NEWS
TibberLink Adapter
-
@sms said in TibberLink Adapter:
Was auch noch schön wäre, ich aber nicht sehe, ist wenn ich die Schrift-Farben anpassen könnte. Ich habe einen anderen Hintergrund ausgewählt, jetzt müsste ich noch die Schriftfarbe in weiß ändern.
Also ich kann für das Template im echarts system voll und ganz zu ChatGPT raten.... OK Doku durchsuchen geht auch... aber das macht er meistens schon sehr gut:
Um die Schrift weiß zu machen, kannst du die textStyle-Option in verschiedenen Bereichen deiner Konfiguration verwenden. Hier sind die Änderungen, die du vornehmen solltest:
Globale Schriftfarbe setzen: Füge im option-Objekt die textStyle-Eigenschaft hinzu und setze die Farbe auf Weiß (#ffffff):
textStyle: { color: "#ffffff" }Spezifische Bereiche anpassen: Falls die globale Einstellung nicht ausreicht, kannst du die textStyle-Eigenschaft direkt in den einzelnen Komponenten (title, tooltip, xAxis, yAxis, etc.) angeben. Beispiel:
title: { text: "Tibber Price", textStyle: { color: "#ffffff" } }, xAxis: { type: "category", boundaryGap: false, data: %%xAxisData%%, axisLabel: { color: "#ffffff" } }, yAxis: { type: "value", axisLabel: { formatter: "{value} ct/kWh", color: "#ffffff" }, axisPointer: { snap: true } }, tooltip: { trigger: "axis", axisPointer: { type: "cross" }, textStyle: { color: "#ffffff" } },Angepasste Version deiner Konfiguration
Hier ist die komplette Konfiguration mit weißer Schrift:option = { backgroundColor: "rgb(232, 232, 232)", textStyle: { color: "#ffffff" }, title: { text: "Tibber Price", textStyle: { color: "#ffffff" } }, tooltip: { trigger: "axis", axisPointer: { type: "cross" }, textStyle: { color: "#ffffff" } }, grid: { left: "10%", right: "4%", top: "8%", bottom: "8%" }, xAxis: { type: "category", boundaryGap: false, data: %%xAxisData%%, axisLabel: { color: "#ffffff" } }, yAxis: { type: "value", axisLabel: { formatter: "{value} ct/kWh", color: "#ffffff" }, axisPointer: { snap: true } }, visualMap: { min: 0.2, max: 0.3, inRange: { color: ["green", "yellow", "red"] }, show: false }, series: [ { name: "Total", type: "line", step: "end", symbol: "none", data: %%yAxisData%%, markArea: { itemStyle: { color: "rgba(120, 200, 120, 0.2)" }, data: [ %%CalcChannelsData%% ] } } ] };Mit diesen Änderungen sollte die Schriftfarbe überall in deinem Chart weiß angezeigt werden.
-> Ob du nun reinweiß willst oder einen Grau-Ton und evtl. unterschiedliche Farben .... da kannst du dich voll austoben... einfach in dein Template einarbeiten....
Ich suche akut noch nach einer Idee wie man bei "mehreren" Channels diese sinnvoll in der Grafik anzeigen kann evtl. müsste man dazu dem Channel direkt noch eine Konfiguration mitgeben können - sprich wie oben schon erwähnt.... ein Parameter "Anzeigen JA/NEIN" und einer für "Farbe?" Oder "Höhe" des Balkens ... ?? Dann geht aber eine komplett freie Verwendung des Templates nicht mehr so ohne weiteres.
-
@sms said in TibberLink Adapter:
kann ich den beste Kosten Block irgendwie weiterverwenden? Sprich wird ein DP true das ich z.B. sagen könnte, jetzt Batterie laden?
klar... das war ja der eigentlich Sinn dahinter.... entweder du nutzt den im Adapter erzeugten Datenpunkt "Output" .... oder du schreibst in die Konfig einen externen Datenpunkt rein der das Laden auslöst .... z.B. ein Modbus Adapter, der ein Victron System anspricht, oder was auch immer .... deswegen auch freie Eingabe der Ausgabewerte für "JA" und "NEIN" .... da braucht es ja nicht immer true und false... Victron über Modbus bräuchte im Beispiel "1" und "0" als String.... Da kann man zur Not auch einfach einen Text reinschreiben und in den Alexa Adapter schicken... "EY!! Ihr da drüben!! Waschmaschine an! Strom ist billig"
-
@reblausgt super DANKE!!
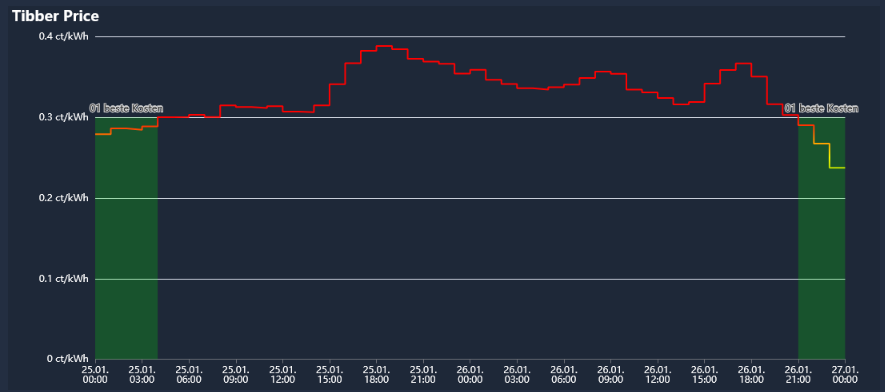
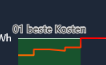
was jetzt noch nicht stimmt, ist die Beschriftung "01 beste Kosten". Sieht so aus als würde das zweimal, einmal in schwarz und einmal in weiß dastehen:


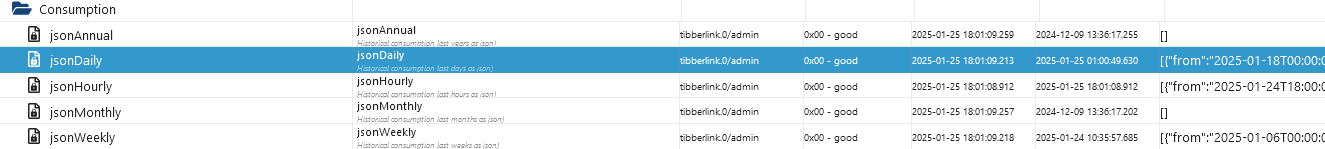
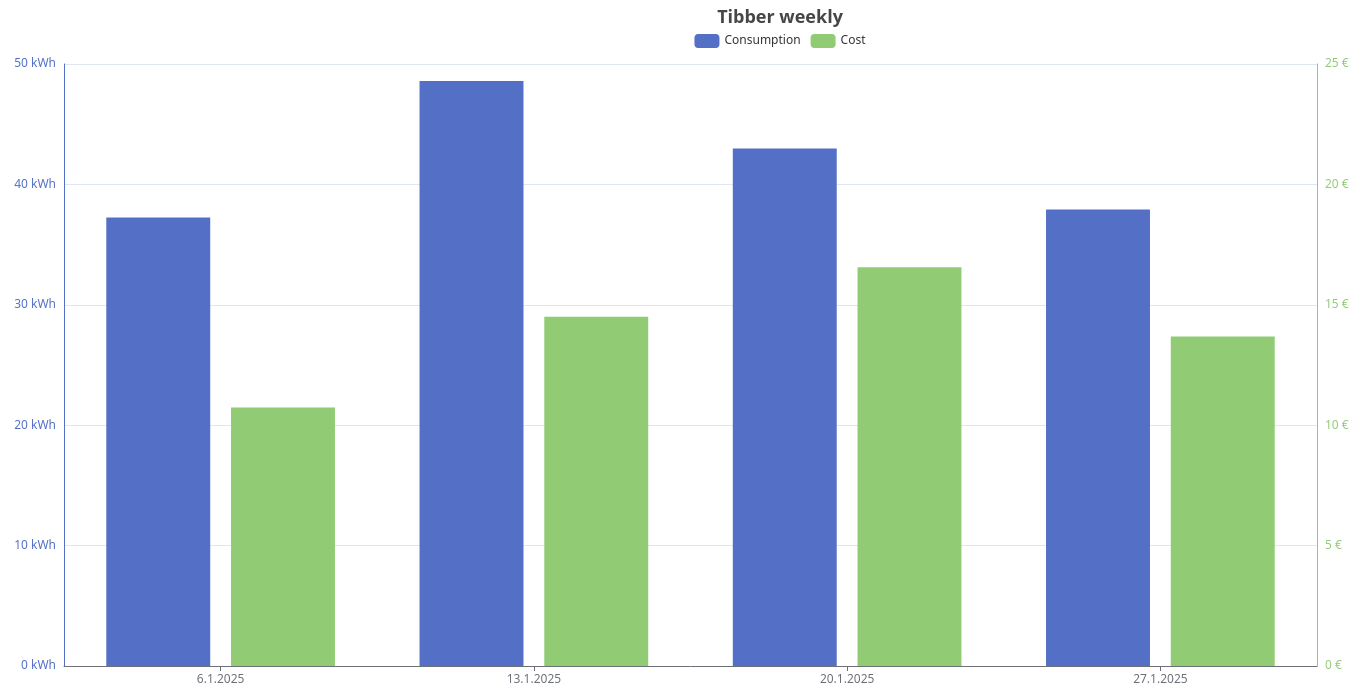
Kann ich diese Daten auch irgendwie schön darstellen (z.B. als Balkendiagram):

Woher weiß die Instanz eigentlich, das sie "beste Kosten" darstellen soll?
-
Hallo zusammen,
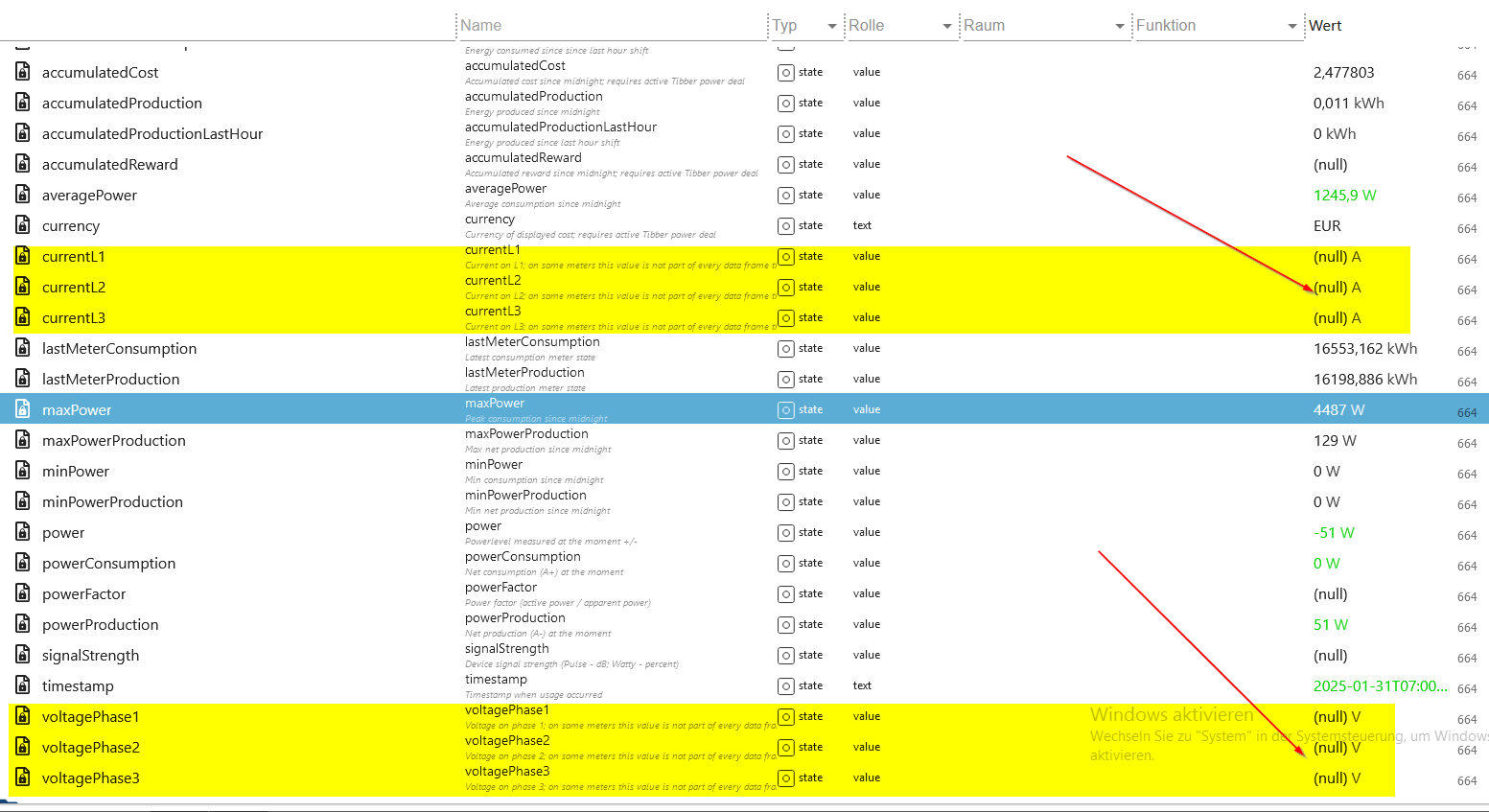
bei mir im TibberLink Adapter werden unter Objekte bei den Livedaten leider nicht die Spannung und der Strom pro Phase angezeigt. (siehe Screenshot)
Hat jemand eine Idee woran das liegen kann?
Gruß
Einstein -
@einstein-0 Ist bei mir auch so, Wird vermutlich vom Zähler einfach nicht ausgegeben wäre meine Vermutung
-
Ich habe meinen Tibber Vertrag gekündigt. Kann ich die Daten über den Adapter weiter auslesen und verwenden oder ist das ohne Vertrag nicht mehr möglich?
-
@mcbirne
Da du für die Abfrage eine Home-ID benötigst, welche du ohne Vertrag nicht hast, kannst du auch keine Daten abfragen. -
@libertyx82
Schade. -
@mcbirne sagte in TibberLink Adapter:
@libertyx82
Schade.Scheint wohl auch ohne Vertrag zu gehen, aber nur Live Daten der letzten 24 Stunden
Häufig gestellte Fragen zum Pulse
Pulse ohne Tibber Vertrag?
Du kannst den Pulse auch ohne einen Stromvertrag bei Tibber nutzen. Deine Live-Daten werden dir in einem Zeitfenster von 24 Stunden ausgegeben. Die Anpassung des eigenen Verbrauchs an die aktuellen Preise ist jedoch nur mit Tibber Vertrag möglich, da wir dir den Strom immer zum aktuellen Börsenstrompreis weiter geben. -
@mcbirne Du kannst mit dem Adapter den Pulse lokal auslesen... ohne Vertrag
-
@reblausgt
Das habe ich versucht. Mit dieser Anleitung https://github.com/marq24/ha-tibber-pulse-local leider wird meine Bridge nie grün sondern immer wieder blau. -
@reblausgt Ich habe hier ein Template erstellt, das Verbrauch und Kosten mit flexcharts darstellt. Dabei wird der Zeitraum (hourly, daily, ...) als Parameter per http übergeben (Variante 2 des Skripts). Kann vielleicht als Anregung für eigene Charts dienen.

-
@jrbwh Gefällt mir - du bekommst PM...

-
@reblausgt Gib mir bitte Bescheid, wenn Dein Adapter im Beta-Repo verfügbar ist.
Gruß, Jürgen
-
Hallo zusammen,
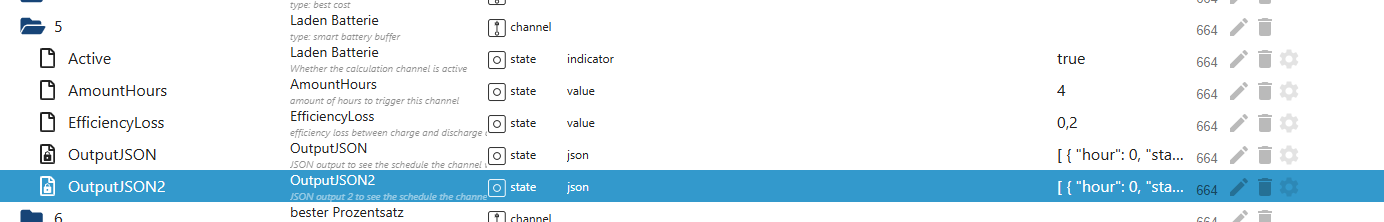
ich habe bei mir den Kanal "Intelligenter Batteriepuffer" aktiv. Dabei werden zwei JSON ausgegeben:
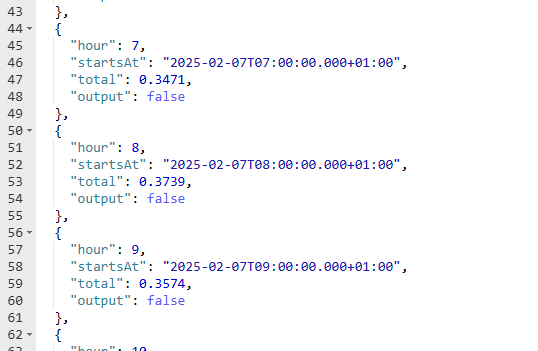
Bei OutputJSON stehen die Werte drin bei denen die Batterie geladen wird. Bei OutputJSON2 hätte ich jetzt erwartet, das dort die Werte für's Entladen drin stehen. Ist aber wohl nicht so. Kann das einer so bestätigen?
Aktuell steht bei mir der Wert für's Enladen auf true. In dem JSON2 aber nicht ("hour 8")

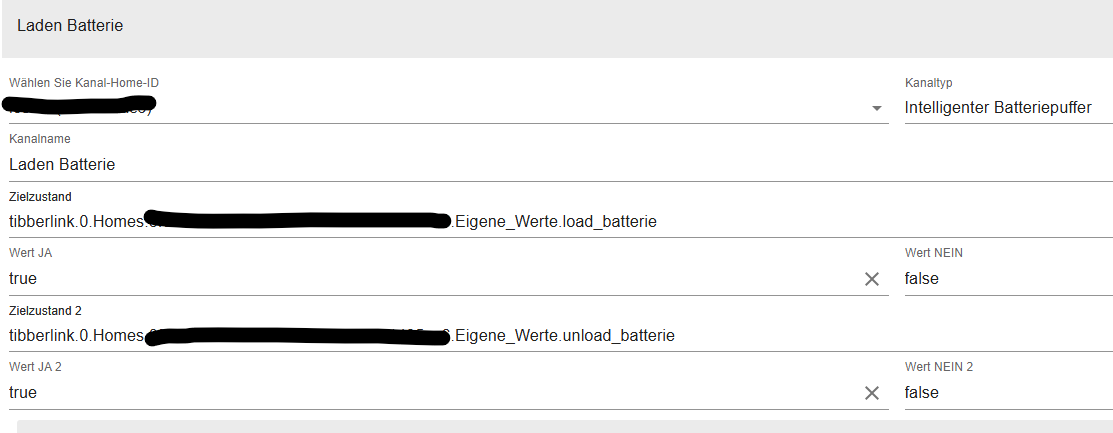
Kanalkonfiguration

Oder hab ich da irgendwo einen Fehler drin?
-
Hallo zusammen,
ich bin von tibber zu octopus gewechselt. aber bis ich ein Smartmeter bekomme möchte ich gerne noch die Stromverbräuche von Tibber beziehen. Das klappt auch. Aber ich erhalte immer folgende Fehlermeldeung:Error (Unknown Status) occurred during: -force pull of prices today- : Got invalid data structure from Tibber [you might not have a valid (or fully confirmed) contract]Kann ich die irgendwie abstellen?
-
@jrbwh said in TibberLink Adapter:
@reblausgt Gib mir bitte Bescheid, wenn Dein Adapter im Beta-Repo verfügbar ist.
Hi Jürgen, 4.3.0 inkl. FlexLink Unterstützung ist im Beta-Repo .... sollte in Kürze sichtbar sein.
-
@mcbirne said in TibberLink Adapter:
ich bin von tibber zu octopus gewechselt. aber bis ich ein Smartmeter bekomme möchte ich gerne noch die Stromverbräuche von Tibber beziehen.
Die Stromverbräuche? Du meinst den Pulse Lokal auslesen.... Oder?
... Zur Not Demo Token und alles abschalten... Außer Pulse Lokal .... hab ich nicht getestet - sag mal Bescheid ob das geht. -
@reblausgt Du kannst das meines Wissens nach ganz normal weiter auslesen. Nur historische Daten bekommst Du nicht mehr. Nur den laufenden Tag.
Werd ich ab 27.2. aber auch sehen, da auch auch gewechselt. bin.
-
@reblausgt Danke für die Info. Ich habe einen entsprechenden Hinweis ins Readme von flexcharts aufgenommen. Bin gespannt, wie diese Kombi ankommt.