht funktioniert. Ich werde meinen mal updaten.
Edit:
Diesmal scheint es zu funktionieren.

-
Für alle, die wieder mit dem Puppeteer Adapter ihre E-Papers beschicken wollen. Sollte selbsterklärend sein.
// ############################################# // Author: Eisbaeeer // Date: 20250415 // Version: 0.1 : Convert from Blockly to js // // Benötigt: // - Puppeteer Adapter // - Chrome Headless // // Ab hier die Anpassungen vornehmen! const urlOfVISView = 'http://192.168.1.200:8082/vis/?OpenEpaper#Tag2'; // Eure View oder URL vom Bild // URL zur View const targetWidth = 296; // Breite des Displays const targetHeight = 128; // Höhe des Displays const cutoutX = 0; // Abstand Pixel von links für Screenshot const cutoutY = 0; // Abstand Pixel von oben für Screenshot const pquality = 100; // Bildqualität const waitForSelector = "#w00017" // Letztes Widget in der View const inputPath = "/tmp/<TAG_Bildername>.jpg"; // Screenshot temporär const uploadUrl = 'http://<AP-IPAddress>/imgupload'; // IP-Adresse Accesspoint anpassen const macAddress = '0000021EEB013B10'; // MAC-Adresse des Displays anpassen const ditherValue = 0; // Setze den Dither-Wert (Farbanpassungen: 0 = View hat gleiche Farben | 1 = View hat andere Farben als das Display // Anpassungen für die Trigger ganz unten. (Zeiten oder Trigger einrichten) // ENDE Anpassungen! Ab hier nichts mehr ändern! // ############################################# // Requirements const puppeteer = require('puppeteer'); const axios = require('axios'); const fs = require('fs'); const FormData = require('form-data'); async function takeScreenshots() { sendTo('puppeteer.0', 'screenshot', { url: urlOfVISView, path: inputPath, width: targetWidth, height: targetHeight, quality: pquality, waitOption: { waitForSelector: waitForSelector, waitForTimeout: 20000 }, fullPage: false, clip: { x: cutoutX, y: cutoutY, width: targetWidth, height: targetHeight } }) sendScreenshotToTag() }; function sendScreenshotToTag(){ async function uploadImage() { try { // Prüfen, ob die Datei existiert if (!fs.existsSync(inputPath)) { throw new Error(`Datei nicht gefunden: ${inputPath}`); } // FormData erstellen const form = new FormData(); form.append("mac", macAddress); form.append("dither", ditherValue); // Dither-Parameter hinzufügen form.append("file", fs.createReadStream(inputPath)); // POST-Anfrage senden const response = await axios.post(uploadUrl, form, { headers: { ...form.getHeaders(), }, }); console.log('Upload erfolgreich:', response.data); } catch (error) { if (error.response) { console.error('Server-Antwort:', error.response.status, error.response.data); } else if (error.request) { console.error('Keine Antwort erhalten:', error.request); } else { console.error('Fehler beim Hochladen:', error.message); } } } uploadImage(); } schedule("*/5 * * * *", async () => { await takeScreenshots(); }); -
@eisbaeeer sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
const uploadUrl = 'http://192.168.1.180/imgupload'; // IP-Adresse Accesspoint anpassen
Vielen Dank für das Skript.
Die Zeile mit dem "imgupload" - muß da nur die IP-Adresse angepasst werden?
Was passiert, wenn zwei Sripte gleichzeitig ein Bild hochladen?
Und noch was.
Die Zeilen:
const cutoutX = 0; const cutoutY = 0;Bleib es da auf "0" oder muß dort die "Fläche" eingegeben werden die man habn möchte?
Also z.B.
const cutoutX = 384; const cutoutY = 168;Grüße
-
@beowolf sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
Die Zeile mit dem "imgupload" - muß da nur die IP-Adresse angepasst werden?
Was passiert, wenn zwei Sripte gleichzeitig ein Bild hochladen?Ich antworte mir mal selber.

Habe das mal bei zweit TAGs probiert. Die wechseln nun ständig die Bilder hin und her.