NEWS
E-INK Display OpenEPaperLink - Displayanzeige mit Batterie
-
Schon klar.
Aber wenn die Datei doch schon im /tmp/ Ordner auf meinem Raspberry liegt, warum wird die Anzeige dann nicht aktualisiert?
-
@beowolf Auch der AP prüft ob sich was geändert hat, solltest du im Log des AP sehen.
Wenn sich nichts bzw. zu wenig ändert, sendet der nicht. Nur eine kleine Zahl anders reicht nicht immer.Edit:
Im Log des AP steht dann so etwas wie
20:46:16 new image is the same as current image. not updating tag. -
@bananajoe
So, ich habe jetzt mal das alles ein wenig beobachtet.Das Display gibt den Inhalt von "todoist" wieder.
Ich versuche mal den Ablauf zu beschreiben.
-
In der Liste steht zu Anfang kein Eintrag - Display ist auch leer
-
Ich tätige den 1. Eintrag bei "todoist"
Der Eintrag wird direkt (habe das Intervall auf 1 Minute stehen damit ich nicht immer so lange warten muß - hat aber keinen Einfluß auf das Geschehen) an ioBroker gesendet.
-
Dein Skript reagiert auf die Änderung und macht einen screenshot der VIS. Die dazugehörige VIS-Seite zeigt auch den Eintrag so wie es soll.
-
Die jpg-Datei wird im /tmp/ Ordner erstellt. Mit dem richtigen Eintrag.
-
Jetzt fängt das Display an zu flackern um den neuen Inhalt anzuzeigen.
-
Display bleibt ABER leer.
Das LOG vom AP zeigt:
21:18:24 000005EFDF77BC98 reports xfer complete 21:18:24 000005EFDF77BC98 block request /current/000005EFDF77BC98_437868.pending block 0, len 2623 checksum 8612 21:18:11 new image: /current/000005EFDF77BC98_437868.pending 21:18:07 Updating 000005EFDF77BC98Jetzt kommt das kuriose.
-
Ich mache einen zweiten Eintrag unter "todoist".
-
Wieder reagiert ioBroker.
-
Macht den screenshot von der VIS-Seite die alles korrekt anzeigt.
-
Datei wird richtig erstellt.
-
Display fängt wieder an zu flackern.
-
JETZT erscheint auf dem Display der ERSTE Eintrag.
---- Mache ich jetzt einen dritten Eintrag --- Durchlauf ist wieder der selbe.
Jetzt erscheint der zweite Eintrag.
Das aktuelle Bild liegt im tmp Ordner, der AP nimmt aber das vorherige.
Ich kann das immer und immer wieder machen. Der Ablauf ist immer gleich.
Kann es sein, das die Reihenfolge des Ablaufs nicht stimmt? Das der AP erst das Bild von der letzten Aktualisierung bekommt, und DANN erst das neue Bild von dem jetzt aktuellen Stand?
-
-
Ich habe das Skript ein wenig verändert. Ich hoffe das das ok für dich ist.
// ############################################# // Author: Eisbaeeer // Date: 20250415 // Version: 0.2 : Verbesserte async-Logik, Timing, saubere Struktur // Version: 0.3 : ordentlichem await, sauberen async-Aufrufen und besserer Struktur // // Benötigt: // - Puppeteer Adapter // - Chrome Headless // // Ab hier die Anpassungen vornehmen! const urlOfVISView = 'http://192.168.49.38:8082/vis/index.html?E-Paper-Allgemein#ToDo_Liste_1'; // URL zur View const targetWidth = 800; // Breite des Displays const targetHeight = 480; // Höhe des Displays const cutoutX = 0; // Abstand Pixel von links const cutoutY = 0; // Abstand Pixel von oben const pquality = 100; // Bildqualität const waitForSelector = "#w00047"; // Letztes Widget in der View const inputPath = "/tmp/todoliste1.jpg"; // Screenshot-Pfad const uploadUrl = 'http://192.168.49.185/imgupload'; // IP-Adresse Accesspoint const macAddress = '000004B4FED2BC9B'; // MAC-Adresse des Displays const ditherValue = 0; // Dither-Wert (0 = Farben gleich) // ENDE Anpassungen! Ab hier nichts mehr ändern! // ############################################# const axios = require('axios'); const fs = require('fs'); const FormData = require('form-data'); async function takeScreenshotAndUpload() { try { // Screenshot machen und warten, bis abgeschlossen await new Promise((resolve, reject) => { sendTo('puppeteer.0', 'screenshot', { url: urlOfVISView, path: inputPath, width: targetWidth, height: targetHeight, quality: pquality, waitOption: { waitForSelector: waitForSelector, waitForTimeout: 20000 }, fullPage: false, clip: { x: cutoutX, y: cutoutY, width: targetWidth, height: targetHeight } }, (res) => { if (res && res.error) { reject(new Error(res.error)); } else { resolve(); } }); }); // Kurze Wartezeit, um sicherzugehen, dass Datei geschrieben wurde await new Promise(r => setTimeout(r, 1000)); await uploadImage(); } catch (err) { console.error('Fehler bei Screenshot oder Upload:', err.message); } } async function uploadImage() { try { if (!fs.existsSync(inputPath)) { throw new Error(`Datei nicht gefunden: ${inputPath}`); } const form = new FormData(); form.append("mac", macAddress); form.append("dither", ditherValue.toString()); form.append("file", fs.createReadStream(inputPath)); const response = await axios.post(uploadUrl, form, { headers: { ...form.getHeaders(), }, }); console.log('Upload erfolgreich:', response.data); } catch (error) { if (error.response) { console.error('Server-Antwort:', error.response.status, error.response.data); } else if (error.request) { console.error('Keine Antwort erhalten:', error.request); } else { console.error('Fehler beim Hochladen:', error.message); } } } // Trigger: Reagiere auf Änderung im Datenpunkt on("javascript.0.Todoist.Kleines Gartenhaus", function (obj) { takeScreenshotAndUpload(); });Jetzt werden die Änderungen die ich bei todoist mache auch direkt und richtig übernommen.
-
@beowolf sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
Ich habe das Skript ein wenig verändert. Ich hoffe das das ok für dich ist.
Aber klar ist das in Ordnung! Davon lebt ja die Community!
Ich hab jetzt das ganze in eine Funktion gepackt und werte auch noch aus, ob der Screenshot auch funktioniert hat. Das ganze ist jetzt auch schneller, weil keine Wartezeit mehr enthalten ist.Die Trigger hab ich noch in den Editierbereich gepackt. Jetzt muss man nur noch im oberen Bereich alle Einstellungen editieren oder um Trigger ergänzen.
Wer das Script schon benutzt muss nur seine Trigger von unten nach oben packen und alles ab "ENDE Anpassungen ...." ersetzten.
Bin gerade noch in Kontakt mit dem Adapter Entwickler von:
https://github.com/DrozmotiX/ioBroker.open-epaper-linkEventuell bekommen wir das ganze in den Adapter integriert

// ############################################# // Author: Eisbaeeer // Date: 20250415 // Version 0.2 : Bugfix async pictures // Version: 0.1 : Convert from Blockly to js // // Benötigt: // - Puppeteer Adapter // - Chrome Headless // // ############################################# // Hier die Anpassungen vornehmen! const urlOfVISView = 'http://192.168.1.200:8082/vis/?OpenEpaper#Tag2'; // Eure View oder URL vom Bild // URL zur View const targetWidth = 296; // Breite des Displays const targetHeight = 128; // Höhe des Displays const cutoutX = 0; // Abstand Pixel von links für Screenshot const cutoutY = 0; // Abstand Pixel von oben für Screenshot const pquality = 100; // Bildqualität const waitForSelector = "#w00017" // Screenshot Qualität const inputPath = "/tmp/epaperTag01.jpg"; // Screenshot temporär const uploadUrl = 'http://192.168.1.180/imgupload'; // IP-Adresse Accesspoint anpassen const macAddress = '0000021F7E2C3B12'; // MAC-Adresse des Displays anpassen const ditherValue = 1; // Setze den Dither-Wert (Farbanpassungen: 0 = View hat gleiche Farben | 1 = View hat andere Farben als das Display // Hier werden die Trigger eingestellt (wann ein Screenshot erstellt werden soll) // Hier im Beispiel alle 15 Minuten schedule("*/15 * * * *", async () => { takeScreenshots(); }); // Hier auf einen STATE im userdata.0 on("0_userdata.0.TESTING.STATE",function(obj) { takeScreenshots(); }); // Hier auf einen STATE von Homematic Türkontakt on("hm-rpc.0.LEQ9129032.1.STATE",function(obj) { takeScreenshots(); }); // ENDE Anpassungen! Ab hier nichts mehr ändern! // ############################################# // Requirements const puppeteer = require('puppeteer'); const axios = require('axios'); const fs = require('fs'); const FormData = require('form-data'); async function takeScreenshots() { console.log("*** function takeScreenshot"); sendTo('puppeteer.0', 'screenshot', { url: urlOfVISView, path: inputPath, width: targetWidth, height: targetHeight, quality: pquality, waitOption: { waitForSelector: waitForSelector, waitForTimeout: 20000 }, fullPage: false, clip: { x: cutoutX, y: cutoutY, width: targetWidth, height: targetHeight } }, obj => { if (obj.error) { log(`Error taking screenshot: ${obj.error.message}`, 'error'); } else { // the binary representation of the image is contained in `obj.result` log(`Successfully took screenshot: ${obj.result}`); console.log("*** upload Image"); // uploading Screenshot async function uploadImage() { try { // Prüfen, ob die Datei existiert if (!fs.existsSync(inputPath)) { throw new Error(`Datei nicht gefunden: ${inputPath}`); } // FormData erstellen const form = new FormData(); form.append("mac", macAddress); form.append("dither", ditherValue); // Dither-Parameter hinzufügen form.append("file", fs.createReadStream(inputPath)); // POST-Anfrage senden const response = await axios.post(uploadUrl, form, { headers: { ...form.getHeaders(), }, }); console.log('Upload erfolgreich:', response.data); } catch (error) { if (error.response) { console.error('Server-Antwort:', error.response.status, error.response.data); } else if (error.request) { console.error('Keine Antwort erhalten:', error.request); } else { console.error('Fehler beim Hochladen:', error.message); } } } uploadImage(); } }) } -
Adapter wäre cool.
-
@eisbaeeer
Ich habe ja diese TAGs
Die haben ja zwei Tasten. Der AP reagiert bzw. zeigt es auch an, das sie bestätigt worden sind.
Gibt es da mittlerweile eine Möglichkeit diese zu erfassen und in ioBroker zu verwenden?
Solum NEWTON 2.9 BWR
-
@beowolf sagte in [E-INK Display OpenEPaperLink
Gibt es da mittlerweile eine Möglichkeit diese zu erfassen und in ioBroker zu verwenden?
Solum NEWTON 2.9 BWR
Ja, du brauchst den iobroker Adapter. Dort wird der Tastendruck registriert.
-
@eisbaeeer
Den hatte ich schon. Der hing dann aber immer nach einer gewissen Zeit.Ich hatte auch schon dieses Skript
https://github.com/slimline33/OpenEPaperLink-IOBROKER-JavaScript/blob/main/OpenEPaperLink-Websocket
Dann ist aber extrem viel "Datenverkehr" über den javaskript Adapter.
-
Hi.
Da unser Standard billig Außenthermometer den Geist aufgegeben hat (die LCD Segmente sind reihenweise ausgefallen), suche ich eine einfache Möglichkeit die eh schon vorhandene Außentemperatur aus iobroker anzeigen zu lassen. Dabei steht das Display im Sichtberich, sodass es optisch einigermaßen ok aussehen sollte.
Ich habe hier einen thread gefunden bei dem es darum geht eink Preisdisplays umzuflashen. Did links zu fertigen Angeboten sind jedoch offline oder die Angebote ausverkauft. Außerdem scheint es mir, dass ich da zusätzlich zum Display der Temperatur noch eine Art Router brauche. Das ganze möchte ich gerne umgehen.
Ich habe an der Stelle, wo das Display hin soll keine Strom und auch keine Bedarf mehr als nur die Temperatur anzuzeigen, sodass nen tablet mit bis absoluter Overkill (preislich und zur Einrichtung) wäre.
Hat jemand einen Tipp? Oder bin ich nur zu blöd ein Angebot zu finden ohne dass das Display dann sehr gebastelt aussieht.
Vielen Dank im Voraus
Max -
https://forum.iobroker.net/topic/66380/e-ink-display-openepaperlink-displayanzeige-mit-batterie/952
Kann einer von euch bitte diesen Thread in den oben verlinkten integrieren.
Dankeschön
-
@haselchen hi, genau den thread meinte ich. Da geht es aber darum eine Art Router ans laufen zu bringen und dann ein billig Display zu Flashen und einzubinden, etc.
Ich suche eine fertige Lösung. Wenn es die nicht gibt, reicht mir das als Antwort
Edit: an der von dir verlinkten Lösung gefällt mir nicht: zusätzlicher Router (Strom Verbrauch und mehr Hardware), die displays sehen sehr oft / immer billig aus (kein Gehäuse oder nur ein seitlich offenes). -
erledigt
-
@atc
Hast Du eine Idee für den User @M-A-X ?
-
@m-a-x ich hab diese Kombination

-
@haselchen
Einen Access Point braucht man da derzeit immer, da die Displays ein extra stromsparendes Protokoll sprechen muss auch die AP Seite das können und es gibt hier derzeit noch keine direkte Integration in Raspi, HA etc.Hier aber dennoch nen derzeitiger funktionierender link zu Displays und AP:
https://www.kleinanzeigen.de/s-anzeige/2-66-bwr-epaper-display-geflasht-mit-openepaperlink-preisschild/3015200420-168-2829 -
Siehe Antwort über mir
-
@m-a-x sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
Edit: an der von dir verlinkten Lösung gefällt mir nicht: zusätzlicher Router (Strom Verbrauch und mehr Hardware), die displays sehen sehr oft / immer billig aus (kein Gehäuse oder nur ein seitlich offenes).
Nichts für ungut, aber ob ein ESP32 jetzt "den" Stromverbrauch hat? Nun gut.
Displays billig? Schau dir diese an

Anzeige steht gerade auf dem Kopf.


Weder billig noch offen.
Was möchtest du denn noch mehr?
-
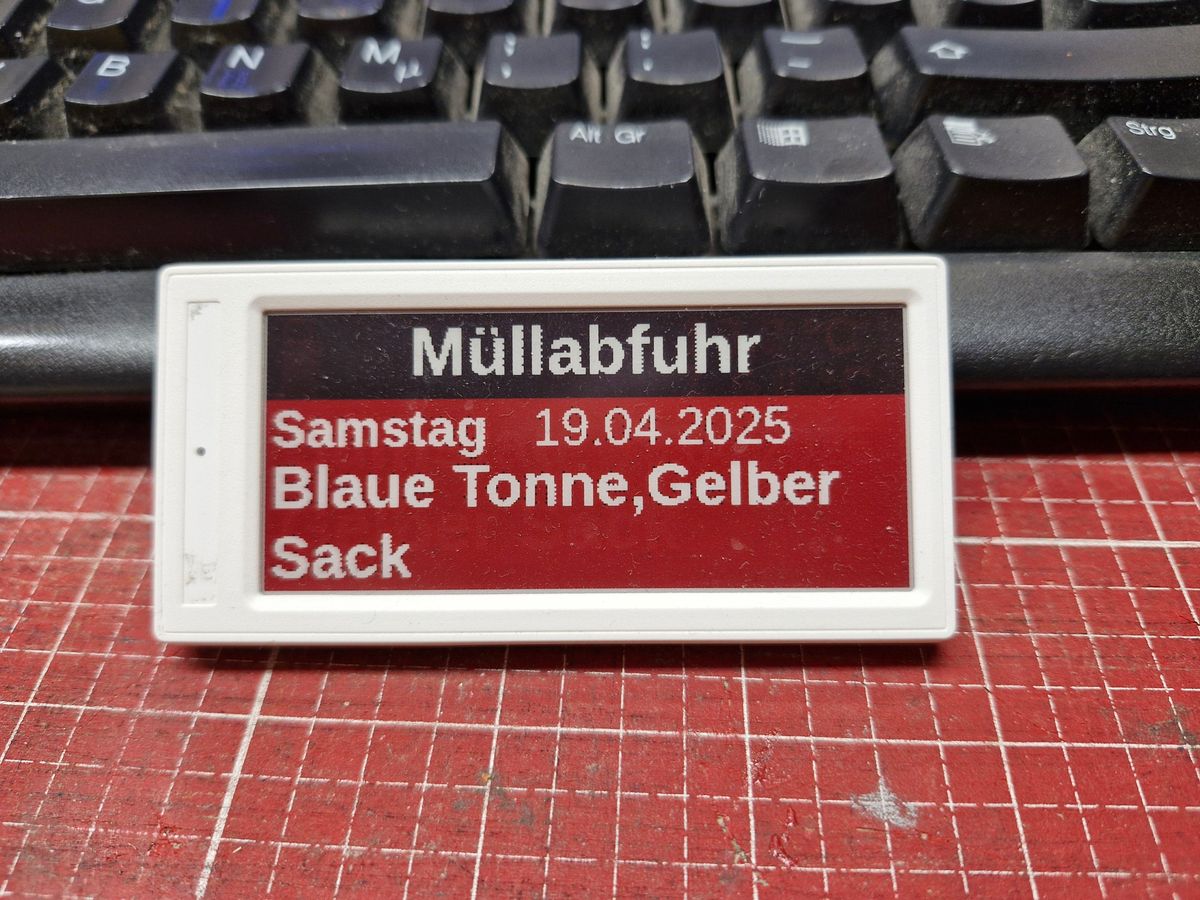
So, eben noch realisiert. Müllkalender Erinnerungsdisplay

Ein Tag vorher wird die Anzeige Rot, sonst weißer Hintergrund mit schwarzer Schrift als Ankündigung.
Verwendete Adapter:- ical
- trashschedule

-
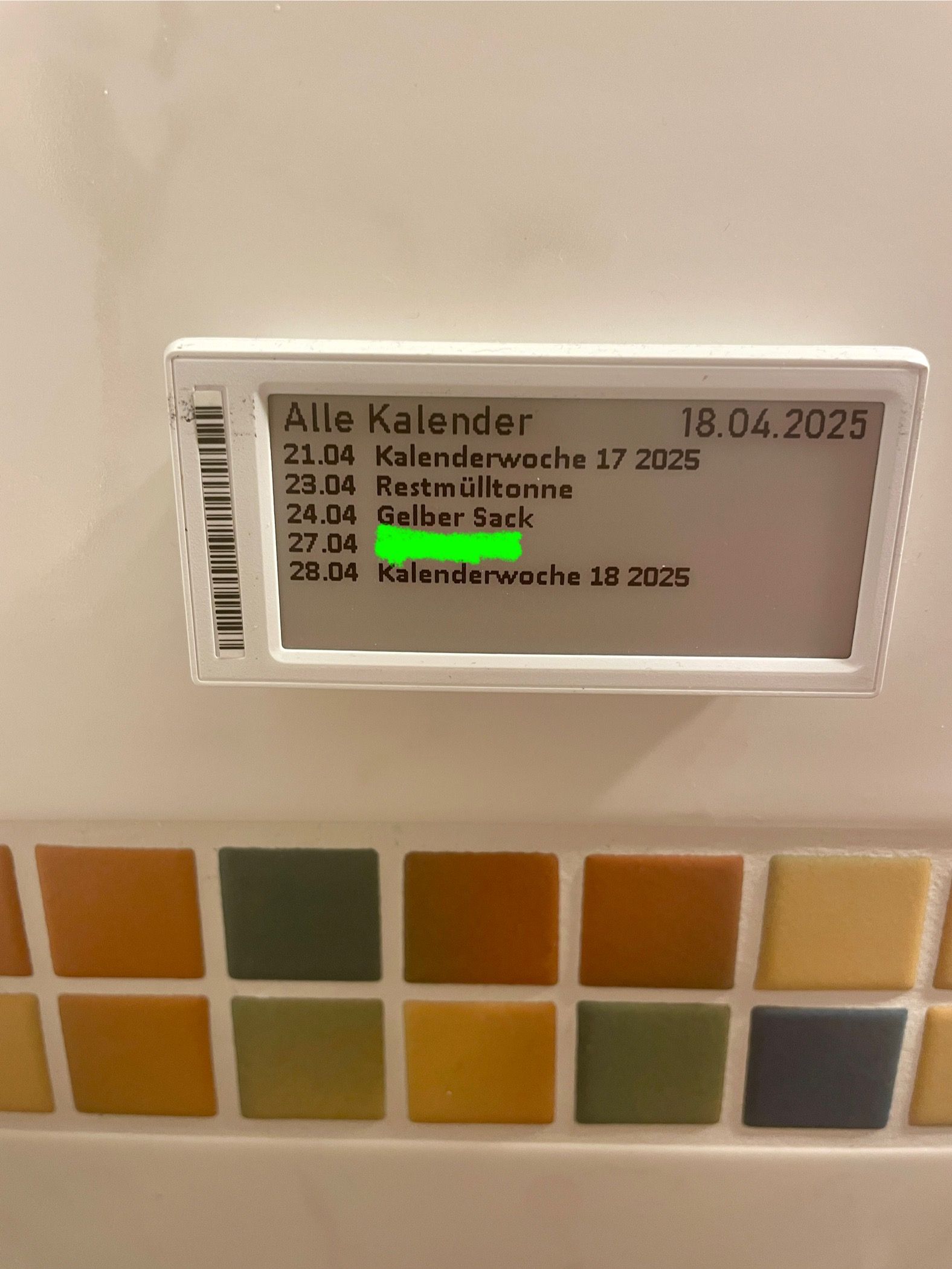
Geht auch über den Googlekalender.
Implementierung auf der Weboberfläche der Tags.
Da haste dann die nächsten Termine alle und die aktuellen dann in rot.
Geschmacksache, aber für mich informativer , da mehrere Termine zu sehen sind

Schön auf dem Gäste WC, lesen vertreibt die Zeit
