NEWS
E-INK Display OpenEPaperLink - Displayanzeige mit Batterie
-
@atc Ich musste das letzte Mal die ESP32-C6 als binary selbst herunterladen, auf den AP hochladen und manuell updaten. Das interne laden der ESP32-C6 firmware hat nicht funktioniert. Ich werde meinen mal updaten.
Edit:
Diesmal scheint es zu funktionieren.

-
Für alle, die wieder mit dem Puppeteer Adapter ihre E-Papers beschicken wollen. Sollte selbsterklärend sein.
// ############################################# // Author: Eisbaeeer // Date: 20250415 // Version: 0.1 : Convert from Blockly to js // // Benötigt: // - Puppeteer Adapter // - Chrome Headless // // Ab hier die Anpassungen vornehmen! const urlOfVISView = 'http://192.168.1.200:8082/vis/?OpenEpaper#Tag2'; // Eure View oder URL vom Bild // URL zur View const targetWidth = 296; // Breite des Displays const targetHeight = 128; // Höhe des Displays const cutoutX = 0; // Abstand Pixel von links für Screenshot const cutoutY = 0; // Abstand Pixel von oben für Screenshot const pquality = 100; // Bildqualität const waitForSelector = "#w00017" // Letztes Widget in der View const inputPath = "/tmp/<TAG_Bildername>.jpg"; // Screenshot temporär const uploadUrl = 'http://<AP-IPAddress>/imgupload'; // IP-Adresse Accesspoint anpassen const macAddress = '0000021EEB013B10'; // MAC-Adresse des Displays anpassen const ditherValue = 0; // Setze den Dither-Wert (Farbanpassungen: 0 = View hat gleiche Farben | 1 = View hat andere Farben als das Display // Anpassungen für die Trigger ganz unten. (Zeiten oder Trigger einrichten) // ENDE Anpassungen! Ab hier nichts mehr ändern! // ############################################# // Requirements const puppeteer = require('puppeteer'); const axios = require('axios'); const fs = require('fs'); const FormData = require('form-data'); async function takeScreenshots() { sendTo('puppeteer.0', 'screenshot', { url: urlOfVISView, path: inputPath, width: targetWidth, height: targetHeight, quality: pquality, waitOption: { waitForSelector: waitForSelector, waitForTimeout: 20000 }, fullPage: false, clip: { x: cutoutX, y: cutoutY, width: targetWidth, height: targetHeight } }) sendScreenshotToTag() }; function sendScreenshotToTag(){ async function uploadImage() { try { // Prüfen, ob die Datei existiert if (!fs.existsSync(inputPath)) { throw new Error(`Datei nicht gefunden: ${inputPath}`); } // FormData erstellen const form = new FormData(); form.append("mac", macAddress); form.append("dither", ditherValue); // Dither-Parameter hinzufügen form.append("file", fs.createReadStream(inputPath)); // POST-Anfrage senden const response = await axios.post(uploadUrl, form, { headers: { ...form.getHeaders(), }, }); console.log('Upload erfolgreich:', response.data); } catch (error) { if (error.response) { console.error('Server-Antwort:', error.response.status, error.response.data); } else if (error.request) { console.error('Keine Antwort erhalten:', error.request); } else { console.error('Fehler beim Hochladen:', error.message); } } } uploadImage(); } schedule("*/5 * * * *", async () => { await takeScreenshots(); }); -
@eisbaeeer sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
const uploadUrl = 'http://192.168.1.180/imgupload'; // IP-Adresse Accesspoint anpassen
Vielen Dank für das Skript.
Die Zeile mit dem "imgupload" - muß da nur die IP-Adresse angepasst werden?
Was passiert, wenn zwei Sripte gleichzeitig ein Bild hochladen?
Und noch was.
Die Zeilen:
const cutoutX = 0; const cutoutY = 0;Bleib es da auf "0" oder muß dort die "Fläche" eingegeben werden die man habn möchte?
Also z.B.
const cutoutX = 384; const cutoutY = 168;Grüße
-
@beowolf sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
Die Zeile mit dem "imgupload" - muß da nur die IP-Adresse angepasst werden?
Was passiert, wenn zwei Sripte gleichzeitig ein Bild hochladen?Ich antworte mir mal selber.

Habe das mal bei zweit TAGs probiert. Die wechseln nun ständig die Bilder hin und her.
-
Ok, ich erklär doch noch kurz, wie das Script zu befüllen ist.
Für jede View (HTML Seite), die man anzeigen möchte benötigt man ein separates Script. Einfach das Script kopieren und anpassen.
In dem Script wird genau ein Screenshot erzeugt und auf ein Display gesendet. Möchte man mehrere Displays mit dem selben Bild ansteuern, müsste man den Teil "function sendScreenshotToTag()" erweitern. Wer sich das nicht zutraut, einfach das Script kopieren und die MAC-Addresse des TAG´s anpassen.Zu den Einstellungen:
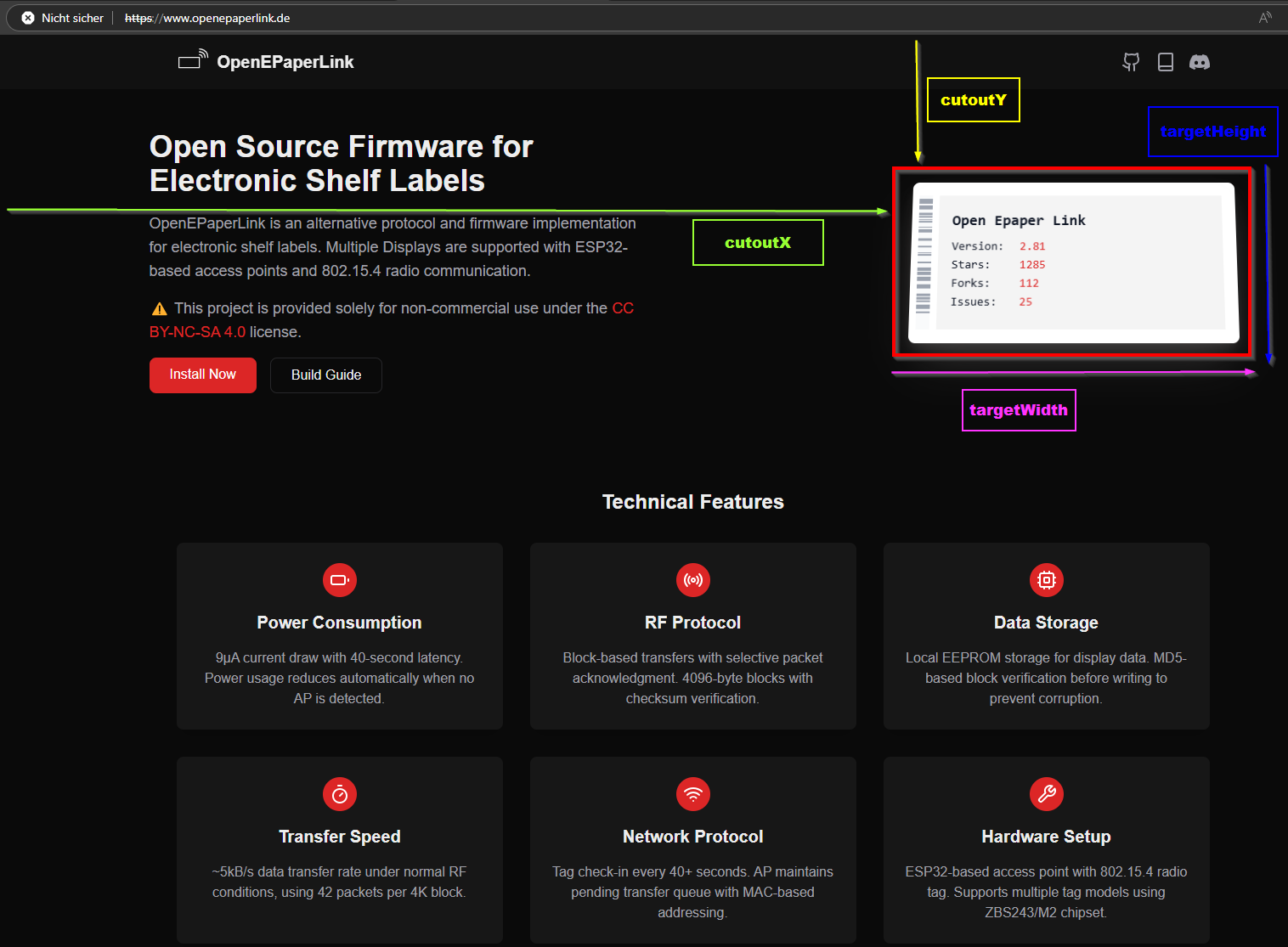
In dem Beispiel wollen wir den roten Kasten auf dem Display anzeigen.
Grün: Abstand des Screenshots von links
Gelb: Abstand des Screenshots von oben
Violet: Größe des Screenshots
Blau: Höhe des ScreenshotsWas auf jeden Fall auf Eure Umgebung angepasst werden muss:
urlOfVISView: Das ist die URL, von der der Screenshot gemacht werden soll. Kann auch eine Webseite sein.
targetWidht: Das hängt von Eurem Display ab (Breite des Displays)
targetHeigth: Das hängt von Eurem Display ab (Höhe des Displays)
waitForSelector: Puppeteer wartet vor dem Screenshot, bis dieses Element vollständig geladen ist. Bei externen Seiten, also nicht VIS Seiten muss das angepasst werden.
inputPath: Das ist der Dateiname des Screenshots. Hier muss sich der Name pro Script unterscheiden!
uploadUrl: Hier müsst ihr die IP-Adresse von Eurem AccessPoint eintragen. http://<AP-IPAddress>/imgupload
macAddress: Die MAC-Addresse von Eurem TAGIm Scirpt-Beispiel wird alle 5 Minuten ein Screenshot gesendet. Wollt ihr das ändern, müsst ihr ganz unten den Scheduler anpassen.
Beispiel alle 5 Minuten:
schedule("*/5 * * * *", async () => {Beispiel alle 30 Minuten:
schedule("*/30 * * * *", async () => {Beipiel jede Stunde zur vollen Stunde:
schedule("0 * * * *", async () => {usw.
Gut beschrieben hier:
* * * * * auszuführender Befehl ┬ ┬ ┬ ┬ ┬ │ │ │ │ │ │ │ │ │ └──── Wochentag (0-7, Sonntag ist 0 oder 7) │ │ │ └────── Monat (1-12) │ │ └──────── Tag (1-31) │ └────────── Stunde (0-23) └──────────── Minute (0-59)Wenn ihr auf ein Ereignis reagieren wollt, dann würde das so aussehen:
Im Script den Scheduler tauschen:
schedule("*/5 * * * *", async () => {gegen:
on("hm-rpc.0.LEQ03420032.1.STATE", function(obj) {wobei der grüne Teil Euer Status ist, auf den ihr reagieren wollt. Also z.B. ein Relais Zustand oder ein Fensterkontakt (hier im Beispiel ein Fensterkontakt). Immer wenn sich dieser Status aktualisiert, wird dann ein Screenshot erstellt.
Falls es noch Fragen gibt, gerne hier stellen.
// ############################################# // Author: Eisbaeeer // Date: 20250415 // Version: 0.1 : Convert from Blockly to js // // Benötigt: // - Puppeteer Adapter // - Chrome Headless // // Ab hier die Anpassungen vornehmen! const urlOfVISView = 'http://192.168.1.200:8082/vis/?OpenEpaper#Tag2'; // Eure View oder URL vom Bild // URL zur View const targetWidth = 296; // Breite des Displays const targetHeight = 128; // Höhe des Displays const cutoutX = 0; // Abstand Pixel von links für Screenshot const cutoutY = 0; // Abstand Pixel von oben für Screenshot const pquality = 100; // Bildqualität const waitForSelector = "#w00017" // Letztes Widget in der View const inputPath = "/tmp/<TAG_Bildername>.jpg"; // Screenshot temporär const uploadUrl = 'http://<AP-IPAddress>/imgupload'; // IP-Adresse Accesspoint anpassen const macAddress = '0000021EEB013B10'; // MAC-Adresse des Displays anpassen const ditherValue = 0; // Setze den Dither-Wert (Farbanpassungen: 0 = View hat gleiche Farben | 1 = View hat andere Farben als das Display // Anpassungen für die Trigger ganz unten. (Zeiten oder Trigger einrichten) // ENDE Anpassungen! Ab hier nichts mehr ändern! // ############################################# // Requirements const puppeteer = require('puppeteer'); const axios = require('axios'); const fs = require('fs'); const FormData = require('form-data'); async function takeScreenshots() { sendTo('puppeteer.0', 'screenshot', { url: urlOfVISView, path: inputPath, width: targetWidth, height: targetHeight, quality: pquality, waitOption: { waitForSelector: waitForSelector, waitForTimeout: 20000 }, fullPage: false, clip: { x: cutoutX, y: cutoutY, width: targetWidth, height: targetHeight } }) sendScreenshotToTag() }; function sendScreenshotToTag(){ async function uploadImage() { try { // Prüfen, ob die Datei existiert if (!fs.existsSync(inputPath)) { throw new Error(`Datei nicht gefunden: ${inputPath}`); } // FormData erstellen const form = new FormData(); form.append("mac", macAddress); form.append("dither", ditherValue); // Dither-Parameter hinzufügen form.append("file", fs.createReadStream(inputPath)); // POST-Anfrage senden const response = await axios.post(uploadUrl, form, { headers: { ...form.getHeaders(), }, }); console.log('Upload erfolgreich:', response.data); } catch (error) { if (error.response) { console.error('Server-Antwort:', error.response.status, error.response.data); } else if (error.request) { console.error('Keine Antwort erhalten:', error.request); } else { console.error('Fehler beim Hochladen:', error.message); } } } uploadImage(); } schedule("*/5 * * * *", async () => { await takeScreenshots(); }); -
Ich bekomme diese Fehlermeldung:
16.4.2025, 08:17:13.006 [error]: javascript.0 (294193) script.js.common.EPaper-Displays.Allgemein.Aufgabendisplays.ToDo_Liste_2_neu compile failed: at script.js.common.EPaper-Displays.Allgemein.Aufgabendisplays.ToDo_Liste_2_neu:97 16.4.2025, 08:19:22.774 [error]: javascript.0 (294193) script.js.common.EPaper-Displays.Allgemein.Aufgabendisplays.ToDo_Liste_2_neu compile failed: at script.js.common.EPaper-Displays.Allgemein.Aufgabendisplays.ToDo_Liste_2_neu:97 16.4.2025, 08:20:26.759 [error]: javascript.0 (294193) script.js.common.EPaper-Displays.Allgemein.Aufgabendisplays.ToDo_Liste_2_neu compile failed: at script.js.common.EPaper-Displays.Allgemein.Aufgabendisplays.ToDo_Liste_2_neu:97wenn ich dieses unten eingebe
on("sonoff.0.Schreibtischleuchte.POWER", function(obj) { await takeScreenshots(); });Was mache ich falsch?
-
@beowolf sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
wenn ich dieses unten eingebe
Copy to Clipboard on("sonoff.0.Schreibtischleuchte.POWER", function(obj) { await takeScreenshots(); });
Was mache ich falsch?Uuups, sorry. Das await muss weg.
on("sonoff.0.Schreibtischleuchte.POWER", function(obj) { takeScreenshots(); }); -
So ganz rund läuft das aber noch nicht.
Ich habe einmal Display 1 dieses:
// ############################################# // Author: Eisbaeeer // Date: 20250415 // Version: 0.1 : Convert from Blockly to js // // Benötigt: // - Puppeteer Adapter // - Chrome Headless // // Ab hier die Anpassungen vornehmen! const urlOfVISView = 'http://192.168.49.38:8082/vis/index.html?E-Paper-Allgemein#ToDo_Liste_1'; // Eure View oder URL vom Bild // URL zur View const targetWidth = 800; // Breite des Displays const targetHeight = 480; // Höhe des Displays const cutoutX = 0; // Abstand Pixel von links für Screenshot const cutoutY = 0; // Abstand Pixel von oben für Screenshot const pquality = 100; // Bildqualität const waitForSelector = "#w00047" // Letztes Widget in der View const inputPath = "/tmp/epaperTag.jpg"; // Screenshot temporär const uploadUrl = 'http://192.168.49.185/imgupload'; // IP-Adresse Accesspoint anpassen const macAddress = '000004B4FED2BC9B'; // MAC-Adresse des Displays anpassen const ditherValue = 0; // Setze den Dither-Wert (Farbanpassungen: 0 = View hat gleiche Farben | 1 = View hat andere Farben als das Display // Anpassungen für die Trigger ganz unten. (Zeiten oder Trigger einrichten) // ENDE Anpassungen! Ab hier nichts mehr ändern! // #############################################Display 2 dieses
// ############################################# // Author: Eisbaeeer // Date: 20250415 // Version: 0.1 : Convert from Blockly to js // // Benötigt: // - Puppeteer Adapter // - Chrome Headless // // Ab hier die Anpassungen vornehmen! const urlOfVISView = 'http://192.168.49.38:8082/vis/index.html?E-Paper-Allgemein#Todo_Liste_2'; // Eure View oder URL vom Bild // URL zur View const targetWidth = 800; // Breite des Displays const targetHeight = 480; // Höhe des Displays const cutoutX = 0; // Abstand Pixel von links für Screenshot const cutoutY = 0; // Abstand Pixel von oben für Screenshot const pquality = 100; // Bildqualität const waitForSelector = "#w00049" // Letztes Widget in der View const inputPath = "/tmp/epaperTag.jpg"; // Screenshot temporär const uploadUrl = 'http://192.168.49.185/imgupload'; // IP-Adresse Accesspoint anpassen const macAddress = '000005EFDF77BC98'; // MAC-Adresse des Displays anpassen const ditherValue = 0; // Setze den Dither-Wert (Farbanpassungen: 0 = View hat gleiche Farben | 1 = View hat andere Farben als das Display // Anpassungen für die Trigger ganz unten. (Zeiten oder Trigger einrichten) // ENDE Anpassungen! Ab hier nichts mehr ändern! // #############################################Auf beiden Displays erscheint der selbe Inhalt.
-
Fehler gefunden.
Diese Zeile muß natürlich auch angepasst werden.
const inputPath = "/tmp/<TAG_Bildername>.jpg"; // Screenshot temporärGrüße
-
@eisbaeeer für welche Version des Puppeteer Adapters ist das Script?
Ich nutze seit ewigen Zeiten die 0.2.8 weil ich hierfür ein funktionierendes hatte und danach nichts mehr klappte. Im Grunde würde ich gerne endlich mal auf die 0.4.0 aktualisieren. -
@kedi Ich nutze die aktuelle puppeteer stable. Das Problem, dass das "alte" Blockly nicht mehr funktioniert hat lag aber am js-controller. Das Script sollte mit aktuellen Stable repo funktionieren.
-
@kedi
Ich benutze 0.4.0 - läuft.
-
@eisbaeeer sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
Im Scirpt-Beispiel wird alle 5 Minuten ein Screenshot gesendet. Wollt ihr das ändern, müsst ihr ganz unten den Scheduler anpassen.
Beispiel alle 5 Minuten:
schedule("*/5 * * * *", async () => {Wenn ich das mache, werden auch die Displays alle 5 Minuten neu aktualisiert. Obwohl kein neuer Inhalt vorliegt.
Liegt das daran, das ein Bild übertragen wird welches sich minimal vom vorangegangenen Bild unterscheidet? -
Noch ein "Verständnisproblem"!
Wenn das Skript einen aktualisierten Screenshot erstellt, erscheint die Datei sofort wie erwartet im Ordner /tmp/ auf meinem Raspberry.
Tja, und dann war es das.
So wie ich das verstehe, soll die Datei doch dann zum AP gesendet werden, richtig? Nach "http://192.168.49.185/imgupload".
Gibt es das Verzeichnis auf dem AP?
Die Displays bemerken es anscheinend (flackern usw. als ob etwas neues kommt). Der Bildschirminhalt wird aber nicht aktualisiert.
Wo ist da das Problem ?
-
@beowolf Ich verwende eigentlich, bis auf die Temperaturanzeige, immer nur ereignisgesteuerte Uploads. Also immer nur, wenn sich ein Objekt in iobroker ändert. Spart Batterien. Wenn ich zyklisch, also alle 5 min aktualisiere, wird mir auch das Bild auf dem Display angezeigt. Du solltest das auch auf dem AP sehen, wenn ein neues Bild zur Übertragung anliegt. Das Verzeichnis passt schon. Die Daten werden über POST übertragen, deshalb kannst du da auch nicht mit dem Browser drauf zugreifen.
-
Schon klar.
Aber wenn die Datei doch schon im /tmp/ Ordner auf meinem Raspberry liegt, warum wird die Anzeige dann nicht aktualisiert?
-
@beowolf Auch der AP prüft ob sich was geändert hat, solltest du im Log des AP sehen.
Wenn sich nichts bzw. zu wenig ändert, sendet der nicht. Nur eine kleine Zahl anders reicht nicht immer.Edit:
Im Log des AP steht dann so etwas wie
20:46:16 new image is the same as current image. not updating tag. -
@bananajoe
So, ich habe jetzt mal das alles ein wenig beobachtet.Das Display gibt den Inhalt von "todoist" wieder.
Ich versuche mal den Ablauf zu beschreiben.
-
In der Liste steht zu Anfang kein Eintrag - Display ist auch leer
-
Ich tätige den 1. Eintrag bei "todoist"
Der Eintrag wird direkt (habe das Intervall auf 1 Minute stehen damit ich nicht immer so lange warten muß - hat aber keinen Einfluß auf das Geschehen) an ioBroker gesendet.
-
Dein Skript reagiert auf die Änderung und macht einen screenshot der VIS. Die dazugehörige VIS-Seite zeigt auch den Eintrag so wie es soll.
-
Die jpg-Datei wird im /tmp/ Ordner erstellt. Mit dem richtigen Eintrag.
-
Jetzt fängt das Display an zu flackern um den neuen Inhalt anzuzeigen.
-
Display bleibt ABER leer.
Das LOG vom AP zeigt:
21:18:24 000005EFDF77BC98 reports xfer complete 21:18:24 000005EFDF77BC98 block request /current/000005EFDF77BC98_437868.pending block 0, len 2623 checksum 8612 21:18:11 new image: /current/000005EFDF77BC98_437868.pending 21:18:07 Updating 000005EFDF77BC98Jetzt kommt das kuriose.
-
Ich mache einen zweiten Eintrag unter "todoist".
-
Wieder reagiert ioBroker.
-
Macht den screenshot von der VIS-Seite die alles korrekt anzeigt.
-
Datei wird richtig erstellt.
-
Display fängt wieder an zu flackern.
-
JETZT erscheint auf dem Display der ERSTE Eintrag.
---- Mache ich jetzt einen dritten Eintrag --- Durchlauf ist wieder der selbe.
Jetzt erscheint der zweite Eintrag.
Das aktuelle Bild liegt im tmp Ordner, der AP nimmt aber das vorherige.
Ich kann das immer und immer wieder machen. Der Ablauf ist immer gleich.
Kann es sein, das die Reihenfolge des Ablaufs nicht stimmt? Das der AP erst das Bild von der letzten Aktualisierung bekommt, und DANN erst das neue Bild von dem jetzt aktuellen Stand?
-
-
Ich habe das Skript ein wenig verändert. Ich hoffe das das ok für dich ist.
// ############################################# // Author: Eisbaeeer // Date: 20250415 // Version: 0.2 : Verbesserte async-Logik, Timing, saubere Struktur // Version: 0.3 : ordentlichem await, sauberen async-Aufrufen und besserer Struktur // // Benötigt: // - Puppeteer Adapter // - Chrome Headless // // Ab hier die Anpassungen vornehmen! const urlOfVISView = 'http://192.168.49.38:8082/vis/index.html?E-Paper-Allgemein#ToDo_Liste_1'; // URL zur View const targetWidth = 800; // Breite des Displays const targetHeight = 480; // Höhe des Displays const cutoutX = 0; // Abstand Pixel von links const cutoutY = 0; // Abstand Pixel von oben const pquality = 100; // Bildqualität const waitForSelector = "#w00047"; // Letztes Widget in der View const inputPath = "/tmp/todoliste1.jpg"; // Screenshot-Pfad const uploadUrl = 'http://192.168.49.185/imgupload'; // IP-Adresse Accesspoint const macAddress = '000004B4FED2BC9B'; // MAC-Adresse des Displays const ditherValue = 0; // Dither-Wert (0 = Farben gleich) // ENDE Anpassungen! Ab hier nichts mehr ändern! // ############################################# const axios = require('axios'); const fs = require('fs'); const FormData = require('form-data'); async function takeScreenshotAndUpload() { try { // Screenshot machen und warten, bis abgeschlossen await new Promise((resolve, reject) => { sendTo('puppeteer.0', 'screenshot', { url: urlOfVISView, path: inputPath, width: targetWidth, height: targetHeight, quality: pquality, waitOption: { waitForSelector: waitForSelector, waitForTimeout: 20000 }, fullPage: false, clip: { x: cutoutX, y: cutoutY, width: targetWidth, height: targetHeight } }, (res) => { if (res && res.error) { reject(new Error(res.error)); } else { resolve(); } }); }); // Kurze Wartezeit, um sicherzugehen, dass Datei geschrieben wurde await new Promise(r => setTimeout(r, 1000)); await uploadImage(); } catch (err) { console.error('Fehler bei Screenshot oder Upload:', err.message); } } async function uploadImage() { try { if (!fs.existsSync(inputPath)) { throw new Error(`Datei nicht gefunden: ${inputPath}`); } const form = new FormData(); form.append("mac", macAddress); form.append("dither", ditherValue.toString()); form.append("file", fs.createReadStream(inputPath)); const response = await axios.post(uploadUrl, form, { headers: { ...form.getHeaders(), }, }); console.log('Upload erfolgreich:', response.data); } catch (error) { if (error.response) { console.error('Server-Antwort:', error.response.status, error.response.data); } else if (error.request) { console.error('Keine Antwort erhalten:', error.request); } else { console.error('Fehler beim Hochladen:', error.message); } } } // Trigger: Reagiere auf Änderung im Datenpunkt on("javascript.0.Todoist.Kleines Gartenhaus", function (obj) { takeScreenshotAndUpload(); });Jetzt werden die Änderungen die ich bei todoist mache auch direkt und richtig übernommen.
-
@beowolf sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
Ich habe das Skript ein wenig verändert. Ich hoffe das das ok für dich ist.
Aber klar ist das in Ordnung! Davon lebt ja die Community!
Ich hab jetzt das ganze in eine Funktion gepackt und werte auch noch aus, ob der Screenshot auch funktioniert hat. Das ganze ist jetzt auch schneller, weil keine Wartezeit mehr enthalten ist.Die Trigger hab ich noch in den Editierbereich gepackt. Jetzt muss man nur noch im oberen Bereich alle Einstellungen editieren oder um Trigger ergänzen.
Wer das Script schon benutzt muss nur seine Trigger von unten nach oben packen und alles ab "ENDE Anpassungen ...." ersetzten.
Bin gerade noch in Kontakt mit dem Adapter Entwickler von:
https://github.com/DrozmotiX/ioBroker.open-epaper-linkEventuell bekommen wir das ganze in den Adapter integriert

// ############################################# // Author: Eisbaeeer // Date: 20250415 // Version 0.2 : Bugfix async pictures // Version: 0.1 : Convert from Blockly to js // // Benötigt: // - Puppeteer Adapter // - Chrome Headless // // ############################################# // Hier die Anpassungen vornehmen! const urlOfVISView = 'http://192.168.1.200:8082/vis/?OpenEpaper#Tag2'; // Eure View oder URL vom Bild // URL zur View const targetWidth = 296; // Breite des Displays const targetHeight = 128; // Höhe des Displays const cutoutX = 0; // Abstand Pixel von links für Screenshot const cutoutY = 0; // Abstand Pixel von oben für Screenshot const pquality = 100; // Bildqualität const waitForSelector = "#w00017" // Screenshot Qualität const inputPath = "/tmp/epaperTag01.jpg"; // Screenshot temporär const uploadUrl = 'http://192.168.1.180/imgupload'; // IP-Adresse Accesspoint anpassen const macAddress = '0000021F7E2C3B12'; // MAC-Adresse des Displays anpassen const ditherValue = 1; // Setze den Dither-Wert (Farbanpassungen: 0 = View hat gleiche Farben | 1 = View hat andere Farben als das Display // Hier werden die Trigger eingestellt (wann ein Screenshot erstellt werden soll) // Hier im Beispiel alle 15 Minuten schedule("*/15 * * * *", async () => { takeScreenshots(); }); // Hier auf einen STATE im userdata.0 on("0_userdata.0.TESTING.STATE",function(obj) { takeScreenshots(); }); // Hier auf einen STATE von Homematic Türkontakt on("hm-rpc.0.LEQ9129032.1.STATE",function(obj) { takeScreenshots(); }); // ENDE Anpassungen! Ab hier nichts mehr ändern! // ############################################# // Requirements const puppeteer = require('puppeteer'); const axios = require('axios'); const fs = require('fs'); const FormData = require('form-data'); async function takeScreenshots() { console.log("*** function takeScreenshot"); sendTo('puppeteer.0', 'screenshot', { url: urlOfVISView, path: inputPath, width: targetWidth, height: targetHeight, quality: pquality, waitOption: { waitForSelector: waitForSelector, waitForTimeout: 20000 }, fullPage: false, clip: { x: cutoutX, y: cutoutY, width: targetWidth, height: targetHeight } }, obj => { if (obj.error) { log(`Error taking screenshot: ${obj.error.message}`, 'error'); } else { // the binary representation of the image is contained in `obj.result` log(`Successfully took screenshot: ${obj.result}`); console.log("*** upload Image"); // uploading Screenshot async function uploadImage() { try { // Prüfen, ob die Datei existiert if (!fs.existsSync(inputPath)) { throw new Error(`Datei nicht gefunden: ${inputPath}`); } // FormData erstellen const form = new FormData(); form.append("mac", macAddress); form.append("dither", ditherValue); // Dither-Parameter hinzufügen form.append("file", fs.createReadStream(inputPath)); // POST-Anfrage senden const response = await axios.post(uploadUrl, form, { headers: { ...form.getHeaders(), }, }); console.log('Upload erfolgreich:', response.data); } catch (error) { if (error.response) { console.error('Server-Antwort:', error.response.status, error.response.data); } else if (error.request) { console.error('Keine Antwort erhalten:', error.request); } else { console.error('Fehler beim Hochladen:', error.message); } } } uploadImage(); } }) }