NEWS
TibberLink Adapter
-
@sms Du musst die Version aus Github installieren. Meines Wissens nach ist das noch nicht im beta oder stable repository..
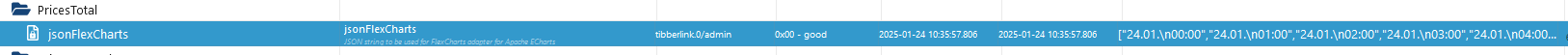
Das Diagramm ist dann im DP
tibberlink.0.Homes.xxx.PricesTotal.jsonFlexCharts -
@merlin123 sagte in TibberLink Adapter:
@sms Ich meine das Diagramm mit den Preisen von Tibber, die über den Tibberlink Adapter geholt werden Der erzeugt in der neusten Version auf Github auch das Diagramm.
Bin nur gerade unterwegs, sonst hätte ich ein paar Screenshots erstellt.
Darüber würde ich mich freuen und würde mir bestimmt helfen.
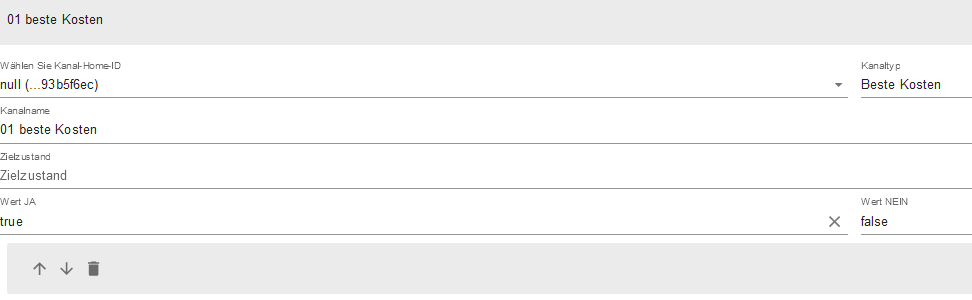
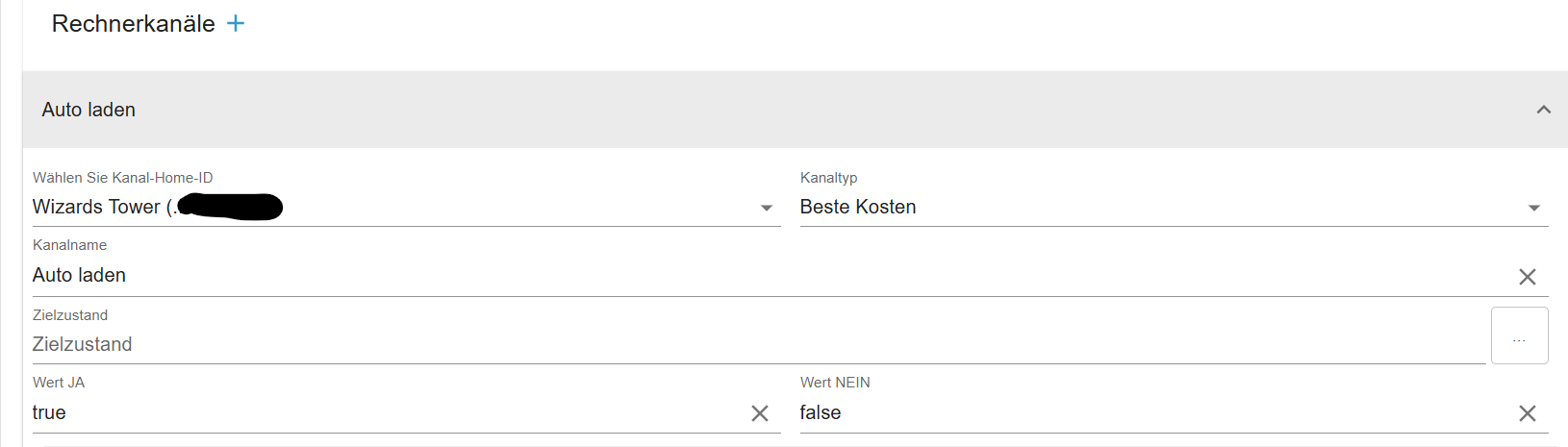
Im Rechnerkanal musst Du "beste Kosten" (oder wie das genau heißt) wählen.
So habe ich das jetzt:

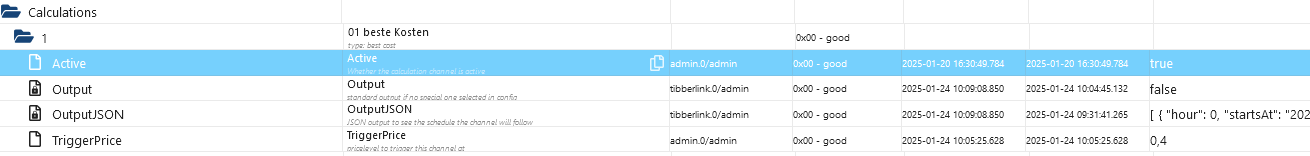
Dann wird bei den Objekten des Adapters ein Punkt für den Kanal angelegt und da gibt es nen Triggerpunkt )(oder so ähnlich). Da dann den Preis reinschreiben, unterhalt dessen die grünen Markierungen erzeugt werden sollten.

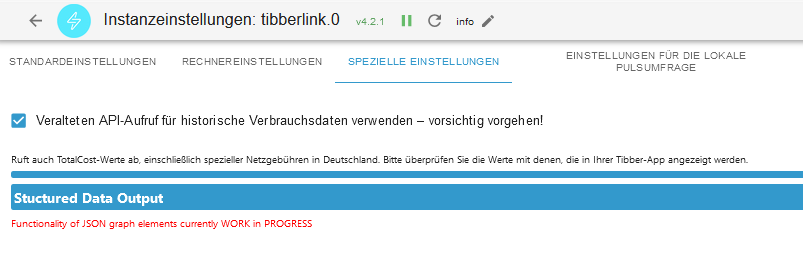
Dann in den Einstellungen des Adapters auf dem einen Reiter bei "Structured Data Output" noch das JSON Template, das da verlinkt ist, in den Editor (button) kopieren. Dann wird in dem einen Datenpunkt das JSON für das Diagramm erzeugt.
Hier kann ich nichts eintragen, egal ob der Haken gesetzt ist oder nicht:

-
@sms Hast du die Version von Github?Ich komme hier im Büro leider in in die Adapter einstellungen....
-
-
@sms jup. flexcharts ist da kein Problem. Nur tibberlink hat diese Diagrammfunktion meines Wissens nach nur in der Gitversion.
-
-
@sms Nicht Flecharts! Tibberlink!
-
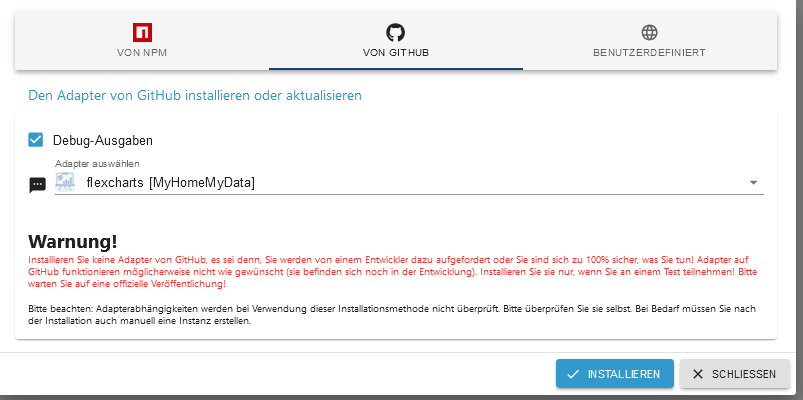
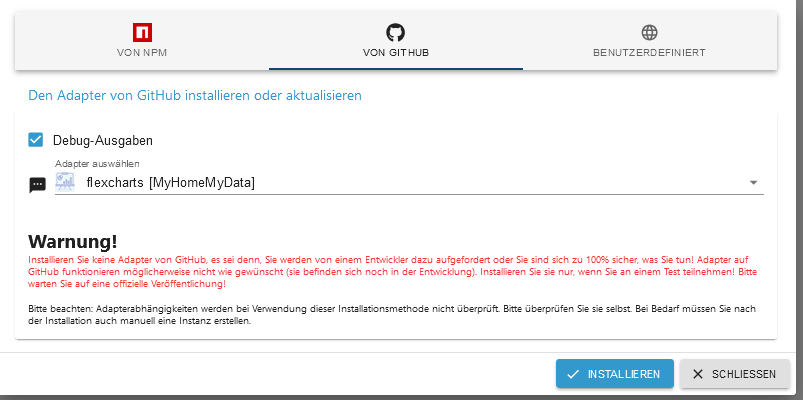
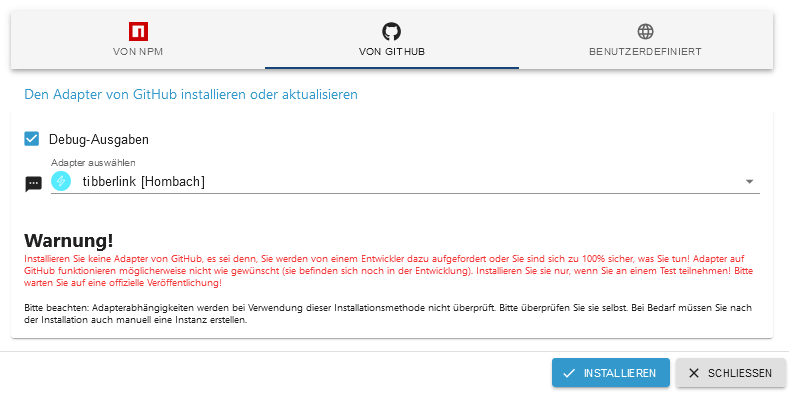
@merlin123 kann ich tibberlink von Github über meine vorhandene drüber installieren?
-
@sms jup
-
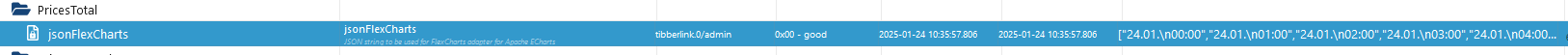
@merlin123 OK, jetzt habe ich den Ordner mit Inhalt:

["24.01.\n00:00","24.01.\n01:00","24.01.\n02:00","24.01.\n03:00","24.01.\n04:00","24.01.\n05:00","24.01.\n06:00","24.01.\n07:00","24.01.\n08:00","24.01.\n09:00","24.01.\n10:00","24.01.\n11:00","24.01.\n12:00","24.01.\n13:00","24.01.\n14:00","24.01.\n15:00","24.01.\n16:00","24.01.\n17:00","24.01.\n18:00","24.01.\n19:00","24.01.\n20:00","24.01.\n21:00","24.01.\n22:00","24.01.\n23:00","25.01.\n00:00"] [0.2911,0.2782,0.2625,0.2573,0.2686,0.296,0.3106,0.3388,0.3473,0.3236,0.3147,0.3023,0.3,0.2978,0.2976,0.2976,0.2985,0.3077,0.3144,0.3182,0.3101,0.3051,0.3184,0.3116,0.3116] [{xAxis: ""}, {xAxis: ""}]Jetzt muss ich noch flexcharts installieren?

es öffnet sich diese Seite:

Jetzt muss ich dem Adapter noch die Daten geben, sprich das hier:

Aber wie? Ein blockly wo die Daten in einen anderen Datenpunkt schreibt, welchen ich in flexcharts anlege?
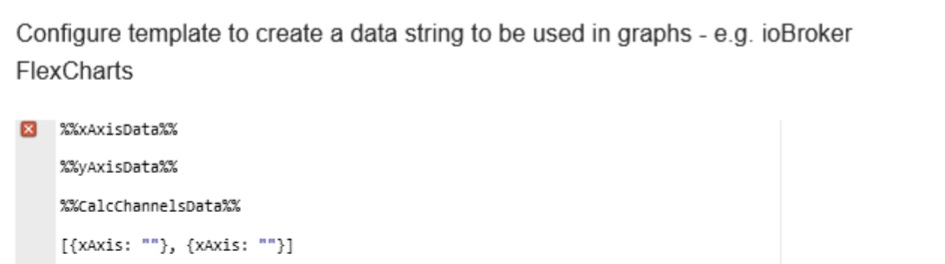
Muss ich das hier:

hier einfügen?

Einfach untern drunter, so wie ich es jetzt habe oder die anderen Einträge löschen?
-
@sms Muss ich heute nachmittag mal zu Hause schauen. Flexcharts brauchst Du glaub ich. und echarts.Bin aber nicht ganz sicher, da ich beides eh installiert habe...
-
@sms Also...
Hab jetzt etxra nochmal die aktuele Version aus Github installiert.
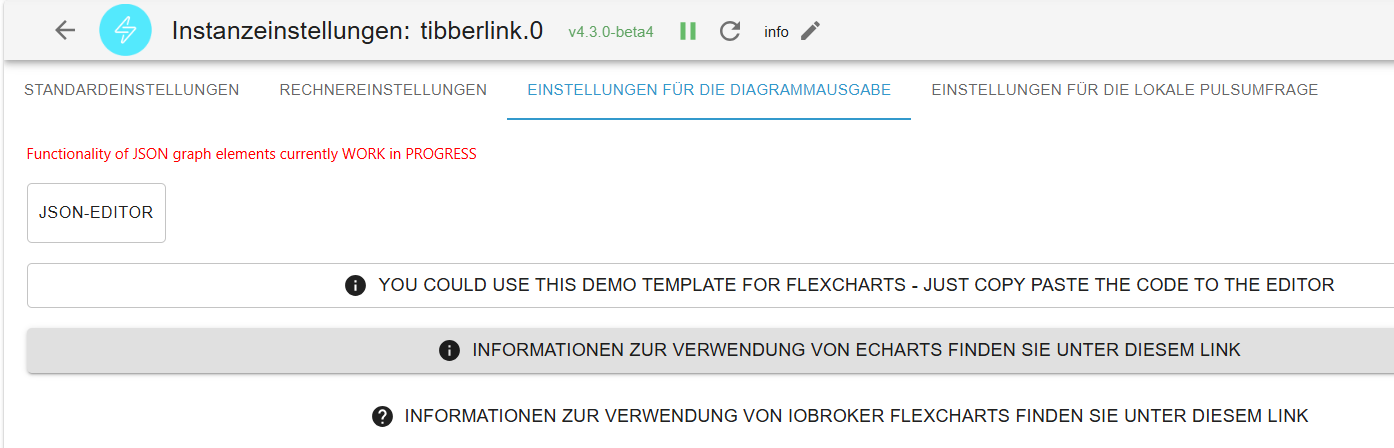
Da gibt es das Fenster:

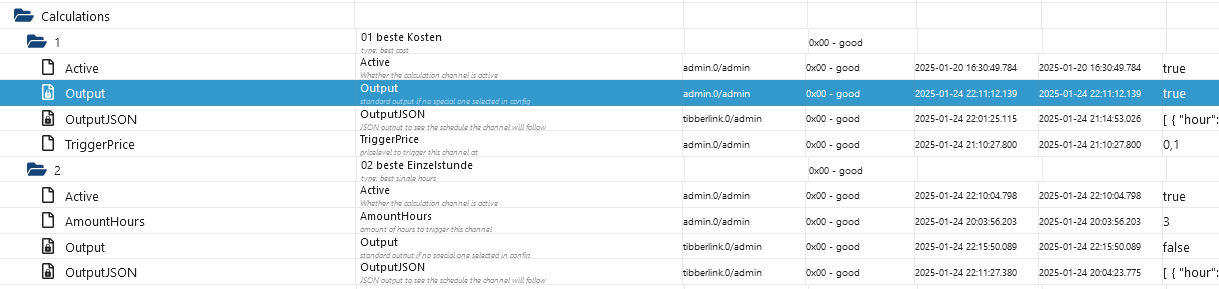
Unter dem Button "JSON Editor" ist der Link zum JSON Template. Das kopieren, dann den "JSON Editor" aufrufen und das Template einfügen.Mein Kanal sieht so aus:

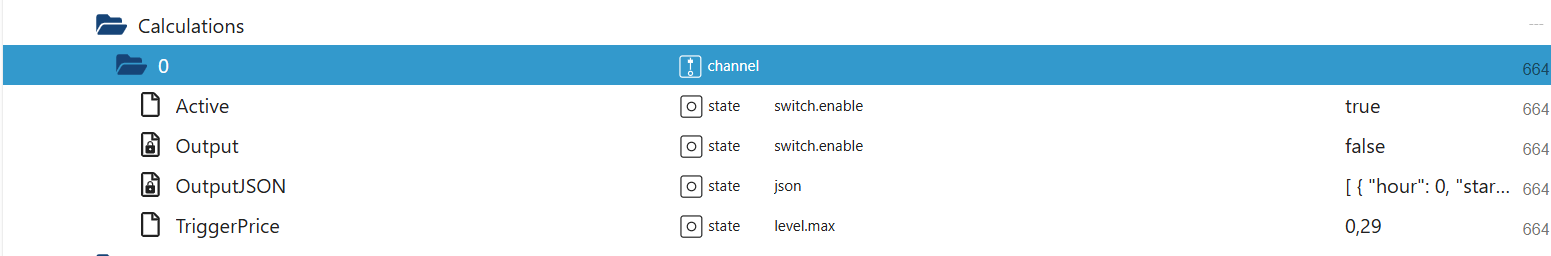
In den Objekten gibt es dann

Active und Output müssen auf True stehen, TriggerPrice ist wie oben schon geschrieben die Preisschwelle unterhalb derer die grünen Markierungen im Diagramm kommen.Wenn der Triggerpreis geändert wird oder neue Daten von tibber kommen, wird das Diagramm erzeugt. Du kannst das dann z.B. in einem iframe mit der URL
http://iobroker-ip:8082/flexcharts/echarts.html?source=state&id=tibberlink.0.Homes.5b50dfa7-39d7-485a-b894-8ba885cabbf4.PricesTotal.jsonFlexChartsanzeigen lassen
-
@merlin123 das ist ja noch BETA das wird nicht jeder bisher nutzen
-
@as Das ist vollkommen richtig. Wenn man was von Github installiert muss einem klar sein, dass das eine Alpha oder Betaversion ist.
Aber es wurde halt explizit danach gefragt. -
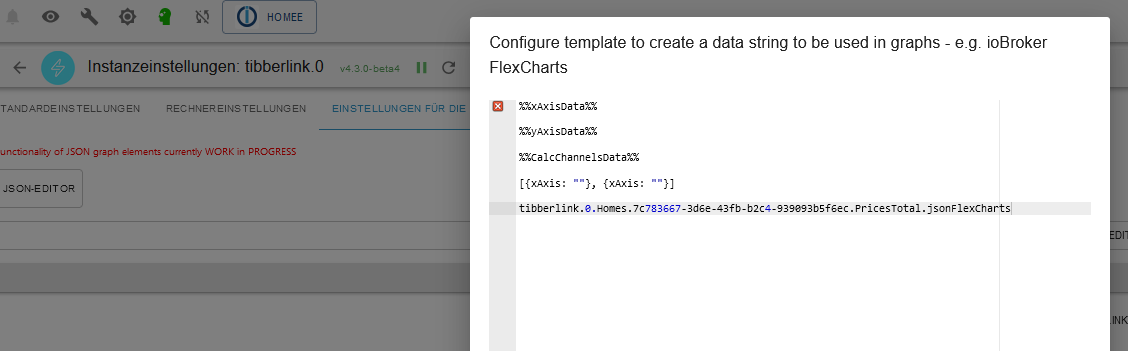
@merlin123 wenn ich auf den Button JSON- EDITOR klicke, geht dieses Fenster auf

Welchen Link meinst du?
(Sorry für die miese Qualität. Am PC kann ich mich nicht mehr anmelden, versuche es jetzt übers Tablett)
Meinst du hiervon ein Template:
https://github.com/MyHomeMyData/ioBroker.flexcharts/tree/main/templatesMüsste ich dann nicht die Daten von mir noch wo rein schreiben?
-
@sms Unter den Button für den Editor auf "You could use this demo...." Das Template kopieren.
Alles was vorher im Editor war löschen und nur das kopierte einfügen. -
@merlin123 super vielen Dank!
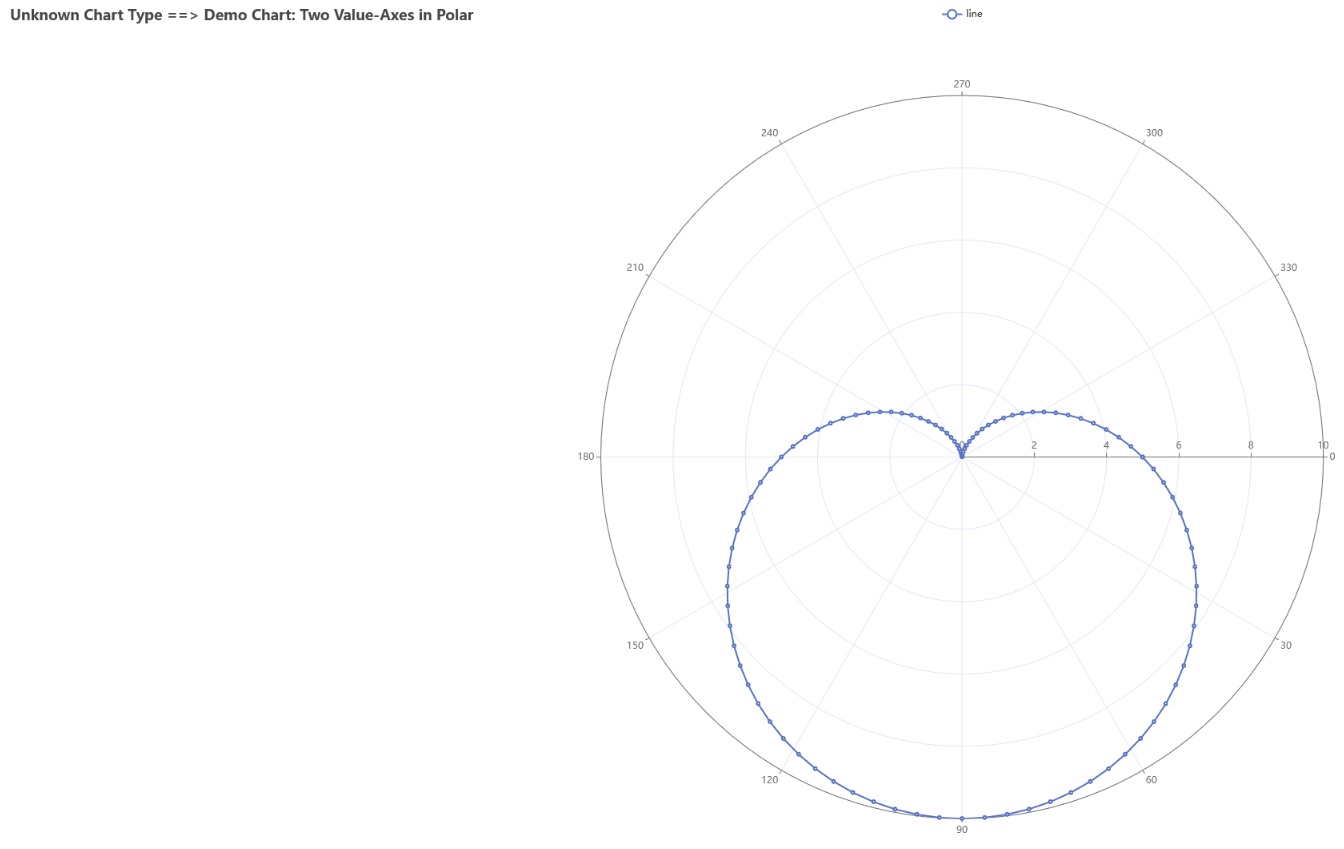
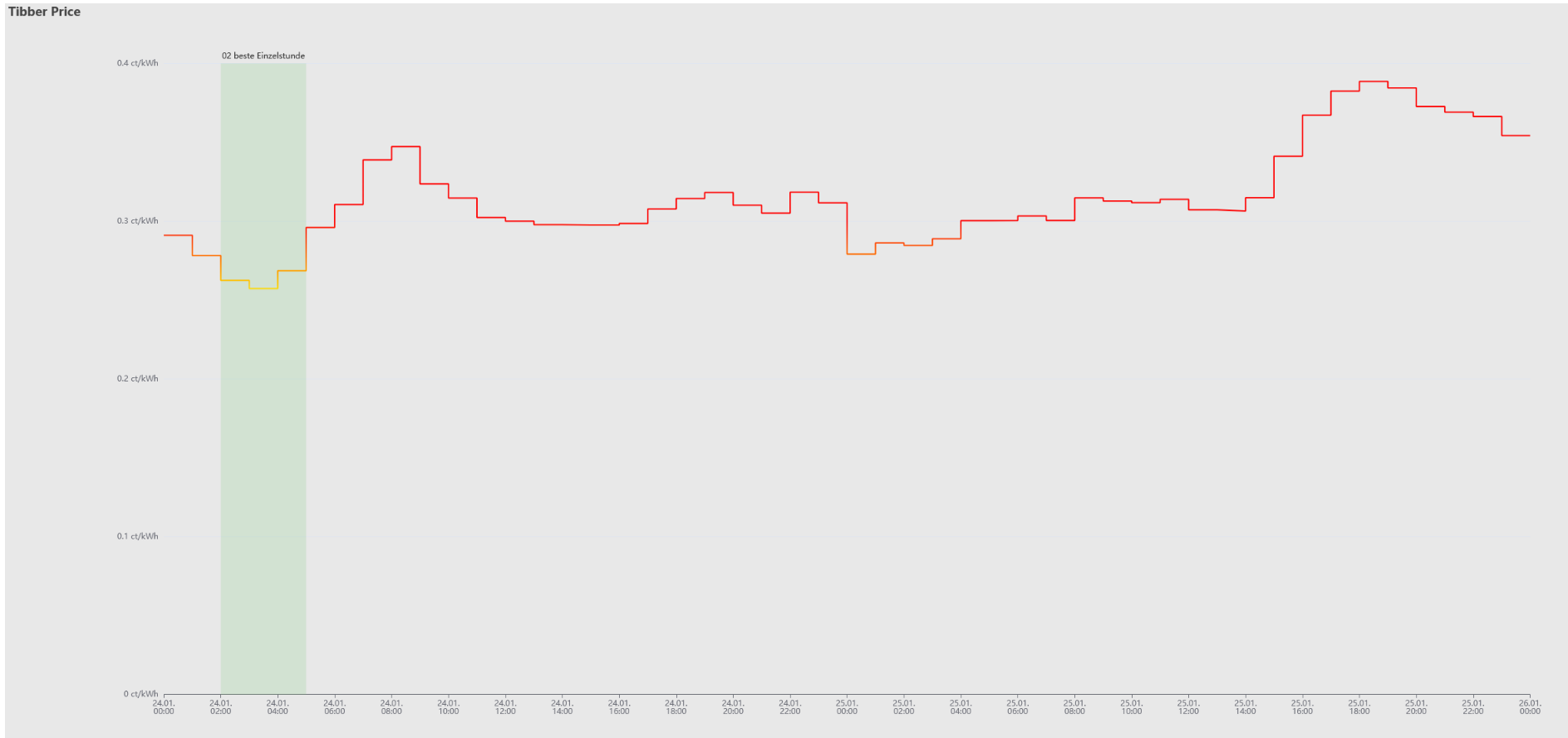
Jetzt noch ne Frage zu der Linienfarbe:
Als Triggerpreis steht bei 0.65 drin. Demzufolge müsste doch die ganze Linie grün sein? Die ist aber bis auf wenige Ausnahmen rot.
Bzw. die Balken drunter müssten durchgehend grün sein. Die Liniefarbe kommt vermutlich von tibber.
Wer legt fest ob die DP Active und Output true sind?
-
@sms Die Linienfarbe hängt vom Preisniveau des Strompreises ab. Und ja, bei 65ct müsste der grüne Balken durchgehend sein. Die beiden DPs musst Du manuell auf true setzen.... mach das mal und ändere den Triggerpreis nochmal. Dann wollte das Diagramm neu erzeugt werden
-
@merlin123 Aktualisiert wird es nur, wenn ich tibberlink neu starte.
Aktuell steht das hie drin:


raus kommt:

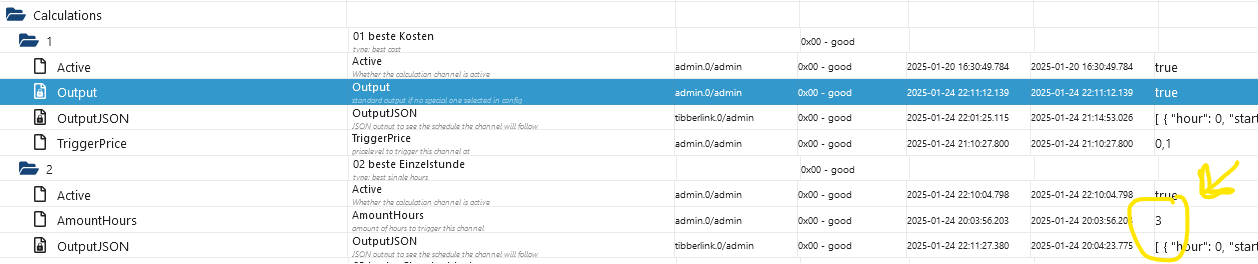
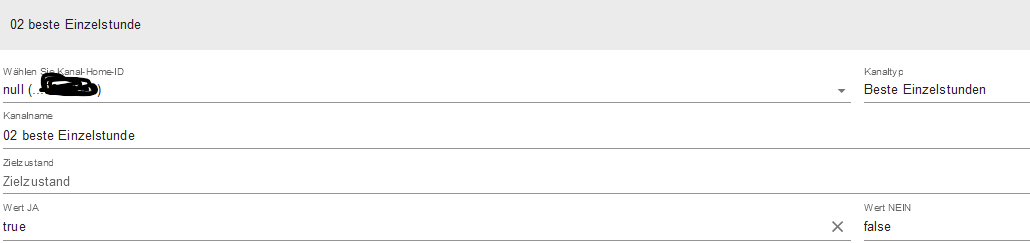
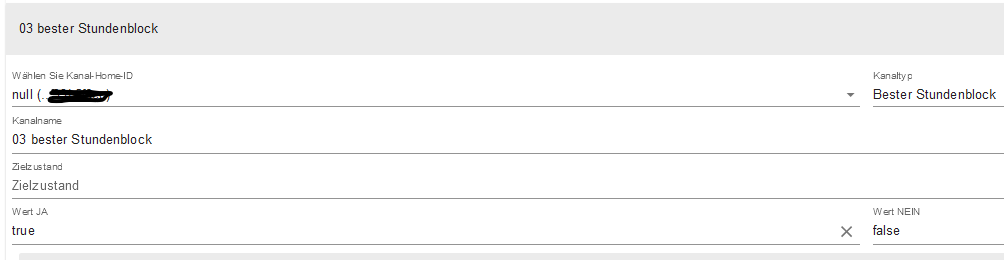
Was hast du denn hier drin stehen:


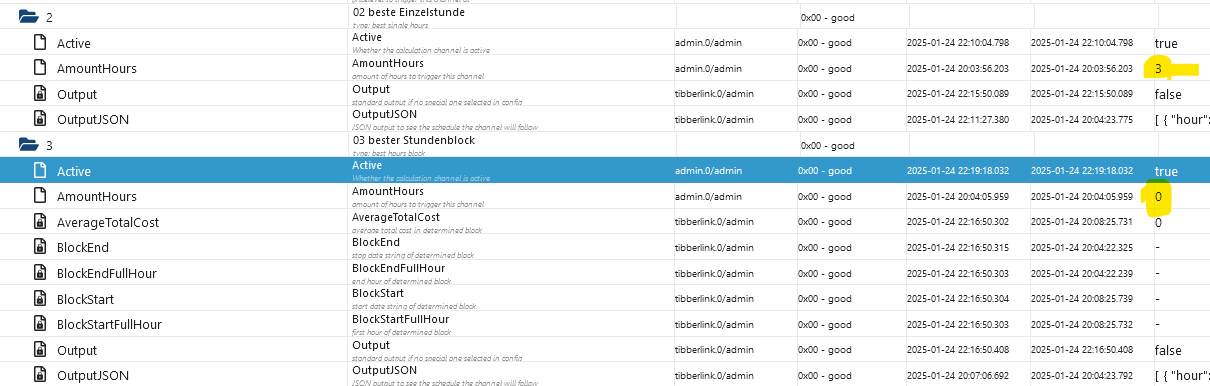
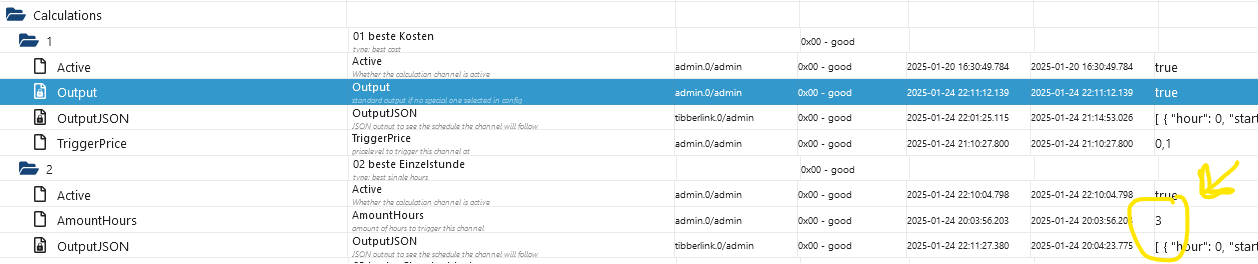
und hier bei der gelben Markierung:


-
@sms Ich hab nur eine Calculation drin. Weiter oben hab ich ja heute nachmittag den Screenshot gepostet. Keine Ahnung, wie das mit mehreren Einträgen ist.....
Da muss @ReblausGT helfen.....