NEWS
E-INK Display OpenEPaperLink - Displayanzeige mit Batterie
-
@beowolf sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
Ich habe das Skript ein wenig verändert. Ich hoffe das das ok für dich ist.
Aber klar ist das in Ordnung! Davon lebt ja die Community!
Ich hab jetzt das ganze in eine Funktion gepackt und werte auch noch aus, ob der Screenshot auch funktioniert hat. Das ganze ist jetzt auch schneller, weil keine Wartezeit mehr enthalten ist.Die Trigger hab ich noch in den Editierbereich gepackt. Jetzt muss man nur noch im oberen Bereich alle Einstellungen editieren oder um Trigger ergänzen.
Wer das Script schon benutzt muss nur seine Trigger von unten nach oben packen und alles ab "ENDE Anpassungen ...." ersetzten.
Bin gerade noch in Kontakt mit dem Adapter Entwickler von:
https://github.com/DrozmotiX/ioBroker.open-epaper-linkEventuell bekommen wir das ganze in den Adapter integriert

// ############################################# // Author: Eisbaeeer // Date: 20250415 // Version 0.2 : Bugfix async pictures // Version: 0.1 : Convert from Blockly to js // // Benötigt: // - Puppeteer Adapter // - Chrome Headless // // ############################################# // Hier die Anpassungen vornehmen! const urlOfVISView = 'http://192.168.1.200:8082/vis/?OpenEpaper#Tag2'; // Eure View oder URL vom Bild // URL zur View const targetWidth = 296; // Breite des Displays const targetHeight = 128; // Höhe des Displays const cutoutX = 0; // Abstand Pixel von links für Screenshot const cutoutY = 0; // Abstand Pixel von oben für Screenshot const pquality = 100; // Bildqualität const waitForSelector = "#w00017" // Screenshot Qualität const inputPath = "/tmp/epaperTag01.jpg"; // Screenshot temporär const uploadUrl = 'http://192.168.1.180/imgupload'; // IP-Adresse Accesspoint anpassen const macAddress = '0000021F7E2C3B12'; // MAC-Adresse des Displays anpassen const ditherValue = 1; // Setze den Dither-Wert (Farbanpassungen: 0 = View hat gleiche Farben | 1 = View hat andere Farben als das Display // Hier werden die Trigger eingestellt (wann ein Screenshot erstellt werden soll) // Hier im Beispiel alle 15 Minuten schedule("*/15 * * * *", async () => { takeScreenshots(); }); // Hier auf einen STATE im userdata.0 on("0_userdata.0.TESTING.STATE",function(obj) { takeScreenshots(); }); // Hier auf einen STATE von Homematic Türkontakt on("hm-rpc.0.LEQ9129032.1.STATE",function(obj) { takeScreenshots(); }); // ENDE Anpassungen! Ab hier nichts mehr ändern! // ############################################# // Requirements const puppeteer = require('puppeteer'); const axios = require('axios'); const fs = require('fs'); const FormData = require('form-data'); async function takeScreenshots() { console.log("*** function takeScreenshot"); sendTo('puppeteer.0', 'screenshot', { url: urlOfVISView, path: inputPath, width: targetWidth, height: targetHeight, quality: pquality, waitOption: { waitForSelector: waitForSelector, waitForTimeout: 20000 }, fullPage: false, clip: { x: cutoutX, y: cutoutY, width: targetWidth, height: targetHeight } }, obj => { if (obj.error) { log(`Error taking screenshot: ${obj.error.message}`, 'error'); } else { // the binary representation of the image is contained in `obj.result` log(`Successfully took screenshot: ${obj.result}`); console.log("*** upload Image"); // uploading Screenshot async function uploadImage() { try { // Prüfen, ob die Datei existiert if (!fs.existsSync(inputPath)) { throw new Error(`Datei nicht gefunden: ${inputPath}`); } // FormData erstellen const form = new FormData(); form.append("mac", macAddress); form.append("dither", ditherValue); // Dither-Parameter hinzufügen form.append("file", fs.createReadStream(inputPath)); // POST-Anfrage senden const response = await axios.post(uploadUrl, form, { headers: { ...form.getHeaders(), }, }); console.log('Upload erfolgreich:', response.data); } catch (error) { if (error.response) { console.error('Server-Antwort:', error.response.status, error.response.data); } else if (error.request) { console.error('Keine Antwort erhalten:', error.request); } else { console.error('Fehler beim Hochladen:', error.message); } } } uploadImage(); } }) } -
Adapter wäre cool.
-
@eisbaeeer
Ich habe ja diese TAGs
Die haben ja zwei Tasten. Der AP reagiert bzw. zeigt es auch an, das sie bestätigt worden sind.
Gibt es da mittlerweile eine Möglichkeit diese zu erfassen und in ioBroker zu verwenden?
Solum NEWTON 2.9 BWR
-
@beowolf sagte in [E-INK Display OpenEPaperLink
Gibt es da mittlerweile eine Möglichkeit diese zu erfassen und in ioBroker zu verwenden?
Solum NEWTON 2.9 BWR
Ja, du brauchst den iobroker Adapter. Dort wird der Tastendruck registriert.
-
@eisbaeeer
Den hatte ich schon. Der hing dann aber immer nach einer gewissen Zeit.Ich hatte auch schon dieses Skript
https://github.com/slimline33/OpenEPaperLink-IOBROKER-JavaScript/blob/main/OpenEPaperLink-Websocket
Dann ist aber extrem viel "Datenverkehr" über den javaskript Adapter.
-
Hi.
Da unser Standard billig Außenthermometer den Geist aufgegeben hat (die LCD Segmente sind reihenweise ausgefallen), suche ich eine einfache Möglichkeit die eh schon vorhandene Außentemperatur aus iobroker anzeigen zu lassen. Dabei steht das Display im Sichtberich, sodass es optisch einigermaßen ok aussehen sollte.
Ich habe hier einen thread gefunden bei dem es darum geht eink Preisdisplays umzuflashen. Did links zu fertigen Angeboten sind jedoch offline oder die Angebote ausverkauft. Außerdem scheint es mir, dass ich da zusätzlich zum Display der Temperatur noch eine Art Router brauche. Das ganze möchte ich gerne umgehen.
Ich habe an der Stelle, wo das Display hin soll keine Strom und auch keine Bedarf mehr als nur die Temperatur anzuzeigen, sodass nen tablet mit bis absoluter Overkill (preislich und zur Einrichtung) wäre.
Hat jemand einen Tipp? Oder bin ich nur zu blöd ein Angebot zu finden ohne dass das Display dann sehr gebastelt aussieht.
Vielen Dank im Voraus
Max -
https://forum.iobroker.net/topic/66380/e-ink-display-openepaperlink-displayanzeige-mit-batterie/952
Kann einer von euch bitte diesen Thread in den oben verlinkten integrieren.
Dankeschön
-
@haselchen hi, genau den thread meinte ich. Da geht es aber darum eine Art Router ans laufen zu bringen und dann ein billig Display zu Flashen und einzubinden, etc.
Ich suche eine fertige Lösung. Wenn es die nicht gibt, reicht mir das als Antwort
Edit: an der von dir verlinkten Lösung gefällt mir nicht: zusätzlicher Router (Strom Verbrauch und mehr Hardware), die displays sehen sehr oft / immer billig aus (kein Gehäuse oder nur ein seitlich offenes). -
erledigt
-
@atc
Hast Du eine Idee für den User @M-A-X ?
-
@m-a-x ich hab diese Kombination

-
@haselchen
Einen Access Point braucht man da derzeit immer, da die Displays ein extra stromsparendes Protokoll sprechen muss auch die AP Seite das können und es gibt hier derzeit noch keine direkte Integration in Raspi, HA etc.Hier aber dennoch nen derzeitiger funktionierender link zu Displays und AP:
https://www.kleinanzeigen.de/s-anzeige/2-66-bwr-epaper-display-geflasht-mit-openepaperlink-preisschild/3015200420-168-2829 -
Siehe Antwort über mir
-
@m-a-x sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
Edit: an der von dir verlinkten Lösung gefällt mir nicht: zusätzlicher Router (Strom Verbrauch und mehr Hardware), die displays sehen sehr oft / immer billig aus (kein Gehäuse oder nur ein seitlich offenes).
Nichts für ungut, aber ob ein ESP32 jetzt "den" Stromverbrauch hat? Nun gut.
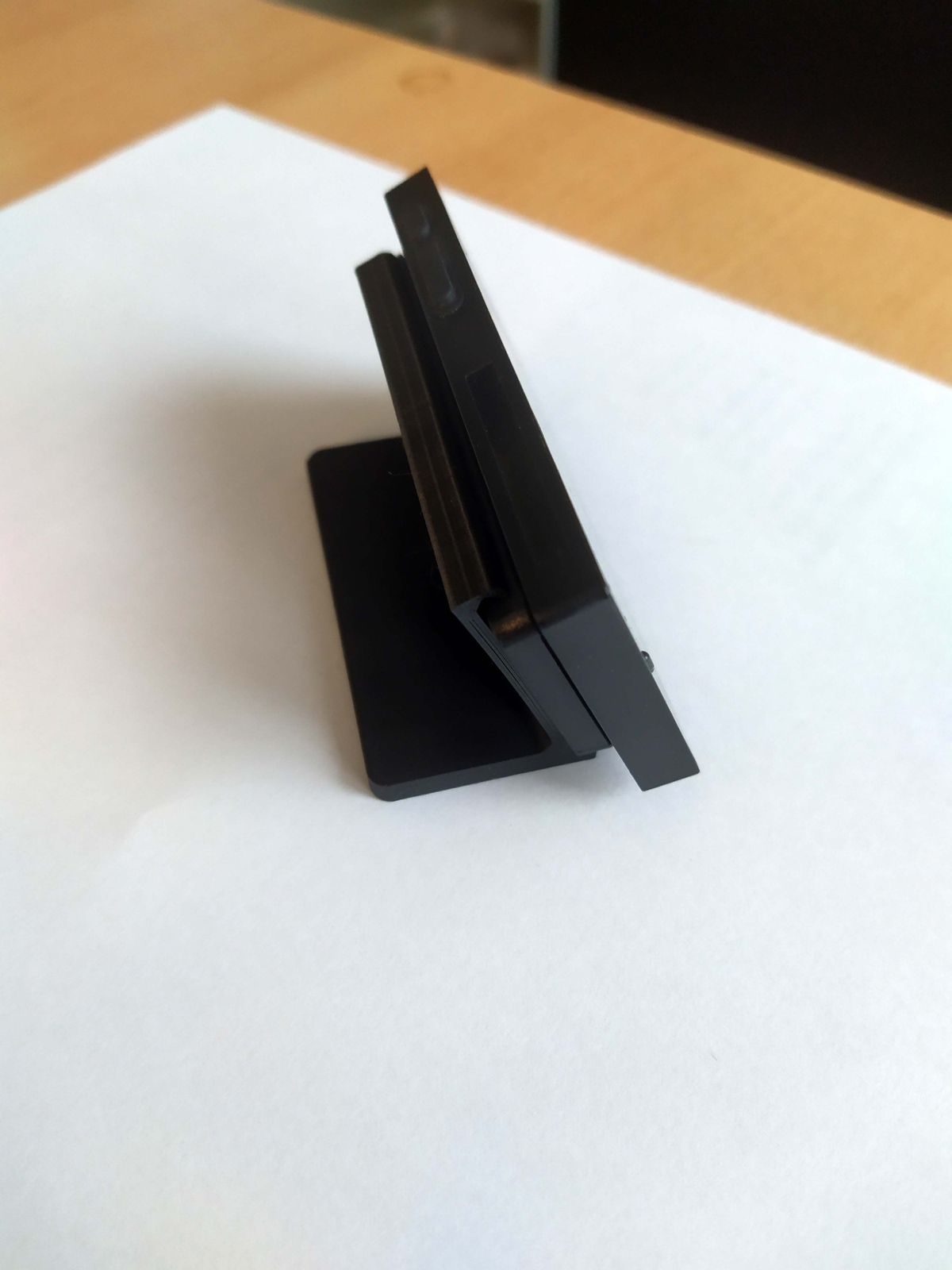
Displays billig? Schau dir diese an

Anzeige steht gerade auf dem Kopf.


Weder billig noch offen.
Was möchtest du denn noch mehr?
-
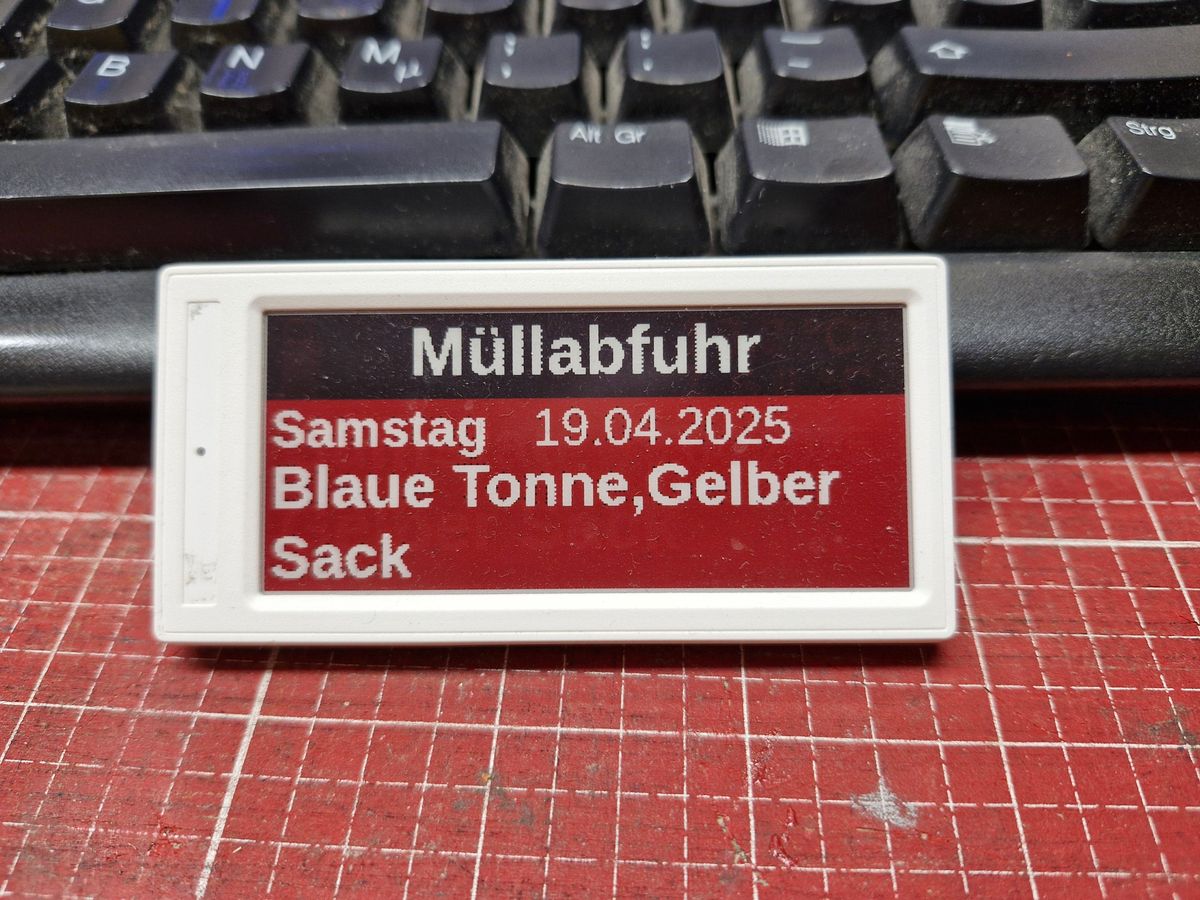
So, eben noch realisiert. Müllkalender Erinnerungsdisplay

Ein Tag vorher wird die Anzeige Rot, sonst weißer Hintergrund mit schwarzer Schrift als Ankündigung.
Verwendete Adapter:- ical
- trashschedule

-
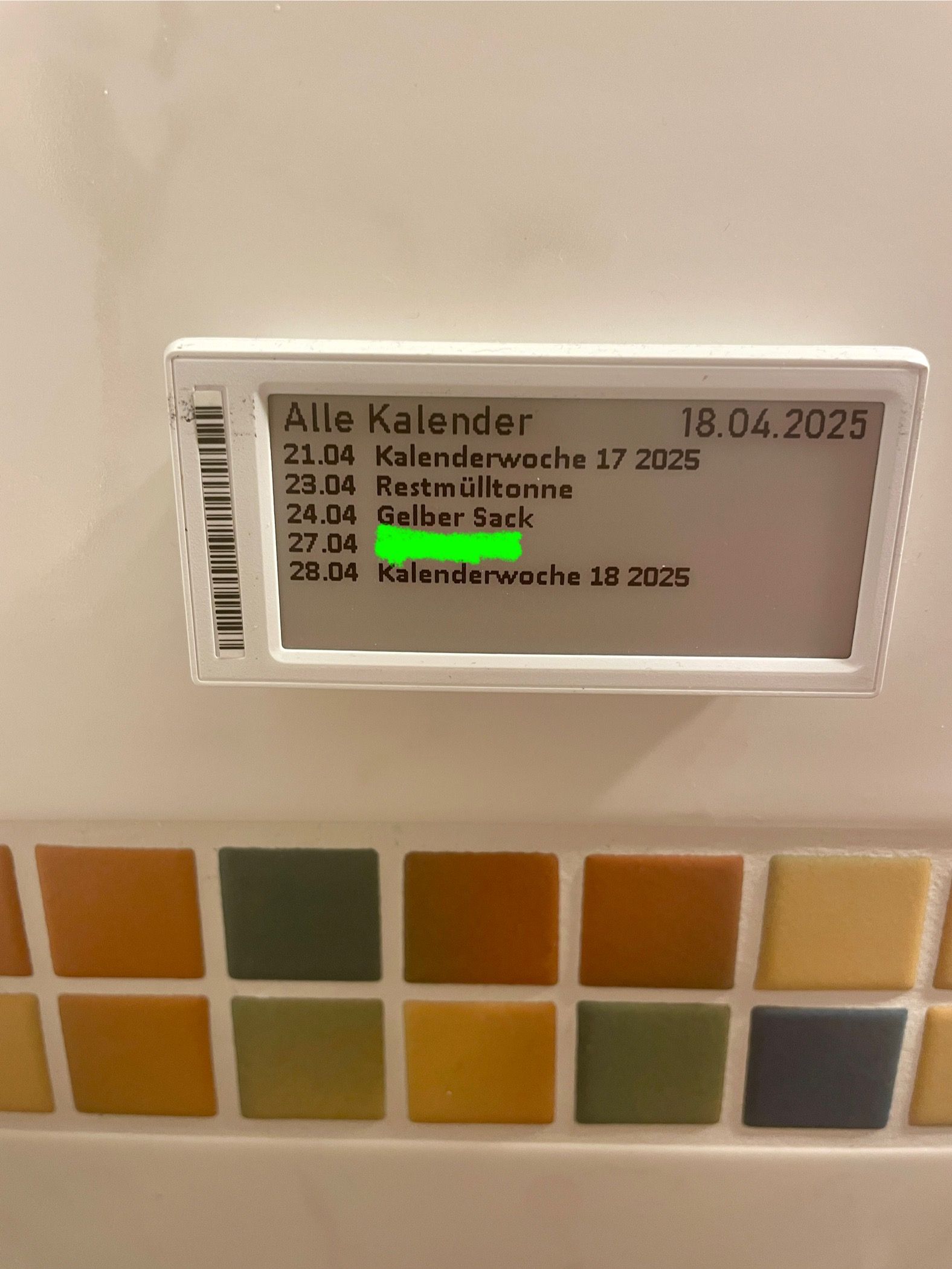
Geht auch über den Googlekalender.
Implementierung auf der Weboberfläche der Tags.
Da haste dann die nächsten Termine alle und die aktuellen dann in rot.
Geschmacksache, aber für mich informativer , da mehrere Termine zu sehen sind

Schön auf dem Gäste WC, lesen vertreibt die Zeit

-
Stell das Script doch mal hier ein
https://forum.iobroker.net/topic/79728/e-ink-display-openepaperlink-blockly-java-skripte-usw
Grüße
-
Vielen Dank für die vielen Antworten.
Ich hätte früher reagiert, bekomme aber irgendwie keine Benachrichtigungsmails.
Ich schaue es mir morgen in Ruhe an. -
So, hängt jetzt in unserem Schlüsselschrank.
Schickt mal gerne mehr use-cases von Euch.
Was macht ihr noch alles mit den Epaper?

-
Hi Leute,
Ich habe jetzt mal nach einem Jahr des Stillstandes wieder mal damit gespielt und es nach Anpassungen des Create/Transfer-Prozesses mit Hilfe des Skripts wieder zum laufen gebracht.
Allerdings ist die FW auf dem AP dem vorigen Jahr entsprechend. Also wollte ich die FW updaten, aber da hat es mit meinem Netzwerk Probleme gegeben und und stehe ich vor einem Problem.
Laut den schönen Bildern in diesem Thread sollte eine Liste der verfügbaren Versionen, sowie ein Update-Button vorhanden sein. Ist es aber nicht.
Vom Git habe ich schon das aktuelle OpenEPaperLink_esp32_C6.bin, das hoffentlich für meinen AP gültig ist, heruntergeladen, aber wie bekomme ich das nun in den AP?
Auch von einem ESP32_AP-Flasher habe ich gelesen, aber nur den Source-Code gefunden und keine EXE zun laden.
Wie kann ich ein Update durchführen?