NEWS
E-INK Display OpenEPaperLink - Displayanzeige mit Batterie
-
So hatte ich es auch gemacht.
Ich probier nachher nochmal weiter rum…. -
@atc sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
@haselchen Es gibt derzeit einen Bug welcher das update Fehlschlägen lässt wenn es nicht im Chrome Browser durchgeführt wird.
....Ich habe es unter Firefox gemacht. Also nur das Update.
-
Die "normale" reihenfolge wäre da erst ESP und dann das Filesystem.
Am meisten probleme machen Apple geräte wärend eines updates
@haselchen reporte gerne mal ob es nach weiteren versuchen richtig läuft
-
Ähm, ich hab nix gemacht. Ich schwöre

Siehst es ja auch auf meinem Screenshot, die unterschiedlichen Versionen.
Eben ruf ich die Update Seite auf des AP und:
Alles okay.
Das soll einer verstehen.....Ich schliesse mein Issue auf Github.
-
@haselchen Ja gut

Besser so als das es nicht läuft
-
Ich habe etwas weiter unten bei "ESP32-C6 Firmware" noch auf "001f" aktualisiert.
-
Was für einen Sinn soll das haben?
-
@haselchen
Keinen Dunst.
-
@haselchen Die ESP32-C6 firmware ist das RF-Modul und hat in letzter zeit nicht viele updates bekommen ausser in richtung des SubGhz, wenn dieses also nicht genutzt wird ist auch eine "alte" firmware OK.
-
@atc Ich musste das letzte Mal die ESP32-C6 als binary selbst herunterladen, auf den AP hochladen und manuell updaten. Das interne laden der ESP32-C6 firmware hat nicht funktioniert. Ich werde meinen mal updaten.
Edit:
Diesmal scheint es zu funktionieren.

-
Für alle, die wieder mit dem Puppeteer Adapter ihre E-Papers beschicken wollen. Sollte selbsterklärend sein.
// ############################################# // Author: Eisbaeeer // Date: 20250415 // Version: 0.1 : Convert from Blockly to js // // Benötigt: // - Puppeteer Adapter // - Chrome Headless // // Ab hier die Anpassungen vornehmen! const urlOfVISView = 'http://192.168.1.200:8082/vis/?OpenEpaper#Tag2'; // Eure View oder URL vom Bild // URL zur View const targetWidth = 296; // Breite des Displays const targetHeight = 128; // Höhe des Displays const cutoutX = 0; // Abstand Pixel von links für Screenshot const cutoutY = 0; // Abstand Pixel von oben für Screenshot const pquality = 100; // Bildqualität const waitForSelector = "#w00017" // Letztes Widget in der View const inputPath = "/tmp/<TAG_Bildername>.jpg"; // Screenshot temporär const uploadUrl = 'http://<AP-IPAddress>/imgupload'; // IP-Adresse Accesspoint anpassen const macAddress = '0000021EEB013B10'; // MAC-Adresse des Displays anpassen const ditherValue = 0; // Setze den Dither-Wert (Farbanpassungen: 0 = View hat gleiche Farben | 1 = View hat andere Farben als das Display // Anpassungen für die Trigger ganz unten. (Zeiten oder Trigger einrichten) // ENDE Anpassungen! Ab hier nichts mehr ändern! // ############################################# // Requirements const puppeteer = require('puppeteer'); const axios = require('axios'); const fs = require('fs'); const FormData = require('form-data'); async function takeScreenshots() { sendTo('puppeteer.0', 'screenshot', { url: urlOfVISView, path: inputPath, width: targetWidth, height: targetHeight, quality: pquality, waitOption: { waitForSelector: waitForSelector, waitForTimeout: 20000 }, fullPage: false, clip: { x: cutoutX, y: cutoutY, width: targetWidth, height: targetHeight } }) sendScreenshotToTag() }; function sendScreenshotToTag(){ async function uploadImage() { try { // Prüfen, ob die Datei existiert if (!fs.existsSync(inputPath)) { throw new Error(`Datei nicht gefunden: ${inputPath}`); } // FormData erstellen const form = new FormData(); form.append("mac", macAddress); form.append("dither", ditherValue); // Dither-Parameter hinzufügen form.append("file", fs.createReadStream(inputPath)); // POST-Anfrage senden const response = await axios.post(uploadUrl, form, { headers: { ...form.getHeaders(), }, }); console.log('Upload erfolgreich:', response.data); } catch (error) { if (error.response) { console.error('Server-Antwort:', error.response.status, error.response.data); } else if (error.request) { console.error('Keine Antwort erhalten:', error.request); } else { console.error('Fehler beim Hochladen:', error.message); } } } uploadImage(); } schedule("*/5 * * * *", async () => { await takeScreenshots(); }); -
@eisbaeeer sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
const uploadUrl = 'http://192.168.1.180/imgupload'; // IP-Adresse Accesspoint anpassen
Vielen Dank für das Skript.
Die Zeile mit dem "imgupload" - muß da nur die IP-Adresse angepasst werden?
Was passiert, wenn zwei Sripte gleichzeitig ein Bild hochladen?
Und noch was.
Die Zeilen:
const cutoutX = 0; const cutoutY = 0;Bleib es da auf "0" oder muß dort die "Fläche" eingegeben werden die man habn möchte?
Also z.B.
const cutoutX = 384; const cutoutY = 168;Grüße
-
@beowolf sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
Die Zeile mit dem "imgupload" - muß da nur die IP-Adresse angepasst werden?
Was passiert, wenn zwei Sripte gleichzeitig ein Bild hochladen?Ich antworte mir mal selber.

Habe das mal bei zweit TAGs probiert. Die wechseln nun ständig die Bilder hin und her.
-
Ok, ich erklär doch noch kurz, wie das Script zu befüllen ist.
Für jede View (HTML Seite), die man anzeigen möchte benötigt man ein separates Script. Einfach das Script kopieren und anpassen.
In dem Script wird genau ein Screenshot erzeugt und auf ein Display gesendet. Möchte man mehrere Displays mit dem selben Bild ansteuern, müsste man den Teil "function sendScreenshotToTag()" erweitern. Wer sich das nicht zutraut, einfach das Script kopieren und die MAC-Addresse des TAG´s anpassen.Zu den Einstellungen:
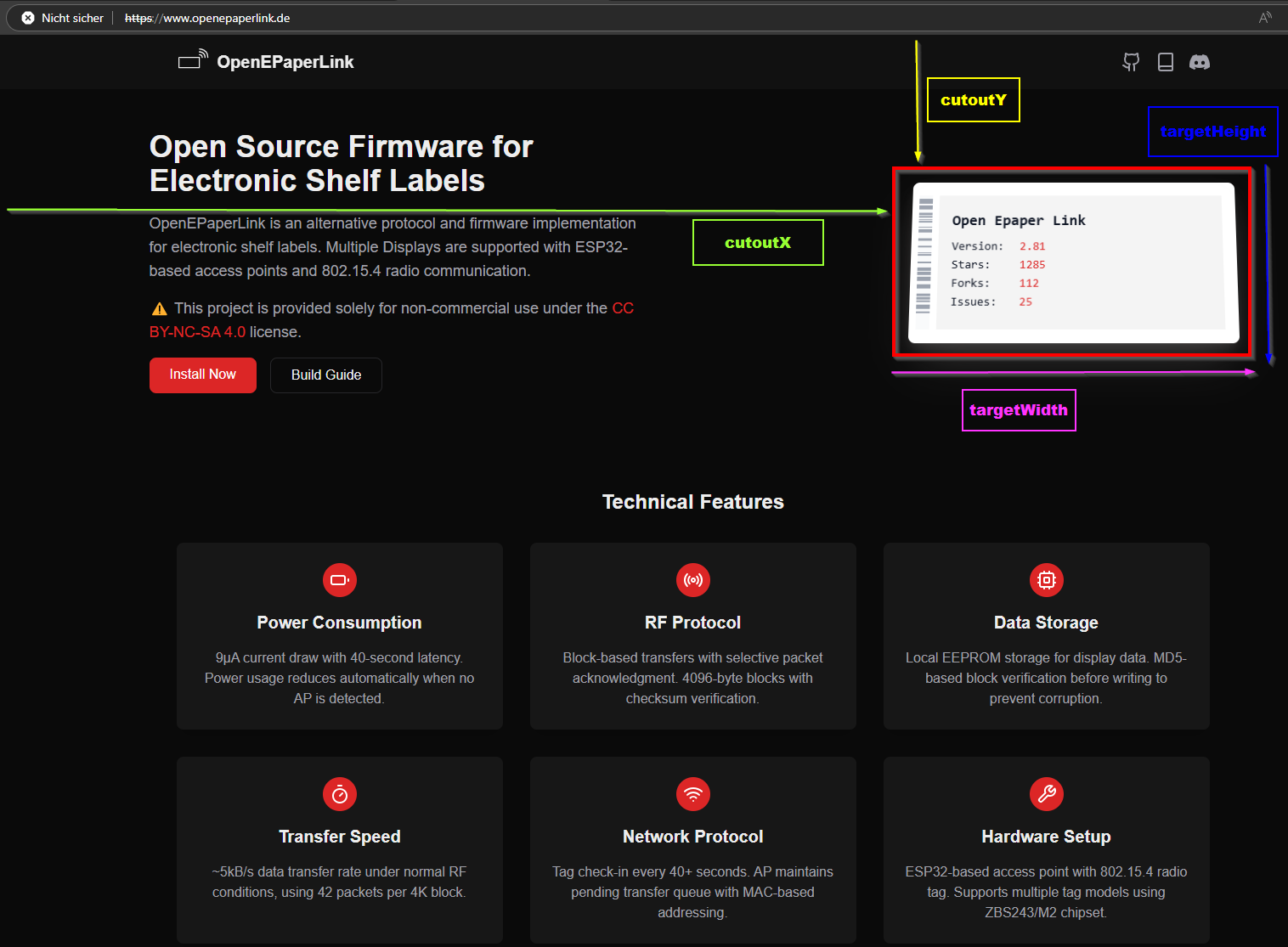
In dem Beispiel wollen wir den roten Kasten auf dem Display anzeigen.
Grün: Abstand des Screenshots von links
Gelb: Abstand des Screenshots von oben
Violet: Größe des Screenshots
Blau: Höhe des ScreenshotsWas auf jeden Fall auf Eure Umgebung angepasst werden muss:
urlOfVISView: Das ist die URL, von der der Screenshot gemacht werden soll. Kann auch eine Webseite sein.
targetWidht: Das hängt von Eurem Display ab (Breite des Displays)
targetHeigth: Das hängt von Eurem Display ab (Höhe des Displays)
waitForSelector: Puppeteer wartet vor dem Screenshot, bis dieses Element vollständig geladen ist. Bei externen Seiten, also nicht VIS Seiten muss das angepasst werden.
inputPath: Das ist der Dateiname des Screenshots. Hier muss sich der Name pro Script unterscheiden!
uploadUrl: Hier müsst ihr die IP-Adresse von Eurem AccessPoint eintragen. http://<AP-IPAddress>/imgupload
macAddress: Die MAC-Addresse von Eurem TAGIm Scirpt-Beispiel wird alle 5 Minuten ein Screenshot gesendet. Wollt ihr das ändern, müsst ihr ganz unten den Scheduler anpassen.
Beispiel alle 5 Minuten:
schedule("*/5 * * * *", async () => {Beispiel alle 30 Minuten:
schedule("*/30 * * * *", async () => {Beipiel jede Stunde zur vollen Stunde:
schedule("0 * * * *", async () => {usw.
Gut beschrieben hier:
* * * * * auszuführender Befehl ┬ ┬ ┬ ┬ ┬ │ │ │ │ │ │ │ │ │ └──── Wochentag (0-7, Sonntag ist 0 oder 7) │ │ │ └────── Monat (1-12) │ │ └──────── Tag (1-31) │ └────────── Stunde (0-23) └──────────── Minute (0-59)Wenn ihr auf ein Ereignis reagieren wollt, dann würde das so aussehen:
Im Script den Scheduler tauschen:
schedule("*/5 * * * *", async () => {gegen:
on("hm-rpc.0.LEQ03420032.1.STATE", function(obj) {wobei der grüne Teil Euer Status ist, auf den ihr reagieren wollt. Also z.B. ein Relais Zustand oder ein Fensterkontakt (hier im Beispiel ein Fensterkontakt). Immer wenn sich dieser Status aktualisiert, wird dann ein Screenshot erstellt.
Falls es noch Fragen gibt, gerne hier stellen.
// ############################################# // Author: Eisbaeeer // Date: 20250415 // Version: 0.1 : Convert from Blockly to js // // Benötigt: // - Puppeteer Adapter // - Chrome Headless // // Ab hier die Anpassungen vornehmen! const urlOfVISView = 'http://192.168.1.200:8082/vis/?OpenEpaper#Tag2'; // Eure View oder URL vom Bild // URL zur View const targetWidth = 296; // Breite des Displays const targetHeight = 128; // Höhe des Displays const cutoutX = 0; // Abstand Pixel von links für Screenshot const cutoutY = 0; // Abstand Pixel von oben für Screenshot const pquality = 100; // Bildqualität const waitForSelector = "#w00017" // Letztes Widget in der View const inputPath = "/tmp/<TAG_Bildername>.jpg"; // Screenshot temporär const uploadUrl = 'http://<AP-IPAddress>/imgupload'; // IP-Adresse Accesspoint anpassen const macAddress = '0000021EEB013B10'; // MAC-Adresse des Displays anpassen const ditherValue = 0; // Setze den Dither-Wert (Farbanpassungen: 0 = View hat gleiche Farben | 1 = View hat andere Farben als das Display // Anpassungen für die Trigger ganz unten. (Zeiten oder Trigger einrichten) // ENDE Anpassungen! Ab hier nichts mehr ändern! // ############################################# // Requirements const puppeteer = require('puppeteer'); const axios = require('axios'); const fs = require('fs'); const FormData = require('form-data'); async function takeScreenshots() { sendTo('puppeteer.0', 'screenshot', { url: urlOfVISView, path: inputPath, width: targetWidth, height: targetHeight, quality: pquality, waitOption: { waitForSelector: waitForSelector, waitForTimeout: 20000 }, fullPage: false, clip: { x: cutoutX, y: cutoutY, width: targetWidth, height: targetHeight } }) sendScreenshotToTag() }; function sendScreenshotToTag(){ async function uploadImage() { try { // Prüfen, ob die Datei existiert if (!fs.existsSync(inputPath)) { throw new Error(`Datei nicht gefunden: ${inputPath}`); } // FormData erstellen const form = new FormData(); form.append("mac", macAddress); form.append("dither", ditherValue); // Dither-Parameter hinzufügen form.append("file", fs.createReadStream(inputPath)); // POST-Anfrage senden const response = await axios.post(uploadUrl, form, { headers: { ...form.getHeaders(), }, }); console.log('Upload erfolgreich:', response.data); } catch (error) { if (error.response) { console.error('Server-Antwort:', error.response.status, error.response.data); } else if (error.request) { console.error('Keine Antwort erhalten:', error.request); } else { console.error('Fehler beim Hochladen:', error.message); } } } uploadImage(); } schedule("*/5 * * * *", async () => { await takeScreenshots(); }); -
Ich bekomme diese Fehlermeldung:
16.4.2025, 08:17:13.006 [error]: javascript.0 (294193) script.js.common.EPaper-Displays.Allgemein.Aufgabendisplays.ToDo_Liste_2_neu compile failed: at script.js.common.EPaper-Displays.Allgemein.Aufgabendisplays.ToDo_Liste_2_neu:97 16.4.2025, 08:19:22.774 [error]: javascript.0 (294193) script.js.common.EPaper-Displays.Allgemein.Aufgabendisplays.ToDo_Liste_2_neu compile failed: at script.js.common.EPaper-Displays.Allgemein.Aufgabendisplays.ToDo_Liste_2_neu:97 16.4.2025, 08:20:26.759 [error]: javascript.0 (294193) script.js.common.EPaper-Displays.Allgemein.Aufgabendisplays.ToDo_Liste_2_neu compile failed: at script.js.common.EPaper-Displays.Allgemein.Aufgabendisplays.ToDo_Liste_2_neu:97wenn ich dieses unten eingebe
on("sonoff.0.Schreibtischleuchte.POWER", function(obj) { await takeScreenshots(); });Was mache ich falsch?
-
@beowolf sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
wenn ich dieses unten eingebe
Copy to Clipboard on("sonoff.0.Schreibtischleuchte.POWER", function(obj) { await takeScreenshots(); });
Was mache ich falsch?Uuups, sorry. Das await muss weg.
on("sonoff.0.Schreibtischleuchte.POWER", function(obj) { takeScreenshots(); }); -
So ganz rund läuft das aber noch nicht.
Ich habe einmal Display 1 dieses:
// ############################################# // Author: Eisbaeeer // Date: 20250415 // Version: 0.1 : Convert from Blockly to js // // Benötigt: // - Puppeteer Adapter // - Chrome Headless // // Ab hier die Anpassungen vornehmen! const urlOfVISView = 'http://192.168.49.38:8082/vis/index.html?E-Paper-Allgemein#ToDo_Liste_1'; // Eure View oder URL vom Bild // URL zur View const targetWidth = 800; // Breite des Displays const targetHeight = 480; // Höhe des Displays const cutoutX = 0; // Abstand Pixel von links für Screenshot const cutoutY = 0; // Abstand Pixel von oben für Screenshot const pquality = 100; // Bildqualität const waitForSelector = "#w00047" // Letztes Widget in der View const inputPath = "/tmp/epaperTag.jpg"; // Screenshot temporär const uploadUrl = 'http://192.168.49.185/imgupload'; // IP-Adresse Accesspoint anpassen const macAddress = '000004B4FED2BC9B'; // MAC-Adresse des Displays anpassen const ditherValue = 0; // Setze den Dither-Wert (Farbanpassungen: 0 = View hat gleiche Farben | 1 = View hat andere Farben als das Display // Anpassungen für die Trigger ganz unten. (Zeiten oder Trigger einrichten) // ENDE Anpassungen! Ab hier nichts mehr ändern! // #############################################Display 2 dieses
// ############################################# // Author: Eisbaeeer // Date: 20250415 // Version: 0.1 : Convert from Blockly to js // // Benötigt: // - Puppeteer Adapter // - Chrome Headless // // Ab hier die Anpassungen vornehmen! const urlOfVISView = 'http://192.168.49.38:8082/vis/index.html?E-Paper-Allgemein#Todo_Liste_2'; // Eure View oder URL vom Bild // URL zur View const targetWidth = 800; // Breite des Displays const targetHeight = 480; // Höhe des Displays const cutoutX = 0; // Abstand Pixel von links für Screenshot const cutoutY = 0; // Abstand Pixel von oben für Screenshot const pquality = 100; // Bildqualität const waitForSelector = "#w00049" // Letztes Widget in der View const inputPath = "/tmp/epaperTag.jpg"; // Screenshot temporär const uploadUrl = 'http://192.168.49.185/imgupload'; // IP-Adresse Accesspoint anpassen const macAddress = '000005EFDF77BC98'; // MAC-Adresse des Displays anpassen const ditherValue = 0; // Setze den Dither-Wert (Farbanpassungen: 0 = View hat gleiche Farben | 1 = View hat andere Farben als das Display // Anpassungen für die Trigger ganz unten. (Zeiten oder Trigger einrichten) // ENDE Anpassungen! Ab hier nichts mehr ändern! // #############################################Auf beiden Displays erscheint der selbe Inhalt.
-
Fehler gefunden.
Diese Zeile muß natürlich auch angepasst werden.
const inputPath = "/tmp/<TAG_Bildername>.jpg"; // Screenshot temporärGrüße
-
@eisbaeeer für welche Version des Puppeteer Adapters ist das Script?
Ich nutze seit ewigen Zeiten die 0.2.8 weil ich hierfür ein funktionierendes hatte und danach nichts mehr klappte. Im Grunde würde ich gerne endlich mal auf die 0.4.0 aktualisieren. -
@kedi Ich nutze die aktuelle puppeteer stable. Das Problem, dass das "alte" Blockly nicht mehr funktioniert hat lag aber am js-controller. Das Script sollte mit aktuellen Stable repo funktionieren.